Techniques liées aux CSS pour optimiser les métriques Web Vitals
La façon dont vous écrivez vos styles et créez des mises en page peut avoir un impact majeur sur les Core Web Vitals. Cela est particulièrement vrai pour le Cumulative Layout Shift (CLS) et le Largest Contentful Paint (LCP).
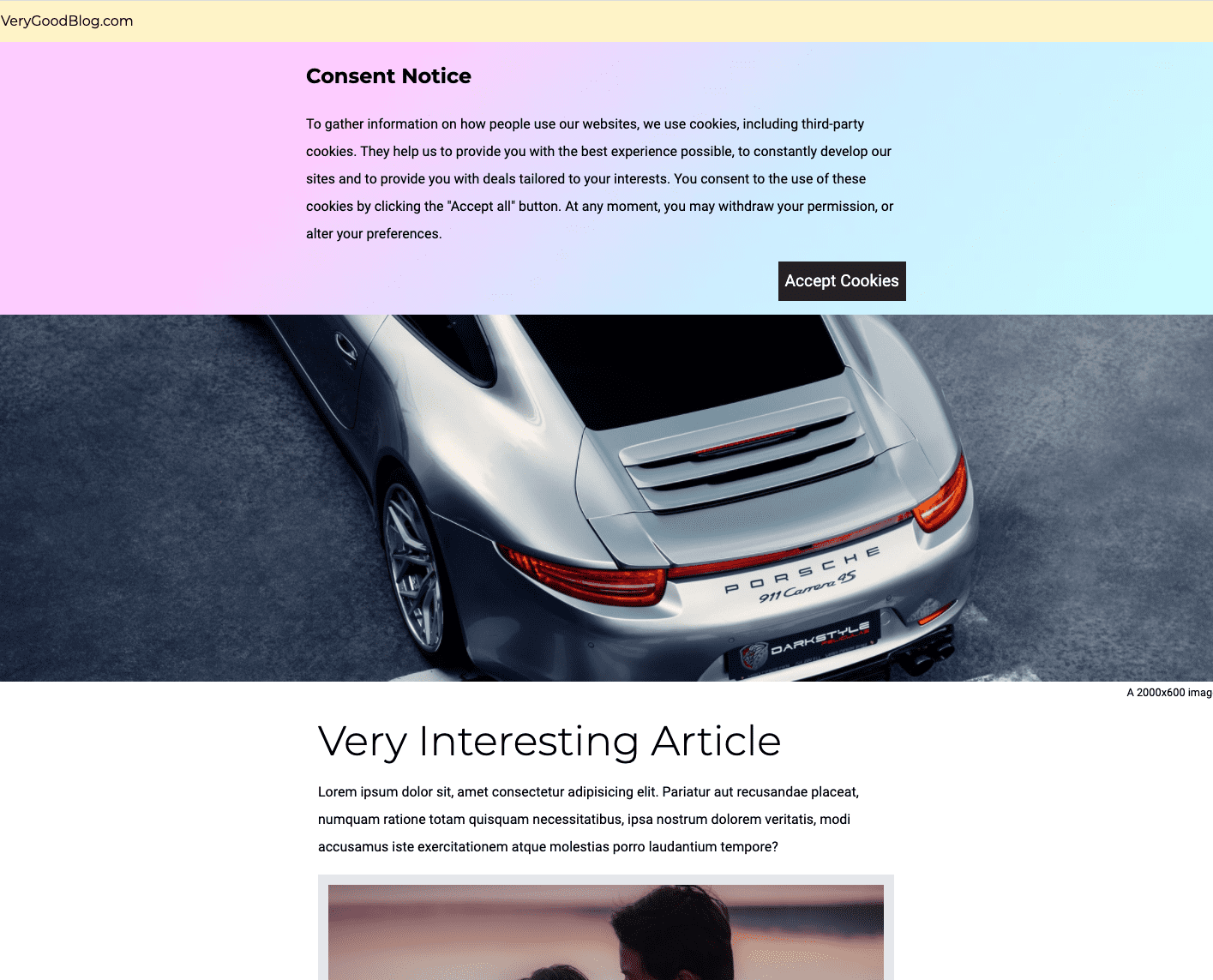
Cet article présente les techniques liées au CSS pour optimiser les Web Vitals. Ces optimisations sont réparties selon différents aspects d'une page : mise en page, images, polices, animations et chargement. Au cours de ce tutoriel, nous allons voir comment améliorer une page d'exemple :

Mise en page
Insérer du contenu dans le DOM
Si vous insérez du contenu dans une page après que le contenu environnant a déjà été chargé, tout le reste de la page est déplacé vers le bas. Cela provoque des décalages de mise en page.
Les notifications de cookies, en particulier celles placées en haut de la page, sont un exemple courant de ce problème. Les annonces et les éléments intégrés sont d'autres éléments de page qui provoquent souvent ce type de décalage de mise en page lors de leur chargement.
Identification
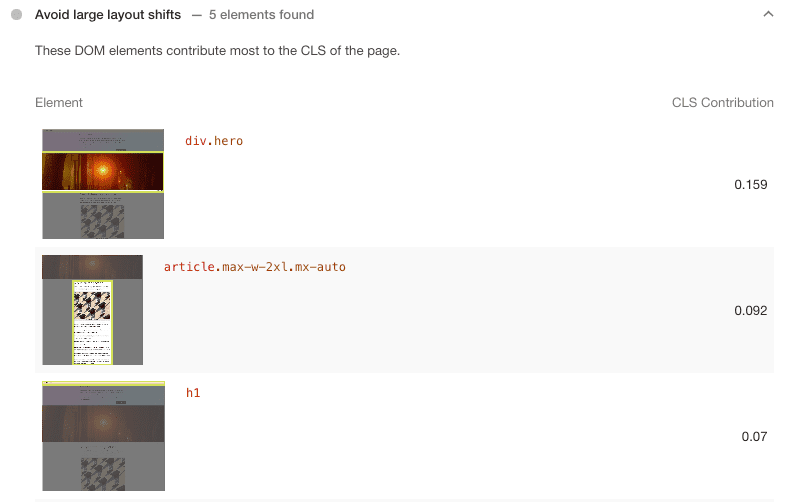
L'audit Lighthouse "Éviter les changements de mise en page importants" identifie les éléments de page qui ont changé de position. Pour cette démo, les résultats se présentent comme suit :

L'avis relatif aux cookies ne figure pas dans ces résultats, car il ne se déplace pas lors de son chargement. Il entraîne plutôt le décalage des éléments situés en dessous sur la page (c'est-à-dire div.hero et article). Pour en savoir plus sur l'identification et la correction des changements de mise en page, consultez Déboguer les changements de mise en page.
Corriger
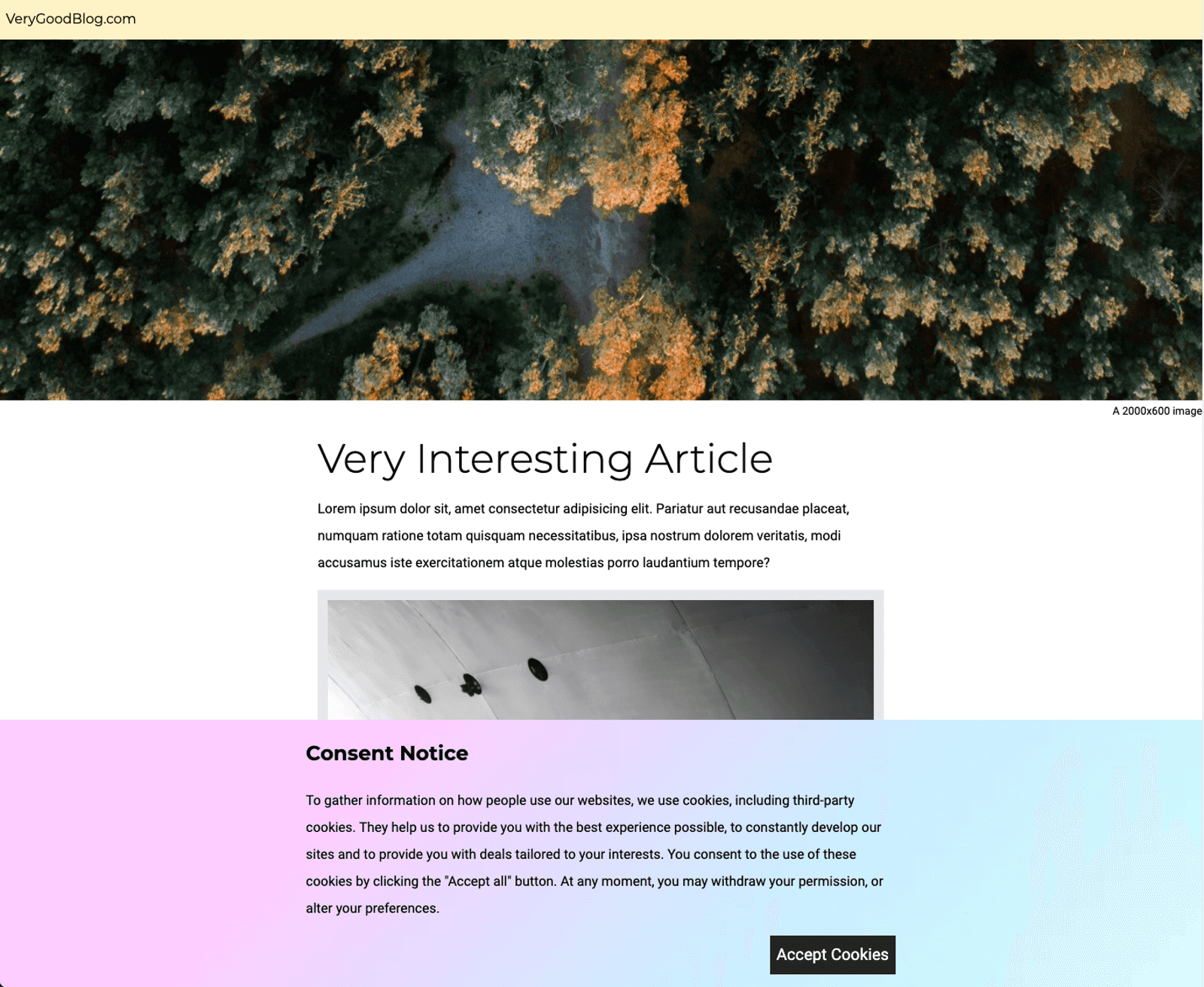
Placez la notification de cookie en bas de la page à l'aide d'un positionnement absolu ou fixe.

Avant :
.banner {
position: sticky;
top: 0;
}
Après :
.banner {
position: fixed;
bottom: 0;
}
Une autre façon de corriger ce décalage de mise en page consiste à réserver de l'espace pour la notification de cookie en haut de l'écran. Cette approche est tout aussi efficace. Pour en savoir plus, consultez les bonnes pratiques concernant les avis sur les cookies.
Images
Images et Largest Contentful Paint (LCP)
Les images sont généralement l'élément LCP (Largest Contentful Paint) d'une page. Les autres éléments de page pouvant être l'élément LCP incluent les blocs de texte et les images d'aperçu vidéo. Le temps de chargement de l'élément LCP détermine le LCP.
Il est important de noter que l'élément LCP d'une page peut varier d'un chargement de page à l'autre en fonction du contenu visible par l'utilisateur lorsque la page s'affiche pour la première fois. Par exemple, dans cette démo, l'arrière-plan de la notification de cookie, l'image hero et le texte de l'article sont des éléments LCP potentiels.

Dans l'exemple de site, l'image d'arrière-plan de la notification de cookie est en fait une grande image. Pour améliorer le LCP, vous pouvez plutôt peindre le dégradé en CSS au lieu de charger une image pour créer l'effet.
Corriger
Modifiez le CSS .banner pour utiliser un dégradé CSS plutôt qu'une image :
Avant :
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Après :
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Images et décalages de mise en page
Les navigateurs ne peuvent déterminer la taille d'une image qu'une fois qu'elle est chargée. Si le chargement de l'image se produit après le rendu de la page, mais qu'aucun espace n'a été réservé pour l'image, un décalage de mise en page se produit lorsque l'image apparaît. Dans la démo, l'image hero provoque un décalage de mise en page lors de son chargement.
Identification
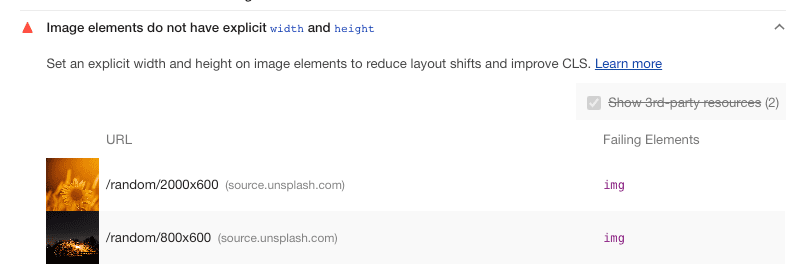
Pour identifier les images sans width ni height explicites, utilisez l'audit Lighthouse "Les éléments d'image ont une largeur et une hauteur explicites".

Dans cet exemple, les attributs width et height sont manquants pour l'image principale et l'image de l'article.
Corriger
Définissez les attributs width et height sur ces images pour éviter les décalages de mise en page.
Avant :
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Après :
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Polices
Les polices peuvent retarder l'affichage du texte et entraîner des décalages de mise en page. Il est donc important de fournir les polices rapidement.
Rendu de texte différé
Par défaut, un navigateur n'affiche pas immédiatement un élément de texte si les polices Web associées ne sont pas encore chargées. Cela permet d'éviter un flash de texte sans style (FOUT). Dans de nombreux cas, cela retarde le First Contentful Paint (FCP). Dans certains cas, cela retarde le Largest Contentful Paint (LCP).
Décalages de mise en page
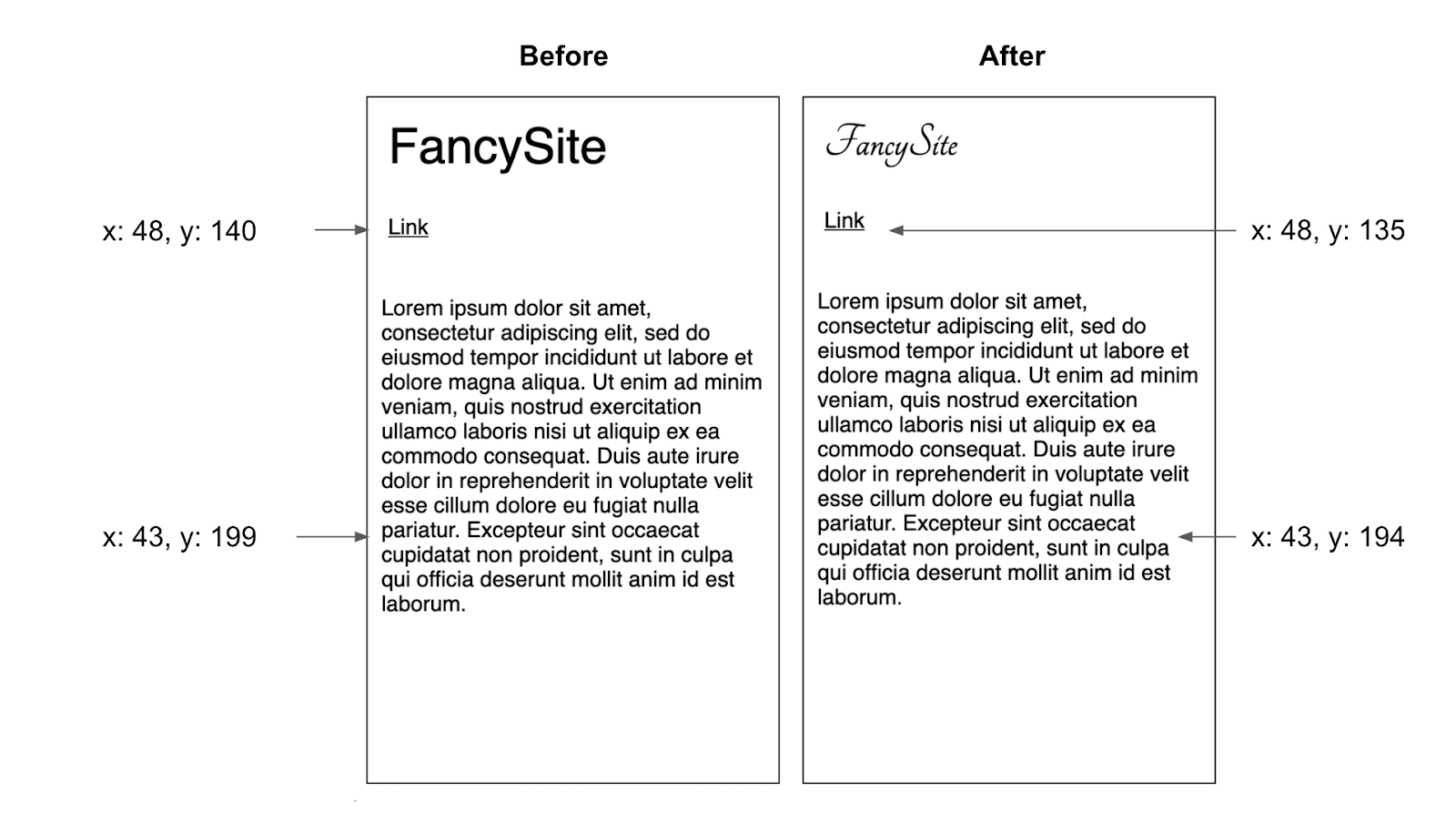
L'échange de polices, bien qu'excellent pour afficher rapidement du contenu à l'utilisateur, peut entraîner des changements de mise en page. Ces changements de mise en page se produisent lorsqu'une police Web et sa police de remplacement occupent des espaces différents sur la page. L'utilisation de polices aux proportions similaires permet de minimiser l'ampleur de ces changements de mise en page.

Identification
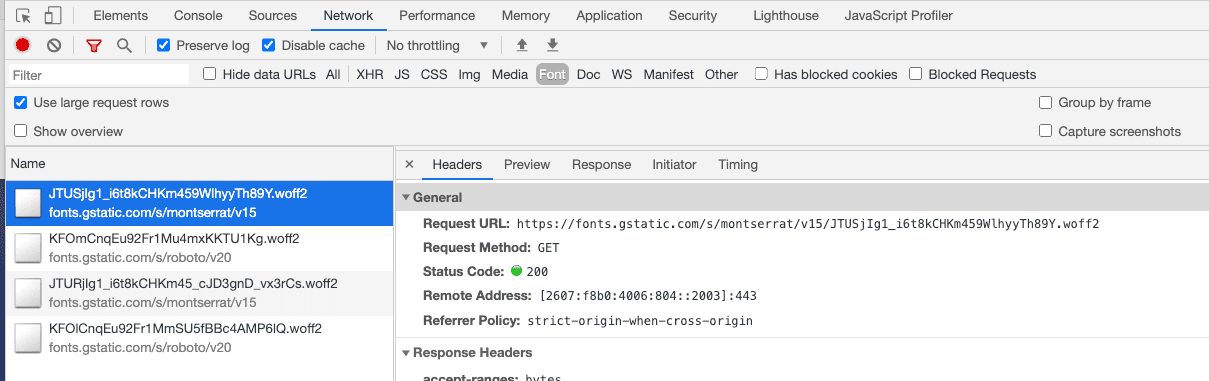
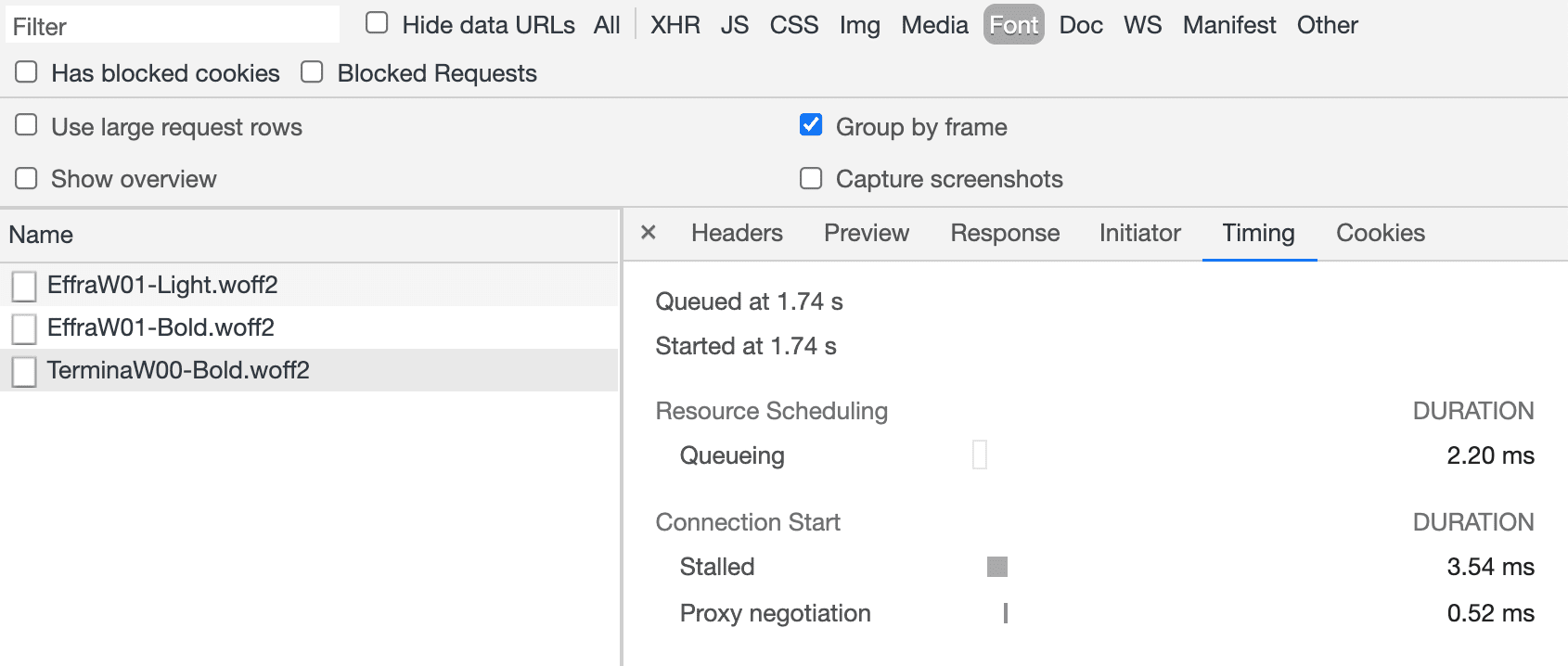
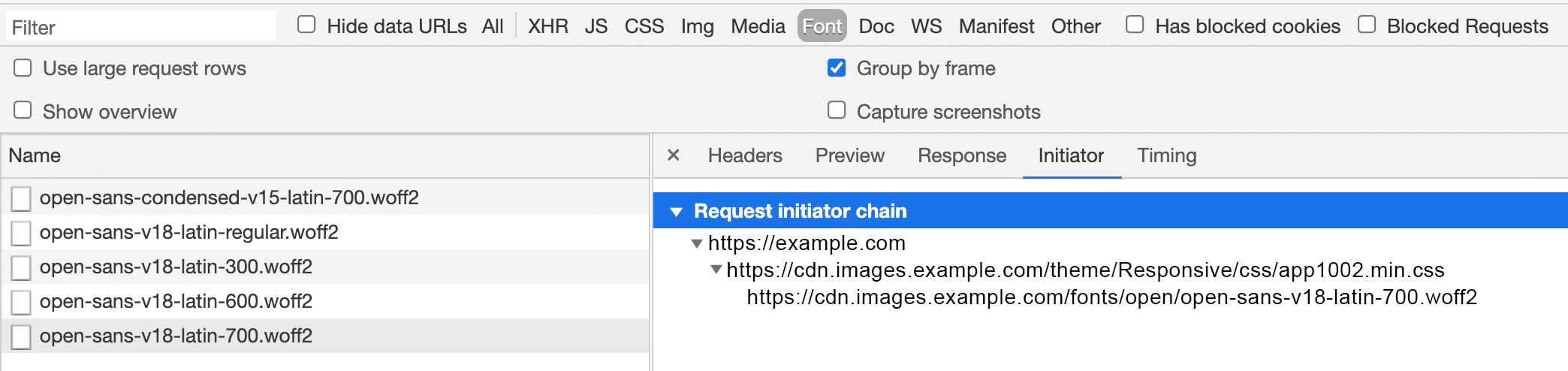
Pour afficher les polices chargées sur une page spécifique, ouvrez l'onglet Réseau dans les outils pour les développeurs et filtrez par Police. Les polices peuvent être des fichiers volumineux. Il est donc généralement préférable de n'en utiliser qu'un petit nombre pour améliorer les performances.

Pour voir combien de temps il faut pour que la police soit demandée, cliquez sur l'onglet Timing. Plus tôt une police est demandée, plus tôt elle peut être chargée et utilisée.

Pour afficher la chaîne de requête d'une police, cliquez sur l'onglet Initiateur. En règle générale, plus la chaîne de requêtes est courte, plus la police peut être demandée rapidement.

Corriger
Cette démonstration utilise l'API Google Fonts. Google Fonts permet de charger des polices via des balises <link> ou une instruction @import. L'extrait de code <link> inclut un indice de ressource preconnect. Cela devrait permettre de diffuser les feuilles de style plus rapidement qu'avec la version @import.
De manière très générale, vous pouvez considérer les indications de ressources comme un moyen d'indiquer au navigateur qu'il devra configurer une connexion particulière ou télécharger une ressource particulière. Par conséquent, le navigateur donnera la priorité à ces actions. Lorsque vous utilisez des indications de ressources, n'oubliez pas que la priorisation d'une action particulière prive le navigateur de ressources pour d'autres actions. Les indications de ressources doivent donc être utilisées de manière réfléchie et non pour tout. Pour en savoir plus, consultez Établir des connexions réseau tôt pour améliorer la vitesse de chargement perçue des pages.
Supprimez l'instruction @import suivante de votre feuille de style :
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Ajoutez les balises <link> suivantes au <head> du document :
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Ces balises de lien indiquent au navigateur d'établir une connexion anticipée aux origines utilisées par Google Fonts et de charger la feuille de style contenant la déclaration de police pour Montserrat et Roboto. Ces balises <link> doivent être placées le plus tôt possible dans le <head>.
Animations
Les animations affectent principalement les Web Vitals lorsqu'elles entraînent des modifications de la mise en page. Il existe deux types d'animations à éviter :
les animations qui déclenchent la mise en page et
les effets de type animation qui déplacent les éléments de la page. En général, ces animations peuvent être remplacées par des équivalents plus performants en utilisant des propriétés CSS telles que transform, opacity et filter. Pour en savoir plus, consultez Créer des animations CSS performantes.
Identification
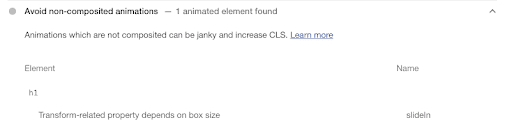
L'audit Lighthouse "Éviter les animations non composées" peut vous aider à identifier les animations non performantes.

Corriger
Modifiez la séquence d'animation slideIn pour utiliser transform: translateX() au lieu de la transition de la propriété margin-left.
Avant :
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Après :
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS critique
Les feuilles de style bloquent le rendu. Cela signifie que lorsque le navigateur rencontre une feuille de style, il arrête de télécharger d'autres ressources jusqu'à ce qu'il ait téléchargé et analysé la feuille de style. Cela peut retarder le LCP. Pour améliorer les performances, envisagez de supprimer les fichiers CSS inutilisés, d'intégrer les fichiers CSS critiques et de différer les fichiers CSS non critiques.
Conclusion
Bien qu'il soit encore possible d'apporter d'autres améliorations (par exemple, en utilisant la compression d'images pour diffuser les images plus rapidement), ces modifications ont considérablement amélioré les Web Vitals de ce site. S'il s'agissait d'un site réel, l'étape suivante consisterait à collecter des données sur les performances auprès de vrais utilisateurs pour déterminer s'il respecte les seuils Web Vitals pour la plupart des utilisateurs. Pour en savoir plus sur les métriques Web Vitals, consultez Learn Web Vitals.



