ウェブ バイタルを最適化するための CSS 関連の手法
スタイルの記述方法やレイアウトの構築方法は、Core Web Vitals に大きな影響を与える可能性があります。これは、特に Cumulative Layout Shift(CLS)と Largest Contentful Paint(LCP)に当てはまります。
この記事では、ウェブ バイタルを最適化するための CSS 関連の手法について説明します。これらの最適化は、ページのさまざまな側面(レイアウト、画像、フォント、アニメーション、読み込み)ごとに分類されています。この過程で、サンプルページを改善する方法を説明します。

レイアウト
DOM へのコンテンツの挿入
周囲のコンテンツが読み込まれた後にコンテンツをページに挿入すると、ページ上の他のすべてのコンテンツが下に移動します。これにより、レイアウト シフトが発生します。
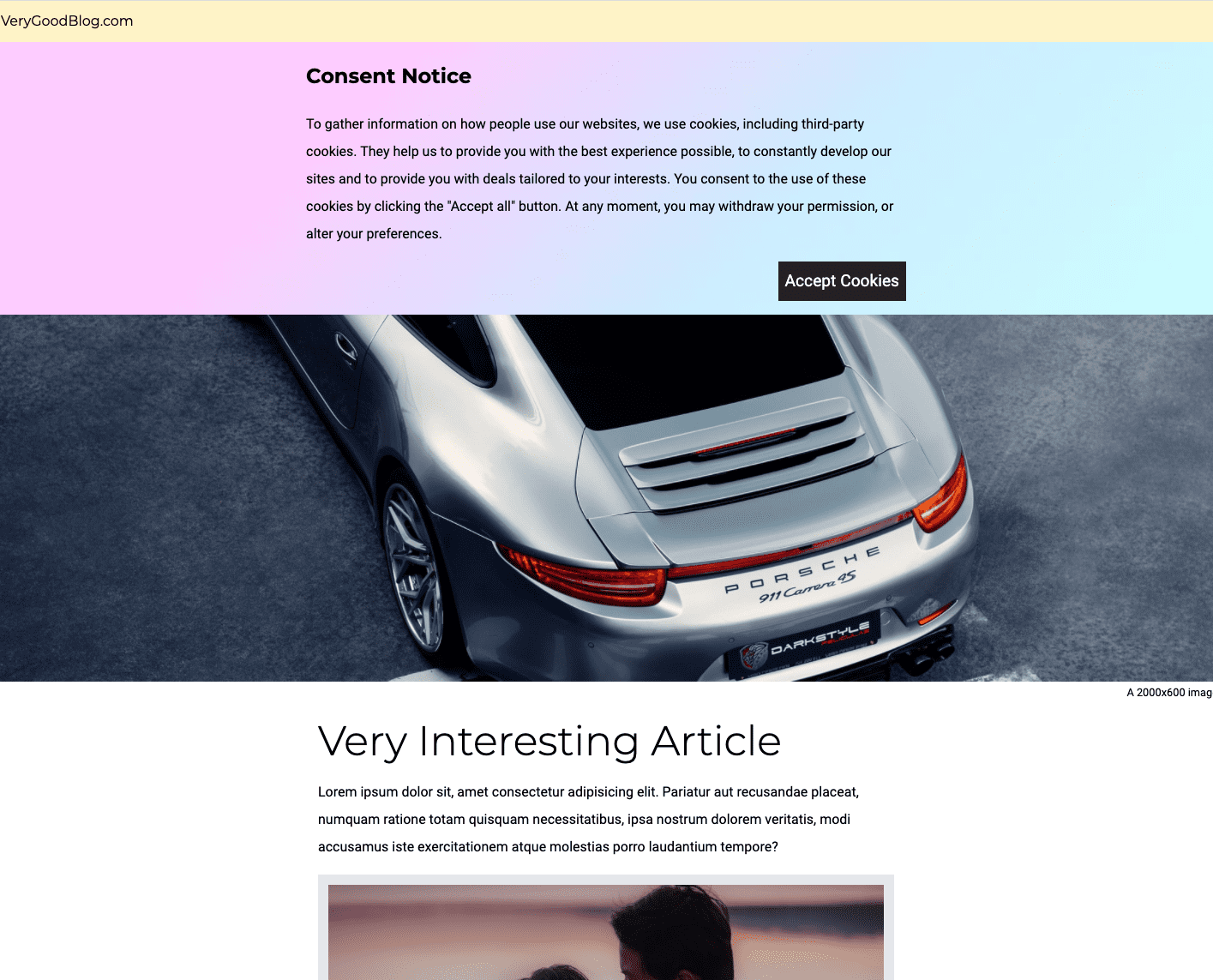
Cookie の通知(特にページの上部に配置されているもの)は、この問題の一般的な例です。読み込み時にこの種のレイアウト シフトを引き起こすことが多い他のページ要素には、広告や埋め込みなどがあります。
特定
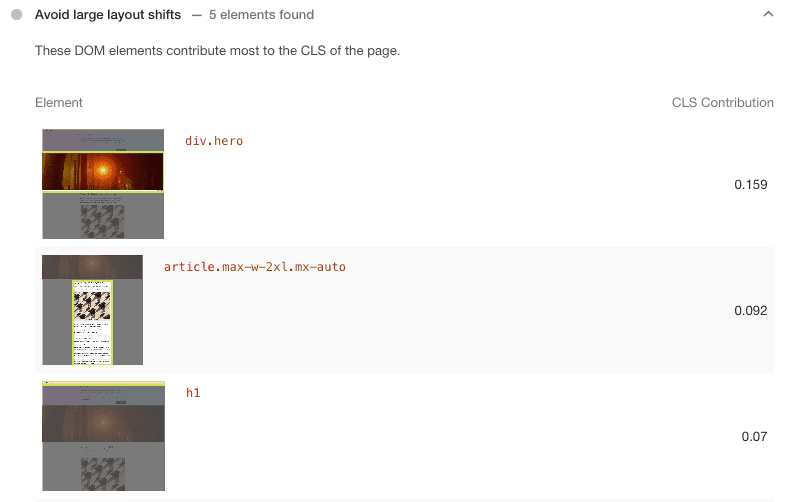
Lighthouse の「レイアウトが大きく変わらないようにする」監査では、移動したページ要素が特定されます。このデモの結果は次のようになります。

Cookie 通知自体は読み込み時に移動しないため、この検出結果には Cookie 通知は表示されません。その代わりに、ページ上のその下のアイテム(div.hero と article)がシフトします。レイアウト シフトの特定と修正について詳しくは、レイアウト シフトのデバッグをご覧ください。
修正
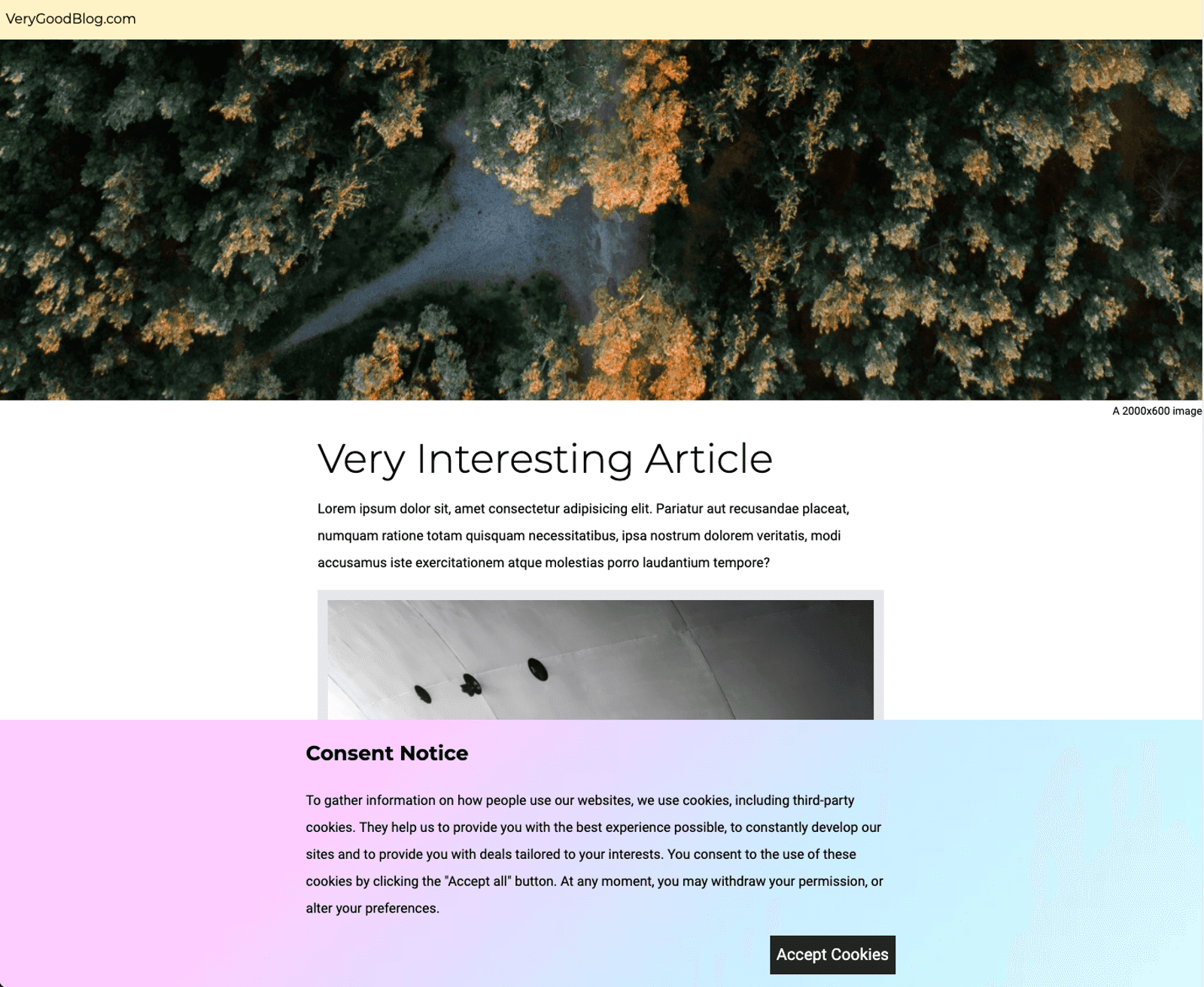
絶対位置または固定位置を使用して、ページの下部に Cookie 通知を配置します。

テスト前:
.banner {
position: sticky;
top: 0;
}
テスト後:
.banner {
position: fixed;
bottom: 0;
}
レイアウト シフトを修正する別の方法として、画面上部に Cookie 通知用のスペースを確保する方法があります。このアプローチも同様に効果的です。詳しくは、Cookie 通知に関するベスト プラクティスをご覧ください。
画像
画像と Largest Contentful Paint(LCP)
画像は、ページで Largest Contentful Paint(LCP)要素になることがよくあります。LCP 要素になりうるその他のページ要素には、テキスト ブロックや動画のポスター画像などがあります。LCP 要素が読み込まれるタイミングによって LCP が決まります。
ページの LCP 要素は、ページが最初に表示されたときにユーザーに表示されるコンテンツに応じて、ページの読み込みごとに異なることがあります。たとえば、このデモでは、クッキー通知の背景、メイン画像、記事のテキストなどが LCP 要素の候補となります。

このサンプルサイトでは、Cookie 通知の背景画像は実際には大きな画像です。LCP を改善するには、エフェクトを作成するために画像を読み込むのではなく、CSS でグラデーションを描画します。
修正
.banner CSS を変更して、画像ではなく CSS グラデーションを使用します。
テスト前:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
テスト後:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
画像とレイアウト シフト
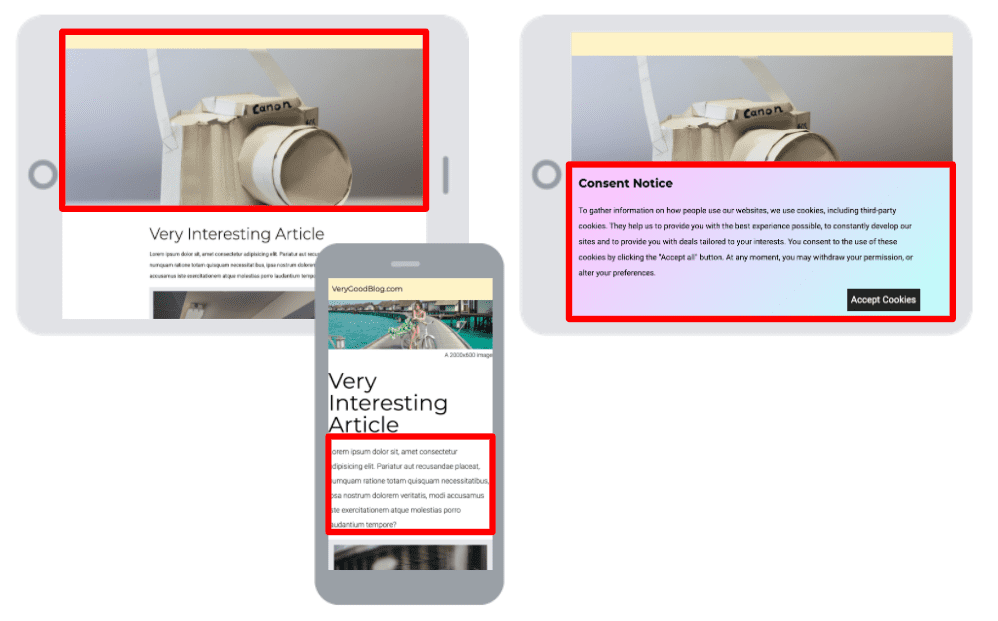
ブラウザが画像のサイズを特定できるのは、画像が読み込まれた後のみです。ページのレンダリング後に画像の読み込みが行われたものの、画像のスペースが予約されていない場合、画像が表示されたときにレイアウト シフトが発生します。デモでは、ヒーロー画像が読み込まれるときにレイアウト シフトが発生しています。
特定
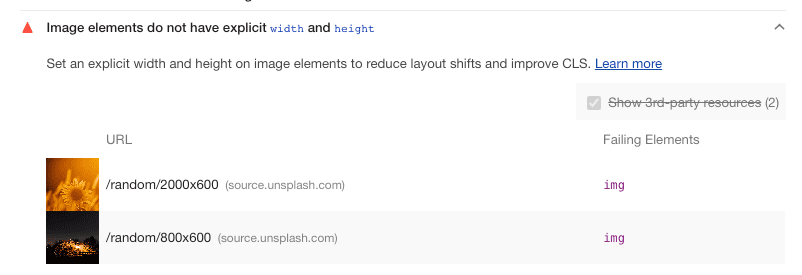
width と height が明示的に指定されていない画像を特定するには、Lighthouse の「画像要素で幅と高さが明示的に指定されている」監査を使用します。

この例では、ヒーロー画像と記事の画像の両方に width 属性と height 属性がありません。
修正
レイアウト シフトを避けるため、これらの画像に width 属性と height 属性を設定します。
テスト前:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
テスト後:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
フォント
フォントはテキストのレンダリングを遅らせ、レイアウト シフトを引き起こす可能性があります。そのため、フォントをすばやく配信することが重要です。
テキスト レンダリングの遅延
デフォルトでは、関連付けられたウェブフォントがまだ読み込まれていない場合、ブラウザはテキスト要素をすぐにレンダリングしません。これは、「スタイルのないテキストのフラッシュ」(FOUT)を防ぐためのものです。多くの場合、これにより First Contentful Paint(FCP)が遅延します。状況によっては、Largest Contentful Paint(LCP)が遅延します。
レイアウト シフト
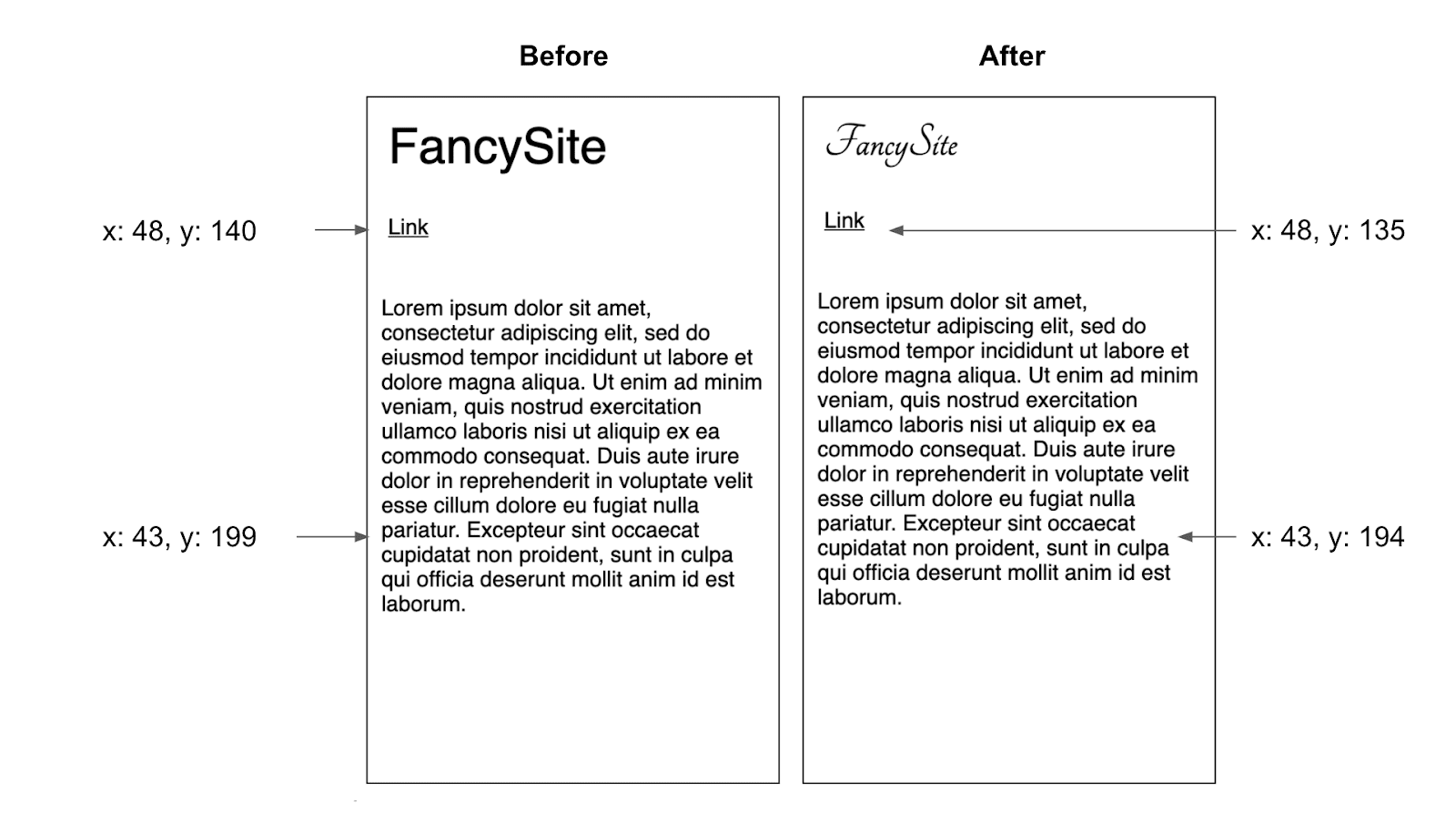
フォントの切り替えは、ユーザーにコンテンツをすばやく表示するのに優れていますが、レイアウト シフトを引き起こす可能性があります。レイアウト シフトは、ウェブフォントとそのフォールバック フォントがページ上で異なるスペースを占有するときに発生します。同様の比率のフォントを使用すると、レイアウト シフトのサイズを最小限に抑えることができます。

特定
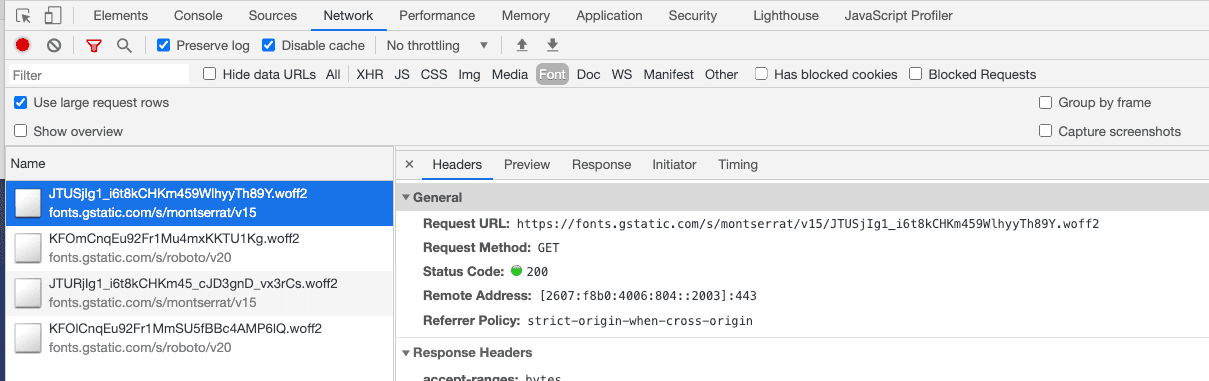
特定のページで読み込まれているフォントを確認するには、DevTools の [ネットワーク] タブを開き、[フォント] でフィルタします。フォントは大きなファイルになる可能性があるため、使用するフォントの数を減らす方が一般的にパフォーマンスが向上します。

フォントがリクエストされるまでの時間を確認するには、[タイミング] タブをクリックします。フォントがリクエストされるのが早ければ早いほど、読み込んで使用できるようになるのも早くなります。
![DevTools の [タイミング] タブのスクリーンショット](https://web.dev/static/articles/css-web-vitals/image/screenshot-timing-tab-3d2f97c4599d8.png?authuser=0000&hl=ja)
フォントのリクエスト チェーンを表示するには、[イニシエータ] タブをクリックします。一般的に、リクエスト チェーンが短いほど、フォントをリクエストするタイミングが早くなります。
![DevTools の [Initiator] タブのスクリーンショット](https://web.dev/static/articles/css-web-vitals/image/screenshot-initiator-t-4206d89fa12fb.png?authuser=0000&hl=ja)
修正
このデモでは、Google Fonts API を使用しています。Google Fonts では、<link> タグまたは @import ステートメントを使用してフォントを読み込むオプションが用意されています。<link> コード スニペットには、preconnect リソース ヒントが含まれています。これにより、@import バージョンを使用するよりも高速にスタイルシートを配信できます。
大まかに言うと、リソース ヒントは、特定の接続を設定したり、特定のリソースをダウンロードしたりする必要があることをブラウザに伝える方法と考えることができます。その結果、ブラウザはこれらのアクションを優先します。リソースヒントを使用する際は、特定のアクションを優先すると、他のアクションからブラウザのリソースが奪われることに注意してください。したがって、リソース ヒントは慎重に使用し、すべてのものに使用しないでください。詳細については、ネットワーク接続を早めに確立して、体感ページ速度を改善するをご覧ください。
スタイルシートから次の @import ステートメントを削除します。
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
次の <link> タグをドキュメントの <head> に追加します。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
これらのリンクタグは、Google Fonts で使用されるオリジンへの早期接続を確立し、Montserrat と Roboto のフォント宣言を含むスタイルシートを読み込むようブラウザに指示します。これらの <link> タグは、<head> のできるだけ早い段階で配置する必要があります。
アニメーション
アニメーションが Web Vitals に影響を与える主な原因は、レイアウト シフトです。使用を避けるべきアニメーションは、レイアウトをトリガーするアニメーションと、ページ要素を移動させる「アニメーションのような」効果の 2 種類です。通常、これらのアニメーションは、transform、opacity、filter などの CSS プロパティを使用して、よりパフォーマンスの高い同等のものに置き換えることができます。詳細については、ハイパフォーマンス CSS アニメーションを作成する方法をご覧ください。
特定
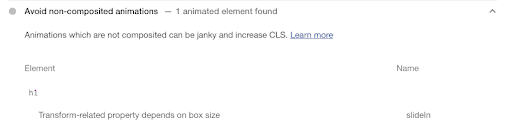
Lighthouse の「合成されていないアニメーションは使用しないでください」監査は、パフォーマンスの低いアニメーションを特定するのに役立ちます。

修正
margin-left プロパティを遷移するのではなく、transform: translateX() を使用するように slideIn アニメーション シーケンスを変更します。
テスト前:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
テスト後:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
クリティカル CSS
スタイルシートはレンダリングをブロックします。つまり、ブラウザがスタイルシートを検出すると、ブラウザがスタイルシートをダウンロードして解析するまで、他のリソースのダウンロードを停止します。これにより、LCP が遅延する可能性があります。パフォーマンスを改善するには、未使用の CSS を削除する、クリティカルな CSS をインライン化する、クリティカルではない CSS を遅延読み込みすることを検討してください。
まとめ
さらなる改善の余地(たとえば、画像圧縮を使用して画像をより迅速に配信するなど)はありますが、これらの変更により、このサイトのウェブに関する主な指標は大幅に改善されました。これが実際のサイトであれば、次のステップは、ほとんどのユーザーの Core Web Vitals のしきい値を満たしているかどうかを評価するために、実際のユーザーからパフォーマンス データを収集することです。Web Vitals の詳細については、Web Vitals を学ぶをご覧ください。



