핵심 웹 지표를 최적화하기 위한 CSS 관련 기법
스타일을 작성하고 레이아웃을 빌드하는 방식은 Core Web Vitals에 큰 영향을 미칠 수 있습니다. 특히 누적 레이아웃 변경 (CLS) 및 최대 콘텐츠 렌더링 시간 (LCP)의 경우에 그렇습니다.
이 도움말에서는 핵심 웹 바이탈을 최적화하기 위한 CSS 관련 기법을 다룹니다. 이러한 최적화는 레이아웃, 이미지, 글꼴, 애니메이션, 로드 등 페이지의 다양한 측면으로 분류됩니다. 이 과정에서 예시 페이지를 개선하는 방법을 살펴봅니다.

레이아웃
DOM에 콘텐츠 삽입
주변 콘텐츠가 이미 로드된 후 페이지에 콘텐츠를 삽입하면 페이지의 다른 모든 항목이 아래로 밀립니다. 이로 인해 레이아웃 시프트가 발생합니다.
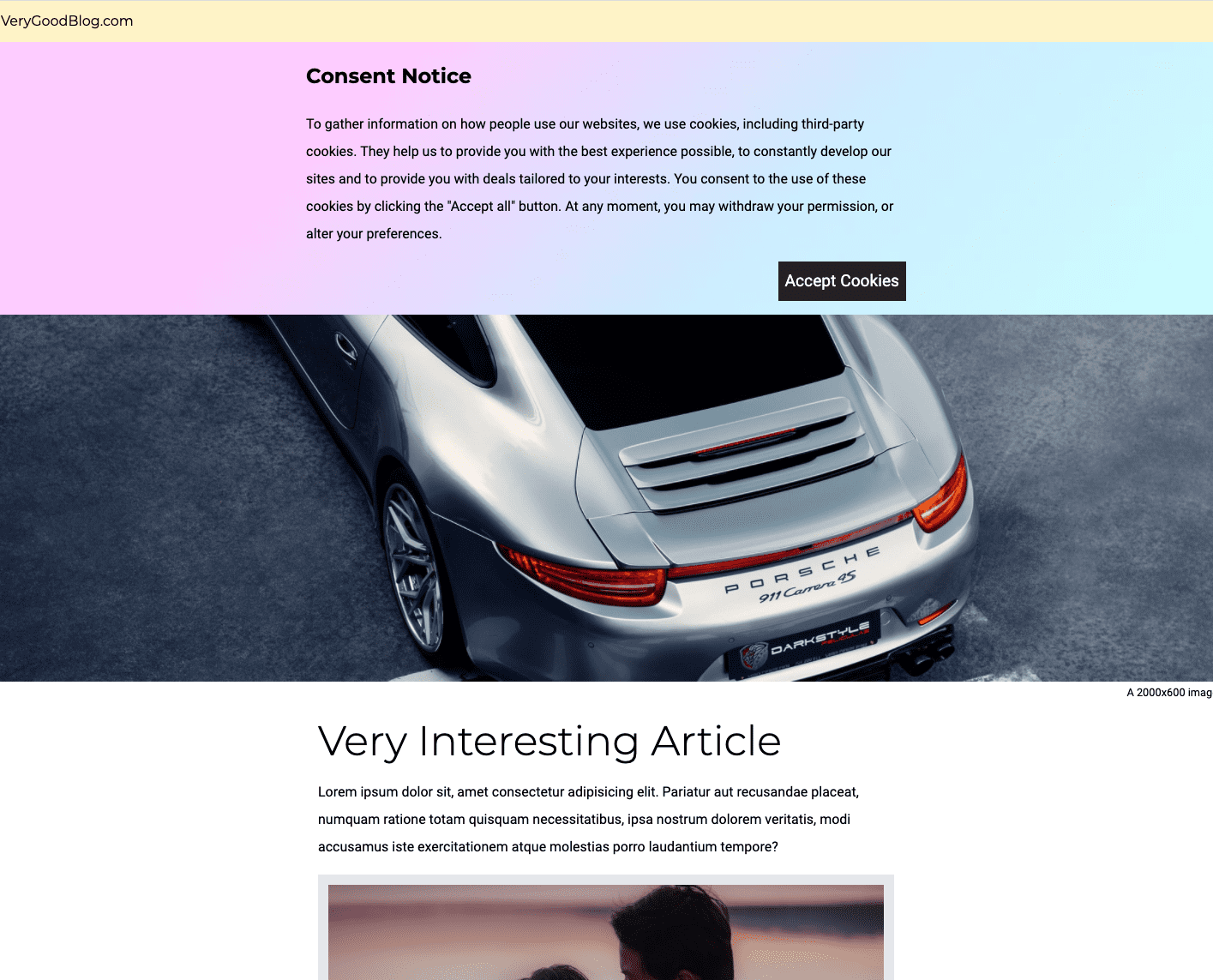
쿠키 알림, 특히 페이지 상단에 배치된 쿠키 알림은 이 문제의 일반적인 예입니다. 로드될 때 이러한 유형의 레이아웃 이동을 자주 유발하는 다른 페이지 요소로는 광고와 삽입이 있습니다.
확인
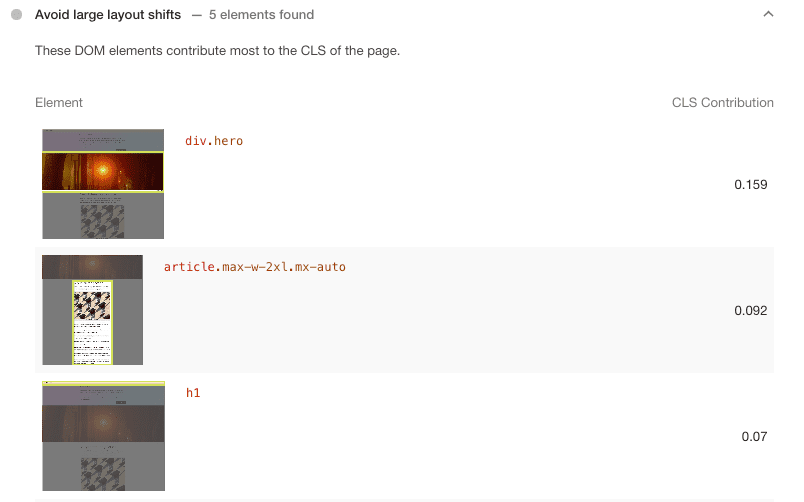
Lighthouse의 '대규모 레이아웃 변경 피하기' 감사에서는 이동한 페이지 요소를 식별합니다. 이 데모의 결과는 다음과 같습니다.

쿠키 알림 자체는 로드될 때 이동하지 않으므로 쿠키 알림은 이러한 결과에 표시되지 않습니다. 대신 페이지에서 그 아래에 있는 항목 (즉, div.hero 및 article)이 이동합니다. 레이아웃 변경을 식별하고 수정하는 방법에 관한 자세한 내용은 레이아웃 변경 디버깅을 참고하세요.
수정
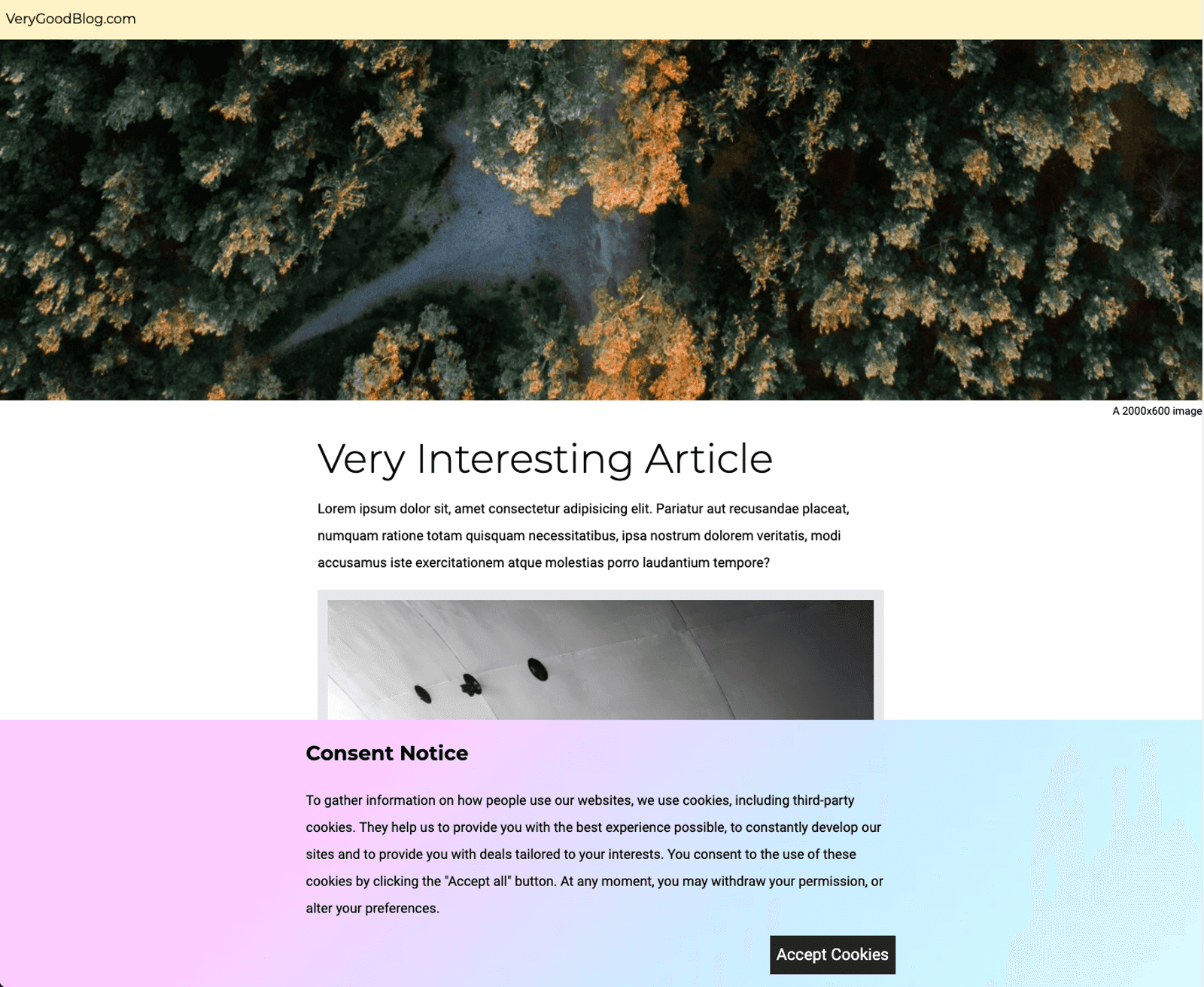
절대 또는 고정 위치 지정을 사용하여 페이지 하단에 쿠키 알림을 배치합니다.

최적화 전
.banner {
position: sticky;
top: 0;
}
변경 후:
.banner {
position: fixed;
bottom: 0;
}
이 레이아웃 이동을 수정하는 또 다른 방법은 화면 상단에 쿠키 알림을 위한 공간을 예약하는 것입니다. 이 방법도 효과적입니다. 자세한 내용은 쿠키 알림 권장사항을 참고하세요.
이미지
이미지 및 최대 콘텐츠 페인트 (LCP)
이미지는 일반적으로 페이지의 최대 콘텐츠 페인트 (LCP) 요소입니다. LCP 요소가 될 수 있는 다른 페이지 요소에는 텍스트 블록과 동영상 포스터 이미지가 있습니다. LCP 요소가 로드되는 시간이 LCP를 결정합니다.
페이지의 LCP 요소는 페이지가 처음 표시될 때 사용자에게 표시되는 콘텐츠에 따라 페이지 로드마다 달라질 수 있습니다. 예를 들어 이 데모에서 쿠키 알림의 배경, 기본 이미지, 기사 텍스트는 잠재적인 LCP 요소입니다.

예시 사이트에서 쿠키 알림의 배경 이미지는 실제로 큰 이미지입니다. LCP를 개선하려면 효과를 만들기 위해 이미지를 로드하는 대신 CSS에서 그라데이션을 렌더링하면 됩니다.
수정
.banner CSS를 이미지 대신 CSS 그라데이션을 사용하도록 변경합니다.
최적화 전
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
변경 후:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
이미지 및 레이아웃 변경
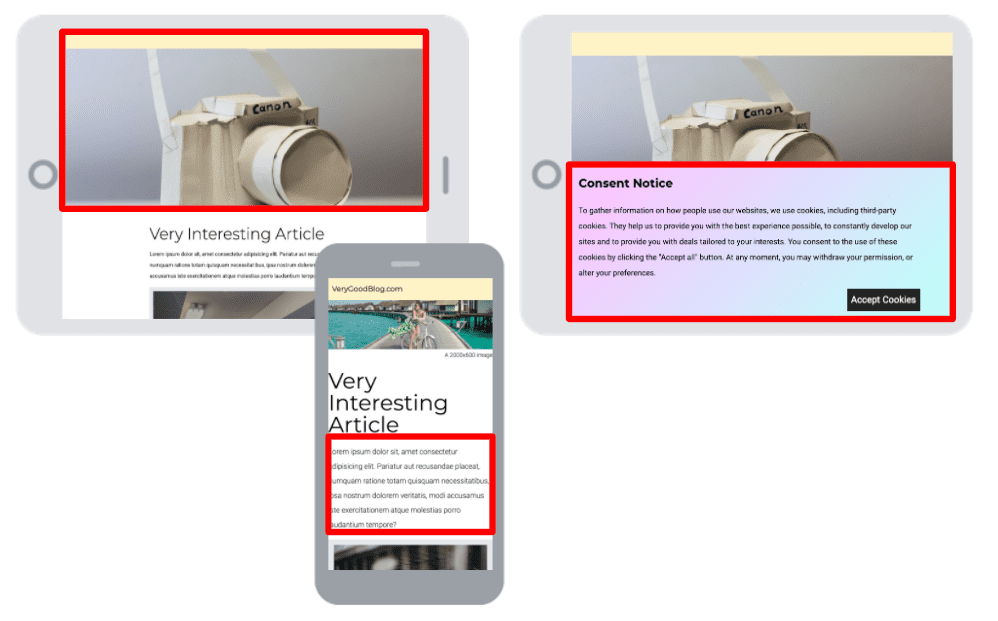
브라우저는 이미지가 로드된 후에만 이미지 크기를 확인할 수 있습니다. 페이지가 렌더링된 후 이미지가 로드되지만 이미지를 위해 예약된 공간이 없는 경우 이미지가 표시될 때 레이아웃 이동이 발생합니다. 데모에서 히어로 이미지가 로드될 때 레이아웃 이동이 발생합니다.
확인
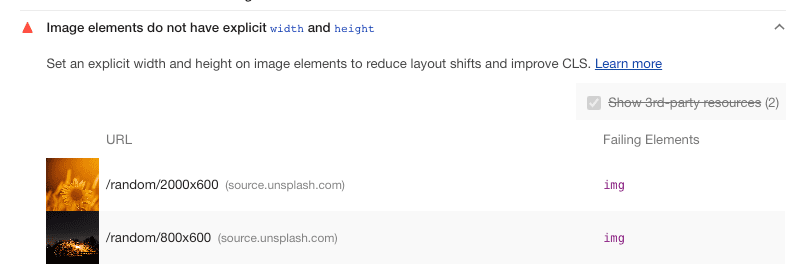
명시적인 width 및 height가 없는 이미지를 식별하려면 Lighthouse의 '이미지 요소에 명시적인 너비와 높이가 있음' 감사를 사용하세요.

이 예에서는 히어로 이미지와 문서 이미지 모두에 width 및 height 속성이 누락되어 있습니다.
수정
이러한 이미지에 width 및 height 속성을 설정하여 레이아웃 변경을 방지합니다.
최적화 전
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
변경 후:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
글꼴
글꼴은 텍스트 렌더링을 지연시키고 레이아웃 변경을 유발할 수 있습니다. 따라서 글꼴을 빠르게 제공하는 것이 중요합니다.
텍스트 렌더링 지연
기본적으로 브라우저는 연결된 웹 글꼴이 아직 로드되지 않은 경우 텍스트 요소를 즉시 렌더링하지 않습니다. 이는 스타일이 지정되지 않은 텍스트의 깜박임(FOUT)을 방지하기 위해 실행됩니다. 이로 인해 콘텐츠가 포함된 첫 페인트(FCP)가 지연되는 경우가 많습니다. 이로 인해 최대 콘텐츠 렌더링 시간 (LCP)이 지연되는 경우도 있습니다.
레이아웃 변경
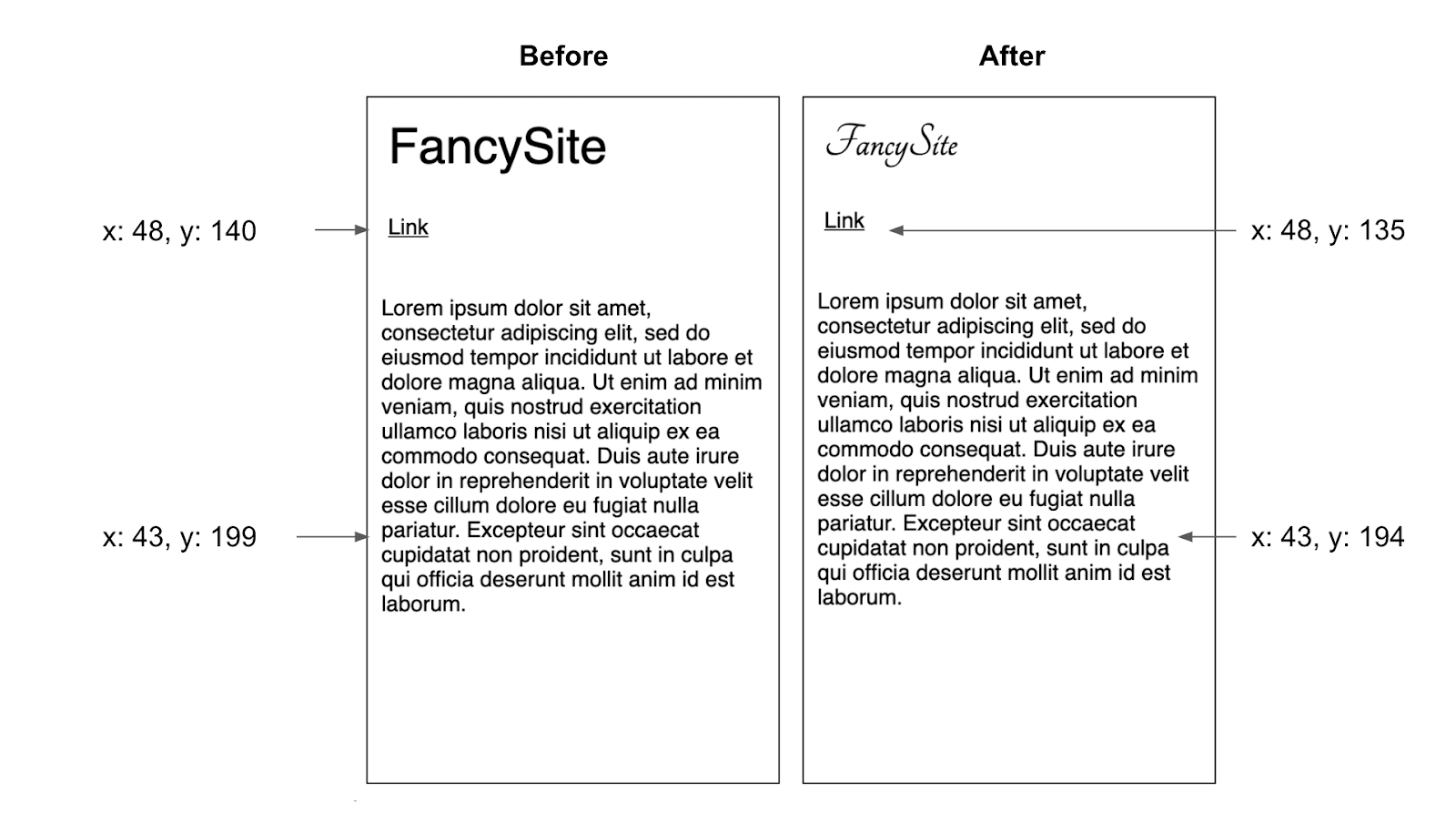
폰트 교체는 사용자에게 콘텐츠를 빠르게 표시하는 데는 유용하지만 레이아웃 이동을 일으킬 수 있습니다. 이러한 레이아웃 이동은 웹 글꼴과 대체 글꼴이 페이지에서 차지하는 공간이 서로 다를 때 발생합니다. 비율이 비슷한 글꼴을 사용하면 이러한 레이아웃 이동의 크기를 최소화할 수 있습니다.

확인
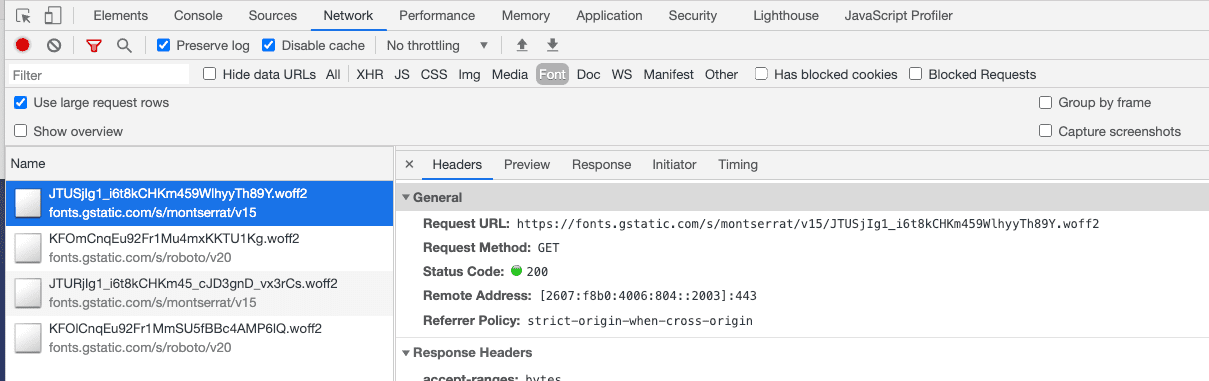
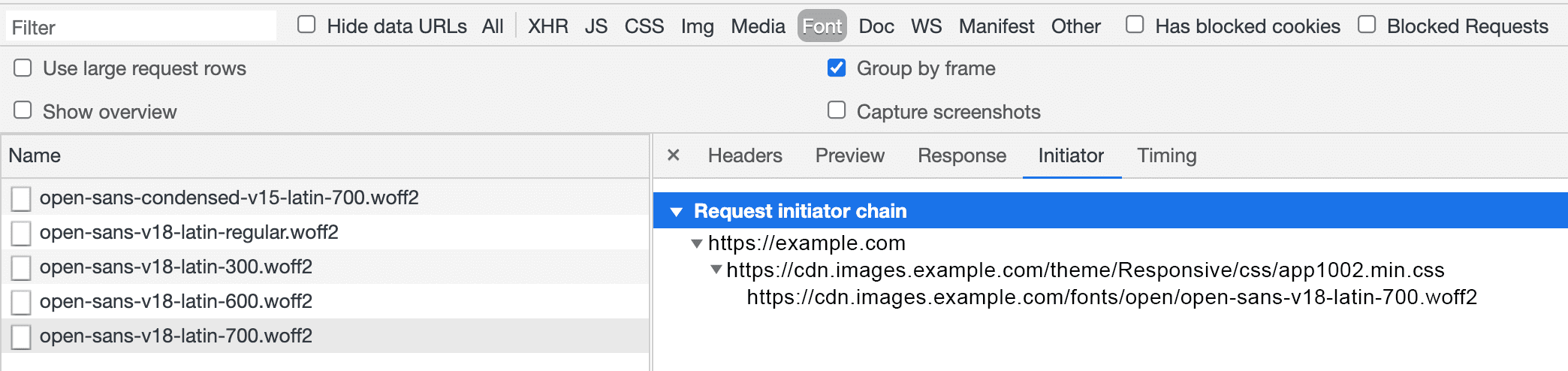
특정 페이지에 로드되는 글꼴을 확인하려면 DevTools에서 네트워크 탭을 열고 글꼴로 필터링합니다. 글꼴은 파일이 클 수 있으므로 글꼴을 적게 사용하는 것이 일반적으로 성능에 좋습니다.

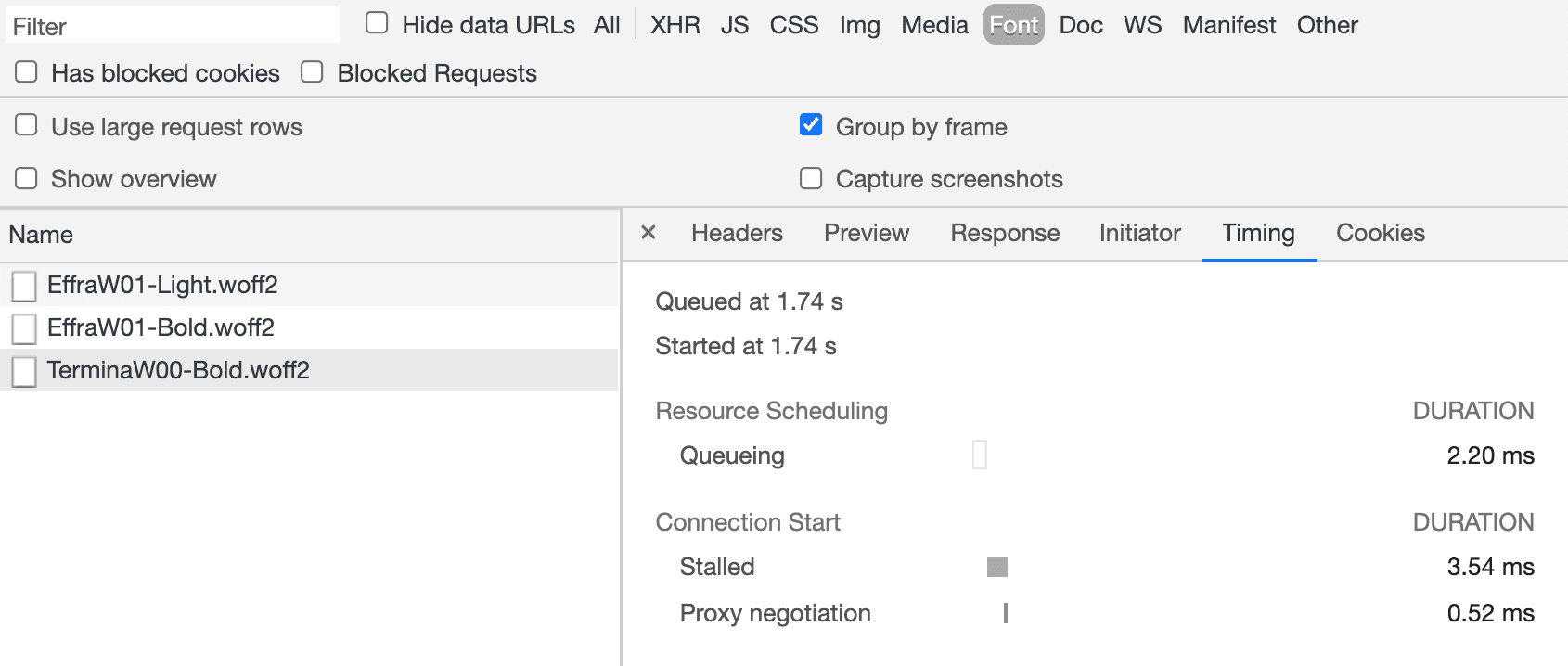
글꼴이 요청되는 데 걸리는 시간을 확인하려면 타이밍 탭을 클릭합니다. 글꼴을 더 빨리 요청할수록 더 빨리 로드하고 사용할 수 있습니다.

글꼴의 요청 체인을 보려면 Initiator 탭을 클릭합니다. 일반적으로 요청 체인이 짧을수록 글꼴을 더 빨리 요청할 수 있습니다.

수정
이 데모에서는 Google Fonts API를 사용합니다. Google Fonts는 <link> 태그 또는 @import 문을 통해 글꼴을 로드하는 옵션을 제공합니다. <link> 코드 스니펫에는 preconnect 리소스 힌트가 포함되어 있습니다. 이렇게 하면 @import 버전을 사용하는 것보다 스타일시트가 더 빠르게 제공됩니다.
매우 높은 수준에서 리소스 힌트는 특정 연결을 설정하거나 특정 리소스를 다운로드해야 함을 브라우저에 힌트하는 방법이라고 생각할 수 있습니다. 따라서 브라우저에서 이러한 작업을 우선시합니다. 리소스 힌트를 사용할 때는 특정 작업의 우선순위를 지정하면 다른 작업에서 브라우저 리소스를 사용할 수 없게 된다는 점에 유의하세요. 따라서 리소스 힌트는 신중하게 사용해야 하며 모든 것에 사용해서는 안 됩니다. 자세한 내용은 네트워크 연결을 미리 설정하여 체감 페이지 속도 개선을 참고하세요.
스타일시트에서 다음 @import 문을 삭제합니다.
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
다음 <link> 태그를 문서의 <head>에 추가합니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
이러한 링크 태그는 브라우저에 Google Fonts에서 사용하는 출처에 대한 초기 연결을 설정하고 Montserrat 및 Roboto의 글꼴 선언이 포함된 스타일시트를 로드하도록 지시합니다. 이러한 <link> 태그는 <head>에서 최대한 빨리 배치해야 합니다.
애니메이션
애니메이션이 Web Vitals에 영향을 미치는 주요 방식은 레이아웃 이동을 유발하는 경우입니다. 사용을 피해야 하는 애니메이션에는 두 가지 유형이 있습니다. 레이아웃을 트리거하는 애니메이션과 페이지 요소를 이동하는 '애니메이션과 유사한' 효과입니다. 일반적으로 이러한 애니메이션은 transform, opacity, filter과 같은 CSS 속성을 사용하여 성능이 더 우수한 동등한 애니메이션으로 대체할 수 있습니다. 자세한 내용은 고성능 CSS 애니메이션을 만드는 방법을 참고하세요.
확인
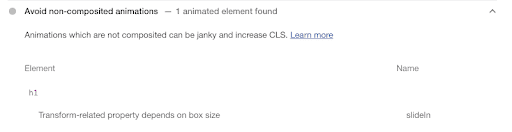
Lighthouse의 '합성 작업을 거치지 않은 애니메이션 지양' 감사는 성능이 좋지 않은 애니메이션을 식별하는 데 도움이 될 수 있습니다.

수정
margin-left 속성을 전환하는 대신 transform: translateX()를 사용하도록 slideIn 애니메이션 시퀀스를 변경합니다.
최적화 전
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
변경 후:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
중요 CSS
스타일시트는 렌더링을 차단합니다. 즉, 브라우저가 스타일시트를 발견하면 브라우저가 스타일시트를 다운로드하고 파싱할 때까지 다른 리소스의 다운로드를 중지합니다. 이로 인해 LCP가 지연될 수 있습니다. 성능을 개선하려면 사용하지 않는 CSS를 삭제하고, 중요한 CSS를 인라인으로 처리하고, 중요하지 않은 CSS를 연기하는 것이 좋습니다.
결론
추가 개선의 여지가 있지만 (예: 이미지 압축을 사용하여 이미지를 더 빠르게 제공) 이러한 변경사항으로 이 사이트의 핵심 웹 지표가 크게 개선되었습니다. 실제 사이트인 경우 다음 단계는 실제 사용자의 성능 데이터를 수집하여 대부분의 사용자에 대해 핵심 성능 보고서 기준을 충족하는지 평가하는 것입니다. Web Vitals에 관한 자세한 내용은 Learn Web Vitals를 참고하세요.



