Techniki związane z CSS do optymalizacji podstawowych wskaźników internetowych
Sposób pisania stylów i tworzenia układów może mieć duży wpływ na podstawowe wskaźniki internetowe. Dotyczy to zwłaszcza skumulowanego przesunięcia układu (CLS) i największego wyrenderowania treści (LCP).
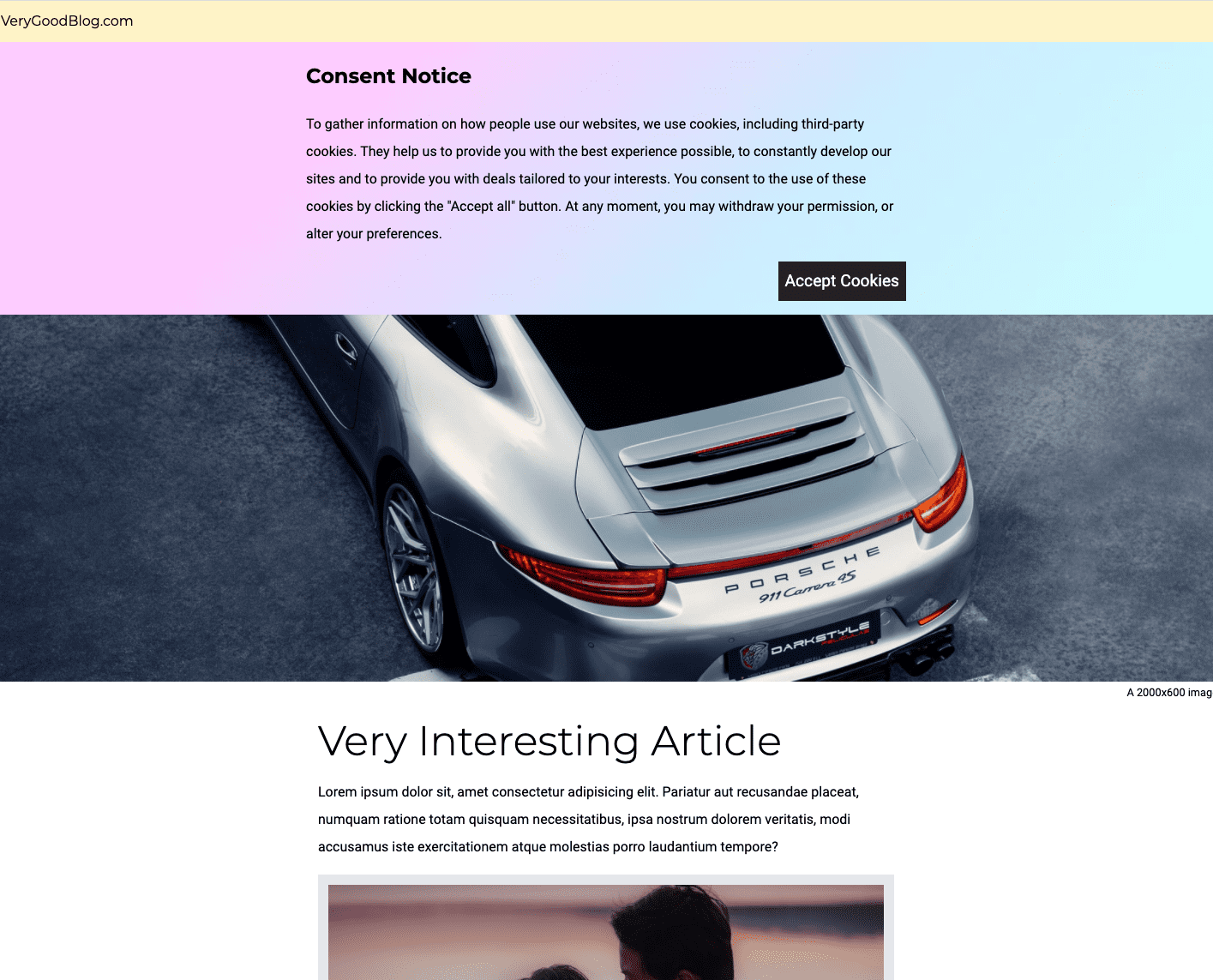
Z tego artykułu dowiesz się, jak optymalizować podstawowe wskaźniki internetowe za pomocą technik związanych z CSS. Te optymalizacje są podzielone według różnych aspektów strony: układu, obrazów, czcionek, animacji i wczytywania. Przy okazji pokażemy, jak ulepszyć przykładową stronę:

Układ
Wstawianie treści do DOM
Wstawianie treści na stronę po wczytaniu otaczających ją elementów powoduje przesunięcie w dół wszystkich pozostałych elementów na stronie. Powoduje to przesunięcia układu.
Powiadomienia o plikach cookie, zwłaszcza te umieszczane u góry strony, są częstym przykładem tego problemu. Inne elementy strony, które często powodują tego typu przesunięcie układu podczas wczytywania, to reklamy i elementy osadzone.
Identyfikacja
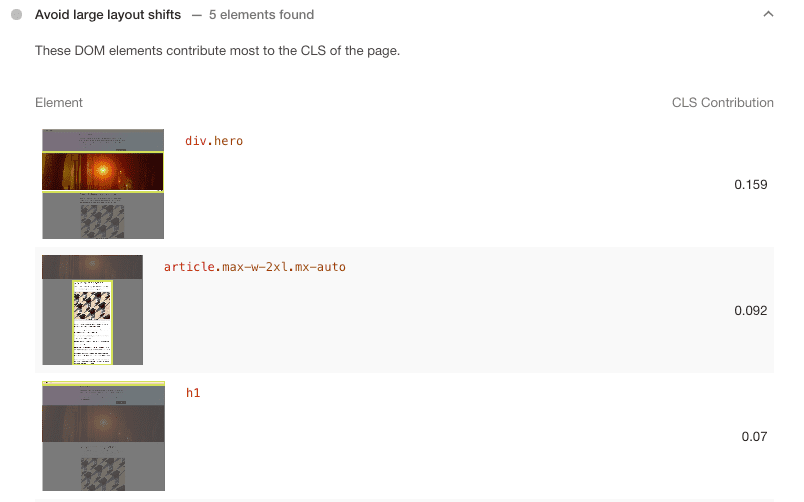
Test „Unikaj dużych przesunięć układu” w Lighthouse wykrywa elementy strony, które uległy przesunięciu. W tym przykładzie wyniki wyglądają tak:

W tych wynikach nie ma informacji o powiadomieniu o plikach cookie, ponieważ samo powiadomienie nie przesuwa się podczas wczytywania. Powoduje to przesunięcie elementów znajdujących się pod nim na stronie (czyli div.hero i article). Więcej informacji o identyfikowaniu i naprawianiu przesunięć układu znajdziesz w artykule Debugowanie przesunięć układu.
Napraw
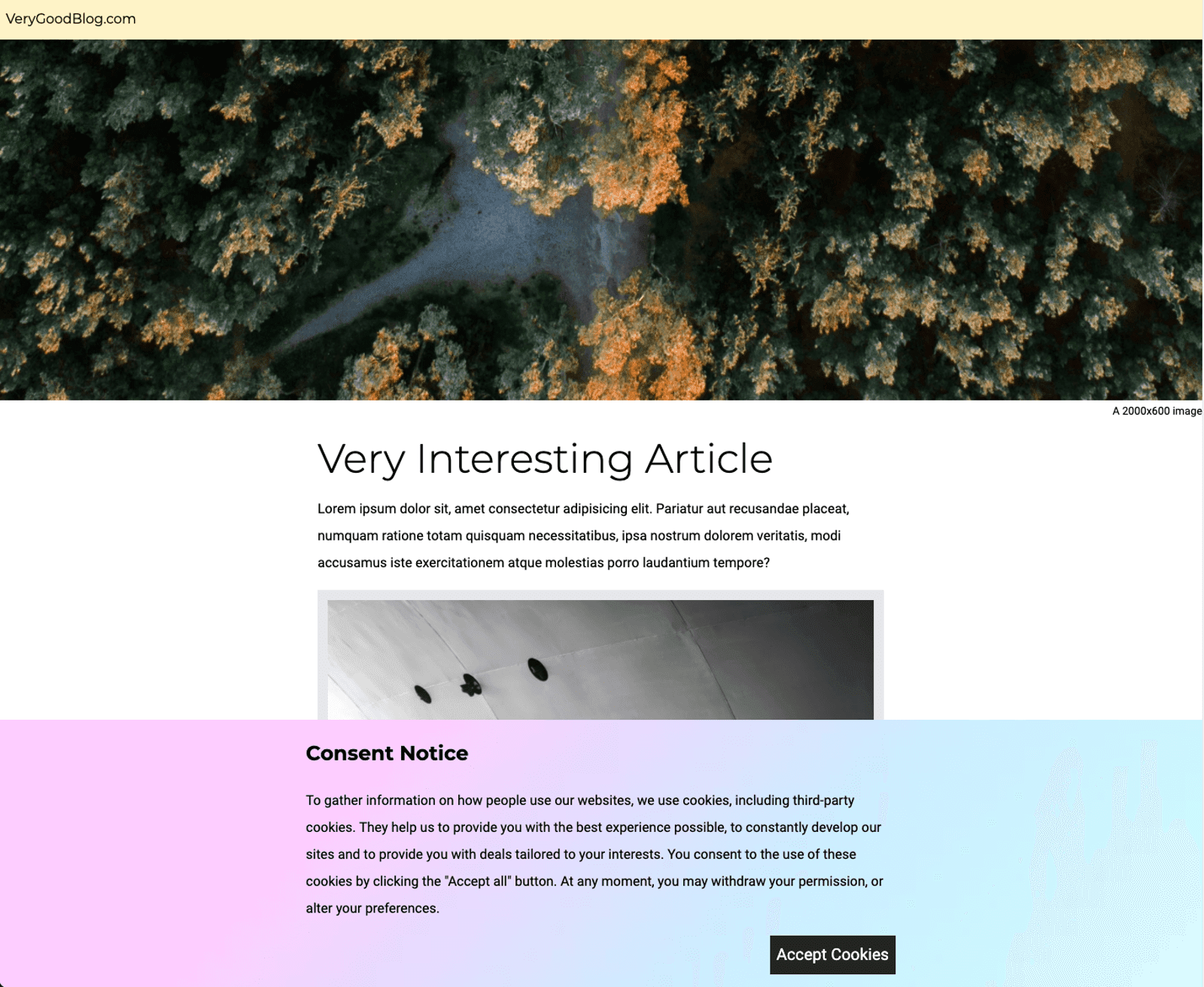
Umieść informację o plikach cookie u dołu strony, używając pozycjonowania bezwzględnego lub stałego.

Przed:
.banner {
position: sticky;
top: 0;
}
Po:
.banner {
position: fixed;
bottom: 0;
}
Innym sposobem na rozwiązanie tego problemu jest zarezerwowanie miejsca na powiadomienie o plikach cookie u góry ekranu. To podejście jest równie skuteczne. Więcej informacji znajdziesz w artykule Sprawdzone metody dotyczące powiadomień o plikach cookie.
Obrazy
Obrazy i największe wyrenderowanie treści (LCP)
Obrazy są zwykle elementem największego wyrenderowania treści (LCP) na stronie. Inne elementy strony, które mogą być elementem LCP, to bloki tekstu i obrazy plakatu filmu. Czas wczytania elementu LCP określa wartość LCP.
Warto pamiętać, że element LCP strony może się różnić w zależności od tego, jakie treści są widoczne dla użytkownika przy pierwszym wyświetleniu strony. Na przykład w tej wersji demonstracyjnej tło powiadomienia o plikach cookie, obraz główny i tekst artykułu to potencjalne elementy LCP.

W przykładzie witryny obraz tła powiadomienia o plikach cookie jest w rzeczywistości dużym obrazem. Aby poprawić LCP, możesz zamiast wczytywać obraz, aby uzyskać efekt, narysować gradient w CSS.
Napraw
Zmień CSS .banner, aby używać gradientu CSS zamiast obrazu:
Przed:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Po:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Obrazy i przesunięcia układu
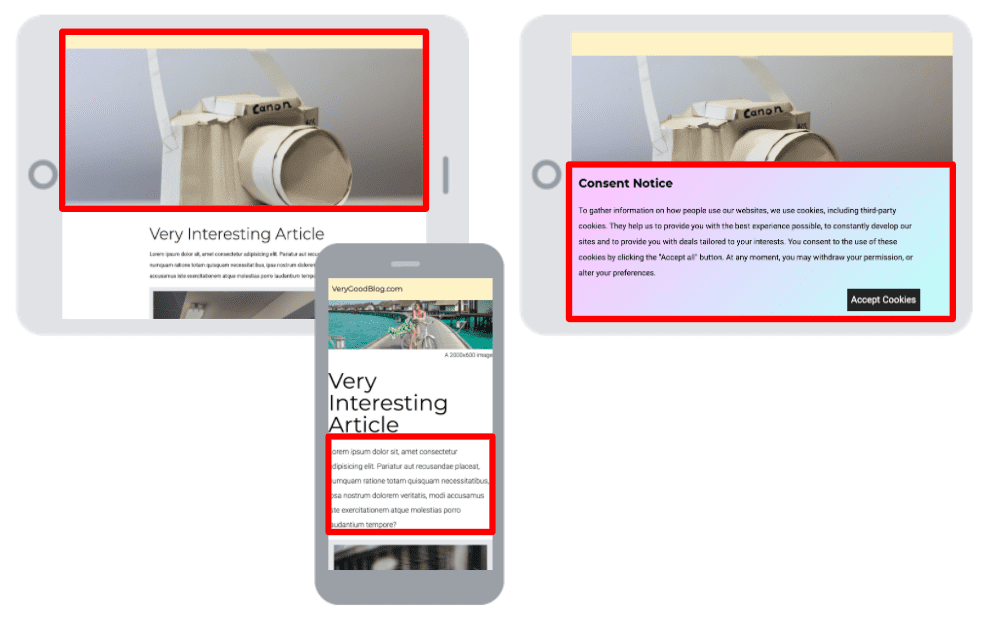
Przeglądarki mogą określić rozmiar obrazu dopiero po jego wczytaniu. Jeśli wczytanie obrazu nastąpi po wyrenderowaniu strony, ale nie zarezerwowano dla niego miejsca, po pojawieniu się obrazu nastąpi przesunięcie układu. W wersji demonstracyjnej baner powitalny powoduje przesunięcie układu po wczytaniu.
Identyfikacja
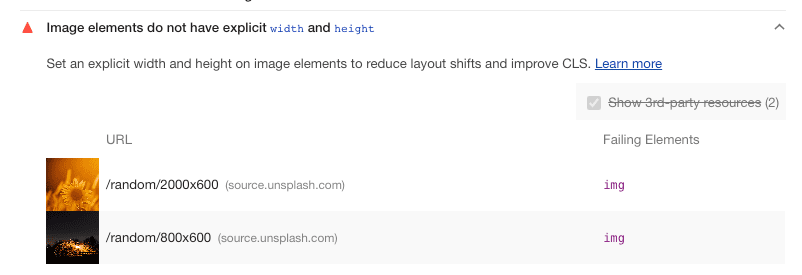
Aby zidentyfikować obrazy bez bezpośrednio określonych atrybutów width i height, użyj audytu „Elementy graficzne mają bezpośrednio określone atrybuty szerokości i wysokości” w Lighthouse.

W tym przykładzie zarówno obraz główny, jak i obraz w artykule nie mają atrybutów width i height.
Napraw
Aby uniknąć przesunięć układu, ustaw atrybuty width i height w przypadku tych obrazów.
Przed:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Po:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Czcionki
Czcionki mogą opóźniać renderowanie tekstu i powodować zmiany układu. Dlatego ważne jest, aby szybko dostarczać czcionki.
Opóźnione renderowanie tekstu
Domyślnie przeglądarka nie renderuje od razu elementu tekstowego, jeśli powiązane z nim czcionki internetowe nie zostały jeszcze wczytane. Zapobiega to „błyskowi nieostylowanego tekstu” (FOUT). W wielu sytuacjach opóźnia to pierwsze wyrenderowanie treści (FCP). W niektórych sytuacjach opóźnia to największe wyrenderowanie treści (LCP).
Przesunięcia układu
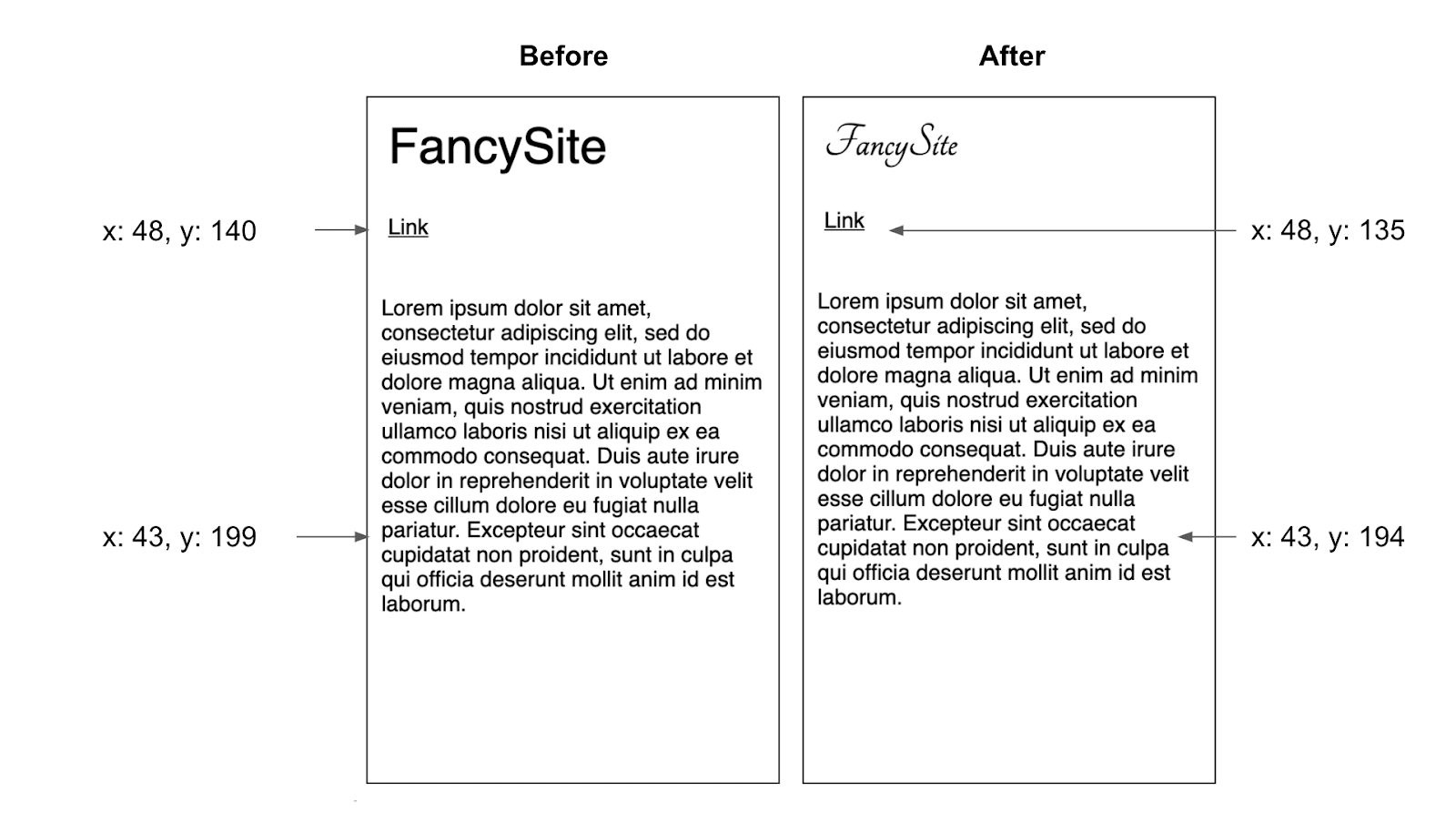
Zamiana czcionek, choć doskonale sprawdza się w szybkim wyświetlaniu treści użytkownikowi, może powodować przesunięcia układu. Te przesunięcia układu występują, gdy czcionka internetowa i jej czcionka zastępcza zajmują różną ilość miejsca na stronie. Używanie czcionek o podobnych proporcjach zminimalizuje rozmiar tych przesunięć układu.

Identyfikacja
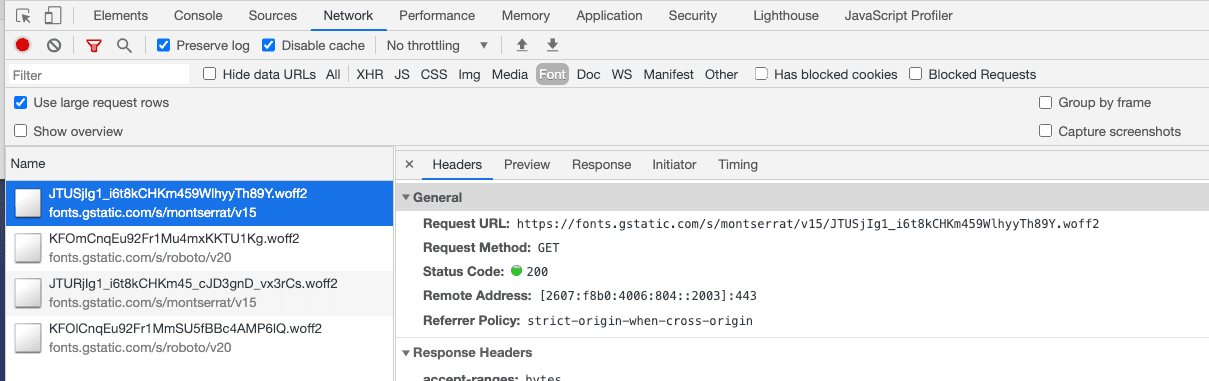
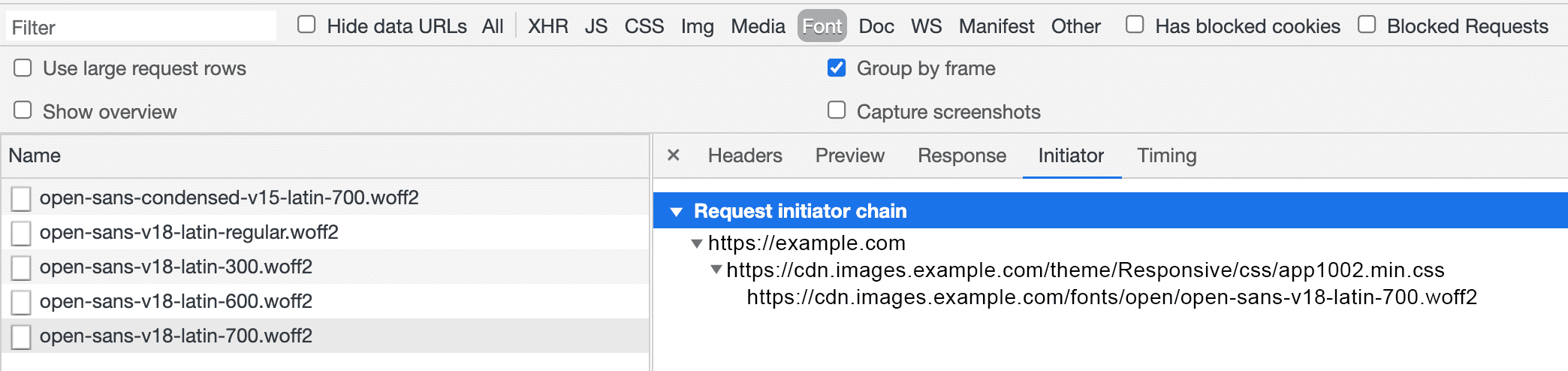
Aby zobaczyć czcionki wczytywane na danej stronie, otwórz kartę Sieć w Narzędziach deweloperskich i użyj filtra Czcionka. Czcionki mogą być dużymi plikami, więc używanie mniejszej liczby czcionek jest zwykle lepsze dla wydajności.

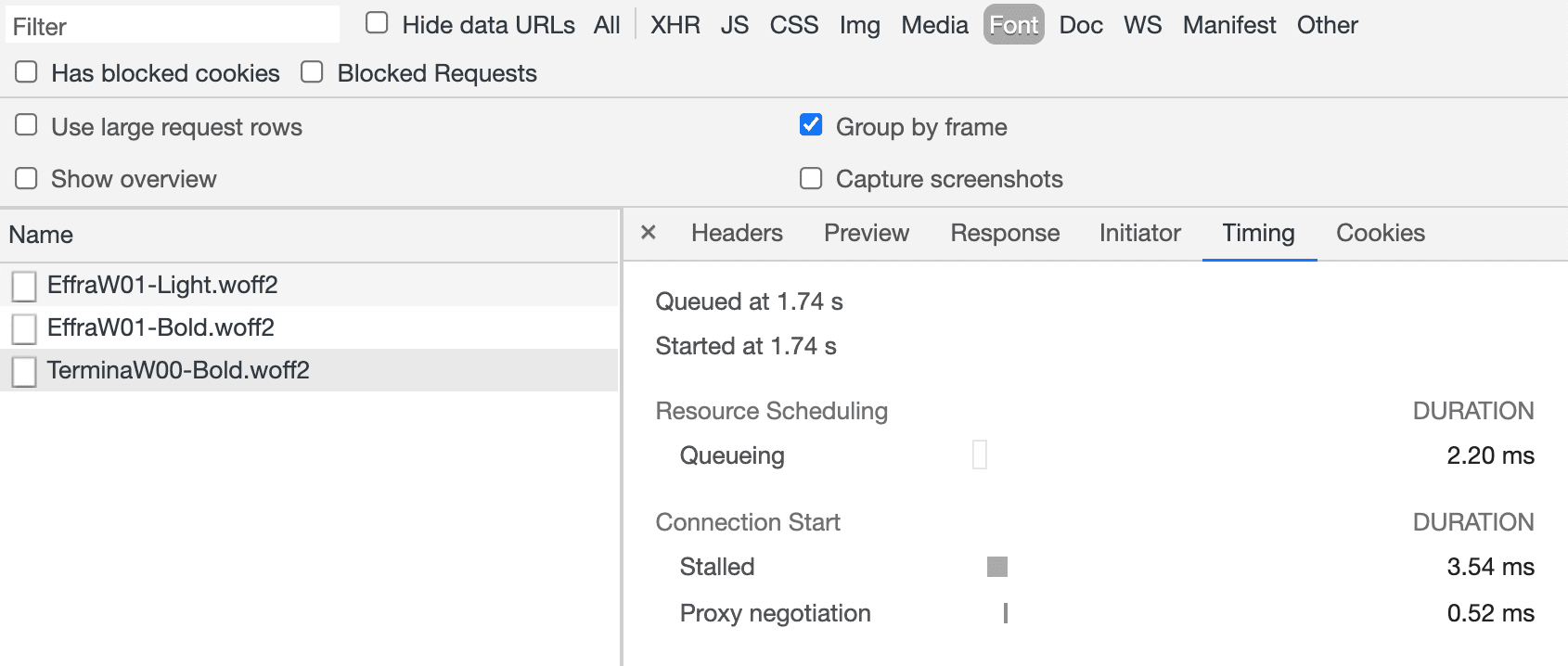
Aby sprawdzić, ile czasu zajmuje wysłanie prośby o czcionkę, kliknij kartę Czas. Im wcześniej czcionka zostanie zażądana, tym szybciej będzie można ją wczytać i użyć.

Aby zobaczyć łańcuch żądań dotyczący czcionki, kliknij kartę Inicjator. Ogólnie rzecz biorąc, im krótszy łańcuch żądań, tym szybciej można wysłać żądanie dotyczące czcionki.

Napraw
Ta wersja demonstracyjna korzysta z interfejsu Google Fonts API. Google Fonts umożliwia wczytywanie czcionek za pomocą tagów <link> lub instrukcji @import. Fragment kodu <link> zawiera wskazówkę dotyczącą zasobu preconnect. Powinno to skutkować szybszym dostarczaniem arkusza stylów niż w przypadku używania wersji @import.
Ogólnie rzecz biorąc, wskazówki dotyczące zasobów to sposób na poinformowanie przeglądarki, że będzie ona musiała nawiązać określone połączenie lub pobrać określony zasób. W rezultacie przeglądarka nada tym działaniom priorytet. Pamiętaj, że gdy używasz wskazówek dotyczących zasobów, nadanie priorytetu konkretnemu działaniu powoduje odjęcie zasobów przeglądarki od innych działań. Wskazówki dotyczące zasobów należy więc stosować rozważnie i nie do wszystkich elementów. Więcej informacji znajdziesz w artykule Wcześniejsze nawiązywanie połączeń sieciowych w celu zwiększenia szybkości wczytywania strony.
Usuń z arkusza stylów to stwierdzenie: @import
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Dodaj te tagi <link> do <head> dokumentu:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Te tagi linków instruują przeglądarkę, aby wcześnie nawiązała połączenie z źródłami używanymi przez Czcionki Google i wczytała arkusz stylów zawierający deklarację czcionek Montserrat i Roboto. Te tagi <link> należy umieścić jak najwcześniej w sekcji <head>.
Animacje
Animacje wpływają na podstawowe wskaźniki internetowe głównie wtedy, gdy powodują zmiany układu. Istnieją 2 rodzaje animacji, których należy unikać: animacje wywołujące układ i efekty „podobne do animacji”, które przesuwają elementy strony. Zazwyczaj te animacje można zastąpić wydajniejszymi odpowiednikami, używając właściwości CSS, takich jak transform, opacity i filter. Więcej informacji znajdziesz w artykule Jak tworzyć animacje CSS o wysokiej wydajności.
Identyfikacja
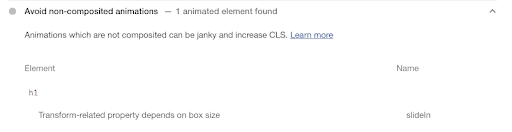
W identyfikowaniu animacji o niskiej wydajności może pomóc audyt „Unikaj nieskomponowanych animacji” w Lighthouse.

Napraw
Zmień sekwencję animacji slideIn, aby używać transform: translateX() zamiast przechodzenia właściwości margin-left.
Przed:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Po:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
Krytyczny CSS
Arkusz stylów blokuje renderowanie. Oznacza to, że gdy przeglądarka napotka arkusz stylów, przestanie pobierać inne zasoby, dopóki nie pobierze i nie przeanalizuje arkusza stylów. Może to opóźnić LCP. Aby poprawić wydajność, rozważ usunięcie nieużywanego kodu CSS, wbudowanie krytycznego kodu CSS i opóźnienie wczytywania mniej istotnego kodu CSS.
Podsumowanie
Chociaż nadal jest miejsce na dalsze ulepszenia (np. użycie kompresji obrazów, aby szybciej dostarczać obrazy), te zmiany znacznie poprawiły podstawowe sygnały internetowe tej witryny. Gdyby to była prawdziwa witryna, następnym krokiem byłoby zebranie danych o skuteczności od prawdziwych użytkowników, aby ocenić, czy większość użytkowników osiąga progi wskaźników internetowych. Więcej informacji o wskaźnikach internetowych znajdziesz w artykule Learn Web Vitals.



