Técnicas relacionadas a CSS para otimizar as Web Vitals
A maneira como você escreve seus estilos e cria layouts pode ter um grande impacto nas principais métricas da Web. Isso é especialmente verdadeiro para Cumulative Layout Shift (CLS) e Largest Contentful Paint (LCP).
Este artigo aborda técnicas relacionadas ao CSS para otimizar as Web Vitals. Essas otimizações são divididas por diferentes aspectos de uma página: layout, imagens, fontes, animações e carregamento. Ao longo do caminho, vamos aprender a melhorar uma página de exemplo:

Layout
Inserir conteúdo no DOM
Inserir conteúdo em uma página depois que o conteúdo ao redor já foi carregado empurra todo o resto da página para baixo. Isso causa mudanças de layout.
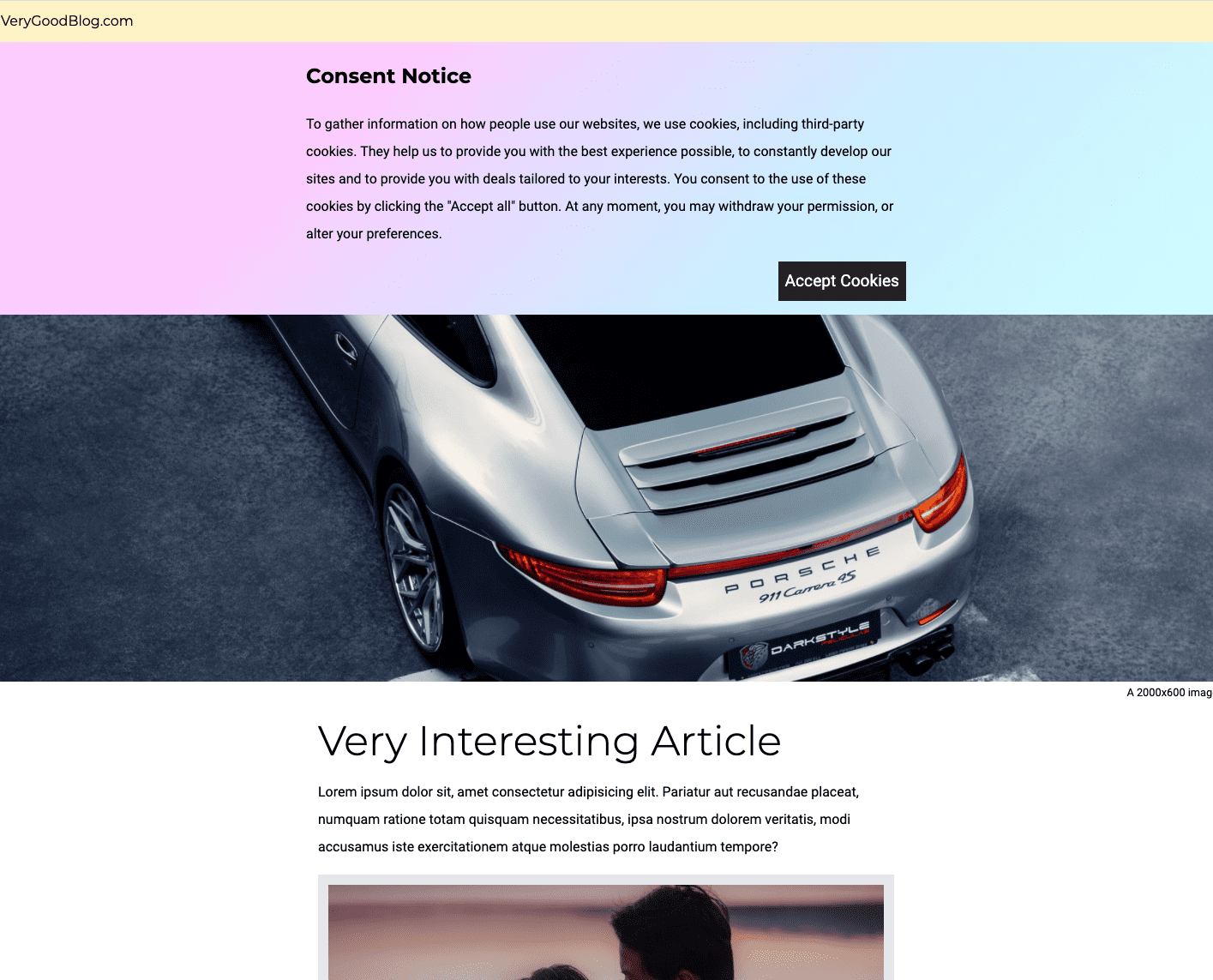
Avisos de cookies, principalmente os que aparecem na parte de cima da página, são um exemplo comum desse problema. Outros elementos da página que costumam causar esse tipo de mudança de layout ao serem carregados incluem anúncios e incorporações.
Identificar
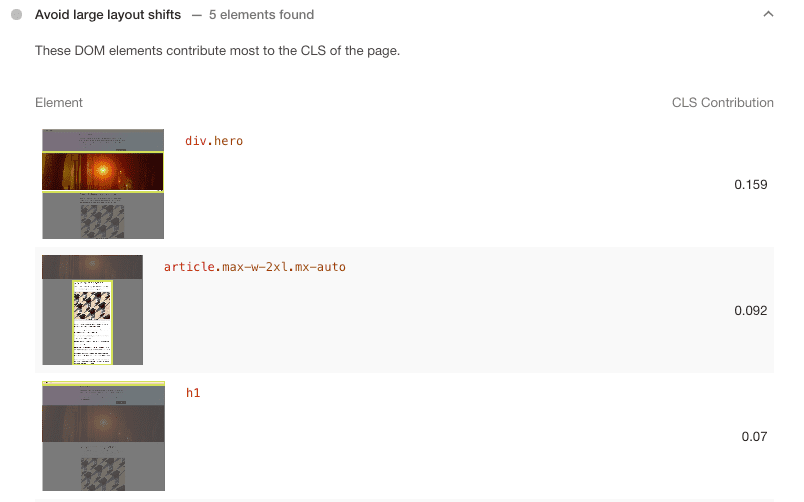
A auditoria "Evitar grandes mudanças no layout" do Lighthouse identifica elementos da página que mudaram. Para esta demonstração, os resultados são assim:

O aviso de cookie não está listado nesses resultados porque ele
não muda quando é carregado. Em vez disso, ele faz com que os itens abaixo dele na
página (ou seja, div.hero e article) mudem de posição. Para mais informações sobre como identificar e corrigir mudanças de layout, consulte Depurar mudanças de layout.
Correção
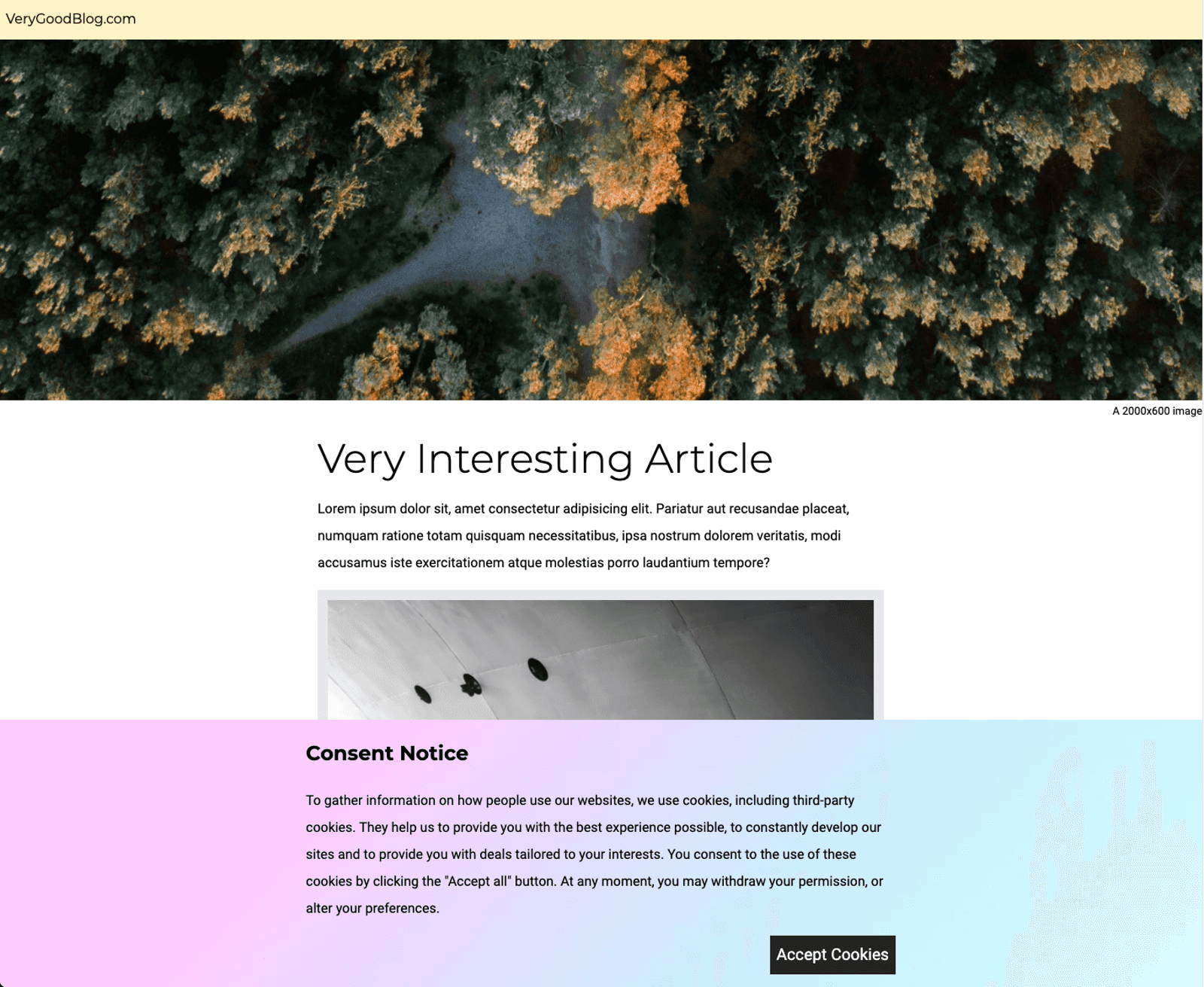
Coloque o aviso de cookies na parte de baixo da página usando posicionamento absoluto ou fixo.

Antes:
.banner {
position: sticky;
top: 0;
}
Depois:
.banner {
position: fixed;
bottom: 0;
}
Outra maneira de corrigir essa mudança de layout seria reservar espaço para o aviso de cookie na parte de cima da tela. Essa abordagem é igualmente eficaz. Para mais informações, consulte Práticas recomendadas para avisos de cookies.
Imagens
Imagens e Maior exibição de conteúdo (LCP)
As imagens geralmente são o elemento de Maior exibição de conteúdo (LCP) em uma página. Outros elementos da página que podem ser o elemento LCP incluem blocos de texto e imagens de pôster de vídeo. O tempo em que o elemento LCP é carregado determina a LCP.
É importante observar que o elemento LCP de uma página pode variar de carregamento para carregamento, dependendo do conteúdo visível ao usuário quando a página é exibida pela primeira vez. Por exemplo, nesta demonstração, o plano de fundo do aviso de cookie, a imagem principal e o texto do artigo são alguns dos possíveis elementos LCP.

No site de exemplo, a imagem de fundo do aviso de cookie é uma imagem grande. Para melhorar a LCP, pinte o gradiente em CSS em vez de carregar uma imagem para criar o efeito.
Correção
Mude o CSS .banner para usar um gradiente CSS em vez de uma imagem:
Antes:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Depois:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Imagens e trocas de layout
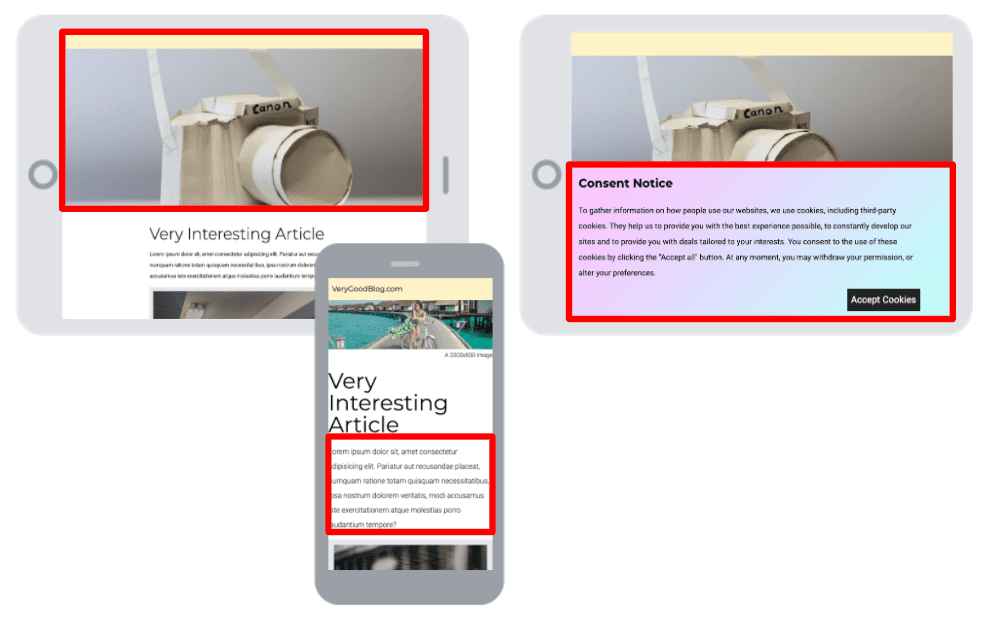
Os navegadores só podem determinar o tamanho de uma imagem depois que ela é carregada. Se o carregamento da imagem ocorrer depois que a página for renderizada, mas nenhum espaço tiver sido reservado para ela, uma mudança de layout vai acontecer quando a imagem aparecer. Na demonstração, a imagem principal está causando uma mudança de layout quando é carregada.
Identificar
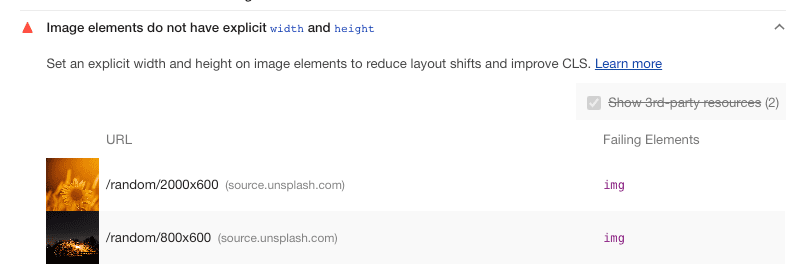
Para identificar imagens sem width e height explícitas, use a auditoria do Lighthouse "Os elementos de imagem têm largura e altura explícitas".

Neste exemplo, a imagem principal e a imagem do artigo não têm os atributos width e height.
Correção
Defina os atributos width e height nessas imagens para evitar mudanças de layout.
Antes:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Depois:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Fontes
As fontes podem atrasar a renderização do texto e causar mudanças de layout. Por isso, é importante disponibilizar fontes rapidamente.
Renderização de texto atrasada
Por padrão, um navegador não renderiza imediatamente um elemento de texto se as fontes da Web associadas ainda não foram carregadas. Isso é feito para evitar um "flash de texto sem estilo" (FOUT, na sigla em inglês). Em muitas situações, isso atrasa a First Contentful Paint (FCP). Em algumas situações, isso atrasa a Maior exibição de conteúdo (LCP).
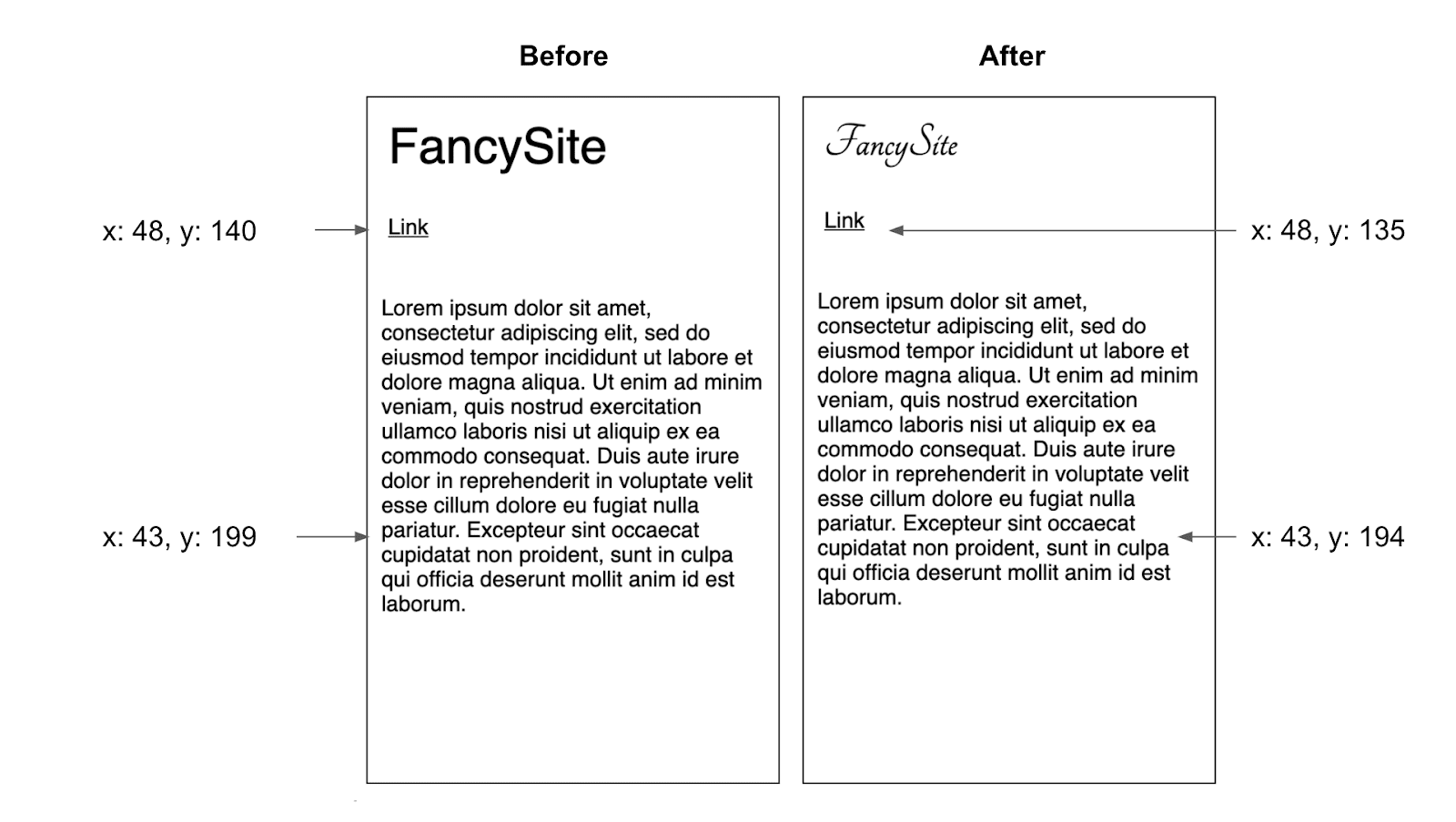
Trocas de layout
A troca de fontes, embora excelente para mostrar conteúdo ao usuário rapidamente, pode causar mudanças de layout. Essas mudanças de layout ocorrem quando uma fonte da Web e a fonte substituta ocupam quantidades diferentes de espaço na página. Usar fontes com proporções semelhantes minimiza o tamanho dessas mudanças de layout.

Identificar
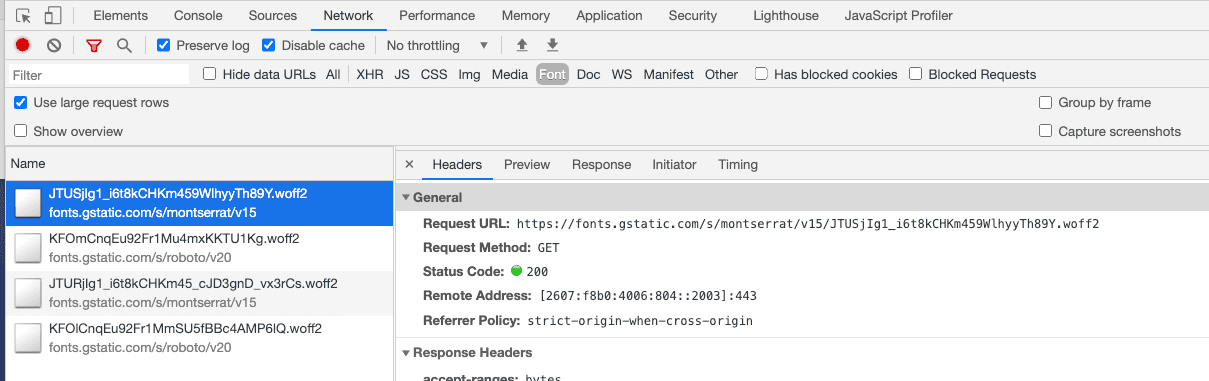
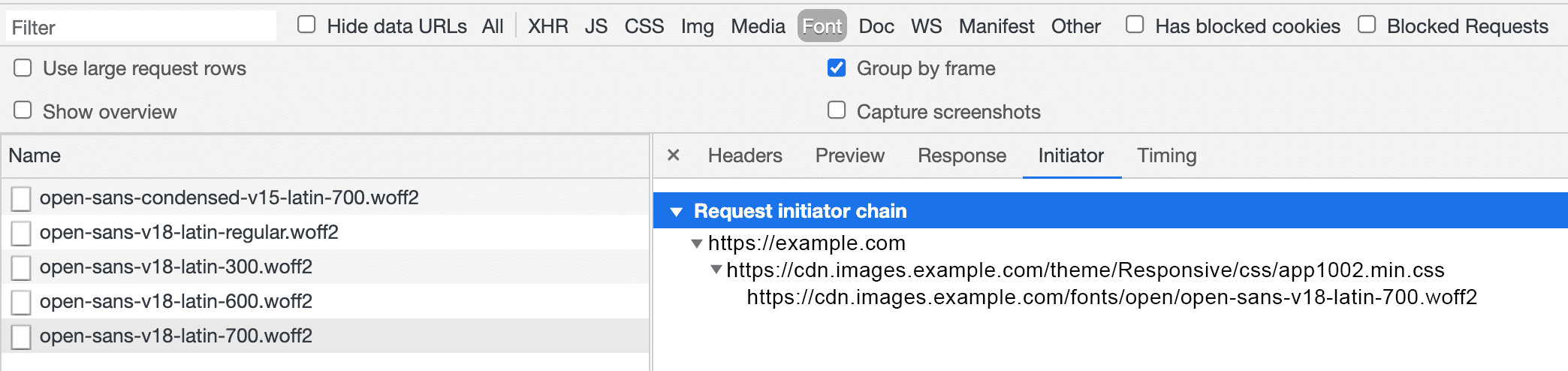
Para ver as fontes carregadas em uma página específica, abra a guia Rede no DevTools e filtre por Fonte. As fontes podem ser arquivos grandes, então usar menos fontes geralmente é melhor para o desempenho.

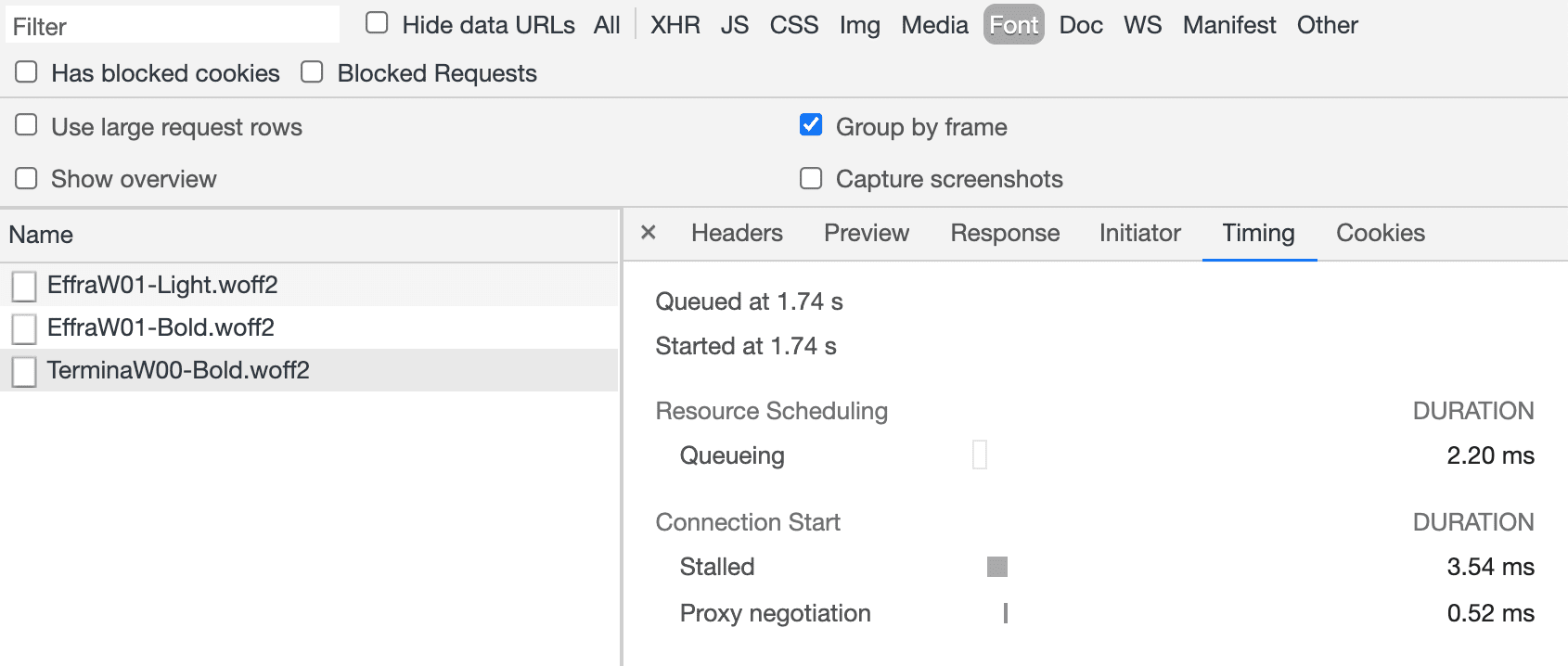
Para saber quanto tempo leva para a fonte ser solicitada, clique na guia Tempo. Quanto antes uma fonte for solicitada, mais rápido ela poderá ser carregada e usada.

Para ver a cadeia de solicitações de uma fonte, clique na guia Iniciador. Em geral, quanto menor a cadeia de solicitações, mais cedo a fonte pode ser solicitada.

Correção
Esta demonstração usa a API Google Fonts. O Google Fonts oferece a opção de carregar fontes usando tags <link> ou uma instrução @import. O snippet de código <link>
inclui uma dica de recurso preconnect. Isso resulta em uma entrega mais rápida
de folhas de estilo do que usando a versão @import.
Em um nível muito alto, pense nas dicas de recursos como uma maneira de indicar ao navegador que ele precisará configurar uma conexão específica ou fazer o download de um recurso específico. Como resultado, o navegador vai priorizar essas ações. Ao usar dicas de recursos, lembre-se de que priorizar uma ação específica retira recursos do navegador de outras ações. Portanto, as dicas de recursos precisam ser usadas com cuidado e não para tudo. Para mais informações, consulte Estabelecer conexões de rede no início para melhorar a velocidade percebida da página.
Remova a seguinte instrução @import da sua folha de estilo:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Adicione as seguintes tags <link> ao <head> do documento:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Essas tags de link instruem o navegador a estabelecer uma conexão antecipada com as origens usadas pelo Google Fonts e a carregar a folha de estilo que contém a declaração de fonte para Montserrat e Roboto. Essas tags <link>
precisam ser colocadas o mais cedo possível no <head>.
Animações
A principal maneira como as animações afetam as Web Vitals é quando causam mudanças de layout. Há dois tipos de animações que você deve evitar usar: animações que acionam o layout e efeitos "semelhantes a animações" que movem elementos da página. Normalmente, essas animações podem ser substituídas por equivalentes mais eficientes usando propriedades CSS como
transform, opacity e
filter. Para mais
informações, consulte Como criar animações CSS de alta
performance.
Identificar
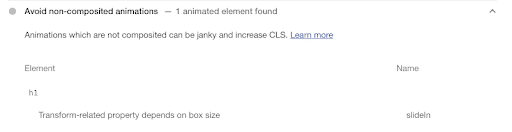
A auditoria do Lighthouse "Evitar animações não compostas" pode ser útil para identificar animações com desempenho ruim.

Correção
Mude a sequência de animação slideIn para usar transform: translateX() em vez de fazer a transição da propriedade margin-left.
Antes:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Depois:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS crítico
As folhas de estilo impedem a renderização. Isso significa que, quando o navegador encontra uma folha de estilo, ele interrompe o download de outros recursos até que a folha de estilo seja baixada e analisada. Isso pode atrasar o LCP. Para melhorar o desempenho, considere remover CSS não usado, inserir CSS essencial inline e adiar CSS não essencial.
Conclusão
Embora ainda haja espaço para melhorias (por exemplo, usando compressão de imagem para entregar imagens mais rapidamente), essas mudanças melhoraram significativamente os Web Vitals desse site. Se este fosse um site real, a próxima etapa seria coletar dados de performance de usuários reais para avaliar se ele está atendendo aos limites das Web Vitals para a maioria dos usuários. Para mais informações sobre as Métricas da Web, consulte Aprenda sobre as Métricas da Web.



