เทคนิคที่เกี่ยวข้องกับ CSS สำหรับการเพิ่มประสิทธิภาพ Web Vitals
วิธีเขียนสไตล์และสร้างเลย์เอาต์อาจส่งผลอย่างมากต่อ Core Web Vitals โดยเฉพาะอย่างยิ่งสำหรับ Cumulative Layout Shift (CLS) และ Largest Contentful Paint (LCP)
บทความนี้ครอบคลุมเทคนิคที่เกี่ยวข้องกับ CSS สำหรับการเพิ่มประสิทธิภาพ Web Vitals การเพิ่มประสิทธิภาพเหล่านี้แบ่งออกเป็นด้านต่างๆ ของหน้าเว็บ ได้แก่ เลย์เอาต์ รูปภาพ แบบอักษร ภาพเคลื่อนไหว และการโหลด ในระหว่างนี้ เราจะมาดูวิธีปรับปรุงหน้าตัวอย่างกัน

เลย์เอาต์
การแทรกเนื้อหาลงใน DOM
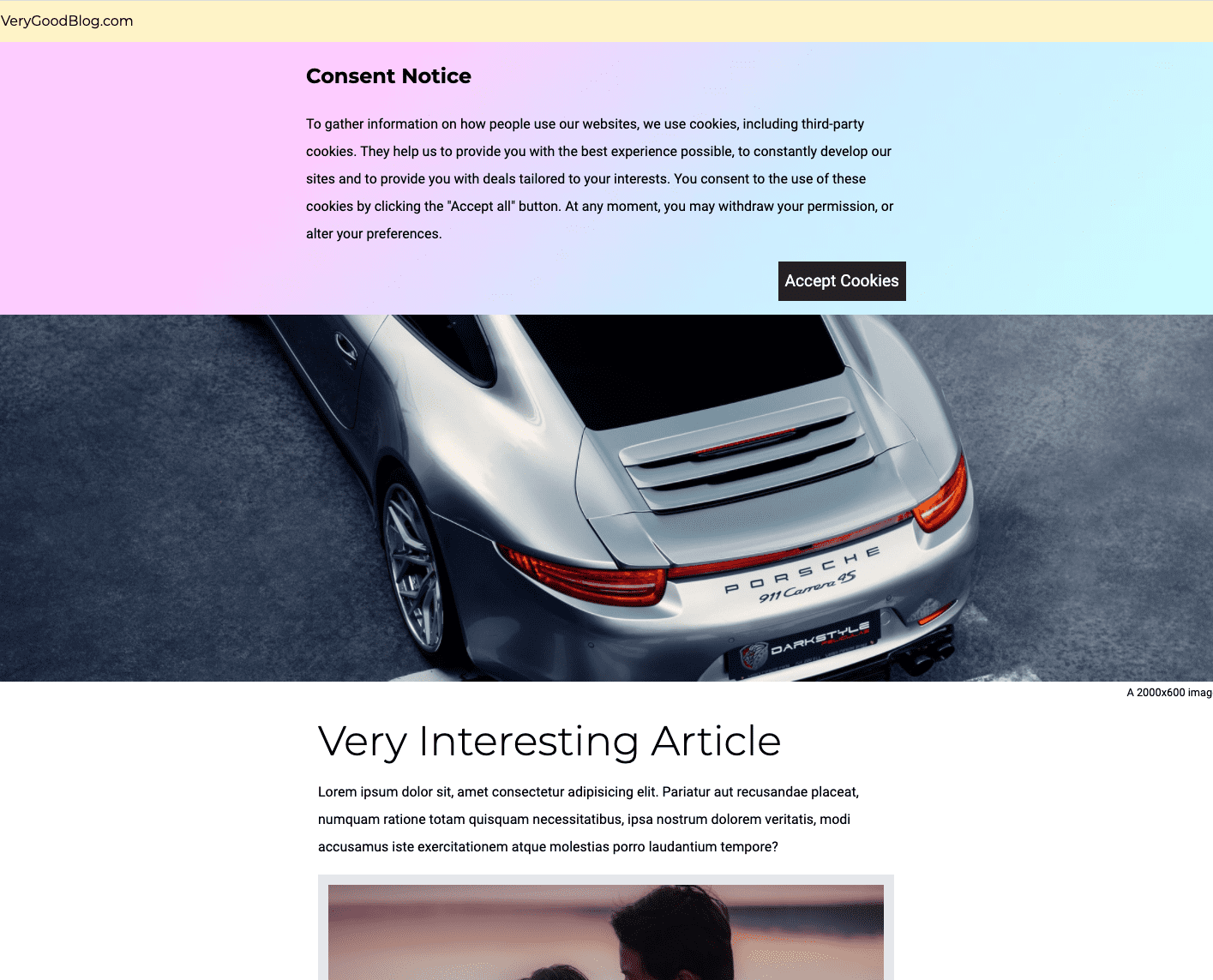
การแทรกเนื้อหาลงในหน้าหลังจากที่เนื้อหาโดยรอบโหลดแล้ว จะเลื่อนทุกอย่างในหน้าลง ซึ่งทำให้เลย์เอาต์ เปลี่ยน
ประกาศเกี่ยวกับคุกกี้ โดยเฉพาะ ประกาศที่วางไว้ที่ด้านบนของหน้าเว็บ เป็นตัวอย่างที่พบบ่อยของปัญหานี้ องค์ประกอบอื่นๆ ของหน้าเว็บที่มักทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ประเภทนี้เมื่อโหลด ได้แก่ โฆษณาและเนื้อหาฝัง
ระบุ
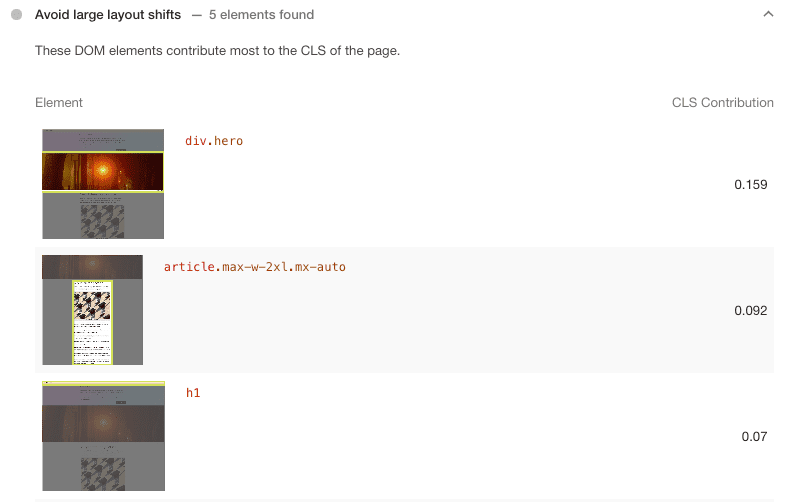
การตรวจสอบ "หลีกเลี่ยงการเลื่อนเลย์เอาต์ขนาดใหญ่" ของ Lighthouse จะระบุองค์ประกอบหน้าเว็บที่ มีการเลื่อน สำหรับเดโมนี้ ผลลัพธ์จะมีลักษณะดังนี้

ประกาศเกี่ยวกับคุกกี้ไม่ได้อยู่ในผลการค้นหาเหล่านี้เนื่องจากประกาศเกี่ยวกับคุกกี้
เองไม่ได้เลื่อนเมื่อโหลด แต่จะทำให้รายการด้านล่างในหน้าเว็บ (นั่นคือ div.hero และ article) เปลี่ยนตำแหน่ง ดูข้อมูลเพิ่มเติมเกี่ยวกับการระบุและการแก้ไขการเปลี่ยนเลย์เอาต์ได้ที่การแก้ไขข้อบกพร่องของการเปลี่ยนเลย์เอาต์
แก้ไข
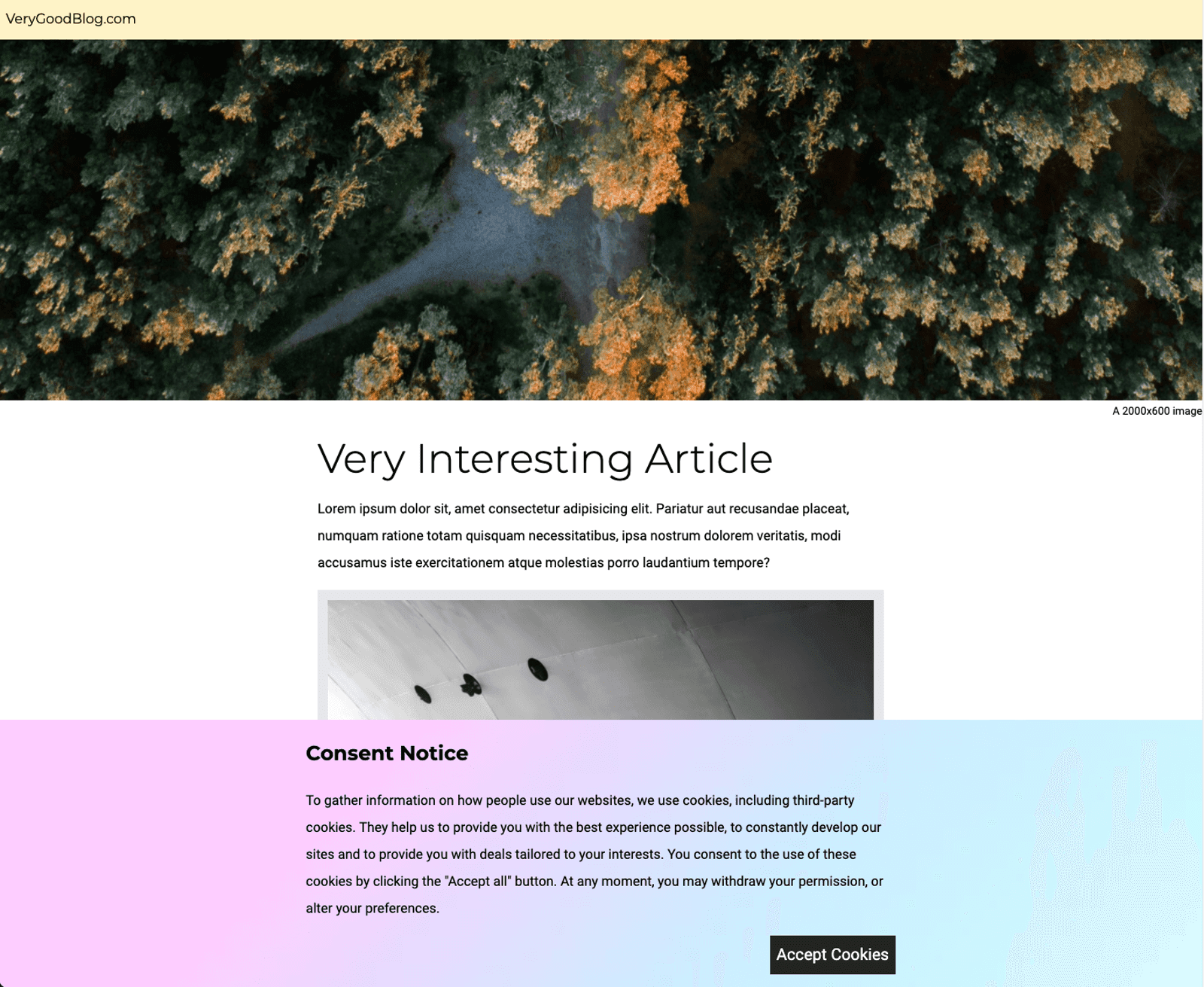
วางประกาศเกี่ยวกับคุกกี้ที่ด้านล่างของหน้าโดยใช้การวางตำแหน่งแบบสัมบูรณ์หรือแบบคงที่

ก่อน:
.banner {
position: sticky;
top: 0;
}
หลัง:
.banner {
position: fixed;
bottom: 0;
}
อีกวิธีในการแก้ไขการเปลี่ยนเลย์เอาต์นี้คือการจองพื้นที่สำหรับประกาศเกี่ยวกับคุกกี้ ที่ด้านบนของหน้าจอ วิธีนี้มีประสิทธิภาพเท่ากัน ดูข้อมูลเพิ่มเติมได้ที่แนวทางปฏิบัติแนะนำเกี่ยวกับประกาศเรื่องคุกกี้
รูปภาพ
รูปภาพและ Largest Contentful Paint (LCP)
โดยทั่วไปแล้ว รูปภาพคือองค์ประกอบ Largest Contentful Paint (LCP) ในหน้าเว็บ องค์ประกอบอื่นๆ ของหน้าเว็บที่อาจเป็นองค์ประกอบ LCP ได้แก่ บล็อกข้อความ และรูปภาพโปสเตอร์วิดีโอ เวลาที่องค์ประกอบ LCP โหลดจะเป็นตัวกำหนด LCP
โปรดทราบว่าองค์ประกอบ LCP ของหน้าเว็บอาจแตกต่างกันไปตั้งแต่การโหลดหน้าเว็บครั้งแรกจนถึงครั้งต่อๆ ไป ทั้งนี้ขึ้นอยู่กับเนื้อหาที่ผู้ใช้เห็นเมื่อหน้าเว็บแสดงเป็นครั้งแรก ตัวอย่างเช่น ในการสาธิตนี้ พื้นหลังของประกาศเกี่ยวกับคุกกี้ รูปภาพฮีโร่ และข้อความบทความเป็นองค์ประกอบ LCP ที่อาจเกิดขึ้น

ในเว็บไซต์ตัวอย่าง รูปภาพพื้นหลังของประกาศเกี่ยวกับคุกกี้เป็น รูปภาพขนาดใหญ่ หากต้องการปรับปรุง LCP คุณอาจใช้การระบายสีไล่ระดับใน CSS แทน การโหลดรูปภาพเพื่อสร้างเอฟเฟกต์
แก้ไข
เปลี่ยน .banner CSS เพื่อใช้การไล่ระดับสี CSS แทนรูปภาพ
ก่อน:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
หลัง:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
รูปภาพและการเปลี่ยนแปลงเลย์เอาต์
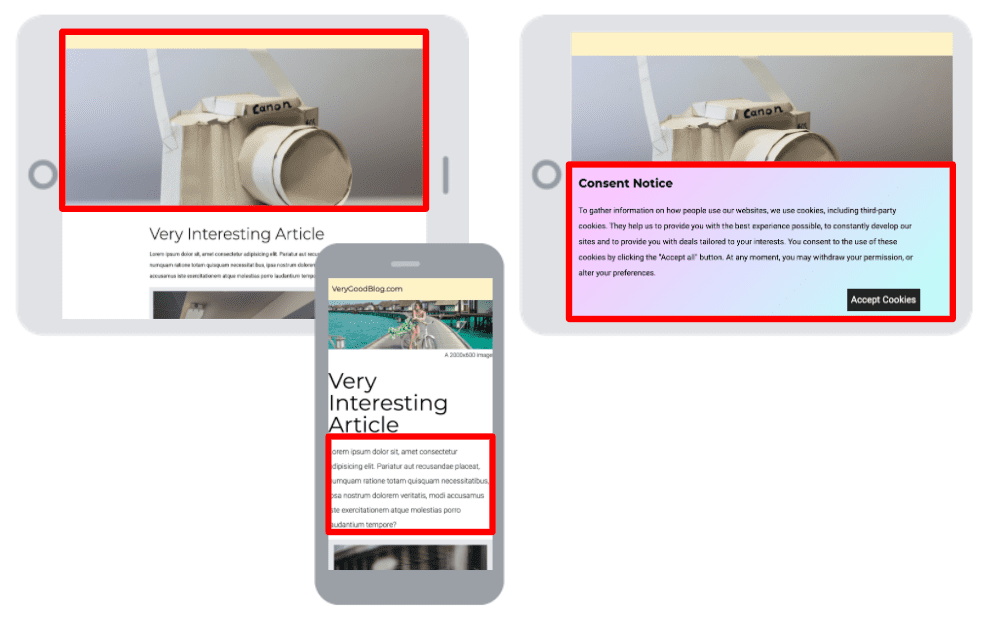
เบราว์เซอร์จะกำหนดขนาดของรูปภาพได้ก็ต่อเมื่อรูปภาพโหลดแล้วเท่านั้น หาก การโหลดรูปภาพเกิดขึ้นหลังจากที่หน้าเว็บแสดงผลแล้ว แต่ไม่มีการ สงวนพื้นที่ไว้สำหรับรูปภาพ การเปลี่ยนเลย์เอาต์จะเกิดขึ้นเมื่อรูปภาพปรากฏ ใน การสาธิต รูปภาพหลักทำให้เกิดการเปลี่ยนเลย์เอาต์เมื่อโหลด
ระบุ
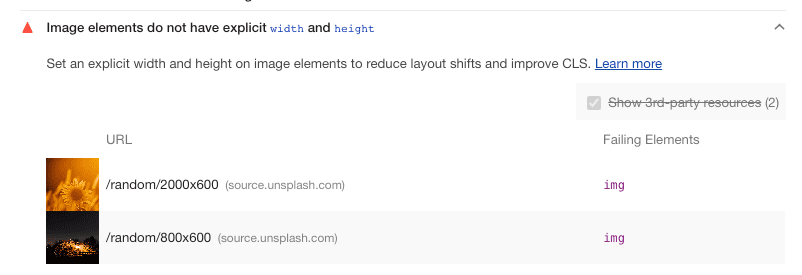
หากต้องการระบุรูปภาพที่ไม่มี width และ height ที่ชัดเจน ให้ใช้การตรวจสอบ "องค์ประกอบรูปภาพมีความกว้างและความสูงที่ชัดเจน" ของ Lighthouse

ในตัวอย่างนี้ ทั้งรูปภาพฮีโร่และรูปภาพบทความไม่มีแอตทริบิวต์ width และ height
แก้ไข
ตั้งค่าแอตทริบิวต์ width และ height ในรูปภาพเหล่านี้เพื่อหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์
ก่อน:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
หลัง:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
แบบอักษร
แบบอักษรอาจทำให้การแสดงข้อความล่าช้าและทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ ดังนั้นการแสดงแบบอักษรอย่างรวดเร็วจึงเป็นสิ่งสำคัญ
การแสดงข้อความที่ล่าช้า
โดยค่าเริ่มต้น เบราว์เซอร์จะไม่แสดงผลองค์ประกอบข้อความทันทีหากยังไม่ได้โหลด แบบอักษรบนเว็บที่เชื่อมโยง การดำเนินการนี้มีขึ้นเพื่อป้องกัน"ข้อความที่ไม่มีสไตล์กะพริบ" (FOUT) ในหลายๆ กรณี การดำเนินการนี้จะทำให้ First Contentful Paint (FCP) ล่าช้า ในบางสถานการณ์ การดำเนินการนี้จะทำให้ Largest Contentful Paint (LCP) ล่าช้า
การเปลี่ยนแปลงเลย์เอาต์
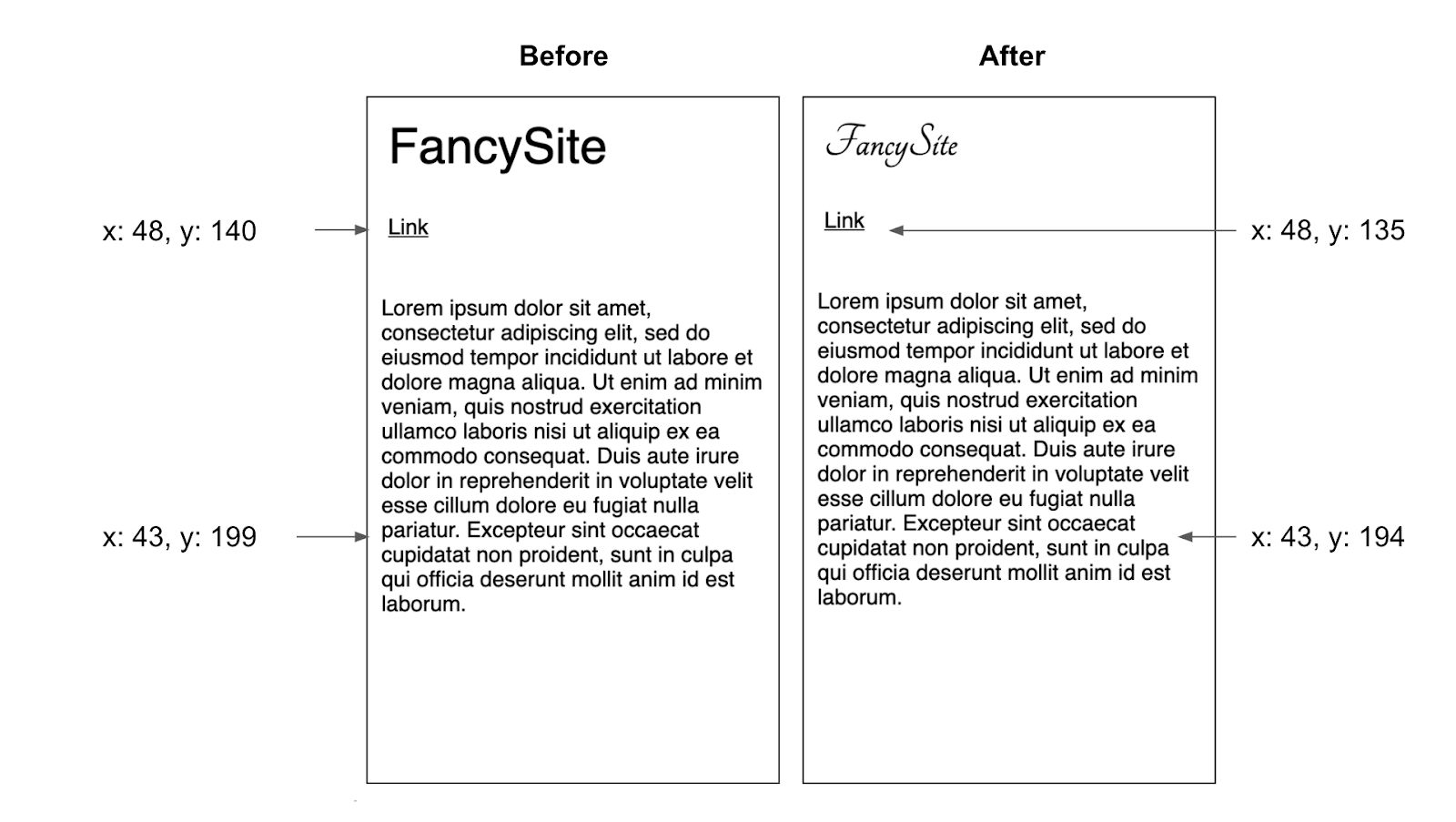
การสลับแบบอักษรแม้จะช่วยให้แสดงเนื้อหาต่อผู้ใช้ได้อย่างรวดเร็ว แต่ก็อาจทำให้เกิดการเปลี่ยนเลย์เอาต์ได้ การเปลี่ยนเลย์เอาต์เหล่านี้เกิดขึ้นเมื่อแบบอักษรเว็บ และแบบอักษรสำรองใช้พื้นที่ในหน้าเว็บต่างกัน การใช้แบบอักษรที่มีสัดส่วนคล้ายกันจะช่วยลดขนาดการเปลี่ยนเลย์เอาต์เหล่านี้

ระบุ
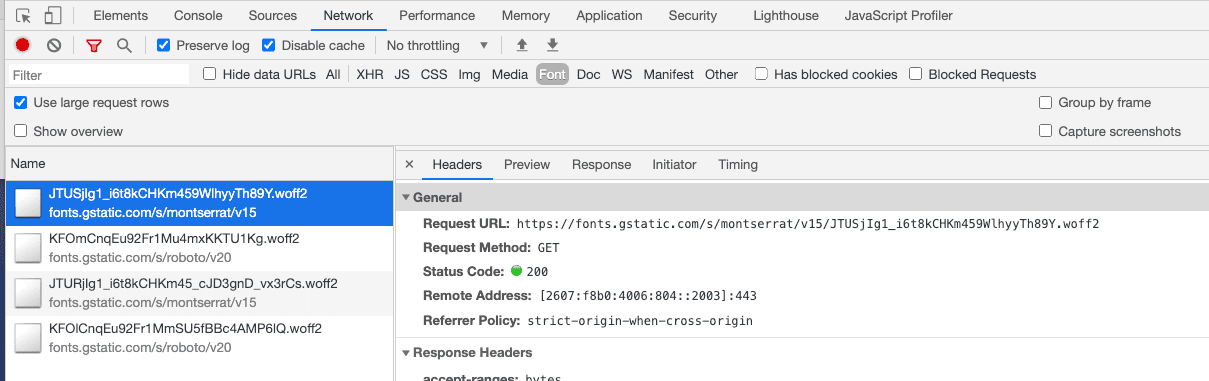
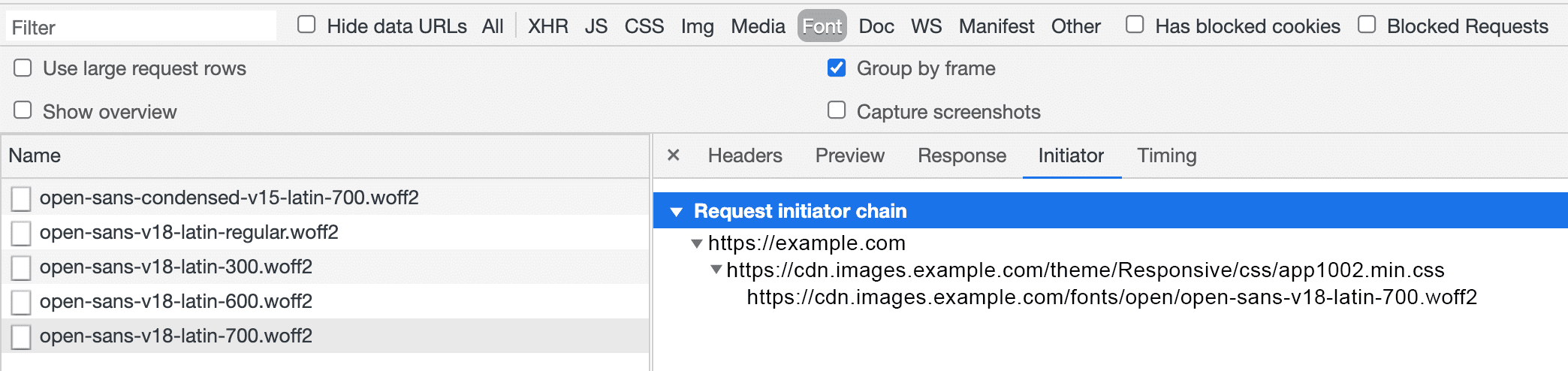
หากต้องการดูแบบอักษรที่โหลดในหน้าเว็บใดหน้าเว็บหนึ่ง ให้เปิดแท็บเครือข่ายในเครื่องมือสำหรับนักพัฒนาเว็บ แล้วกรองตามแบบอักษร แบบอักษรอาจเป็นไฟล์ขนาดใหญ่ ดังนั้นโดยทั่วไปแล้วการใช้แบบอักษรจำนวนน้อยจะดีกว่าในแง่ของประสิทธิภาพ

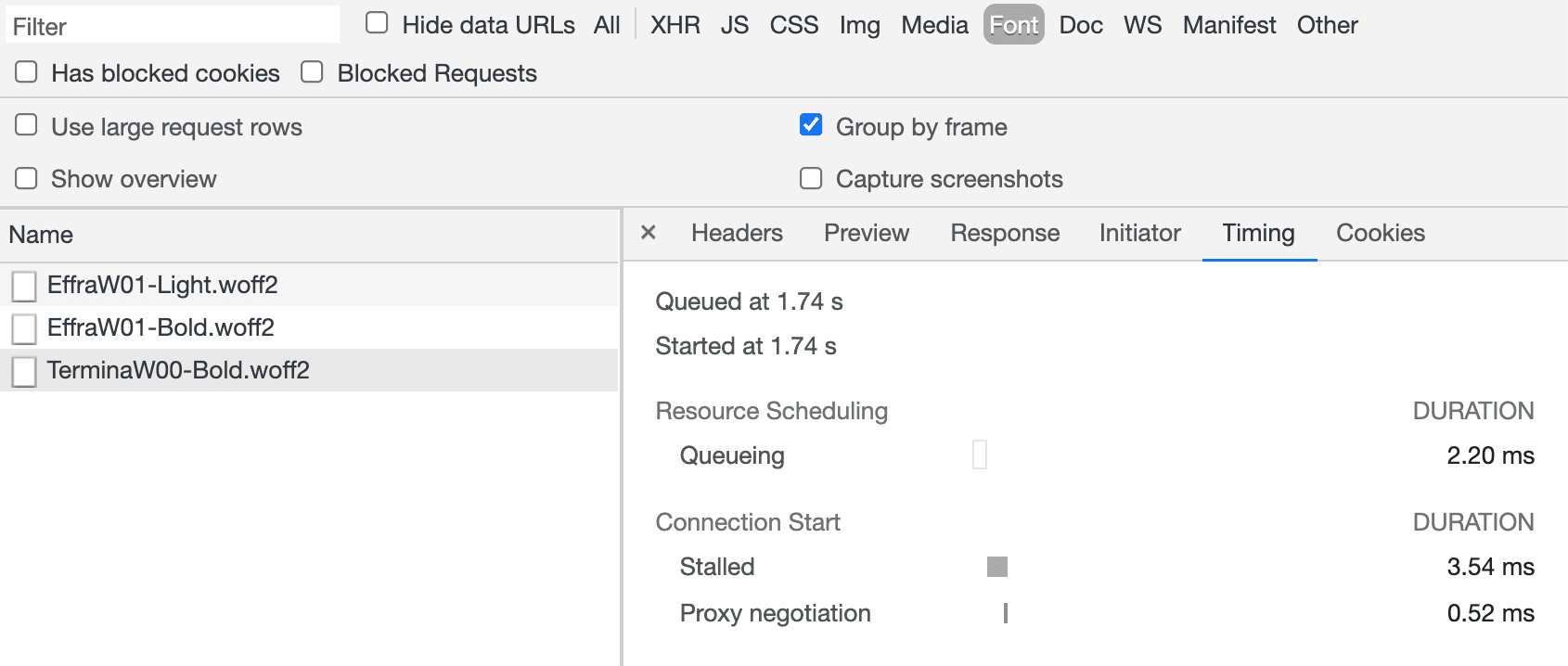
หากต้องการดูระยะเวลาที่ใช้ในการขอแบบอักษร ให้คลิกแท็บเวลา ยิ่งขอแบบอักษรเร็วเท่าใด ก็ยิ่งโหลดและใช้ได้เร็วเท่านั้น

หากต้องการดูเชนคำขอสำหรับแบบอักษร ให้คลิกแท็บผู้เริ่ม โดยทั่วไปแล้ว ยิ่งห่วงโซ่คำขอยาวเท่าใด ก็ยิ่งขอแบบอักษรได้เร็วเท่านั้น

แก้ไข
การสาธิตนี้ใช้ Google Fonts API Google Fonts มีตัวเลือกในการโหลด
แบบอักษรผ่านแท็ก <link> หรือคำสั่ง @import <link> ข้อมูลโค้ด
มีpreconnectคำแนะนำเกี่ยวกับทรัพยากร ซึ่งจะทำให้ส่งสไตล์ชีตได้เร็วขึ้น
กว่าการใช้เวอร์ชัน @import
ในระดับสูง คุณสามารถคิดว่าคำแนะนำ ทรัพยากรเป็นวิธีแนะนำ ให้เบราว์เซอร์ทราบว่าเบราว์เซอร์จะต้องตั้งค่าการเชื่อมต่อที่เฉพาะเจาะจงหรือดาวน์โหลด ทรัพยากรที่เฉพาะเจาะจง ด้วยเหตุนี้ เบราว์เซอร์จึงให้ความสำคัญกับการดำเนินการเหล่านี้ เมื่อใช้คำใบ้ทรัพยากร โปรดทราบว่าการจัดลำดับความสำคัญของการดำเนินการหนึ่งๆ จะทำให้เบราว์เซอร์นำทรัพยากรไปใช้กับการดำเนินการอื่นๆ ดังนั้น คุณควรใช้คำแนะนำเกี่ยวกับทรัพยากรอย่างรอบคอบและไม่ควรใช้กับทุกอย่าง ดูข้อมูลเพิ่มเติมได้ที่สร้างการเชื่อมต่อเครือข่ายตั้งแต่เนิ่นๆ เพื่อปรับปรุงความเร็วหน้าเว็บที่รับรู้
นำคำสั่ง @import ต่อไปนี้ออกจากชีตสไตล์
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
เพิ่มแท็ก <link> ต่อไปนี้ลงใน <head> ของเอกสาร
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
แท็กลิงก์เหล่านี้จะสั่งให้เบราว์เซอร์สร้างการเชื่อมต่อล่วงหน้ากับต้นทางที่ใช้โดย Google Fonts และโหลดสไตล์ชีตที่มีการประกาศแบบอักษรสำหรับ Montserrat และ Roboto <link> แท็ก
เหล่านี้ควรวางไว้ใน <head> โดยเร็วที่สุด
ภาพเคลื่อนไหว
วิธีหลักที่ภาพเคลื่อนไหวส่งผลต่อ Web Vitals คือเมื่อทำให้เกิดการเปลี่ยนเลย์เอาต์
ภาพเคลื่อนไหว 2 ประเภทที่คุณควรหลีกเลี่ยง ได้แก่
ภาพเคลื่อนไหวที่ทริกเกอร์เลย์เอาต์และ
เอฟเฟกต์ "คล้ายภาพเคลื่อนไหว" ที่ย้ายองค์ประกอบของหน้าเว็บ โดยปกติแล้ว คุณสามารถแทนที่ภาพเคลื่อนไหวเหล่านี้ด้วยภาพเคลื่อนไหวที่มีประสิทธิภาพมากกว่าได้โดยใช้พร็อพเพอร์ตี้ CSS เช่น
transform
opacity และ
filter ดูข้อมูลเพิ่มเติมได้ที่วิธีสร้างภาพเคลื่อนไหว CSS ที่มีประสิทธิภาพสูง
ระบุ
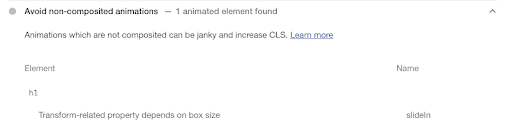
การตรวจสอบ "หลีกเลี่ยงภาพเคลื่อนไหวที่ไม่ได้ทำการ Composite" ของ Lighthouse อาจเป็นประโยชน์ในการ ระบุภาพเคลื่อนไหวที่ไม่มีประสิทธิภาพ

แก้ไข
เปลี่ยนลำดับภาพเคลื่อนไหว slideIn เพื่อใช้ transform: translateX() แทนการเปลี่ยนพร็อพเพอร์ตี้margin-left
ก่อน:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
หลัง:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS ที่สำคัญ
สไตล์ชีตบล็อกการแสดงผล ซึ่งหมายความว่าเมื่อเบราว์เซอร์พบสไตล์ชีต เบราว์เซอร์จะหยุดดาวน์โหลดทรัพยากรอื่นๆ จนกว่าจะดาวน์โหลดและแยกวิเคราะห์สไตล์ชีต ซึ่งอาจทำให้ LCP ช้าลง หากต้องการปรับปรุงประสิทธิภาพ ให้ลองนำ CSS ที่ไม่ได้ใช้ออก แทรก CSS ที่สำคัญในหน้า และเลื่อนเวลา CSS ที่ไม่สำคัญออกไป
บทสรุป
แม้ว่ายังคงมีโอกาสในการปรับปรุงเพิ่มเติม (เช่น การใช้การบีบอัด รูปภาพเพื่อแสดงรูปภาพ ได้เร็วขึ้น) แต่การเปลี่ยนแปลงเหล่านี้ได้ปรับปรุง Web Vitals ของเว็บไซต์นี้อย่างมาก หากนี่เป็นเว็บไซต์จริง ขั้นตอนถัดไปคือรวบรวมข้อมูลประสิทธิภาพ จากผู้ใช้จริง เพื่อประเมินว่าเว็บไซต์เป็นไปตามเกณฑ์ Web Vitals สำหรับผู้ใช้ส่วนใหญ่หรือไม่ ดูข้อมูลเพิ่มเติมเกี่ยวกับ Web Vitals ได้ที่ดูข้อมูลเกี่ยวกับ Web Vitals



