與 CSS 相關的網站使用體驗核心指標最佳化技巧
撰寫樣式和建構版面的方式可能會對核心網頁指標產生重大影響。這對累計版面配置位移 (CLS) 和最大內容繪製 (LCP) 尤其重要。
本文將介紹與 CSS 相關的技術,協助您改善網頁指標。這些最佳化措施會依網頁的不同層面細分:版面配置、圖片、字型、動畫和載入。過程中,我們會探討如何改善範例網頁:

版面配置
將內容插入 DOM
在周圍內容載入後,將內容插入網頁會將網頁上的所有其他內容向下推。這會導致版面配置位移。
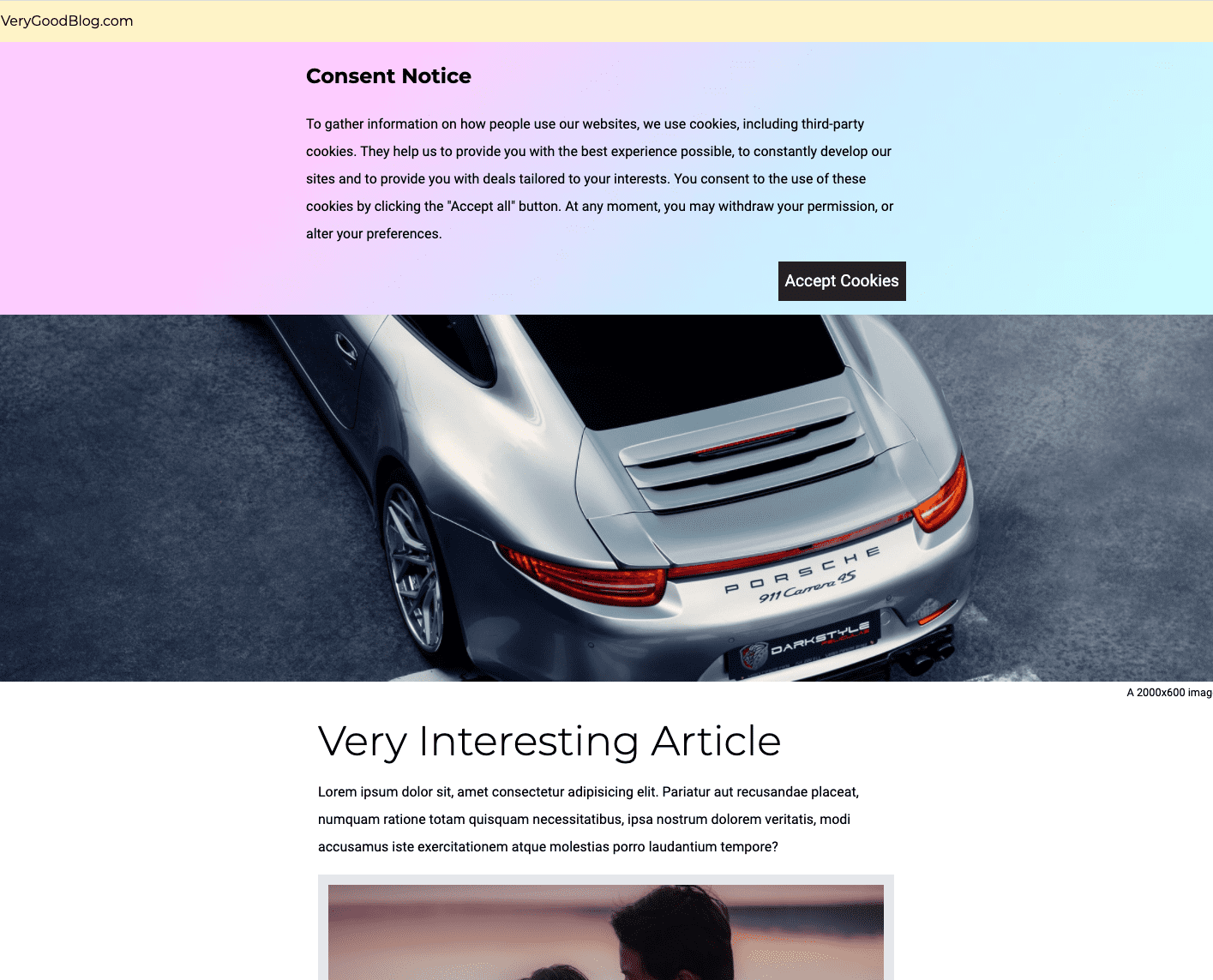
Cookie 通知 (尤其是顯示在網頁頂端的通知) 就是這類問題的常見例子。其他網頁元素載入時也經常會導致這類版面配置位移,包括廣告和嵌入內容。
辨識
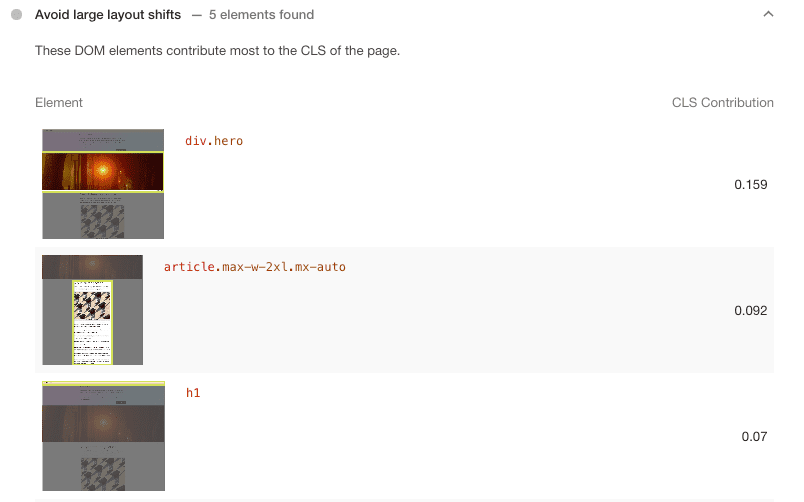
Lighthouse 的「避免大量版面配置轉移」稽核會找出已轉移的網頁元素。在本示範中,結果如下所示:

由於 Cookie 通知本身在載入時不會位移,因此這些發現事項不會列出 Cookie 通知。而是會導致網頁上方的項目 (即 div.hero 和 article) 發生位移。如要進一步瞭解如何找出並修正版面配置位移問題,請參閱「偵錯版面配置位移」。
修正
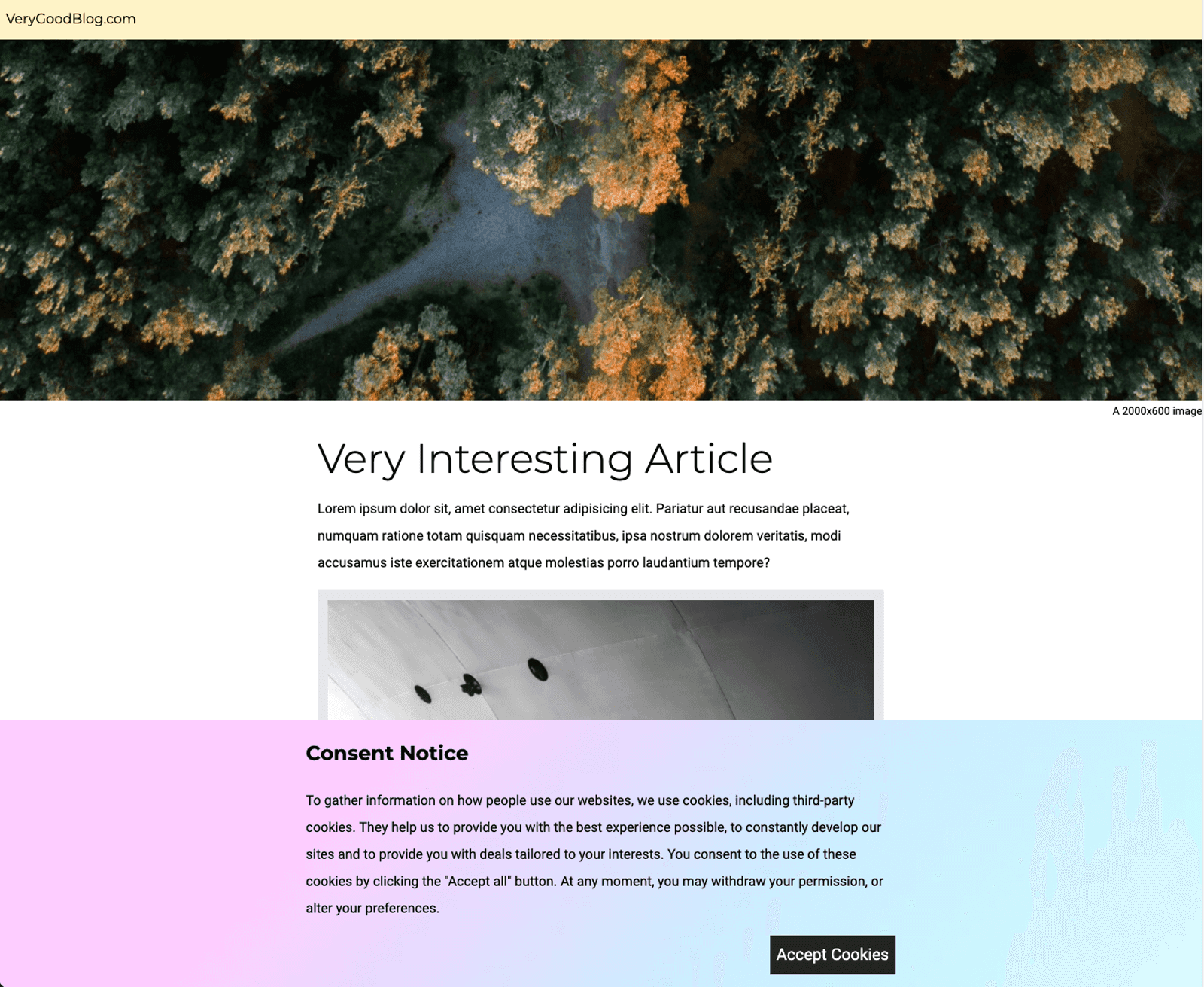
使用絕對或固定定位,將 Cookie 通知放在頁面底部。

更新前:
.banner {
position: sticky;
top: 0;
}
套用後:
.banner {
position: fixed;
bottom: 0;
}
如要修正版面配置位移問題,也可以在畫面頂端預留空間,顯示 Cookie 通知。這種做法同樣有效。詳情請參閱「Cookie 通知最佳做法」。
圖片
圖片和最大內容繪製 (LCP)
圖片通常是網頁上的最大內容繪製 (LCP) 元素。其他可做為最大內容繪製 (LCP) 元素的網頁元素包括文字區塊和影片海報圖片。LCP 元素載入的時間會決定 LCP。
請注意,網頁的 LCP 元素可能會因網頁載入而異,具體取決於網頁首次顯示時使用者看到的內容。舉例來說,在本示範中,Cookie 通知的背景、主畫面圖片和文章文字都是潛在的 LCP 元素。

在範例網站中,Cookie 通知的背景圖片實際上是大型圖片。如要改善 LCP,您可以改用 CSS 繪製漸層,而不是載入圖片來建立效果。
修正
將 .banner CSS 變更為使用 CSS 漸層,而非圖片:
更新前:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
套用後:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
圖片和版面配置位移
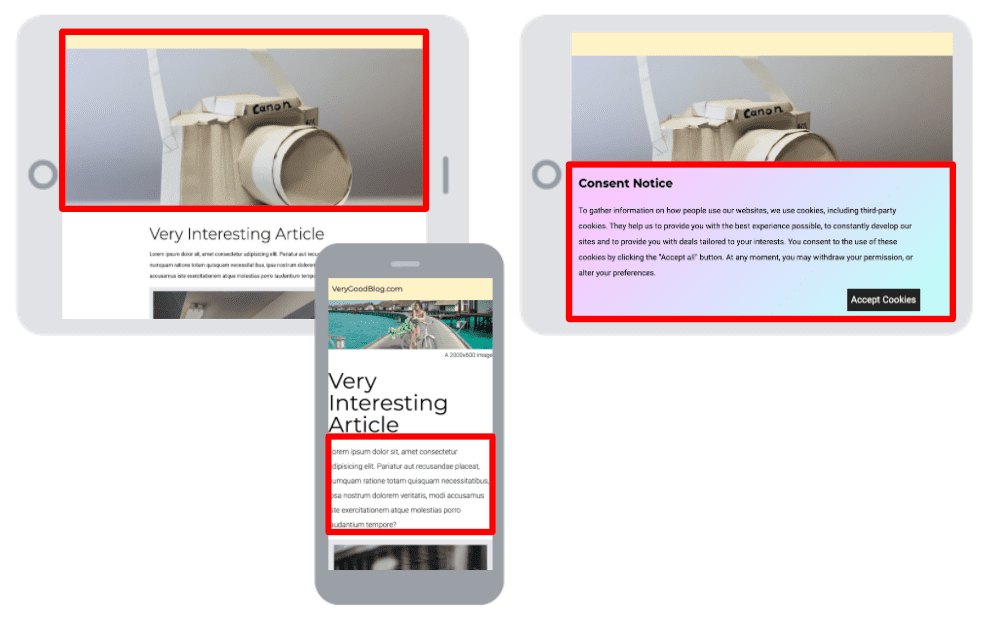
瀏覽器只能在圖片載入後判斷圖片大小。如果圖片是在網頁算繪完成後才載入,但系統未預留圖片空間,圖片顯示時就會發生版面配置位移。在示範中,主頁橫幅圖片載入時會導致版面配置位移。
辨識
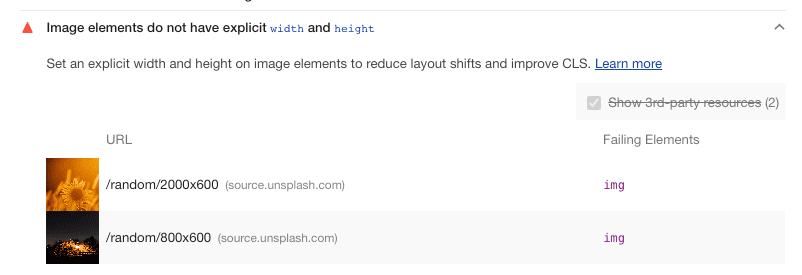
如要找出沒有明確 width 和 height 的圖片,請使用 Lighthouse 的「圖片元素具有明確的寬度和高度」稽核。

在本例中,主頁橫幅和文章圖片都缺少 width 和 height 屬性。
修正
在這些圖片上設定 width 和 height 屬性,以免版面配置位移。
更新前:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
套用後:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
字型
字型可能會延遲文字算繪作業,並導致版面配置位移。因此,快速提供字型非常重要。
延遲文字算繪
根據預設,如果文字元素相關聯的網路字型尚未載入,瀏覽器不會立即算繪該元素。這是為了避免發生「未設定樣式的文字閃爍」(FOUT)。在許多情況下,這會延遲首次顯示內容所需時間 (FCP)。在某些情況下,這會延遲最大內容繪製 (LCP)。
版面配置位移
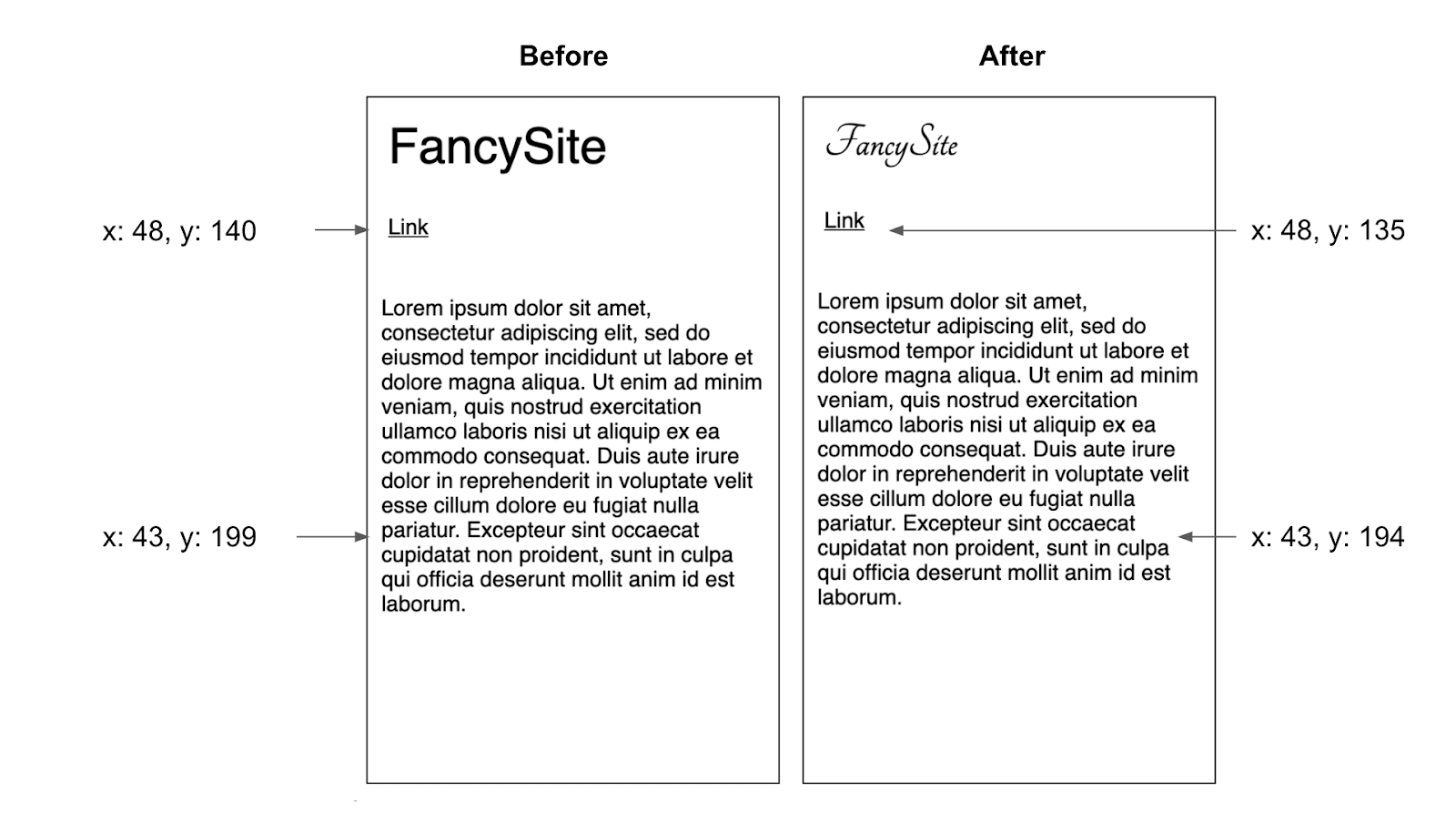
字型替換雖然能快速向使用者顯示內容,但可能會導致版面配置轉移。如果網頁字型和備用字型在網頁上佔用的空間大小不同,就會發生版面配置位移。使用比例相似的字型,可盡量縮小這些版面配置變動的大小。

辨識
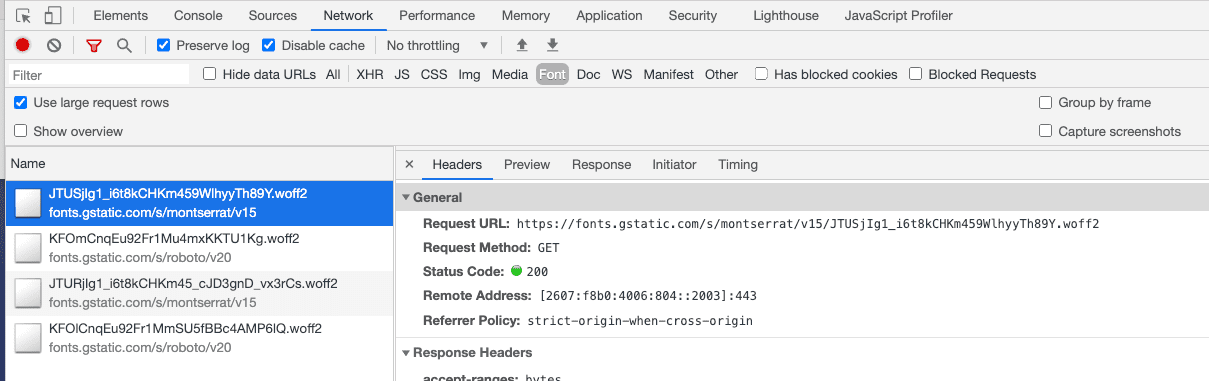
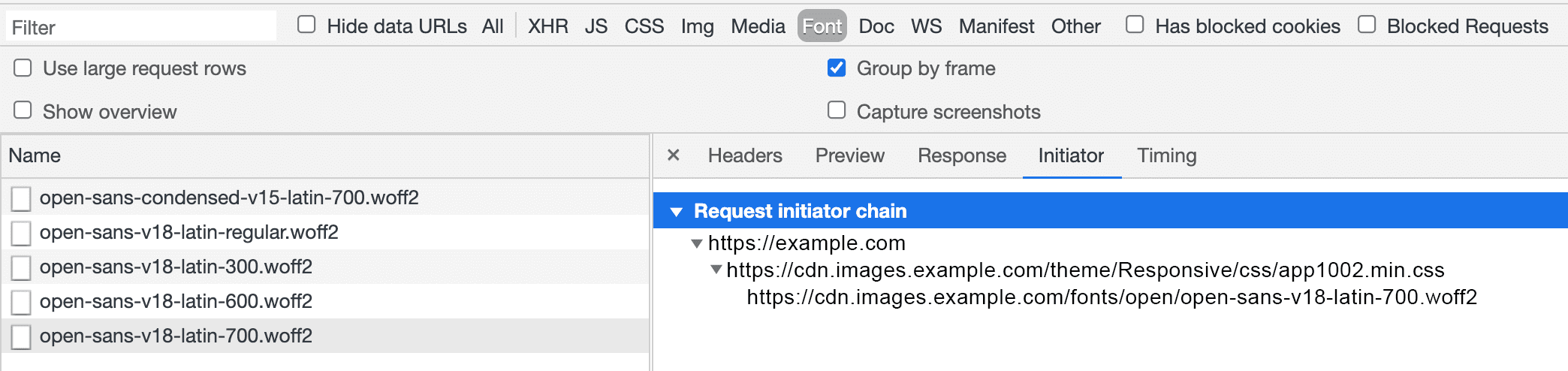
如要查看特定網頁上載入的字型,請開啟開發人員工具中的「網路」分頁,然後依「字型」篩選。字型可能屬於大型檔案,因此一般來說,使用較少的字型有助於提升效能。

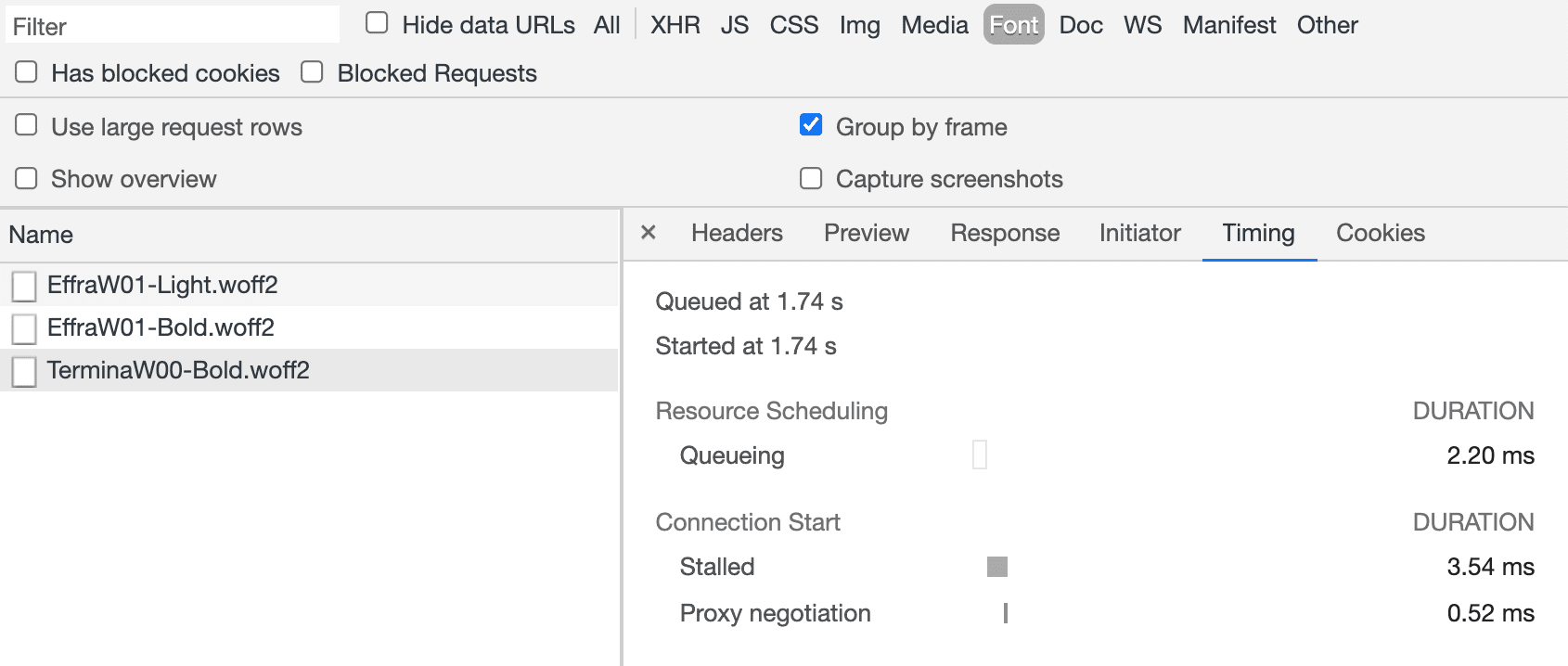
如要查看字型的請求時間,請按一下「時間」分頁標籤。越早要求字型,就能越早載入及使用。

如要查看字型的要求鏈,請按一下「發起者」分頁標籤。 一般來說,要求鏈越短,字型要求就能越早發出。

修正
這項示範使用 Google Fonts API。Google 字型提供透過 <link> 標記或 @import 陳述式載入字型的選項。<link> 程式碼片段包含 preconnect 資源提示。這樣做應該會比使用 @import 版本更快傳送樣式表。
從非常高的層級來看,您可以將資源提示視為一種提示瀏覽器的方式,讓瀏覽器知道需要設定特定連線或下載特定資源。因此瀏覽器會優先處理這些動作。 使用資源提示時,請注意,優先處理特定動作會導致瀏覽器資源無法用於其他動作。因此,資源提示應謹慎使用,不適用於所有項目。詳情請參閱「提早建立網路連線,提升網頁速度」。
從樣式表移除下列 @import 陳述式:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
在文件的 <head> 中新增下列 <link> 標記:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
這些連結標記會指示瀏覽器與 Google 字型使用的來源建立早期連線,並載入含有 Montserrat 和 Roboto 字型宣告的樣式表。這些 <link> 標記
應盡可能放在 <head> 的開頭。
動畫
動畫造成網頁核心指標變化的主要原因,是導致版面配置位移。您應避免使用兩種動畫:觸發版面配置的動畫,以及會移動網頁元素的「類似動畫」效果。通常可以使用 CSS 屬性 (例如 transform、opacity 和 filter) 取代這些動畫,改用效能更高的對等項目。詳情請參閱「如何建立高效能 CSS 動畫」。
辨識
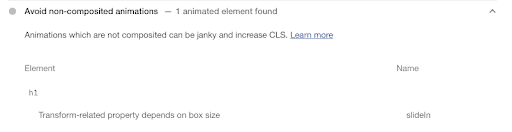
Lighthouse 的「避免使用非合成的動畫」稽核功能,有助於找出效能不佳的動畫。

修正
將 slideIn 動畫序列變更為使用 transform: translateX(),而非轉換 margin-left 屬性。
更新前:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
套用後:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
重要 CSS
樣式表會妨礙顯示。這表示瀏覽器遇到樣式表時,會停止下載其他資源,直到瀏覽器下載並剖析樣式表為止。這可能會延遲 LCP。為提升效能,建議移除未使用的 CSS、內嵌重要的 CSS,以及延遲載入不重要的 CSS。
結論
雖然仍有進步空間 (例如使用圖片壓縮功能,加快圖片傳送速度),但這些變更已大幅提升這個網站的 Web Vitals。如果是實際網站,下一步就是收集實際使用者的效能資料,評估網站是否符合大多數使用者的 Web Vitals 門檻。如要進一步瞭解 Web Vitals,請參閱「瞭解 Web Vitals」。



