به آفرود بروید و انیمیشن های کاملا سفارشی برای پروژه های خود ایجاد کنید.
گاهی اوقات شما نمی خواهید از کلمات کلیدی آسانی که در CSS گنجانده شده است استفاده کنید، یا از انیمیشن های وب یا چارچوب جاوا اسکریپت استفاده می کنید. در این موارد، شما معمولاً می توانید منحنی ها (یا معادلات) خود را تعریف کنید، و این کنترل زیادی را بر احساس انیمیشن های پروژه شما فراهم می کند.
خلاصه
- تسهیل سفارشی به شما امکان می دهد شخصیت بیشتری به پروژه های خود بدهید.
- میتوانید منحنیهای مکعبی بزیه ایجاد کنید که شبیه منحنیهای پیشفرض انیمیشن (ease-out، ease-in، و غیره) است، اما با تأکید در مکانهای مختلف.
- زمانی که به کنترل بیشتری بر روی زمان بندی و رفتار انیمیشن نیاز دارید، از جاوا اسکریپت استفاده کنید، به عنوان مثال، انیمیشن های الاستیک یا پرش.
اگر با CSS متحرک سازی می کنید، متوجه خواهید شد که می توانید منحنی های مکعبی Bézier را برای تعیین زمان تعریف کنید. در واقع، کلمات کلیدی ease ، ease-in ، ease-out ، و نقشه linear به منحنی های از پیش تعریف شده Bézier، که در مشخصات انتقال CSS و مشخصات Web Animations به تفصیل آمده است.
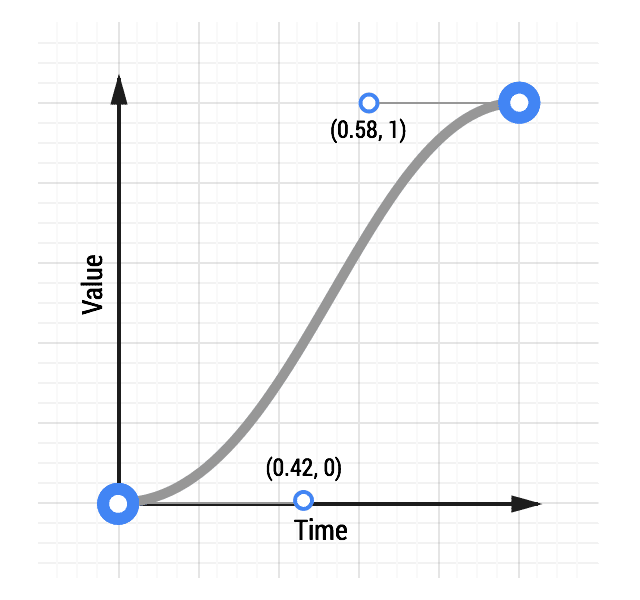
این منحنیهای بزیه چهار مقدار یا دو جفت عدد دارند که هر جفت مختصات X و Y نقاط کنترل منحنی بزیه مکعبی را توصیف میکند. نقطه شروع منحنی بزیه دارای مختصات (0، 0) و نقطه پایان دارای مختصات (1، 1) است. شما می توانید مقادیر X و Y دو نقطه کنترل را تنظیم کنید. مقادیر X برای دو نقطه کنترل باید بین 0 و 1 باشد، و مقدار Y هر نقطه کنترل می تواند از حد [0، 1] تجاوز کند، اگرچه مشخصات تا چه حد مشخص نیست.
تغییر مقدار X و Y هر نقطه کنترل، منحنی بسیار متفاوتی را به شما میدهد و در نتیجه احساسی بسیار متفاوت به انیمیشن شما میدهد. برای مثال، اگر اولین نقطه کنترل در قسمت پایین سمت راست باشد، انیمیشن کند می شود. اگر در قسمت بالا سمت چپ باشد، برای شروع سریع است. برعکس، اگر نقطه کنترل دوم در قسمت پایین سمت راست شبکه باشد، در پایان سریع خواهد بود. اگر در بالا سمت چپ باشد، به کندی تمام می شود.
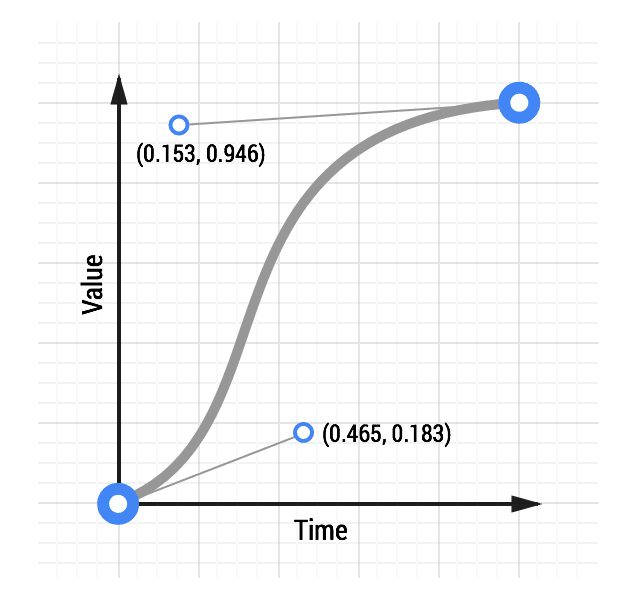
برای مقایسه، در اینجا دو منحنی وجود دارد: یک منحنی معمولی ease-in-out و یک منحنی سفارشی:


یک انیمیشن با کاهش سفارشی ببینید
CSS برای منحنی سفارشی:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
دو عدد اول مختصات X و Y نقطه کنترل اول و دو عدد دوم مختصات X و Y نقطه کنترل دوم هستند.
ایجاد یک منحنی سفارشی بسیار سرگرم کننده است و به شما کنترل قابل توجهی بر احساس انیمیشن می دهد. به عنوان مثال، با توجه به منحنی فوق، می توانید ببینید که منحنی شبیه یک منحنی کلاسیک است، اما با یک قسمت آسان ورود کوتاه شده، یا «شروع به کار»، و کاهش سرعت در انتها.
با این ابزار منحنی انیمیشن آزمایش کنید و ببینید که چگونه منحنی بر حس یک انیمیشن تأثیر می گذارد.
برای کنترل بیشتر از چارچوب های جاوا اسکریپت استفاده کنید
گاهی اوقات شما حتی به کنترل بیشتری نیاز دارید که منحنی مکعبی بزیه می تواند ارائه دهد. اگر میخواهید احساس جهش الاستیک داشته باشید، ممکن است استفاده از چارچوب جاوا اسکریپت را در نظر بگیرید، زیرا رسیدن به این اثر با CSS یا انیمیشنهای وب دشوار است.
TweenMax
یکی از چارچوبهای قدرتمند TweenMax GreenSock است (یا TweenLite اگر میخواهید چیزها را واقعا سبک نگه دارید)، زیرا کنترل زیادی از آن در یک کتابخانه کوچک جاوا اسکریپت دریافت میکنید، و این یک پایگاه کد بسیار بالغ است.
یک انیمیشن آسان الاستیک را ببینید
برای استفاده از TweenMax، این اسکریپت را در صفحه خود قرار دهید:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
بعد از اینکه اسکریپت در جای خود قرار گرفت، میتوانید TweenMax را در مقابل عنصر خود فراخوانی کنید و به آن بگویید که کدام ویژگی را میخواهید، همراه با هر کاهشی که میخواهید. بسیاری از گزینه های تسهیل کننده وجود دارد که می توانید از آنها استفاده کنید. کد زیر از یک ease out الاستیک استفاده می کند:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
اسناد TweenMax تمام گزینههایی را که در اینجا دارید برجسته میکند، بنابراین ارزش خواندن را دارد.


