अपने प्रोजेक्ट के लिए, पूरी तरह से कस्टम ऐनिमेशन बनाएं.
कभी-कभी, आपको सीएसएस के साथ शामिल किए गए ईज़िंग कीवर्ड का इस्तेमाल नहीं करना होगा या वेब ऐनिमेशन या JavaScript फ़्रेमवर्क का इस्तेमाल करना होगा. ऐसे मामलों में, आम तौर पर अपने कर्व (या समीकरण) तय किए जा सकते हैं. इससे, अपने प्रोजेक्ट के ऐनिमेशन के फ़ील पर काफ़ी कंट्रोल मिलता है.
खास जानकारी
- कस्टम ईज़िंग की मदद से, अपने प्रोजेक्ट को ज़्यादा दिलचस्प बनाया जा सकता है.
- ऐसे क्यूबिक बेज़ियर कर्व बनाए जा सकते हैं जो डिफ़ॉल्ट ऐनिमेशन कर्व (आसान-आसान से बाहर निकलना, आसान-आसान से अंदर आना वगैरह) से मिलते-जुलते हों, लेकिन अलग-अलग जगहों पर ज़ोर दिए गए हों.
- जब आपको ऐनिमेशन के समय और व्यवहार पर ज़्यादा कंट्रोल चाहिए, तो JavaScript का इस्तेमाल करें. उदाहरण के लिए, इलास्टिक या बाउंस ऐनिमेशन.
अगर सीएसएस का इस्तेमाल करके ऐनिमेशन बनाया जा रहा है, तो आपको पता चलेगा कि टाइमिंग तय करने के लिए, क्यूबिक बेज़ियर कर्व तय किए जा सकते हैं. असल में, ease, ease-in, ease-out, और linear कीवर्ड, पहले से तय किए गए बेज़ियर कर्व से मैप होते हैं. इनकी जानकारी सीएसएस ट्रांज़िशन स्पेसिफ़िकेशन और वेब ऐनिमेशन स्पेसिफ़िकेशन में दी गई है.
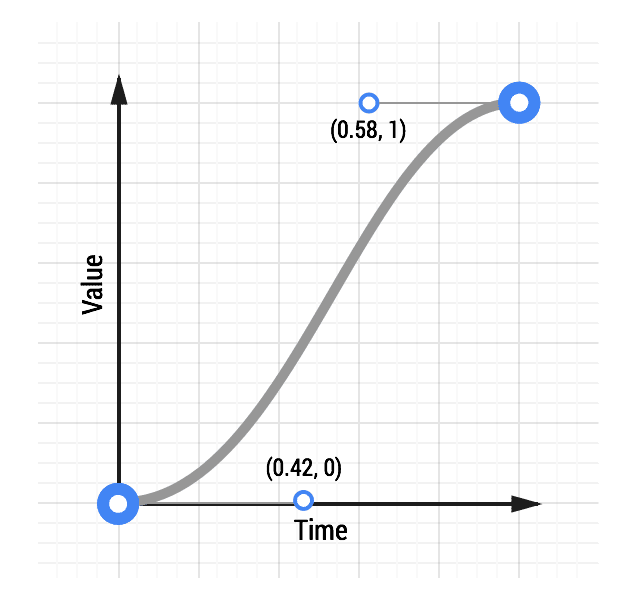
ये बेज़ियर कर्व चार वैल्यू या दो जोड़े संख्याएं लेते हैं. हर जोड़े में, क्यूबिक बेज़ियर कर्व के कंट्रोल पॉइंट के X और Y निर्देशांक बताए जाते हैं. बेज़ियर कर्व के शुरुआती पॉइंट के निर्देशांक (0, 0) और आखिरी पॉइंट के निर्देशांक (1, 1) होते हैं. आपको दो कंट्रोल पॉइंट की X और Y वैल्यू सेट करने की सुविधा मिलती है. दोनों कंट्रोल पॉइंट की X वैल्यू 0 से 1 के बीच होनी चाहिए. साथ ही, हर कंट्रोल पॉइंट की Y वैल्यू [0, 1] की सीमा से ज़्यादा हो सकती है. हालांकि, स्पेसिफ़िकेशन में यह साफ़ तौर पर नहीं बताया गया है कि कितनी ज़्यादा.
हर कंट्रोल पॉइंट की X और Y वैल्यू बदलने से, आपको काफ़ी अलग कर्व मिलता है. इसलिए, आपके ऐनिमेशन का फ़ील भी काफ़ी अलग होता है. उदाहरण के लिए, अगर पहला कंट्रोल पॉइंट नीचे दाईं ओर है, तो ऐनिमेशन शुरू होने में ज़्यादा समय लगेगा. अगर यह सबसे ऊपर बाईं ओर है, तो यह जल्दी शुरू हो जाएगा. इसके उलट, अगर दूसरा कंट्रोल पॉइंट ग्रिड के सबसे नीचे दाएं हिस्से में है, तो आखिर में यह तेज़ होगा. अगर यह सबसे ऊपर बाईं ओर है, तो आखिर में यह धीमा होगा.
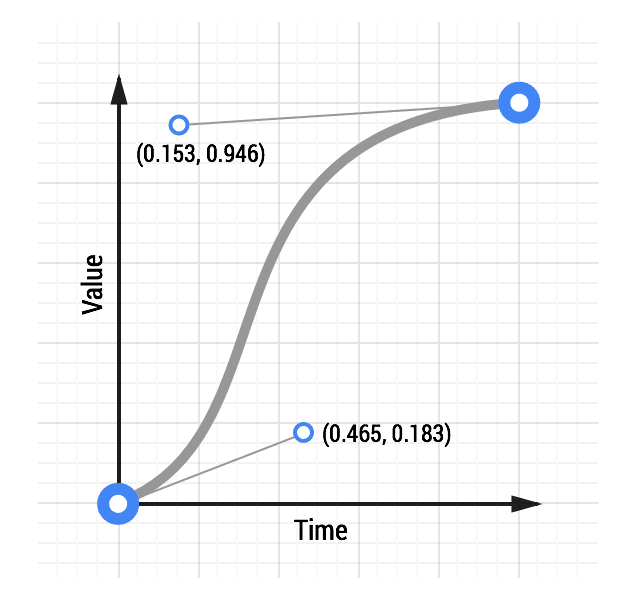
तुलना के लिए, यहां दो कर्व दिए गए हैं: एक सामान्य ईज़-इन-आउट कर्व और एक कस्टम कर्व:


पसंद के मुताबिक ईज़िंग वाला एनिमेशन देखना
कस्टम कर्व के लिए सीएसएस:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
पहले दो नंबर, पहले कंट्रोल पॉइंट के X और Y निर्देशांक होते हैं. वहीं, दूसरे दो नंबर, दूसरे कंट्रोल पॉइंट के X और Y निर्देशांक होते हैं.
कस्टम कर्व बनाना काफ़ी मज़ेदार होता है. इससे आपको ऐनिमेशन के फ़ील पर काफ़ी कंट्रोल मिलता है. उदाहरण के लिए, ऊपर दिए गए कर्व से पता चलता है कि यह कर्व, आसानी से शुरू होने और खत्म होने वाले कर्व जैसा है. हालांकि, इसमें आसानी से शुरू होने या "शुरू करना" वाला हिस्सा छोटा है और आखिर में धीमा होने वाला हिस्सा लंबा है.
इस ऐनिमेशन कर्व टूल के साथ एक्सपेरिमेंट करें और देखें कि कर्व से ऐनिमेशन पर क्या असर पड़ता है.
ज़्यादा कंट्रोल के लिए JavaScript फ़्रेमवर्क का इस्तेमाल करना
कभी-कभी, आपको क्यूबिक बेज़ियर कर्व के मुकाबले ज़्यादा कंट्रोल की ज़रूरत होती है. अगर आपको 'इलास्टिक बाउंस' वाला फ़ील चाहिए, तो JavaScript फ़्रेमवर्क का इस्तेमाल करें. ऐसा इसलिए, क्योंकि सीएसएस या वेब ऐनिमेशन की मदद से यह इफ़ेक्ट हासिल करना मुश्किल होता है.
TweenMax
GreenSock’s TweenMax एक बेहतरीन फ़्रेमवर्क है. अगर आपको चीज़ों को बहुत हल्का रखना है, तो TweenLite का इस्तेमाल करें. इसकी वजह यह है कि आपको एक छोटी JavaScript लाइब्रेरी में बहुत ज़्यादा कंट्रोल मिलता है. साथ ही, यह एक बेहतरीन कोडबेस है.
TweenMax का इस्तेमाल करने के लिए, अपने पेज में यह स्क्रिप्ट शामिल करें:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
स्क्रिप्ट लागू होने के बाद, अपने एलिमेंट के लिए TweenMax को कॉल किया जा सकता है. साथ ही, उसे यह बताया जा सकता है कि आपको कौनसी प्रॉपर्टी चाहिए और आपको किस तरह की ईज़िंग चाहिए. ऐनिमेशन को धीमा करने के कई विकल्प हैं. नीचे दिए गए कोड में, ऐनिमेशन को धीमा करने के लिए 'इलास्टिक ईज़-आउट' का इस्तेमाल किया गया है:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
TweenMax दस्तावेज़ में, आपके पास मौजूद सभी विकल्पों के बारे में बताया गया है. इसलिए, इसे पढ़ना ज़रूरी है.


