您可以盡情發揮創意,為專案建立完全自訂的動畫。
有時候您可能不想使用 CSS 內含的緩和鍵字,或是想使用 Web 動畫或 JavaScript 架構。在這種情況下,您通常可以定義自己的曲線 (或方程式),藉此充分控制專案動畫的感受。
摘要
- 您可以透過自訂緩和效果,為專案增添更多個人風格。
- 您可以建立類似預設動畫曲線 (ease-out、ease-in 等) 的立方貝茲曲線,但強調不同位置。
- 如需進一步控管動畫時間和行為 (例如彈力或彈跳動畫),請使用 JavaScript。
如果您使用 CSS 製作動畫,就會發現可以定義立方貝茲曲線,以便定義時間。事實上,關鍵字 ease、ease-in、ease-out 和 linear 會對應至預先定義的貝茲曲線,詳情請參閱 CSS 轉場效果規格和 Web 動畫規格。
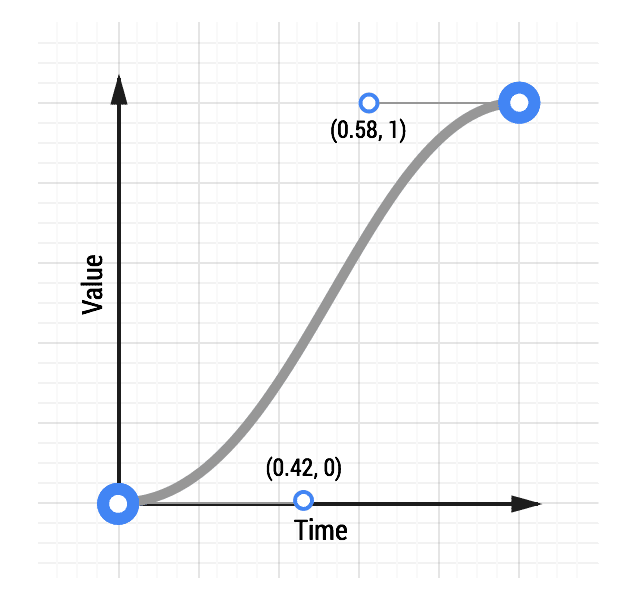
這些貝茲曲線會採用四個值或兩個數字組合,每個組合會描述三次貝茲曲線控制點的 X 和 Y 座標。貝茲曲線的起點座標為 (0, 0),結點座標為 (1, 1);您可以設定兩個控制點的 X 和 Y 值。兩個控制點的 X 值必須介於 0 和 1 之間,且每個控制點的 Y 值可以超過 [0, 1] 限制,但規格並未明確指出超過多少。
變更每個控制點的 X 和 Y 值,可產生截然不同的曲線,進而為動畫帶來截然不同的感受。舉例來說,如果第一個控制點位於右下方區域,動畫的啟動速度就會變慢。如果位於左上方區域,啟動速度會很快。相反地,如果第二個控制點位於格線的右下方,則結尾會快速播放;如果位於左上方,則結尾會緩慢播放。
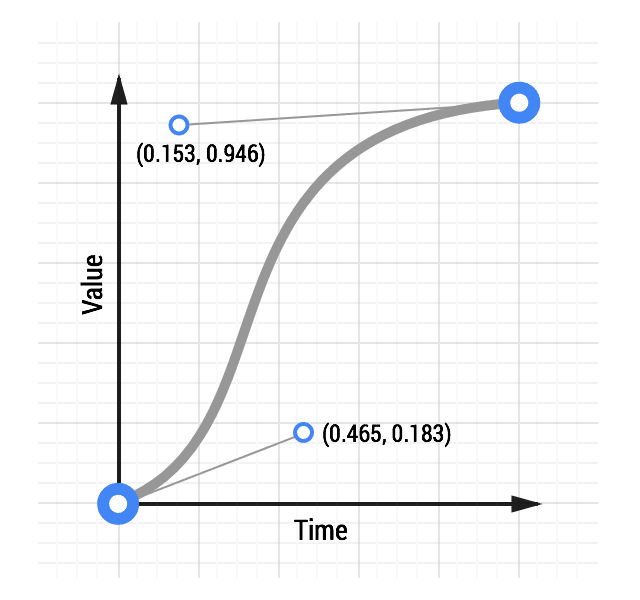
以下提供兩個曲線做比較:典型的漸進曲線和自訂曲線:


自訂曲線的 CSS 如下所示:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
前兩個數字是第一個控制點的 X 和 Y 座標,後兩個數字則是第二個控制點的 X 和 Y 座標。
製作自訂曲線非常有趣,而且您可以透過這項功能,大幅控制動畫的感受。舉例來說,從上方的曲線可看出,這條曲線與經典的漸進漸離曲線相似,但「漸進」部分較短,且結尾的減速時間較長。
嘗試使用這個動畫曲線工具,瞭解曲線對動畫的影響。
使用 JavaScript 架構,享有更多控管權限
有時您需要比三次貝茲曲線更精細的控制選項。如果您想要彈性彈跳效果,建議您使用 JavaScript 架構,因為這類效果很難透過 CSS 或 Web 動畫實現。
TweenMax
GreenSock 的 TweenMax 是一種強大的架構 (如果您想讓程式碼保持輕量,則可使用 TweenLite),因為您可以在小型 JavaScript 程式庫中獲得許多控制權,而且這是非常成熟的程式碼庫。
如要使用 TweenMax,請在頁面中加入以下指令碼:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
將指令碼放置到適當位置後,您可以針對元素呼叫 TweenMax,並告知該指令碼您想要的屬性,以及您想要的任何緩和效果。您可以使用許多漸變選項;下方程式碼使用彈性漸變效果:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
TweenMax 說明文件會強調您在這裡擁有的所有選項,因此值得一讀。


