ออกนอกเส้นทางและสร้างภาพเคลื่อนไหวที่ปรับแต่งได้ทั้งหมดสำหรับโปรเจ็กต์
บางครั้งคุณอาจไม่ต้องการคำอธิบายประกอบการเปลี่ยนที่รวมอยู่ใน CSS หรือจะใช้ Web Animations หรือเฟรมเวิร์ก JavaScript ในกรณีเหล่านี้ คุณมักจะกำหนดเส้นโค้ง (หรือสมการ) ของคุณเองได้ ซึ่งจะช่วยให้ควบคุมลักษณะของภาพเคลื่อนไหวในโปรเจ็กต์ได้เป็นอย่างมาก
สรุป
- การโจมตีแบบกำหนดเองช่วยให้คุณแสดงตัวตนในโปรเจ็กต์ได้มากขึ้น
- คุณสามารถสร้างเส้นโค้ง Bézier แบบลูกบาศก์ที่คล้ายกับเส้นโค้งของภาพเคลื่อนไหวเริ่มต้น (การค่อยๆ ช้าลง การค่อยๆ เร็วขึ้น ฯลฯ) แต่เน้นที่ตำแหน่งต่างๆ
- ใช้ JavaScript เมื่อคุณต้องการควบคุมเวลาและลักษณะการทำงานของภาพเคลื่อนไหวได้มากขึ้น เช่น ภาพเคลื่อนไหวแบบยืดหยุ่นหรือภาพเคลื่อนไหวแบบเด้ง
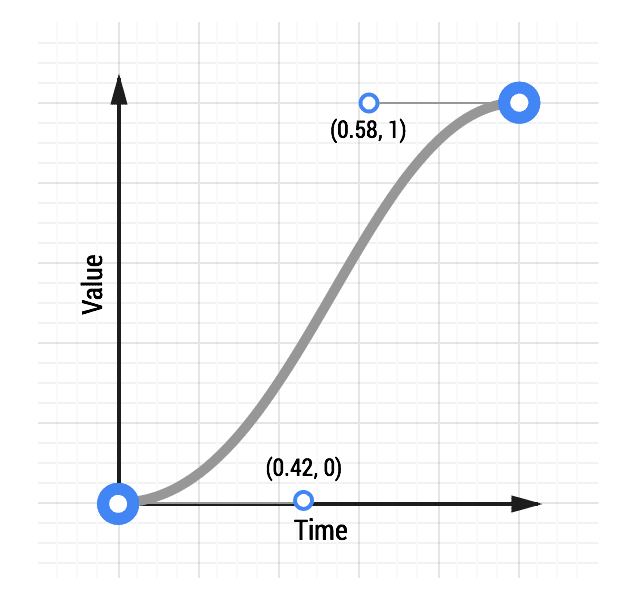
หากใช้ CSS ในการสร้างภาพเคลื่อนไหว คุณจะกำหนดเส้นโค้ง Bézier แบบ 3 มิติเพื่อกำหนดเวลาได้ อันที่จริงแล้ว คีย์เวิร์ด ease, ease-in, ease-out และ linear จะแมปกับเส้นโค้ง Bézier ที่กําหนดไว้ล่วงหน้า ซึ่งมีรายละเอียดอยู่ในข้อกําหนดการเปลี่ยน CSS และข้อกําหนดภาพเคลื่อนไหวบนเว็บ
เส้นโค้ง Bézier เหล่านี้ใช้ค่า 4 ค่าหรือตัวเลข 2 คู่ โดยแต่ละคู่จะอธิบายพิกัด X และ Y ของจุดควบคุมของเส้นโค้ง Bézier เชิงลูกบาศก์ จุดเริ่มต้นของเส้นโค้ง Bézier มีพิกัด (0, 0) และจุดสิ้นสุดมีพิกัด (1, 1) คุณจะตั้งค่า X และ Y ของจุดควบคุม 2 จุดได้ ค่า X ของจุดควบคุม 2 จุดต้องอยู่ระหว่าง 0 ถึง 1 และค่า Y ของจุดควบคุมแต่ละจุดอาจเกินขีดจำกัด [0, 1] ได้ แม้ว่าข้อกำหนดจะไม่ได้ระบุจำนวนที่เกิน
การเปลี่ยนค่า X และ Y ของจุดควบคุมแต่ละจุดจะทำให้เส้นโค้งแตกต่างกันมาก และทำให้ภาพเคลื่อนไหวดูแตกต่างออกไปอย่างมาก เช่น หากจุดควบคุมแรกอยู่ในพื้นที่ด้านขวาล่าง ภาพเคลื่อนไหวจะเริ่มช้า หากอยู่ในพื้นที่ด้านซ้ายบน อุปกรณ์จะเริ่มต้นได้อย่างรวดเร็ว ในทางกลับกัน หากจุดควบคุมที่ 2 อยู่ในพื้นที่ด้านขวาล่างของตารางกริด วิดีโอจะจบลงอย่างรวดเร็ว หากอยู่ด้านซ้ายบน วิดีโอจะจบลงช้า
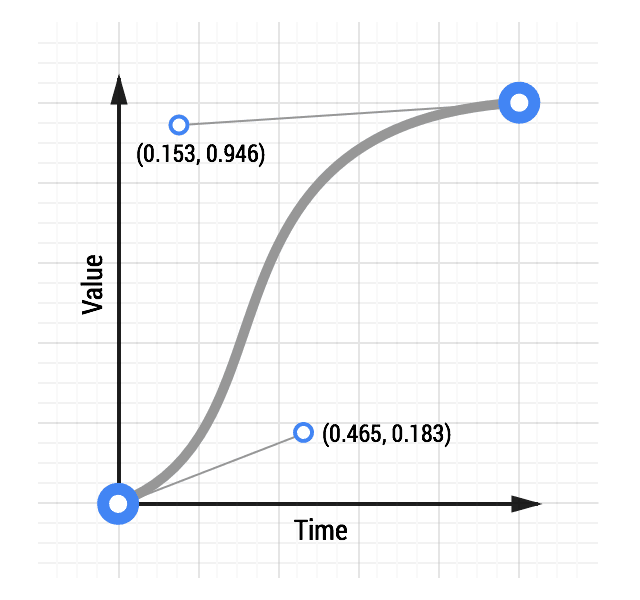
เส้นโค้ง 2 เส้นต่อไปนี้เป็นเส้นโค้งสำหรับเปรียบเทียบกัน ได้แก่ เส้นโค้งแบบค่อยๆ เพิ่มระดับเสียงและค่อยๆ ลดระดับเสียงตามปกติ และเส้นโค้งที่กำหนดเอง


ดูภาพเคลื่อนไหวที่มีการเปลี่ยนแบบกำหนดเอง
CSS สำหรับเส้นโค้งที่กำหนดเองคือ
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
ตัวเลข 2 ตัวแรกคือพิกัด X และ Y ของจุดควบคุมจุดแรก และตัวเลข 2 ตัวถัดไปคือพิกัด X และ Y ของจุดควบคุมจุดที่ 2
การสร้างเส้นโค้งที่กำหนดเองนั้นสนุกมากและช่วยให้คุณควบคุมลักษณะของภาพเคลื่อนไหวได้อย่างมาก ตัวอย่างเช่น เมื่อดูเส้นโค้งด้านบน คุณจะเห็นว่าเส้นโค้งคล้ายกับเส้นโค้งแบบค่อยๆ เพิ่มระดับแล้วค่อยๆ ลดลงแบบคลาสสิก แต่มีส่วนค่อยๆ เพิ่มระดับหรือ "ช่วงเริ่มต้น" ที่สั้นลง และช่วงค่อยๆ ลดลงที่ยาวขึ้นในตอนท้าย
ลองใช้เครื่องมือเส้นโค้งของภาพเคลื่อนไหวนี้และดูว่าเส้นโค้งส่งผลต่อความรู้สึกของภาพเคลื่อนไหวอย่างไร
ใช้เฟรมเวิร์ก JavaScript เพื่อการควบคุมที่มากขึ้น
บางครั้งคุณอาจต้องการการควบคุมมากกว่าที่เส้นโค้ง Bézier แบบลูกบาศก์จะให้ได้ หากต้องการความรู้สึกของการเด้งกลับ คุณอาจพิจารณาใช้เฟรมเวิร์ก JavaScript เนื่องจากเอฟเฟกต์นี้ทำได้ยากด้วย CSS หรือ Web Animation
TweenMax
เฟรมเวิร์กหนึ่งที่มีประสิทธิภาพคือ TweenMax ของ GreenSock (หรือ TweenLite หากต้องการใช้โค้ดที่มีน้ำหนักเบามาก) เนื่องจากคุณจะได้รับการควบคุมมากมายจากเฟรมเวิร์กนี้ในไลบรารี JavaScript ขนาดเล็ก และเป็นโค้ดเบสที่ผ่านการทดสอบมาอย่างสมบูรณ์
ดูภาพเคลื่อนไหวแบบ Elastic Ease
หากต้องการใช้ TweenMax ให้ใส่สคริปต์นี้ในหน้าเว็บ
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
หลังจากวางสคริปต์แล้ว คุณสามารถเรียกใช้ TweenMax กับองค์ประกอบและบอกพร็อพเพอร์ตี้ที่ต้องการ รวมถึงการเปลี่ยนรูปแบบที่คุณต้องการ คุณใช้ตัวเลือก easing ได้หลายแบบ โค้ดด้านล่างใช้ easing-out แบบยืดหยุ่น
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
เอกสารประกอบของ TweenMax จะไฮไลต์ตัวเลือกทั้งหมดที่คุณมีที่นี่ ดังนั้นคุณจึงควรอ่านเอกสารประกอบนี้

