Tạo ảnh động hoàn toàn tuỳ chỉnh cho dự án của bạn.
Đôi khi, bạn không muốn sử dụng các từ khoá làm dịu đi kèm với CSS hoặc bạn sẽ sử dụng Ảnh động trên web hoặc khung JavaScript. Trong những trường hợp này, bạn thường có thể xác định các đường cong (hoặc phương trình) của riêng mình và điều này giúp bạn kiểm soát nhiều yếu tố về cảm giác của ảnh động trong dự án.
Tóm tắt
- Tính năng làm mượt tuỳ chỉnh giúp bạn thể hiện cá tính hơn trong các dự án của mình.
- Bạn có thể tạo các đường cong Bézier dạng khối lập phương tương tự như các đường cong ảnh động mặc định (ease-out, ease-in, v.v.), nhưng có điểm nhấn ở các vị trí khác nhau.
- Sử dụng JavaScript khi bạn cần kiểm soát nhiều hơn về thời gian và hành vi của ảnh động, ví dụ: ảnh động đàn hồi hoặc ảnh động nảy.
Nếu đang tạo ảnh động bằng CSS, bạn sẽ thấy rằng mình có thể xác định các đường cong Bézier dạng khối để xác định thời gian. Trên thực tế, các từ khoá ease, ease-in, ease-out và linear liên kết đến các đường cong Bézier được xác định trước, được nêu chi tiết trong quy cách chuyển đổi CSS và quy cách Ảnh động trên web.
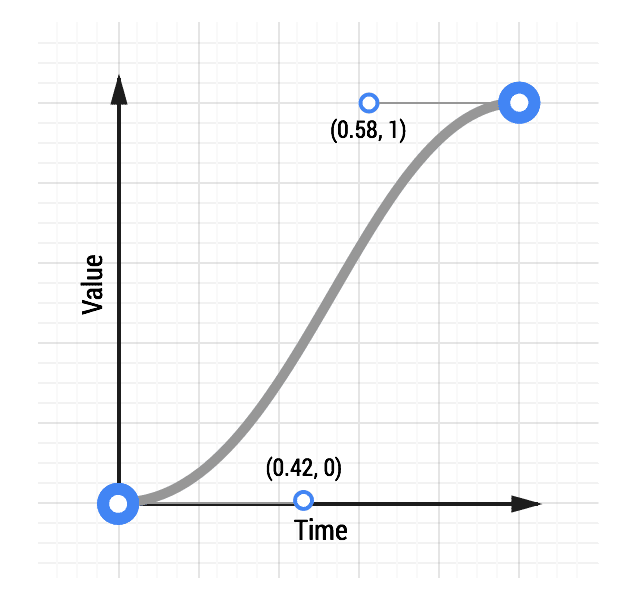
Các đường cong Bézier này lấy 4 giá trị hoặc 2 cặp số, mỗi cặp mô tả toạ độ X và Y của các điểm điều khiển của đường cong Bézier bậc ba. Điểm bắt đầu của đường cong Bézier có toạ độ (0, 0) và điểm cuối có toạ độ (1, 1); bạn có thể đặt giá trị X và Y của hai điểm điều khiển. Giá trị X cho hai điểm điều khiển phải nằm trong khoảng từ 0 đến 1 và giá trị Y của mỗi điểm điều khiển có thể vượt quá giới hạn [0, 1], mặc dù thông số kỹ thuật không rõ ràng về mức độ vượt quá.
Việc thay đổi giá trị X và Y của mỗi điểm điều khiển sẽ tạo ra một đường cong rất khác biệt, do đó, ảnh động của bạn cũng sẽ có cảm giác rất khác biệt. Ví dụ: nếu điểm điều khiển đầu tiên nằm ở khu vực dưới bên phải, ảnh động sẽ khởi động chậm. Nếu nằm ở khu vực trên cùng bên trái, thì quá trình khởi động sẽ diễn ra nhanh chóng. Ngược lại, nếu điểm điều khiển thứ hai nằm ở khu vực dưới cùng bên phải của lưới, thì điểm này sẽ kết thúc nhanh; nếu nằm ở trên cùng bên trái, thì điểm này sẽ kết thúc chậm.
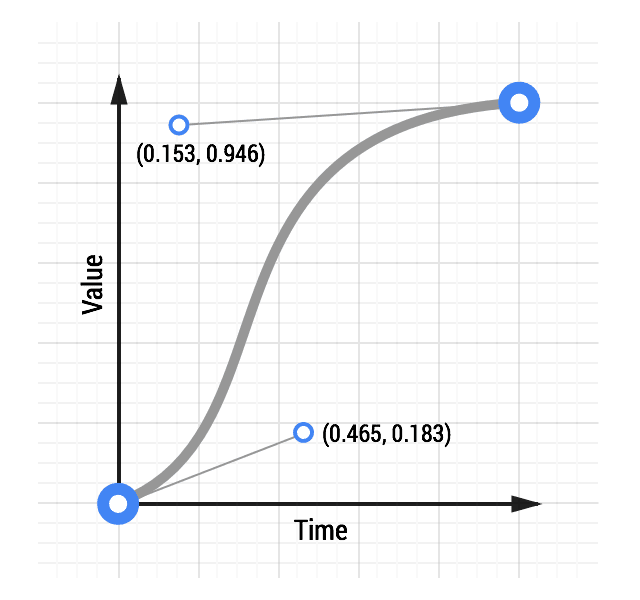
Để so sánh, dưới đây là hai đường cong: một đường cong chuyển động từ từ vào và ra điển hình và một đường cong tuỳ chỉnh:


Xem ảnh động có hiệu ứng làm dịu tuỳ chỉnh
CSS cho đường cong tuỳ chỉnh là:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
Hai số đầu tiên là toạ độ X và Y của điểm điều khiển đầu tiên, còn hai số thứ hai là toạ độ X và Y của điểm điều khiển thứ hai.
Việc tạo một đường cong tuỳ chỉnh rất thú vị và giúp bạn kiểm soát đáng kể cảm giác của ảnh động. Ví dụ: với đường cong ở trên, bạn có thể thấy đường cong này giống với đường cong chuyển đổi dần cổ điển, nhưng có phần chuyển đổi dần ngắn hơn hoặc "bắt đầu" và phần giảm tốc kéo dài ở cuối.
Thử nghiệm với công cụ đường cong ảnh động này và xem đường cong ảnh hưởng như thế nào đến cảm giác của ảnh động.
Sử dụng khung JavaScript để có thêm quyền kiểm soát
Đôi khi, bạn cần có nhiều quyền kiểm soát hơn so với những gì mà một đường cong Bézier dạng khối lập phương có thể cung cấp. Nếu muốn có cảm giác đàn hồi khi nảy, bạn có thể cân nhắc sử dụng khung JavaScript, vì đây là hiệu ứng khó đạt được bằng CSS hoặc Ảnh động trên web.
TweenMax
Một khung mạnh mẽ là TweenMax của GreenSock (hoặc TweenLite nếu bạn muốn giữ mọi thứ thật gọn nhẹ), vì bạn có thể kiểm soát nhiều thứ trong một thư viện JavaScript nhỏ và đây là một cơ sở mã rất hoàn thiện.
Để sử dụng TweenMax, hãy đưa tập lệnh này vào trang của bạn:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
Sau khi đặt tập lệnh, bạn có thể gọi TweenMax cho phần tử của mình và cho biết bạn muốn sử dụng thuộc tính nào, cùng với bất kỳ hiệu ứng làm dịu nào bạn muốn. Bạn có thể sử dụng nhiều tuỳ chọn làm dịu; mã dưới đây sử dụng hiệu ứng làm dịu đàn hồi:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
Tài liệu về TweenMax nêu bật tất cả các tuỳ chọn mà bạn có ở đây, vì vậy, bạn nên đọc tài liệu này.


