يمكنك إنشاء رسوم متحركة مخصّصة تمامًا لمشاريعك.
في بعض الأحيان، قد لا تريد استخدام الكلمات الرئيسية الخاصة بالتأثيرات المريحة المضمّنة في CSS، أو قد تستخدم Web Animations أو إطار عمل JavaScript. وفي هذه الحالات، يمكنك عادةً تحديد منحنياتك (أو معادلاتك) الخاصة، ما يمنحك الكثير من التحكّم في مظهر المؤثرات الحركية لمشروعك.
ملخّص
- تتيح لك ميزة "التخفيف المخصّص" إضفاء المزيد من الطابع الشخصي على مشاريعك.
- يمكنك إنشاء منحنيات Bézier ثلاثية الأبعاد تشبه منحنيات الرسوم المتحرّكة التلقائية (التخفيف التدريجي، والتخفيف التدريجي للدخول، وما إلى ذلك)، ولكن مع التركيز على مواضع مختلفة.
- استخدِم JavaScript عندما تحتاج إلى التحكّم بشكل أكبر في توقيت الرسوم المتحركة وسلوكها، مثل الرسوم المتحركة المرنة أو المرتعشة.
إذا كنت تنشئ رسومًا متحركة باستخدام CSS، ستلاحظ أنّه يمكنك تحديد منحنيات Bézier الثلاثية لتحديد التوقيت. في الواقع، ترتبط الكلمات الرئيسية ease وease-in وease-out وlinear بمنحنيات Bézier المحدّدة مسبقًا، والتي يتم توضيحها في مواصفات التحولات في CSS ومواصفات Web Animations.
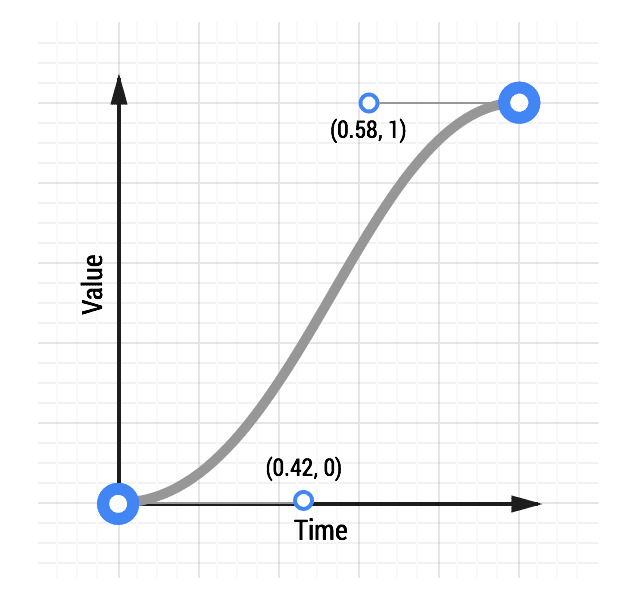
تأخذ منحنيات Bézier هذه أربع قيم أو زوجَين من الأرقام، ويصف كل زوج منهما إحداثيات X وY لنقاط التحكّم في منحنى Bézier الثلاثي. تحتوي نقطة البداية في منحنى Bézier على الإحداثيات (0, 0) وتحتوي نقطة النهاية على الإحداثيات (1, 1)، ويمكنك ضبط قيم X وY لنقطة التحكّم تلو الأخرى. يجب أن تتراوح قيم X لنقطة التحكّم بين 0 و1، ويمكن أن تتجاوز قيمة Y لكل نقطة تحكّم الحدّ الأقصى [0, 1]، على الرغم من أنّ المواصفات غير واضحة بشأن القيمة التي تتجاوزها.
يؤدي تغيير قيمة X وY لكل نقطة تحكّم إلى منحنى مختلف تمامًا، وبالتالي شعور مختلف تمامًا بالصورة المتحركة. على سبيل المثال، إذا كانت نقطة التحكّم الأولى في المنطقة السفلية اليمنى، سيبدأ عرض الصورة المتحركة ببطء. إذا كان في أعلى يمين الشاشة، سيكون البدء سريعًا. في المقابل، إذا كانت نقطة التحكّم الثانية في المنطقة السفلية اليمنى من الشبكة، سيكون التأثير سريعًا في النهاية، وإذا كانت في أعلى يمين الشبكة، سيكون التأثير بطيئًا في النهاية.
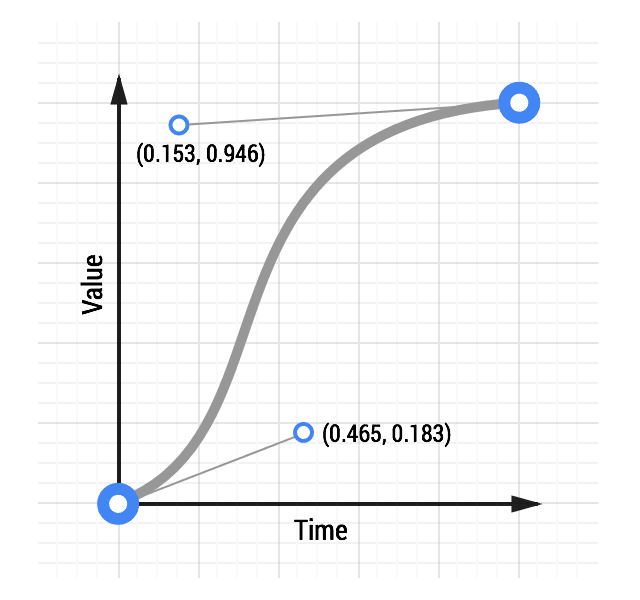
للمقارنة، إليك منحنيَين: منحنى انتقال تدريجي نموذجي ومنحنى مخصّص:


عرض صورة متحركة باستخدام تأثير تمويه مخصّص
رمز CSS للمنحنى المخصّص هو:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
الرقمان الأولان هما إحداثيّا X وY للنقطة التحكّم الأولى، والرقمَان الثانيان هما إحداثيّا X وY للنقطة التحكّم الثانية.
إنّ إنشاء منحنى مخصّص ممتع للغاية، ويمنحك قدرة كبيرة على التحكّم في مظهر الصورة المتحركة. على سبيل المثال، بالنظر إلى المنحنى أعلاه، يمكنك ملاحظة أنّه يشبه منحنى التخفيف الكلاسيكي، ولكن مع جزء تخفيف قصير أو "البدء"، وتباطؤ ممتد في النهاية.
جرِّب أداة منحنى الصورة المتحركة هذه واطّلِع على كيفية تأثير المنحنى في شعور الصورة المتحركة.
استخدام أُطر عمل JavaScript للمزيد من التحكّم
في بعض الأحيان، تحتاج إلى مزيد من التحكّم أكثر من الذي يمكن أن يوفّره منحنى Bézier الثلاثي. إذا أردت أن يشعر المستخدمون بأنّ العنصر مرن، ننصحك باستخدام إطار عمل JavaScript، لأنّ هذا التأثير يصعب تحقيقه باستخدام CSS أو Web Animations.
TweenMax
من بين الإطارات القوية TweenMax من GreenSock (أو TweenLite إذا كنت تريد إبقاء الأمور بسيطة جدًا)، لأنّه يتيح لك التحكّم بشكل كبير في مكتبة JavaScript الصغيرة، وهو إطار عمل متقدّم جدًا.
الاطّلاع على صورة متحركة ذات انتقال سلس
لاستخدام TweenMax، أدرِج النص البرمجي التالي في صفحتك:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
بعد وضع النص البرمجي، يمكنك استدعاء TweenMax في العنصر وإخباره بالخصائص التي تريدها، بالإضافة إلى أي تسهيل تريده. هناك العديد من خيارات التخفيف التي يمكنك استخدامها، ويستخدم الرمز البرمجي أدناه ميزة التخفيف المرن:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
تُبرز مستندات TweenMax جميع الخيارات المتاحة لك هنا، لذا ننصحك بقراءتها.


