Możesz tworzyć niestandardowe animacje do swoich projektów.
Czasami nie chcesz używać słów kluczowych easing, które są dostępne w CSS, lub używasz animacji internetowych albo frameworku JavaScript. W takich przypadkach możesz zdefiniować własne krzywe (lub równania), co daje Ci dużą kontrolę nad wyglądem animacji w projekcie.
Podsumowanie
- Dzięki niestandardowemu wygładzaniu możesz nadać swoim projektom bardziej indywidualny charakter.
- Możesz tworzyć krzywe Béziera stopnia 3, które przypominają domyślne krzywe animacji (łagodne wygaszanie, łagodne narastanie itp.), ale z naciskiem na inne miejsca.
- Użyj JavaScriptu, gdy chcesz mieć większą kontrolę nad czasem i zachowaniem animacji, np. animacji sprężystości lub odbicia.
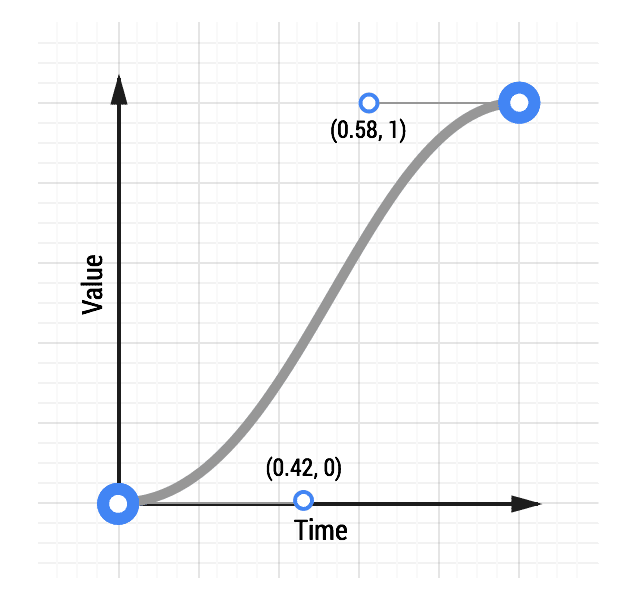
Jeśli animację tworzysz za pomocą CSS, możesz określić czas trwania za pomocą krzywych Béziera stopnia trzeciego. W rzeczywistości słowa kluczowe ease, ease-in, ease-out i linear odnoszą się do wstępnie zdefiniowanych krzywych Béziera, które są opisane w specyfikacji przejść CSS i specyfikacji animacji internetowych.
Te krzywe Béziera przyjmują 4 wartości, czyli 2 pary liczb, z których każda para opisuje współrzędne X i Y punktów kontrolnych krzywej Béziera stopnia 3. Punkt początkowy krzywej Béziera ma współrzędne (0, 0), a punkt końcowy – współrzędne (1, 1). Możesz ustawić wartości X i Y dla obu punktów kontrolnych. Wartości X dla 2 punktów kontrolnych muszą mieścić się w zakresie od 0 do 1, a wartość Y każdego punktu kontrolnego może przekraczać zakres [0, 1], choć specyfikacja nie określa, o ile.
Zmiana wartości X i Y każdego punktu kontrolnego powoduje znaczną zmianę krzywej, a co za tym idzie – odmienny charakter animacji. Jeśli na przykład pierwszy punkt kontrolny znajduje się w prawym dolnym rogu, animacja będzie się wolno uruchamiać. Jeśli znajduje się w lewym górnym rogu, szybko się uruchomi. Jeśli natomiast drugi punkt kontrolny znajduje się w prawym dolnym rogu siatki, ruch będzie szybki na końcu, a jeśli w lewym górnym rogu, będzie powolny na końcu.
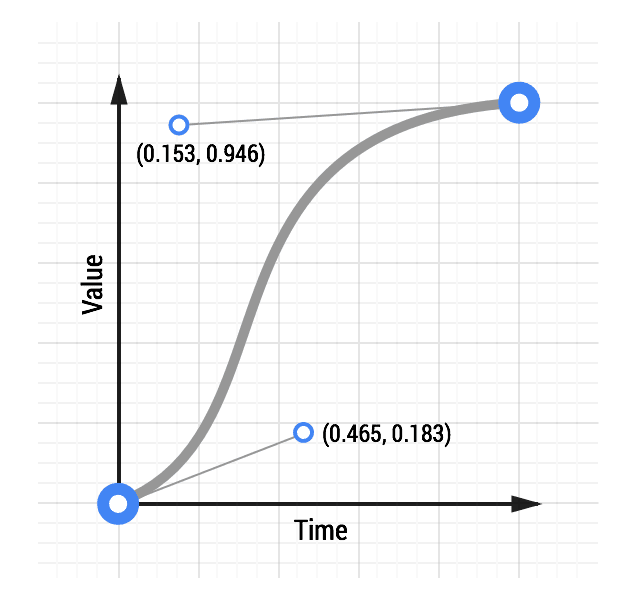
Oto dwie krzywe do porównania: typowa krzywa łagodnego przejścia i krzywa niestandardowa:


Animacja z niestandardowym wygładzaniem
Kod CSS krzywej niestandardowej:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
Pierwsze 2 liczby to współrzędne X i Y pierwszego punktu kontrolnego, a drugie 2 liczby to współrzędne X i Y drugiego punktu kontrolnego.
Tworzenie niestandardowej krzywej jest bardzo przyjemne i daje Ci dużą kontrolę nad charakterem animacji. Na przykład krzywa pokazana powyżej przypomina klasyczną krzywą łagodnego przejścia, ale z krótszym początkiem (czyli krótszą częścią „rozpoczynania”) i dłuższym spowolnieniem na końcu.
Eksperymentuj z tym narzędziem do tworzenia krzywej animacji i sprawdź, jak krzywe wpływają na odbiór animacji.
Korzystanie z platform JavaScriptu w celu uzyskania większej kontroli
Czasami potrzebujesz większej kontroli niż ta, jaką zapewnia krzywa Béziera stopnia 3. Jeśli chcesz uzyskać efekt sprężystego odbicia, możesz użyć frameworku JavaScript, ponieważ jest to efekt trudny do uzyskania za pomocą CSS lub animacji internetowych.
TweenMax
Jednym z potężnych frameworków jest TweenMax firmy GreenSock (lub TweenLite, jeśli chcesz zachować naprawdę lekką konstrukcję), ponieważ zapewnia on dużą kontrolę w ramach małej biblioteki JavaScriptu i jest to bardzo dojrzała baza kodu.
Animacja wygładzania elastycznego
Aby korzystać z TweenMax, dodaj do strony ten skrypt:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
Po umieszczeniu skryptu możesz wywołać funkcję TweenMax w elementach i określić, jakie właściwości i jakie łagodne przejścia chcesz zastosować. Dostępnych jest wiele opcji łagodnego przejścia. Kod poniżej używa łagodnego przejścia sprężystego:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
Dokumentacja TweenMax zawiera wszystkie dostępne opcje, więc warto się z nią zapoznać.


