Esplora nuovi orizzonti e crea animazioni completamente personalizzate per i tuoi progetti.
A volte potresti non voler utilizzare le parole chiave di easing incluse in CSS o utilizzare animazioni web o un framework JavaScript. In questi casi, in genere puoi definire le tue curve (o equazioni), il che ti offre un grande controllo sull'aspetto delle animazioni del progetto.
Riepilogo
- La transizione personalizzata ti consente di dare più personalità ai tuoi progetti.
- Puoi creare curve cubiche di Bézier simili alle curve di animazione predefinite (decrescente, crescente e così via), ma con l'accento in punti diversi.
- Utilizza JavaScript quando hai bisogno di un maggiore controllo sulla tempistica e sul comportamento dell'animazione, ad esempio per le animazioni elastiche o con balzo.
Se utilizzi l'animazione con CSS, scoprirai che puoi definire curve di Bézier cubiche per definire il timing. Infatti, le parole chiave ease, ease-in, ease-out e linear mappano a curve di Bézier predefinite, descritte in dettaglio nella specifica delle transizioni CSS e nella specifica delle animazioni web.
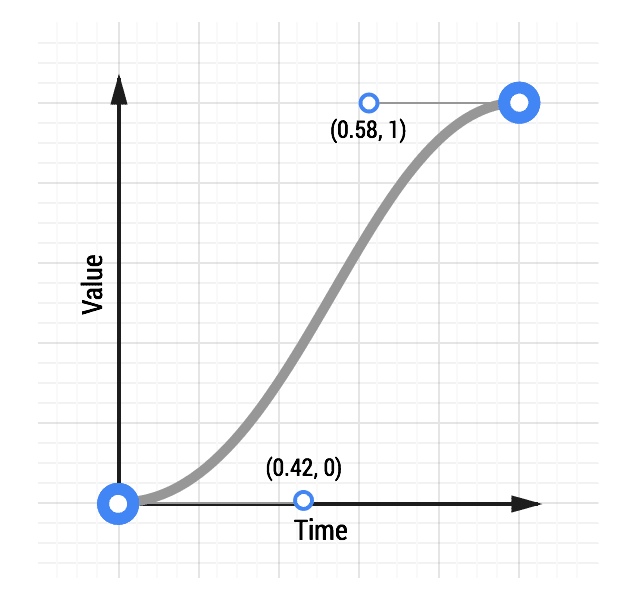
Queste curve di Bézier prendono quattro valori o due coppie di numeri, con ogni coppia che descrive le coordinate X e Y dei punti di controllo di una curva di Bézier cubica. Il punto iniziale della curva di Bézier ha coordinate (0, 0) e il punto finale ha coordinate (1, 1); puoi impostare i valori X e Y dei due punti di controllo. I valori X per i due punti di controllo devono essere compresi tra 0 e 1 e il valore Y di ciascun punto di controllo può superare il limite [0, 1], anche se le specifiche non chiariscono di quanto.
La modifica dei valori X e Y di ciascun punto di controllo genera una curva molto diversa e, di conseguenza, un'animazione molto diversa. Ad esempio, se il primo punto di controllo si trova nell'area in basso a destra, l'animazione inizierà lentamente. Se si trova nell'area in alto a sinistra, l'avvio sarà rapido. Al contrario, se il secondo punto di controllo si trova nell'area in basso a destra della griglia, la fine sarà veloce; se si trova in alto a sinistra, la fine sarà lenta.
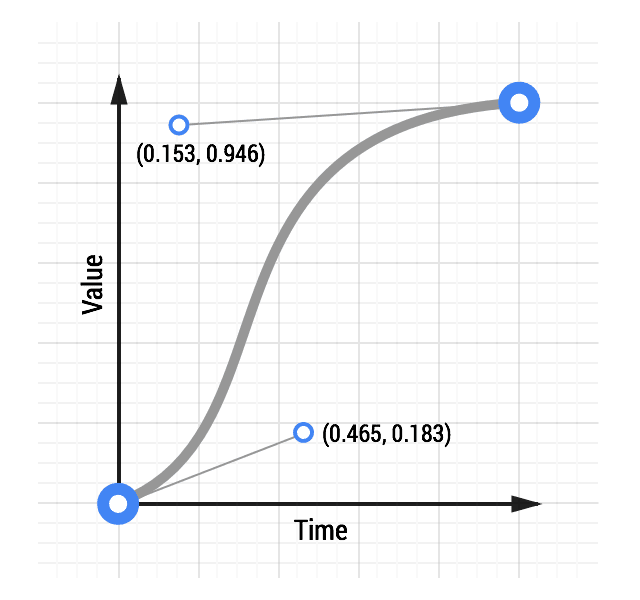
Per fare un confronto, ecco due curve: una tipica curva con transizione graduale e una curva personalizzata:


Visualizzare un'animazione con un'attenuazione personalizzata
Il CSS per la curva personalizzata è:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
I primi due numeri sono le coordinate X e Y del primo punto di controllo, mentre i secondi due numeri sono le coordinate X e Y del secondo punto di controllo.
Creare una curva personalizzata è molto divertente e ti offre un controllo significativo sull'aspetto dell'animazione. Ad esempio, la curva riportata sopra assomiglia a una curva classica con accelerazione e decelerazione, ma con una parte di accelerazione o "inizio" abbreviata e un rallentamento prolungato alla fine.
Fai esperimenti con questo strumento per le curve di animazione e scopri in che modo la curva influisce sull'aspetto di un'animazione.
Utilizzare framework JavaScript per un maggiore controllo
A volte è necessario un controllo ancora maggiore di quello che può offrire una curva di Bézier cubica. Se vuoi un effetto elastico, ti consigliamo di utilizzare un framework JavaScript, perché si tratta di un effetto difficile da ottenere con CSS o animazioni web.
TweenMax
Un framework potente è TweenMax di GreenSock (o TweenLite se vuoi mantenere le cose molto leggere), perché offre un'ampia gamma di controlli in una piccola libreria JavaScript ed è una base di codice molto matura.
Guarda un'animazione con easing elastico
Per utilizzare TweenMax, includi questo script nella pagina:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
Una volta installato lo script, puoi chiamare TweenMax per l'elemento e specificare le proprietà che ti interessano, oltre a eventuali animazioni graduali. Esistono molte opzioni di easing che puoi utilizzare. Il codice seguente utilizza un easing out elastico:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
La documentazione di TweenMax illustra tutte le opzioni disponibili, quindi vale la pena leggerla.


