Sie können auch eigene Animationen für Ihre Projekte erstellen.
Manchmal möchten Sie die in CSS enthaltenen Easing-Keywords nicht verwenden oder Sie verwenden Web-Animationen oder ein JavaScript-Framework. In diesen Fällen können Sie in der Regel eigene Kurven (oder Gleichungen) definieren. So haben Sie viel Kontrolle über die Optik der Animationen Ihres Projekts.
Zusammenfassung
- Mit benutzerdefinierten Übergängen können Sie Ihren Projekten mehr Persönlichkeit verleihen.
- Sie können kubische Bézierkurven erstellen, die den Standardanimationskurven (z. B. „Ease-out“ und „Ease-in“) ähneln, aber an anderen Stellen betont sind.
- Verwenden Sie JavaScript, wenn Sie mehr Kontrolle über das Timing und Verhalten der Animation haben möchten, z. B. bei elastischen oder Sprung-Animationen.
Wenn Sie mit CSS animieren, können Sie kubische Bézierkurven definieren, um das Timing festzulegen. Die Schlüsselwörter ease, ease-in, ease-out und linear werden in der CSS-Übergangsspezifikation und in der Spezifikation für Webanimationen auf vordefinierte Bézierkurven zugeordnet.
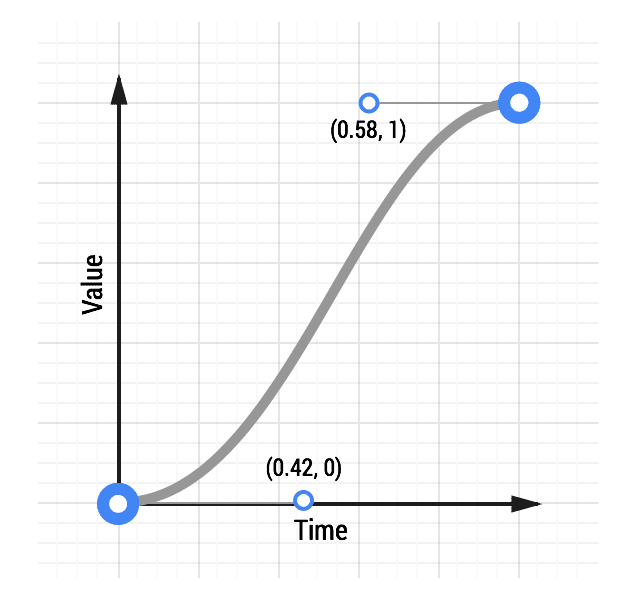
Diese Bézierkurven nehmen vier Werte oder zwei Zahlenpaare an. Jedes Paar beschreibt die X- und Y-Koordinaten der Kontrollpunkte einer kubischen Bézierkurve. Der Startpunkt der Bézierkurve hat die Koordinaten (0, 0) und der Endpunkt die Koordinaten (1, 1). Sie können die X- und Y-Werte der beiden Kontrollpunkte festlegen. Die X-Werte für die beiden Kontrollpunkte müssen zwischen 0 und 1 liegen. Der Y-Wert jedes Kontrollpunkts kann den Grenzwert [0, 1] überschreiten, inwieweit, geht aus der Spezifikation nicht hervor.
Wenn Sie den X- und Y-Wert jedes Steuerpunkts ändern, erhalten Sie eine völlig andere Kurve und damit ein völlig anderes Erscheinungsbild für Ihre Animation. Wenn sich der erste Kontrollpunkt beispielsweise unten rechts befindet, startet die Animation langsam. Wenn es sich links oben befindet, ist der Start schnell. Wenn sich der zweite Steuerpunkt dagegen rechts unten im Raster befindet, ist das Ende schnell. Befindet er sich links oben, dauert es länger.
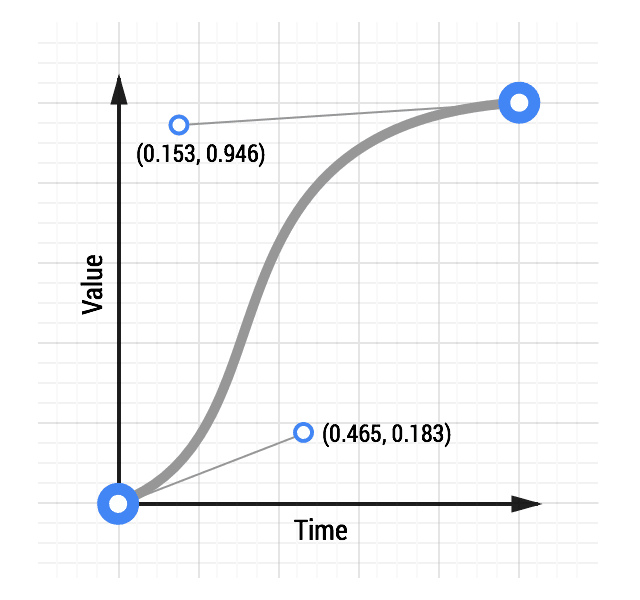
Hier sind zum Vergleich zwei Kurven: eine typische „Ease-in-out“-Kurve und eine benutzerdefinierte Kurve:


Animation mit benutzerdefiniertem Easing ansehen
Das CSS für die benutzerdefinierte Kurve lautet:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
Die ersten beiden Zahlen sind die X- und Y-Koordinaten des ersten Kontrollpunkts und die zweiten beiden Zahlen sind die X- und Y-Koordinaten des zweiten Kontrollpunkts.
Das Erstellen einer benutzerdefinierten Kurve macht viel Spaß und bietet Ihnen eine erhebliche Kontrolle über das Erscheinungsbild der Animation. Die obige Kurve ähnelt beispielsweise einer klassischen „Ease-in-out“-Kurve, hat aber einen verkürzten „Einstieg“ und eine längere Verzögerung am Ende.
Experimentieren Sie mit diesem Tool für Animationskurven und sehen Sie, wie sich die Kurve auf das Erscheinungsbild einer Animation auswirkt.
JavaScript-Frameworks für mehr Kontrolle verwenden
Manchmal benötigen Sie noch mehr Kontrolle als eine kubische Bézierkurve bieten kann. Wenn Sie ein elastisches Sprunggefühl wünschen, sollten Sie ein JavaScript-Framework verwenden, da dieser Effekt mit CSS oder Web-Animationen nur schwer zu erzielen ist.
TweenMax
Ein leistungsstarkes Framework ist TweenMax von GreenSock (oder TweenLite, wenn Sie es wirklich einfach halten möchten), da Sie damit in einer kleinen JavaScript-Bibliothek viel Kontrolle haben und es eine sehr ausgereifte Codebasis ist.
Beispiel für eine Animation mit der Option „Elastic ease“
Wenn Sie TweenMax verwenden möchten, fügen Sie dieses Script auf Ihrer Seite ein:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
Nachdem das Script eingerichtet ist, können Sie TweenMax auf Ihr Element anwenden und angeben, welche Eigenschaften und welche Ease-Methode Sie verwenden möchten. Es gibt viele Optionen für die Übergänge. Im Code unten wird eine elastische Ausblendung verwendet:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
In der TweenMax-Dokumentation werden alle Optionen beschrieben, die dir hier zur Verfügung stehen. Sie ist also durchaus lesenswert.

