Sortez des sentiers battus et créez des animations totalement personnalisées pour vos projets.
Parfois, vous ne souhaitez pas utiliser les mots clés d'atténuation inclus avec le CSS, ou vous utilisez des animations Web ou un framework JavaScript. Dans ce cas, vous pouvez généralement définir vos propres courbes (ou équations), ce qui vous permet de contrôler de manière très précise l'apparence des animations de votre projet.
Résumé
- L'atténuation personnalisée vous permet de donner plus de personnalité à vos projets.
- Vous pouvez créer des courbes Bézier cubiques qui ressemblent aux courbes d'animation par défaut (détente, amortissement, etc.), mais avec une accentuation à différents endroits.
- Utilisez JavaScript lorsque vous avez besoin de mieux contrôler le timing et le comportement des animations, par exemple pour les animations élastiques ou rebondissantes.
Si vous animez avec CSS, vous pouvez définir des courbes Bézier cubiques pour définir le minutage. En fait, les mots clés ease, ease-in, ease-out et linear correspondent à des courbes de Bézier prédéfinies, qui sont détaillées dans la spécification des transitions CSS et la spécification Web Animations.
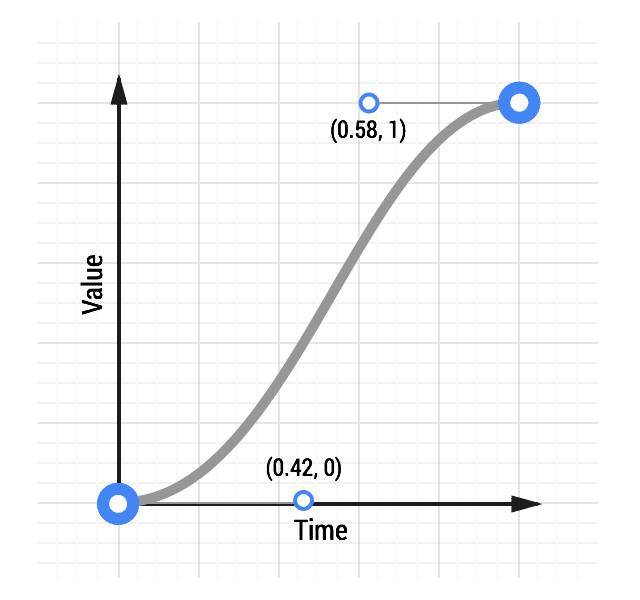
Ces courbes de Bézier prennent quatre valeurs, ou deux paires de nombres, chaque paire décrivant les coordonnées X et Y des points de contrôle d'une courbe de Bézier cubique. Le point de départ de la courbe de Bézier a les coordonnées (0, 0) et le point d'arrivée a les coordonnées (1, 1). Vous pouvez définir les valeurs X et Y des deux points de contrôle. Les valeurs X des deux points de contrôle doivent être comprises entre 0 et 1, et la valeur Y de chaque point de contrôle peut dépasser la limite [0, 1], bien que la spécification n'indique pas de combien.
Modifier les valeurs X et Y de chaque point de contrôle vous permet d'obtenir une courbe très différente, et donc une animation très différente. Par exemple, si le premier point de contrôle se trouve en bas à droite, l'animation démarrera lentement. Si elle se trouve en haut à gauche, le démarrage sera rapide. À l'inverse, si le deuxième point de contrôle se trouve en bas à droite de la grille, la fin sera rapide. S'il se trouve en haut à gauche, la fin sera lente.
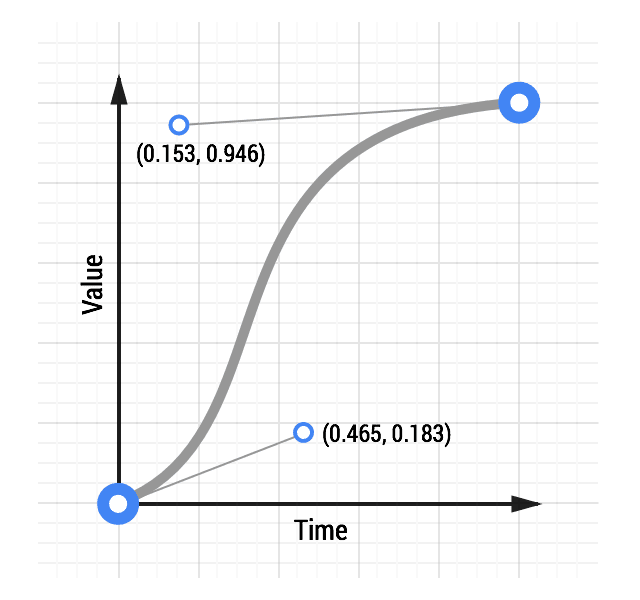
À titre de comparaison, voici deux courbes: une courbe de type "ease-in-out" (début progressif, fin progressive) et une courbe personnalisée:


Voir une animation avec un lissage personnalisé
Le code CSS de la courbe personnalisée est le suivant:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
Les deux premiers chiffres correspondent aux coordonnées X et Y du premier point de contrôle, et les deux derniers aux coordonnées X et Y du deuxième point de contrôle.
Créer une courbe personnalisée est très amusant et vous permet de contrôler de manière significative l'ambiance de l'animation. Par exemple, la courbe ci-dessus ressemble à une courbe classique de montée et de descente, mais avec une partie d'accélération raccourcie (ou "démarrage") et un ralentissement allongé à la fin.
Testez cet outil de courbe d'animation et observez l'impact de la courbe sur l'expérience utilisateur.
Utiliser des frameworks JavaScript pour plus de contrôle
Parfois, vous avez besoin de plus de contrôle qu'une courbe Bézier cubique ne peut vous fournir. Si vous souhaitez obtenir un rebond élastique, vous pouvez envisager d'utiliser un framework JavaScript, car cet effet est difficile à obtenir avec CSS ou Web Animations.
TweenMax
TweenMax de GreenSock (ou TweenLite si vous souhaitez que votre application soit vraiment légère) est un framework puissant, car il offre un grand contrôle dans une petite bibliothèque JavaScript, et son code est très mature.
Voir une animation avec une accélération élastique
Pour utiliser TweenMax, incluez ce script dans votre page:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
Une fois le script en place, vous pouvez appeler TweenMax sur votre élément et lui indiquer les propriétés souhaitées, ainsi que les éventuels effets d'atténuation. Vous pouvez utiliser de nombreuses options d'atténuation. Le code ci-dessous utilise une atténuation élastique:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
La documentation TweenMax présente toutes les options disponibles. Nous vous invitons donc à la consulter.


