אתם יכולים ליצור אנימציות בהתאמה אישית לחלוטין לפרויקטים שלכם.
לפעמים לא תרצו להשתמש במילות המפתח של העקומה המשתנה שכלולות ב-CSS, או שתשתמשו באנימציות אינטרנט או במסגרת של JavaScript. במקרים כאלה, בדרך כלל אפשר להגדיר עקומות (או משוואות) משלכם, וכך לשלוט במידה רבה במראה של האנימציות בפרויקט.
סיכום
- עקומת האטה בהתאמה אישית מאפשרת לכם להוסיף יותר אישיות לפרויקטים שלכם.
- אפשר ליצור עקומות ביז'ייר חזיתיות שדומות לעקומות האנימציה שמוגדרות כברירת מחדל (ease-out, ease-in וכו'), אבל עם הדגשה במקומות שונים.
- כדאי להשתמש ב-JavaScript כשצריך יותר שליטה על התזמון וההתנהגות של האנימציה, למשל אנימציות גמישות או אנימציות קפיצה.
אם אתם יוצרים אנימציה באמצעות CSS, תוכלו להגדיר עקומות ביזייה (Bézier) מעוקבות כדי להגדיר את התזמון. למעשה, מילות המפתח ease, ease-in, ease-out ו-linear ממפות לקווי ביזייה (Bézier) מוגדרים מראש, שמפורטים במפרט המעברים ב-CSS ובמפרט האנימציות לאינטרנט.
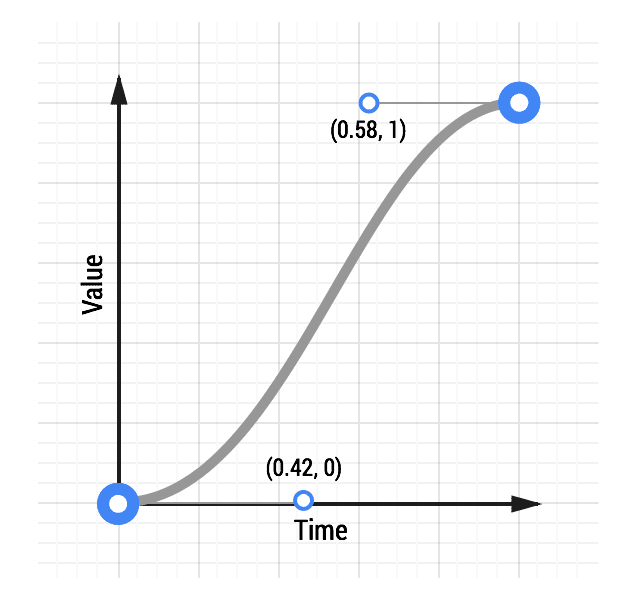
לקו עקומת Bézier יש ארבעה ערכים או שני זוגות של מספרים, כאשר כל זוג מתאר את הקואורדינטות X ו-Y של נקודות הבקרה של קו עקומת Bézier מעוקב. לנקודת ההתחלה של עקומת Bézier יש קואורדינטות (0, 0) ולנקודת הסיום יש קואורדינטות (1, 1). אתם יכולים להגדיר את ערכי X ו-Y של שתי נקודות הבקרה. ערכי ה-X של שני נקודות הבקרה חייבים להיות בין 0 ל-1, וערך ה-Y של כל נקודת בקרה יכול לחרוג מהמגבלה [0, 1], אם כי לא ברור מהמפרט בכמה.
שינוי הערכים X ו-Y של כל נקודת בקרה יוצר עקומה שונה מאוד, ולכן גם תחושה שונה מאוד באנימציה. לדוגמה, אם נקודת הבקרה הראשונה נמצאת בפינה השמאלית התחתונה, האנימציה תתחיל לפעול באיטיות. אם הוא נמצא בפינה הימנית העליונה, ההתחלה תהיה מהירה. לעומת זאת, אם נקודת הבקרה השנייה תהיה בפינה השמאלית התחתונה של התא, התנועה תהיה מהירה בסוף. אם היא תהיה בפינה השמאלית העליונה, התנועה תהיה איטית בסוף.
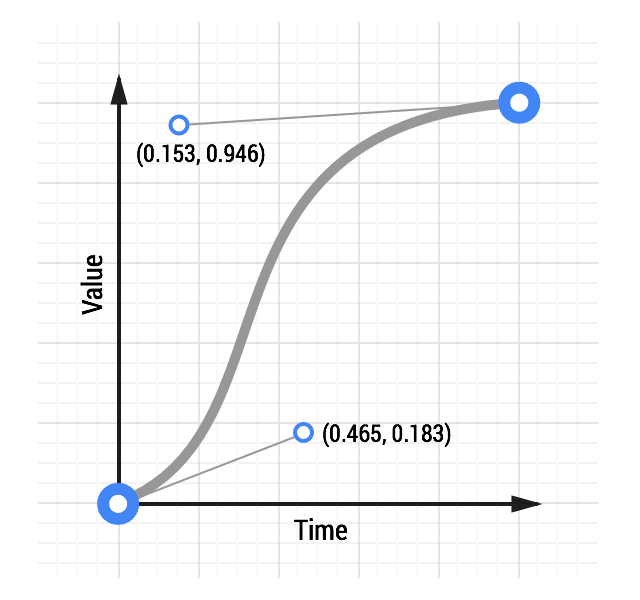
לשם השוואה, מוצגות כאן שתי עקומות: עקומה אופיינית של מעבר הדרגתי ועקומה בהתאמה אישית:


הצגת אנימציה עם עקומת האטה בהתאמה אישית
הקוד של ה-CSS לעקומה בהתאמה אישית הוא:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
שני המספרים הראשונים הם הקואורדינטות X ו-Y של נקודת הבקרה הראשונה, ושני המספרים השניים הם הקואורדינטות X ו-Y של נקודת הבקרה השנייה.
יצירת עקומה מותאמת אישית היא פעילות מהנה מאוד, והיא מעניקה לכם שליטה משמעותית על המראה של האנימציה. לדוגמה, לפי העקומה שלמעלה, אפשר לראות שהעקומה דומה לעקומה קלאסית של מעבר הדרגתי, אבל עם קטע מקוצר של מעבר הדרגתי פנימה (ease-in), או 'תחילת התהליך', והאטה ממושכת בסוף.
אפשר להתנסות בכלי לעריכת עקומות אנימציה ולראות איך העקומה משפיעה על המראה של האנימציה.
שימוש ב-JavaScript frameworks כדי לקבל יותר שליטה
לפעמים צריך יותר שליטה ממה שאפשר לקבל באמצעות עקומת Bézier מעוקבת. אם אתם רוצים ליצור תחושה של קפיצה אלסטית, כדאי לכם להשתמש במסגרת JavaScript, כי קשה להשיג את האפקט הזה באמצעות CSS או באמצעות Web Animations.
TweenMax
מסגרת חזקה אחת היא TweenMax של GreenSock (או TweenLite אם רוצים לשמור על משקל קל מאוד), כי היא מספקת הרבה שליטה בספריית JavaScript קטנה, והיא מבוססת על קוד מבוגר מאוד.
צפייה באנימציה עם Ease Elastic
כדי להשתמש ב-TweenMax, צריך לכלול את הסקריפט הזה בדף:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
אחרי שמוסיפים את הסקריפט, אפשר להפעיל את TweenMax על הרכיב ולציין את המאפיינים הרצויים, יחד עם כל האפקטים הרצויים. יש הרבה אפשרויות לתנועה חלקה שאפשר להשתמש בהן. בקוד הבא נעשה שימוש בתנועה חלקה גמישה:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
במסמכי העזרה של TweenMax מפורטות כל האפשרויות שזמינות לכם, כך שכדאי לקרוא אותם.


