Отправляйтесь по бездорожью и создавайте совершенно индивидуальную анимацию для своих проектов.
Иногда вам не захочется использовать ключевые слова замедления, включенные в CSS, или вы будете использовать веб-анимацию или платформу JavaScript. В этих случаях вы обычно можете определить свои собственные кривые (или уравнения), и это обеспечивает большой контроль над ощущением анимации вашего проекта.
Краткое содержание
- Пользовательское замедление позволяет придать вашим проектам больше индивидуальности.
- Вы можете создавать кубические кривые Безье, напоминающие кривые анимации по умолчанию (замедление, замедление и т. д.), но с акцентом в разных местах.
- Используйте JavaScript, когда вам нужен больший контроль над временем и поведением анимации, например, анимацией упругости или подпрыгивания.
Если вы занимаетесь анимацией с помощью CSS, вы обнаружите, что можете определить кубические кривые Безье для определения времени. Фактически, ключевые слова ease , ease-in , ease-out и linear соответствуют предопределенным кривым Безье, которые подробно описаны в спецификации переходов CSS и спецификации веб-анимации .
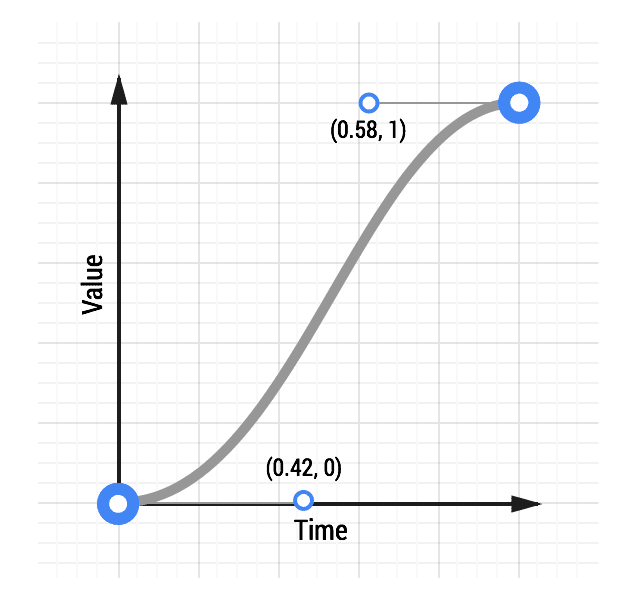
Эти кривые Безье принимают четыре значения или две пары чисел, каждая пара описывает координаты X и Y контрольных точек кубической кривой Безье. Начальная точка кривой Безье имеет координаты (0, 0), а конечная точка — координаты (1, 1); вы можете установить значения X и Y для двух контрольных точек. Значения X для двух контрольных точек должны находиться в диапазоне от 0 до 1, а значение Y каждой контрольной точки может превышать предел [0, 1], хотя в спецификации не ясно, насколько.
Изменение значений X и Y каждой контрольной точки дает вам совершенно другую кривую и, следовательно, совершенно другое ощущение вашей анимации. Например, если первая контрольная точка находится в правой нижней части, анимация будет запускаться медленно. Если он находится в левом верхнем углу, запуск будет быстрым. И наоборот, если вторая контрольная точка находится в правой нижней части сетки, в конце она будет быстрой; если он находится в левом верхнем углу, он закончится медленно.
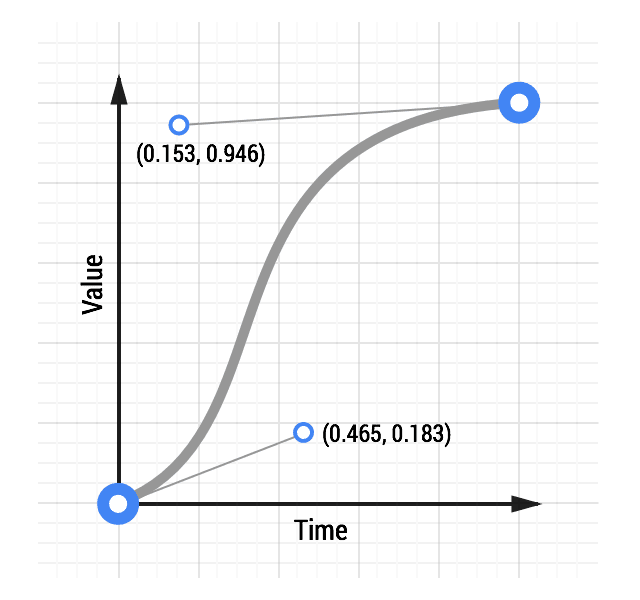
Для сравнения вот две кривые: типичная кривая плавности выхода и пользовательская кривая:


Просмотр анимации с настраиваемым замедлением
CSS для пользовательской кривой:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
Первые два числа — это координаты X и Y первой контрольной точки, а вторые два числа — это координаты X и Y второй контрольной точки.
Создание собственной кривой доставляет массу удовольствия и дает вам значительный контроль над ощущением анимации. Например, учитывая приведенную выше кривую, вы можете видеть, что кривая напоминает классическую кривую замедления, но с укороченной частью замедления, или «начала», и удлиненным замедлением в конце.
Поэкспериментируйте с этим инструментом кривой анимации и посмотрите, как кривая влияет на ощущение анимации.
Используйте фреймворки JavaScript для большего контроля
Иногда вам нужен даже больший контроль, чем может обеспечить кубическая кривая Безье. Если вам нужно ощущение упругого отскока, вы можете рассмотреть возможность использования платформы JavaScript, потому что этого эффекта сложно достичь с помощью CSS или веб-анимации.
ТвинМакс
Одной из мощных инфраструктур является TweenMax от GreenSock (или TweenLite, если вы хотите, чтобы все было по-настоящему легко), потому что вы получаете от нее много контроля в небольшой библиотеке JavaScript, и это очень зрелая кодовая база.
Посмотрите анимацию упругой легкости
Чтобы использовать TweenMax, включите этот скрипт на свою страницу:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
После создания сценария вы можете вызвать TweenMax для своего элемента и сообщить ему, какие свойства вам нужны, а также любое необходимое смягчение. Существует множество вариантов смягчения, которые вы можете использовать; в приведенном ниже коде используется эластичное облегчение:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
В документации TweenMax описаны все имеющиеся здесь опции, поэтому ее стоит прочитать.


