Les gestionnaires d'entrée peuvent être à l'origine de problèmes de performances dans vos applications, car ils peuvent empêcher l'exécution des frames et entraîner un travail de mise en page supplémentaire et inutile.
Les gestionnaires d'entrée peuvent être à l'origine de problèmes de performances dans vos applications, car ils peuvent empêcher l'achèvement des frames et entraîner un travail de mise en page supplémentaire et inutile.
Résumé
- Évitez les gestionnaires d'entrée de longue durée, car ils peuvent bloquer le défilement.
- N'apportez pas de modifications de style dans les gestionnaires d'entrée.
- Débouillonnez vos gestionnaires, stockez les valeurs des événements et gérez les modifications de style dans le prochain rappel requestAnimationFrame.
Éviter les gestionnaires d'entrée de longue durée
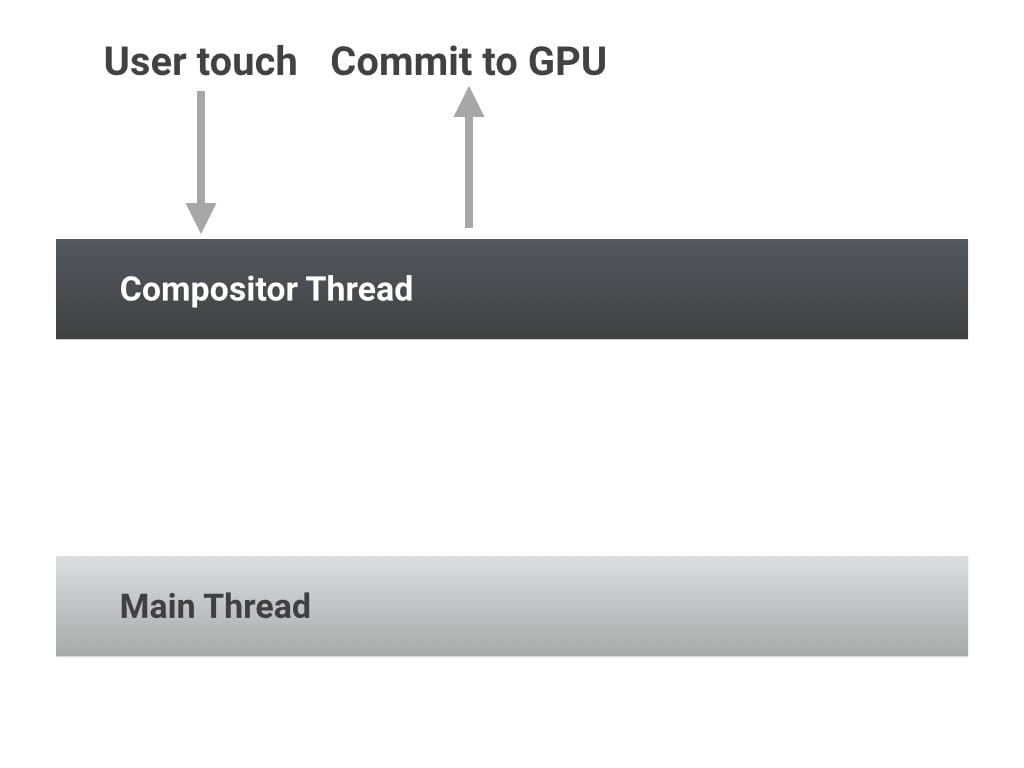
Dans le cas le plus rapide possible, lorsqu'un utilisateur interagit avec la page, le thread du moteur de rendu de la page peut prendre en charge l'entrée tactile de l'utilisateur et simplement déplacer le contenu. Cela ne nécessite aucun travail de la part du thread principal, où JavaScript, la mise en page, les styles ou la peinture sont effectués.

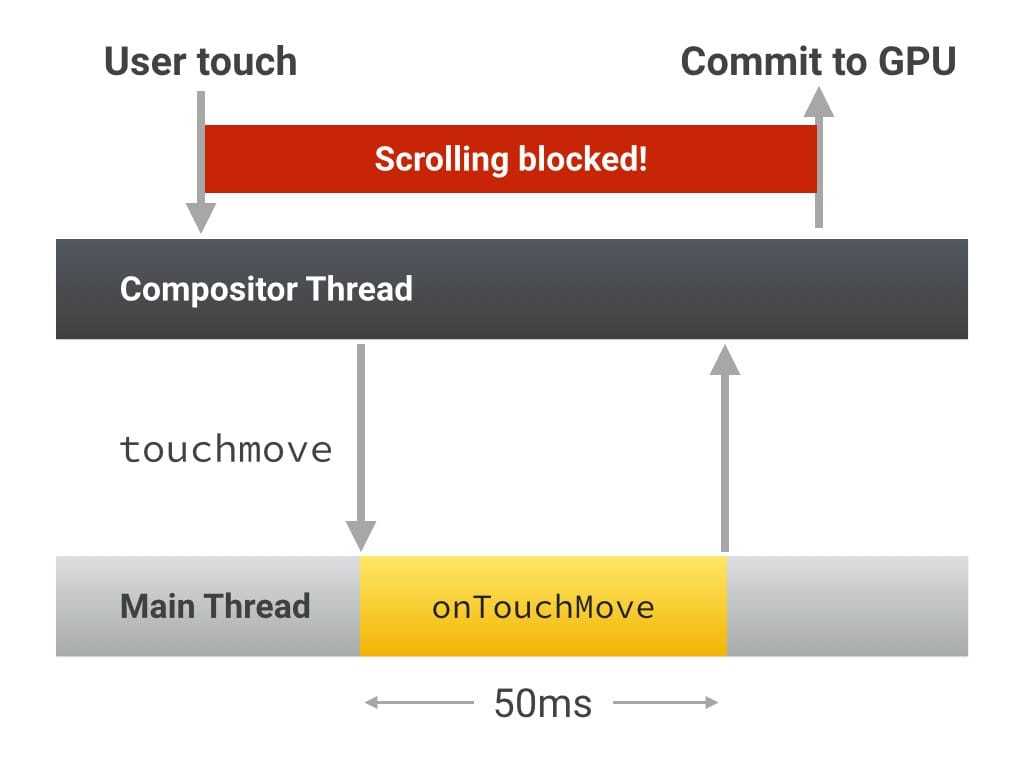
Toutefois, si vous associez un gestionnaire d'entrée, tel que touchstart, touchmove ou touchend, le thread du compositeur doit attendre que ce gestionnaire ait terminé son exécution, car vous pouvez choisir d'appeler preventDefault() et d'arrêter le défilement tactile. Même si vous n'appelez pas preventDefault(), le compositeur doit attendre. Par conséquent, le défilement de l'utilisateur est bloqué, ce qui peut entraîner des à-coups et des images manquantes.

En résumé, vous devez vous assurer que les gestionnaires d'entrée que vous exécutez s'exécutent rapidement et permettent au compositeur de faire son travail.
Éviter les modifications de style dans les gestionnaires d'entrée
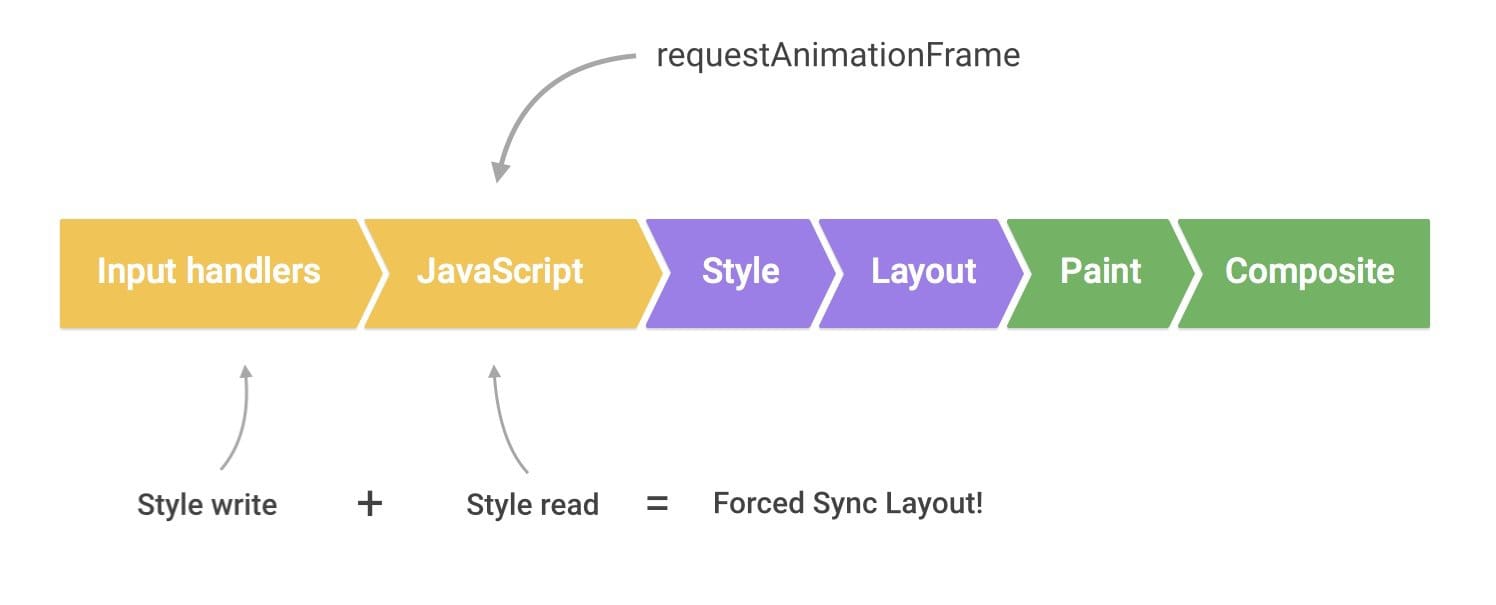
Les gestionnaires d'entrée, comme ceux pour le défilement et le toucher, sont programmés pour s'exécuter juste avant les rappels requestAnimationFrame.
Si vous apportez une modification visuelle dans l'un de ces gestionnaires, des modifications de style seront en attente au début de la requestAnimationFrame. Si vous ensuite lisez les propriétés visuelles au début du rappel requestAnimationFrame, comme le suggère l'article Éviter les mises en page volumineuses et complexes et les rafales de mises en page, vous déclencherez une mise en page synchrone forcée.

Débouncing vos gestionnaires de défilement
La solution aux deux problèmes ci-dessus est la même: vous devez toujours debouncer les modifications visuelles du prochain rappel requestAnimationFrame:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
Cela présente également l'avantage de garder vos gestionnaires d'entrée légers, ce qui est génial, car vous ne bloquez plus des éléments tels que le défilement ou le toucher sur du code coûteux en calcul.
