کنترلکنندههای ورودی یکی از دلایل بالقوه مشکلات عملکرد در برنامههای شما هستند، زیرا میتوانند تکمیل شدن فریمها را مسدود کنند و باعث کار اضافی و غیرضروری در چیدمان شوند.
کنترلکنندههای ورودی یکی از دلایل بالقوه مشکلات عملکرد در برنامههای شما هستند، زیرا میتوانند تکمیل شدن فریمها را مسدود کنند و باعث کار اضافی و غیرضروری در چیدمان شوند.
خلاصه
- از کنترل کننده های ورودی طولانی مدت خودداری کنید. آنها می توانند اسکرول را مسدود کنند.
- تغییر سبک در کنترل کننده های ورودی ایجاد نکنید.
- کنترل کننده های خود را منحرف کنید. مقادیر رویداد را ذخیره کنید و با تغییرات سبک در پاسخ به تماس بعدی requestAnimationFrame مقابله کنید.
از کنترل کننده های ورودی طولانی مدت خودداری کنید
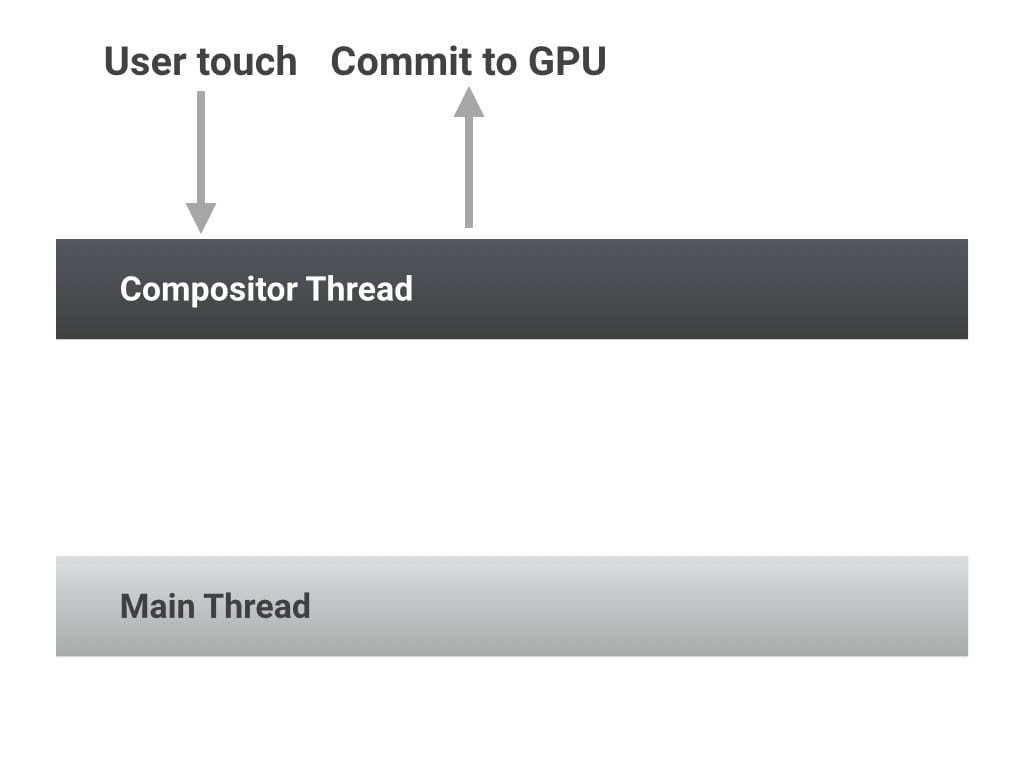
در سریع ترین حالت ممکن، زمانی که کاربر با صفحه تعامل می کند، رشته ترکیب کننده صفحه می تواند ورودی لمسی کاربر را بگیرد و به سادگی محتوا را جابجا کند. این کار نیازی به کار با موضوع اصلی ندارد، جایی که جاوا اسکریپت، طرحبندی، استایلها یا رنگ انجام میشود.

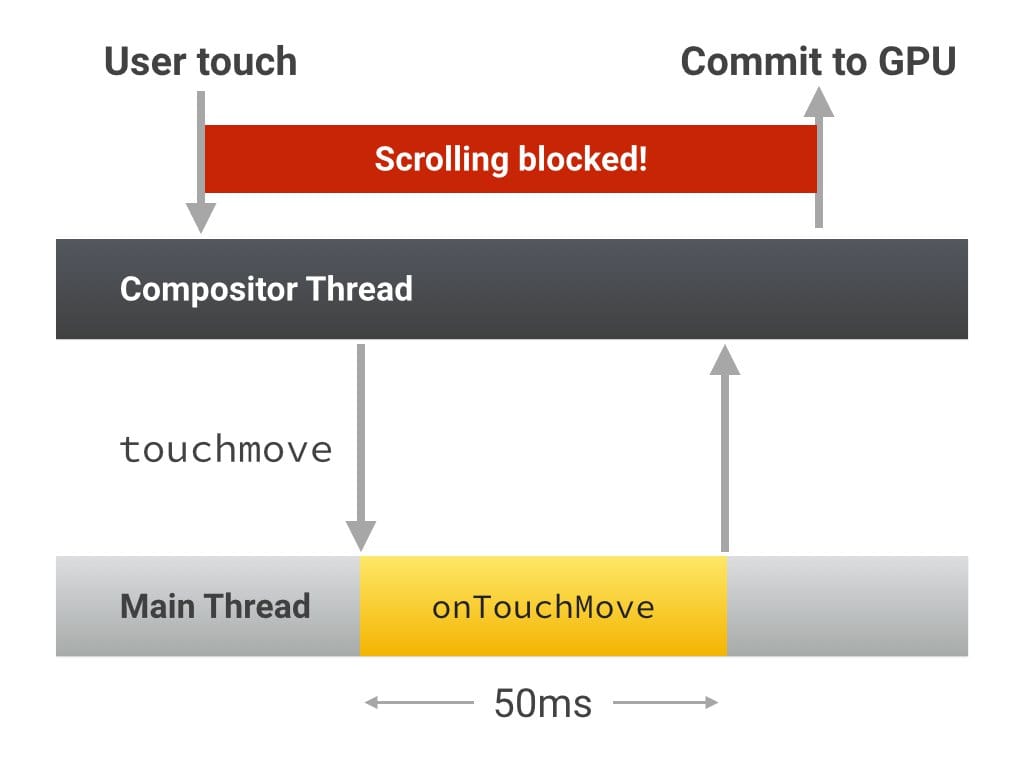
با این حال، اگر یک کنترل کننده ورودی، مانند touchstart ، touchmove ، یا touchend را وصل کنید، رشته ترکیب باید منتظر بماند تا اجرای این کنترلر به پایان برسد، زیرا ممکن است انتخاب کنید که preventDefault() فراخوانی کنید و پیمایش لمسی را متوقف کنید. حتی اگر preventDefault() را فراخوانی نکنید، کامپوزیتور باید منتظر بماند و به این ترتیب اسکرول کاربر مسدود میشود، که میتواند منجر به لکنت و از دست رفتن فریم شود.

به طور خلاصه، باید مطمئن شوید که هر کنترل کننده ورودی که اجرا می کنید باید به سرعت اجرا شود و به کامپوزیتور اجازه دهد کار خود را انجام دهد.
از تغییر سبک در کنترل کننده های ورودی اجتناب کنید
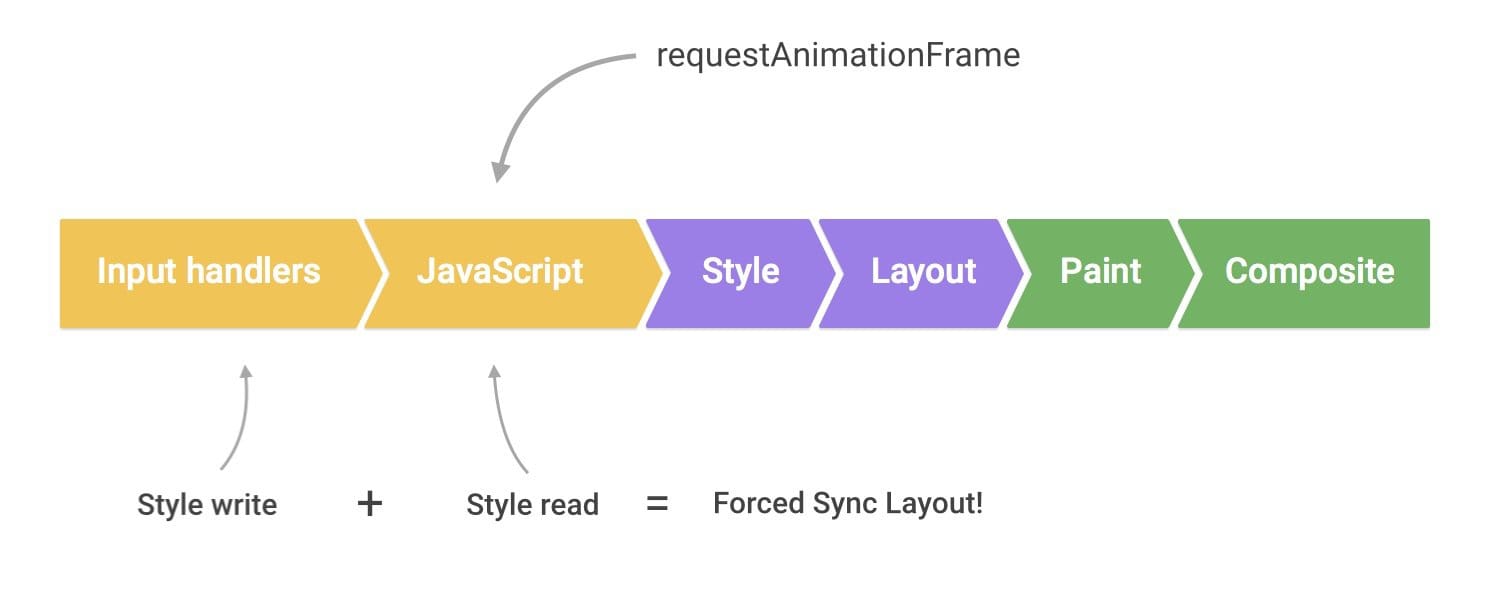
کنترلکنندههای ورودی، مانند آنهایی که برای اسکرول و لمس کردن هستند، برنامهریزی شدهاند که درست قبل از هر فراخوانی requestAnimationFrame اجرا شوند.
اگر یک تغییر بصری در یکی از آن دستهها ایجاد کنید، در شروع requestAnimationFrame ، تغییرات سبک در حال انتظار است. اگر در ابتدای پاسخ به درخواست AnimationFrame ویژگیهای بصری را بخوانید، همانطور که توصیهای در « از طرحبندیهای بزرگ و پیچیده و کوبیدن طرحبندی اجتناب کنید » نشان میدهد، یک طرحبندی همزمان اجباری را راهاندازی میکنید!

کنترل کننده های اسکرول خود را حذف کنید
راه حل هر دو مشکل بالا یکسان است: همیشه باید تغییرات بصری را به callback بعدی requestAnimationFrame بازگردانید:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
انجام این کار همچنین دارای مزیت دیگری است که کنترل کننده ورودی شما را روشن نگه می دارد، که بسیار عالی است زیرا اکنون چیزهایی مانند پیمایش یا لمس کدهای گران قیمت محاسباتی را مسدود نمی کنید!

