מנהלי קלט עלולים לגרום לבעיות בביצועים באפליקציות, כי הם עלולים לחסום את השלמת המסגרות ולגרום לעבודה נוספת ולא הכרחית על הפריסה.
מנהלי קלט עלולים לגרום לבעיות בביצועים של האפליקציות, כי הם יכולים לחסום את השלמת המסגרות ולגרום לעבודה נוספת ולא הכרחית על הפריסה.
סיכום
- מומלץ להימנע ממפעילי קלט ארוכים, כי הם עלולים לחסום את הגלילה.
- אין לבצע שינויים בסגנון במטפלי קלט.
- מבטלים את העיכוב של הטיפולים, שומרים את ערכי האירועים ומטפלים בשינויי סגנון בקריאה החוזרת הבאה של requestAnimationFrame.
הימנעות ממפעילי קלט שפועלים זמן רב
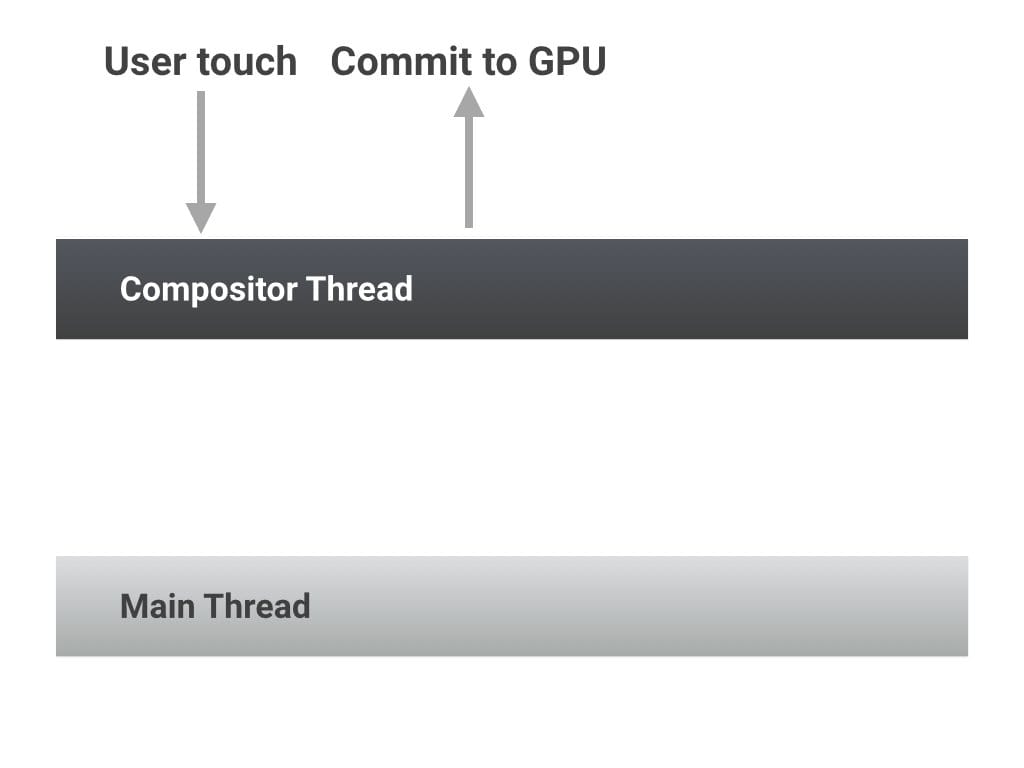
במקרה המהיר ביותר האפשרי, כשמשתמש מבצע אינטראקציה עם הדף, חוט המאגר של הדף יכול לקבל את הקלט של המשתמש מהמסך המגע ולזוז פשוט עם התוכן. הפעולה הזו לא דורשת עבודה מהשרשור הראשי, שבו מתבצעות פעולות JavaScript, פריסה, סגנונות או צביעה.

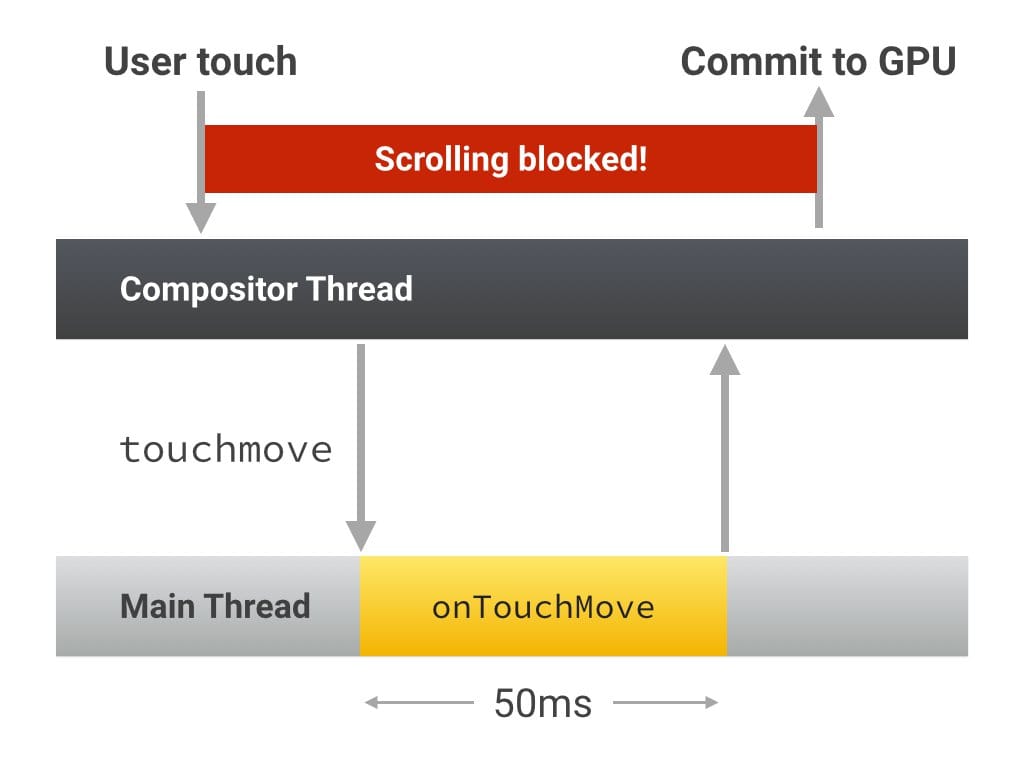
עם זאת, אם מחברים טיפולן קלט, כמו touchstart, touchmove או touchend, חוט המאגר חייב להמתין לסיום הביצוע של הטיפולן הזה, כי יכול להיות שתבחרו להפעיל את preventDefault() ולהפסיק את הגלילה במגע. גם אם לא קוראים ל-preventDefault(), המאגר חייב להמתין, ולכן גלילה של המשתמש חסומה, מה שעלול לגרום לגמגום ולמחיקה של פריימים.

בקיצור, חשוב לוודא שכל בוררי הקלט שאתם מפעילים יפעלו במהירות ויאפשרו למעבד הקומפוזיציה לבצע את עבודתו.
הימנעות משינויי סגנון במטפלי קלט
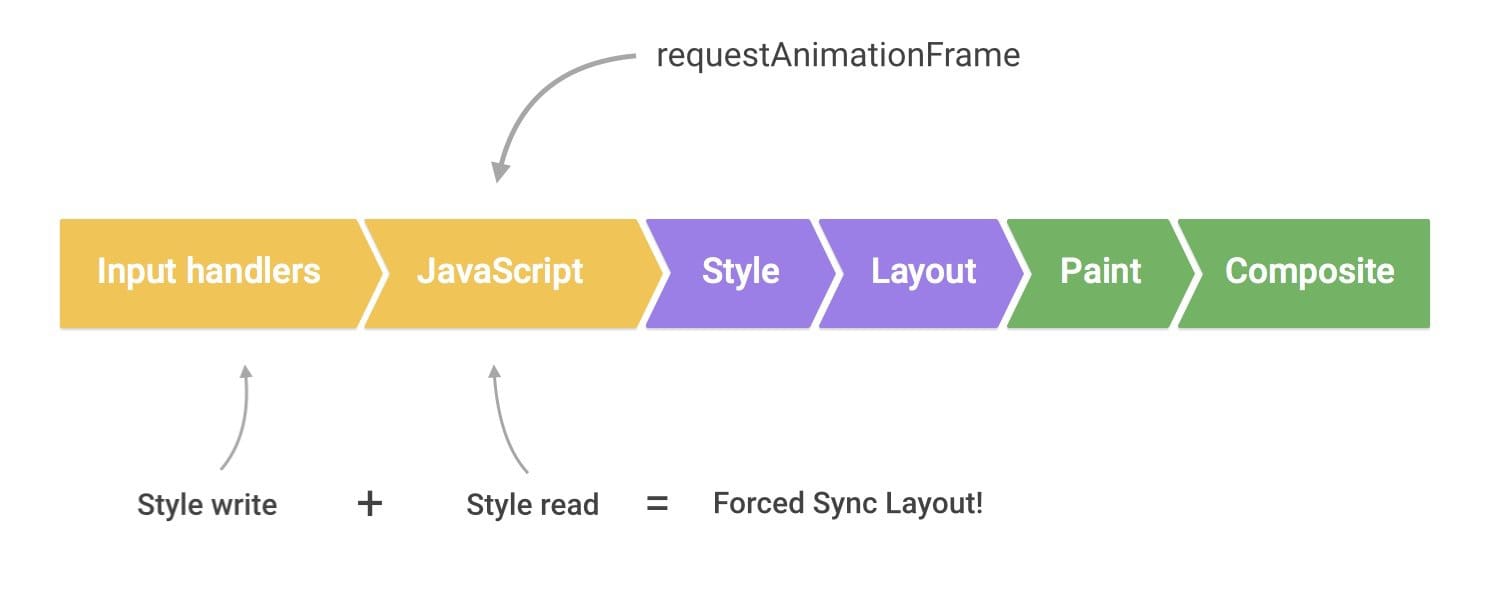
מנהלי קלט, כמו אלה של גלילה ומגע, מתוזמנים לפעול ממש לפני כל קריאה חוזרת (callback) של requestAnimationFrame.
אם מבצעים שינוי חזותי באחד מהמפעילים האלה, בתחילת ה-requestAnimationFrame יהיו שינויים בסגנון בהמתנה. אם אחר כך תקראו את המאפיינים החזותיים בתחילת הפונקציה הלא סטטית של requestAnimationFrame, כפי שמציע הטיפים בקטע הימנעות מתצוגות מפורטות ומורכבות ומרעידת תצוגה, תגרמו להפעלה של תצוגה חזותית חזותית וסינכרונית בכפייה.

ביטול העיכוב של פונקציות הטיפול בגלילה
הפתרון לשתי הבעיות שלמעלה זהה: תמיד צריך לבצע דחייה של שינויים חזותיים לקריאה הבאה בחזרה (callback) של requestAnimationFrame:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
בנוסף, כך תוכלו לשמור על קלילות של מנהלי הקלט, וזה מצוין כי עכשיו לא תחסמו דברים כמו גלילה או מגע בקוד שמבצע פעולות חישוב יקרות.

