Obsługa zdarzeń wejściowych może być potencjalną przyczyną problemów z wydajnością w Twoich aplikacjach, ponieważ może blokować tworzenie klatek i wywoływać dodatkowe, niepotrzebne operacje na układzie.
Obsługa danych wejściowych może być przyczyną problemów z wydajnością w Twoich aplikacjach, ponieważ może blokować tworzenie klatek i wywoływać dodatkowe, niepotrzebne operacje układu.
Podsumowanie
- Unikaj długotrwałych procedur obsługi danych wejściowych, ponieważ mogą one blokować przewijanie.
- Nie wprowadzaj zmian stylu w obsługach wejściowych.
- Zdezaktywuj swoje obsługi; przechowuj wartości zdarzeń i zarządzaj zmianami stylu w następnym wywołaniu zwrotnym requestAnimationFrame.
Unikaj długo działających modułów obsługi danych wejściowych
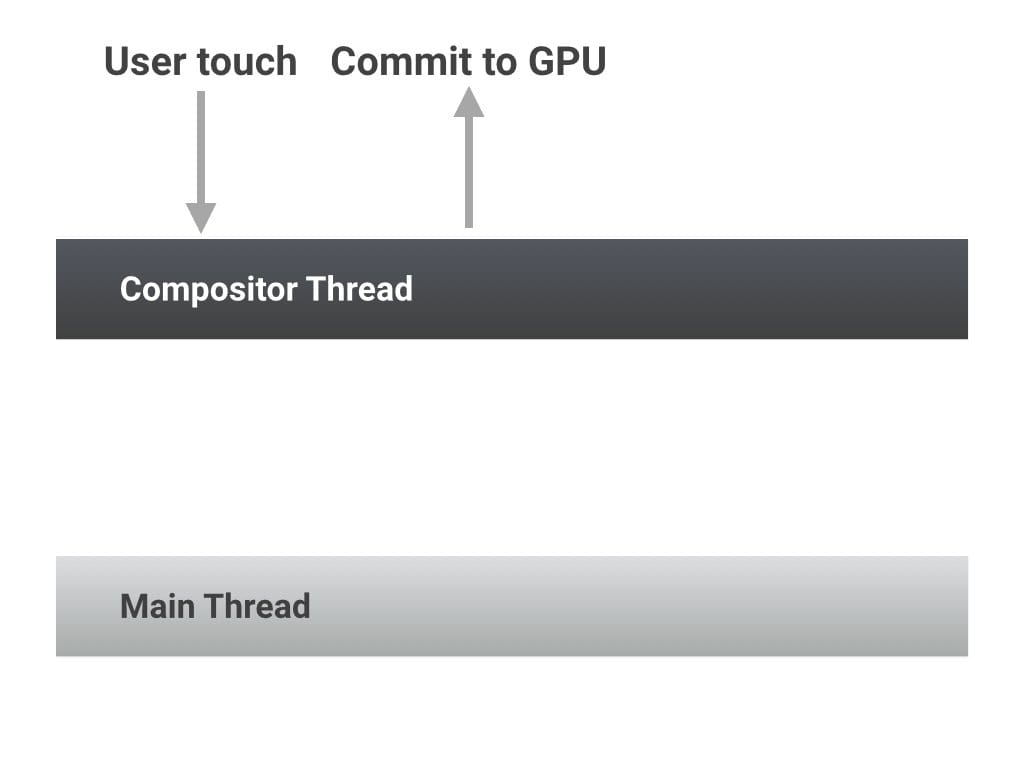
W najszybszym możliwym przypadku, gdy użytkownik wchodzi w interakcję ze stroną, wątek kompozytora strony może przetwarzać informacje o dotyku użytkownika i po prostu przemieszczać zawartość. Nie wymaga to działania wątku głównego, w którym wykonywane są zadania związane z JavaScriptem, układem, stylami lub renderowaniem.

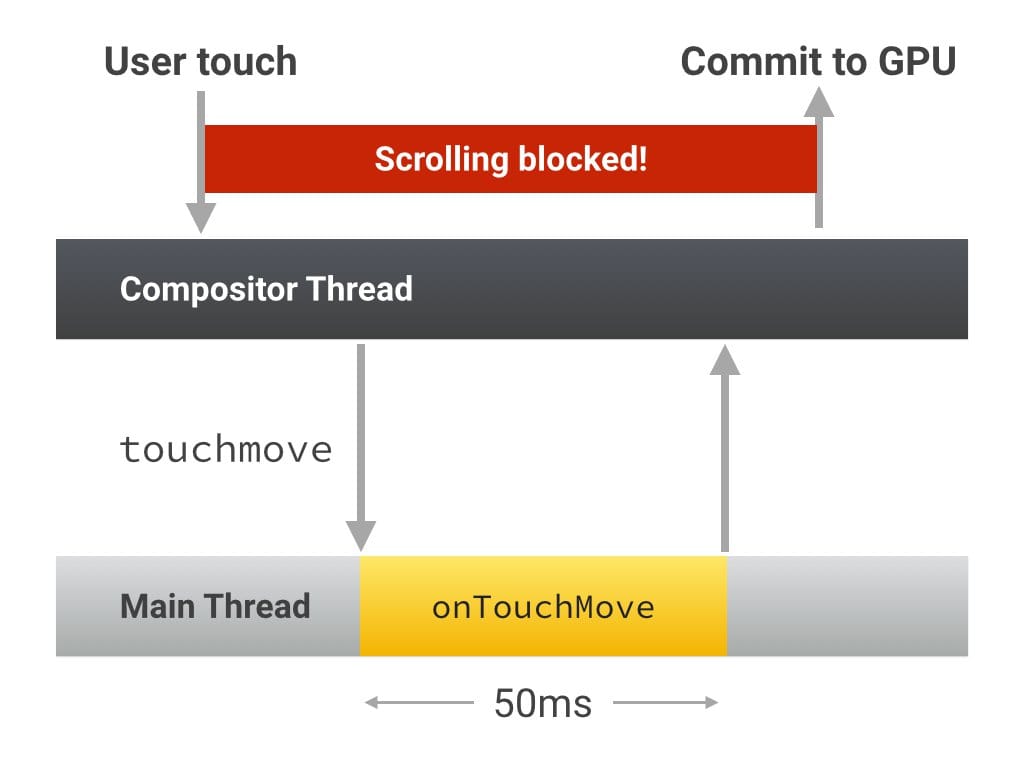
Jeśli jednak dołączysz moduł obsługi danych wejściowych, taki jak touchstart, touchmove lub touchend, wątek kompozytora musi poczekać na zakończenie działania tego modułu, ponieważ możesz wywołać funkcję preventDefault() i zatrzymać przewijanie dotykiem. Nawet jeśli nie wywołujesz funkcji preventDefault(), kompozytor musi poczekać, a to powoduje zablokowanie przewijania przez użytkownika, co może skutkować zacinaniem i brakiem klatek.

Krótko mówiąc, musisz się upewnić, że wszystkie obsługiwane przez Ciebie dane wejściowe są szybko wykonywane i że kompozytor może wykonywać swoje zadania.
Unikaj zmian stylu w obsługach danych wejściowych
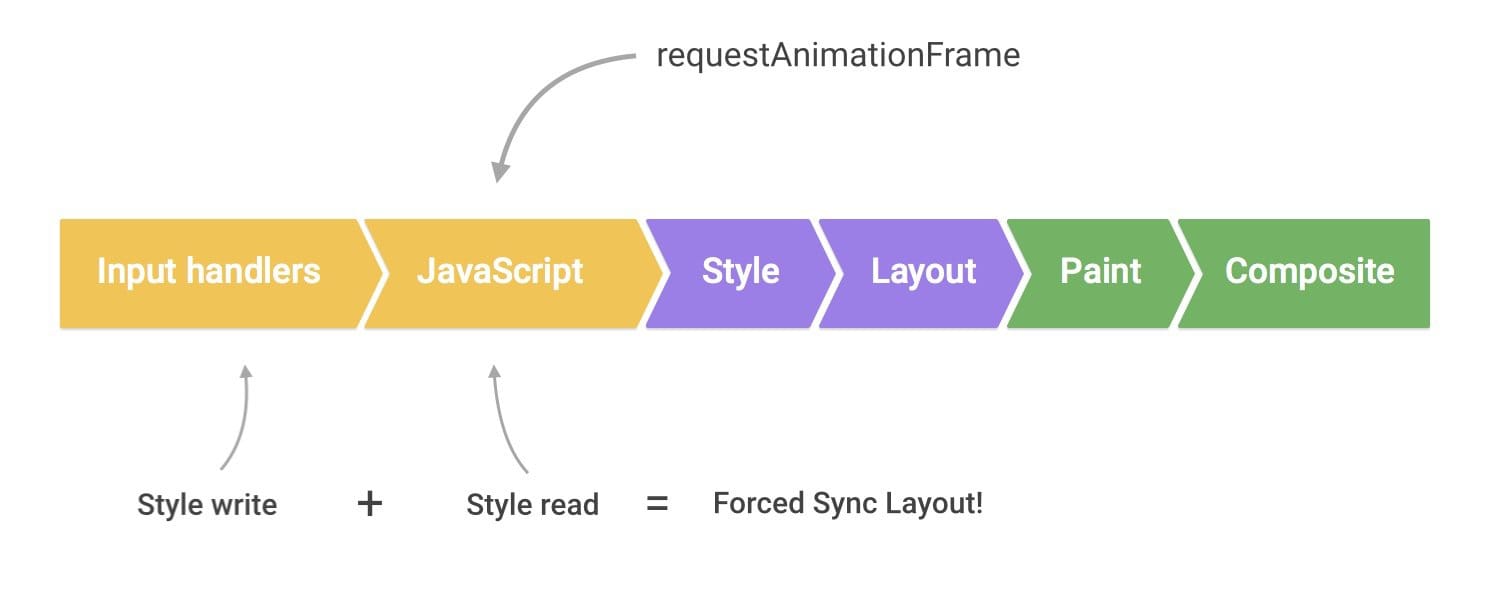
Obsługi zdarzeń wejściowych, np. przewijania i dotyku, są zaplanowane tak, aby działać tuż przed wywołaniami zwrotnymi requestAnimationFrame.
Jeśli wprowadzisz zmianę wizualną w jednym z tych elementów, na początku requestAnimationFrame będą oczekiwać zmiany stylu. Jeśli potem odczytasz właściwości wizualne na początku wywołania metody requestAnimationFrame, zgodnie z zaleceniem podanym w artykule „Unikaj dużych, złożonych układów i ich nadmiernego wczytywania”, spowodujesz wymuszony układ synchroniczny.

Debounce w modułach obsługi przewijania
Rozwiązanie obu powyższych problemów jest takie samo: zawsze należy stosować detekcję zmian wizualnych w następnym wywołaniu funkcji requestAnimationFrame:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
Dzięki temu możesz też zachować lekkość obsługi elementów sterujących, co jest świetne, ponieważ nie blokujesz już takich rzeczy jak przewijanie czy dotyk w kosztownej pod względem obliczeniowym części kodu.
