แฮนเดิลอินพุตอาจเป็นสาเหตุที่ทำให้เกิดปัญหาด้านประสิทธิภาพในแอป เนื่องจากอาจบล็อกเฟรมไม่ให้แสดงจนเสร็จสมบูรณ์ และอาจทำให้เกิดงานด้านเลย์เอาต์เพิ่มเติมที่ไม่จำเป็น
แฮนเดิลอินพุตอาจเป็นสาเหตุของปัญหาด้านประสิทธิภาพในแอป เนื่องจากอาจบล็อกเฟรมไม่ให้แสดงจนเสร็จสมบูรณ์ และอาจทําให้ต้องทํางานกับเลย์เอาต์เพิ่มเติมโดยไม่จําเป็น
สรุป
- หลีกเลี่ยงตัวแฮนเดิลอินพุตที่ทำงานเป็นเวลานาน เนื่องจากอาจบล็อกการเลื่อน
- อย่าเปลี่ยนแปลงสไตล์ในตัวแฮนเดิลอินพุต
- ลบล้างตัวแฮนเดิล เก็บค่าเหตุการณ์ และจัดการกับการเปลี่ยนแปลงสไตล์ในการเรียกกลับ requestAnimationFrame ครั้งถัดไป
หลีกเลี่ยงตัวแฮนเดิลอินพุตที่ทำงานเป็นเวลานาน
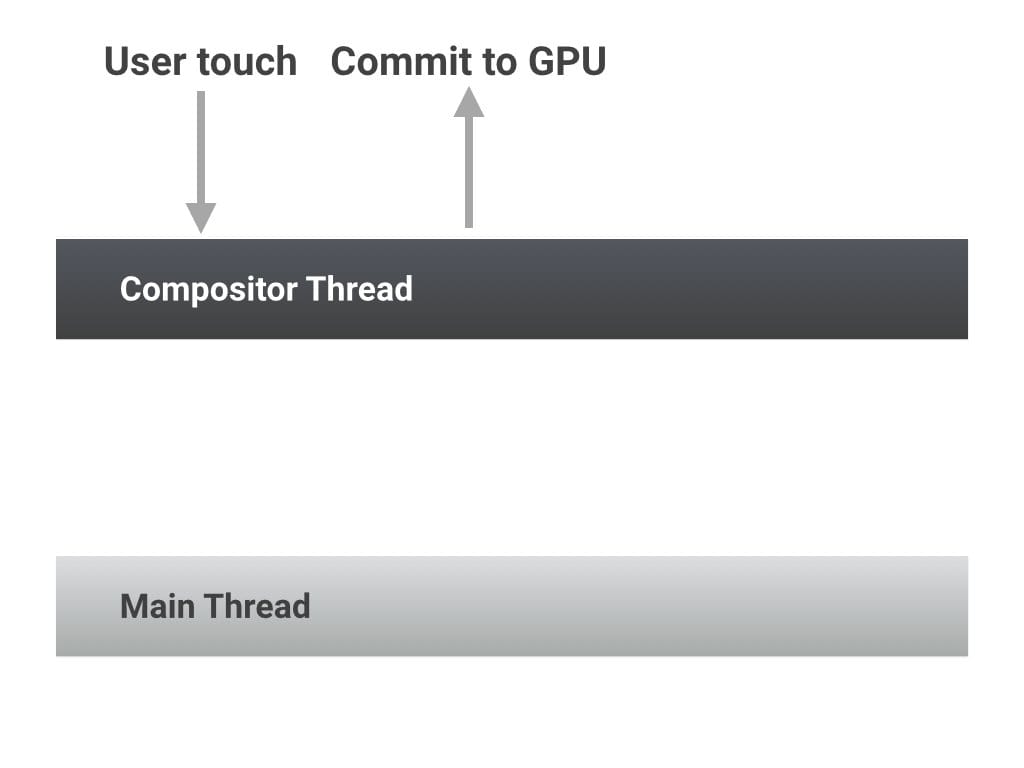
ในกรณีที่เร็วที่สุด เมื่อผู้ใช้โต้ตอบกับหน้าเว็บ เทรดคอมโพสิเตอร์ของหน้าเว็บจะรับอินพุตการสัมผัสของผู้ใช้และย้ายเนื้อหาไปรอบๆ ได้ ซึ่งไม่ต้องใช้ชุดข้อความหลักที่ทำงานกับ JavaScript, เลย์เอาต์, สไตล์ หรือภาพ

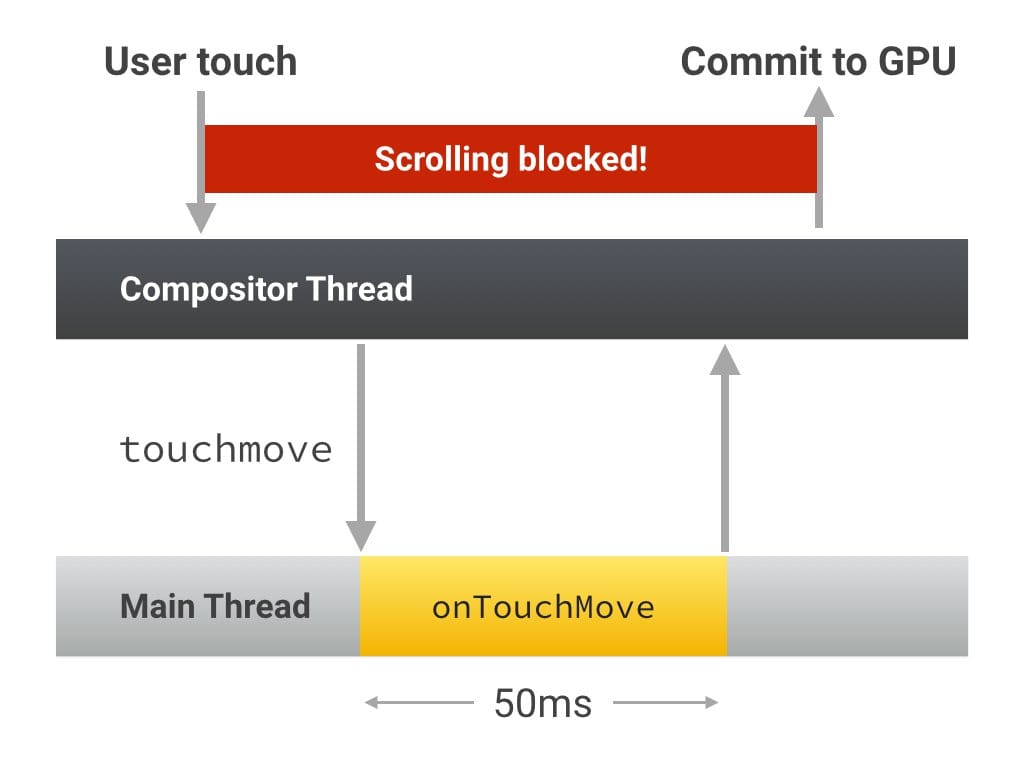
อย่างไรก็ตาม หากคุณแนบตัวแฮนเดิลอินพุต เช่น touchstart, touchmove หรือ touchend เทรดคอมโพสิเตอร์จะต้องรอให้ตัวแฮนเดิลนี้ดำเนินการเสร็จสิ้น เนื่องจากคุณอาจเลือกเรียก preventDefault() และหยุดการเลื่อนด้วยการแตะ แม้ว่าคุณจะไม่ได้เรียกใช้ preventDefault() แต่คอมโพสิตเตอร์ก็ต้องรอ และด้วยเหตุนี้ การเลื่อนของผู้ใช้จึงถูกบล็อก ซึ่งอาจส่งผลให้ภาพกระตุกและพลาดเฟรม

กล่าวโดยย่อคือ คุณควรตรวจสอบว่าตัวแฮนเดิลอินพุตที่เรียกใช้ทำงานได้อย่างรวดเร็วและอนุญาตให้คอมโพสิเตอร์ทํางาน
หลีกเลี่ยงการเปลี่ยนแปลงสไตล์ในตัวแฮนเดิลอินพุต
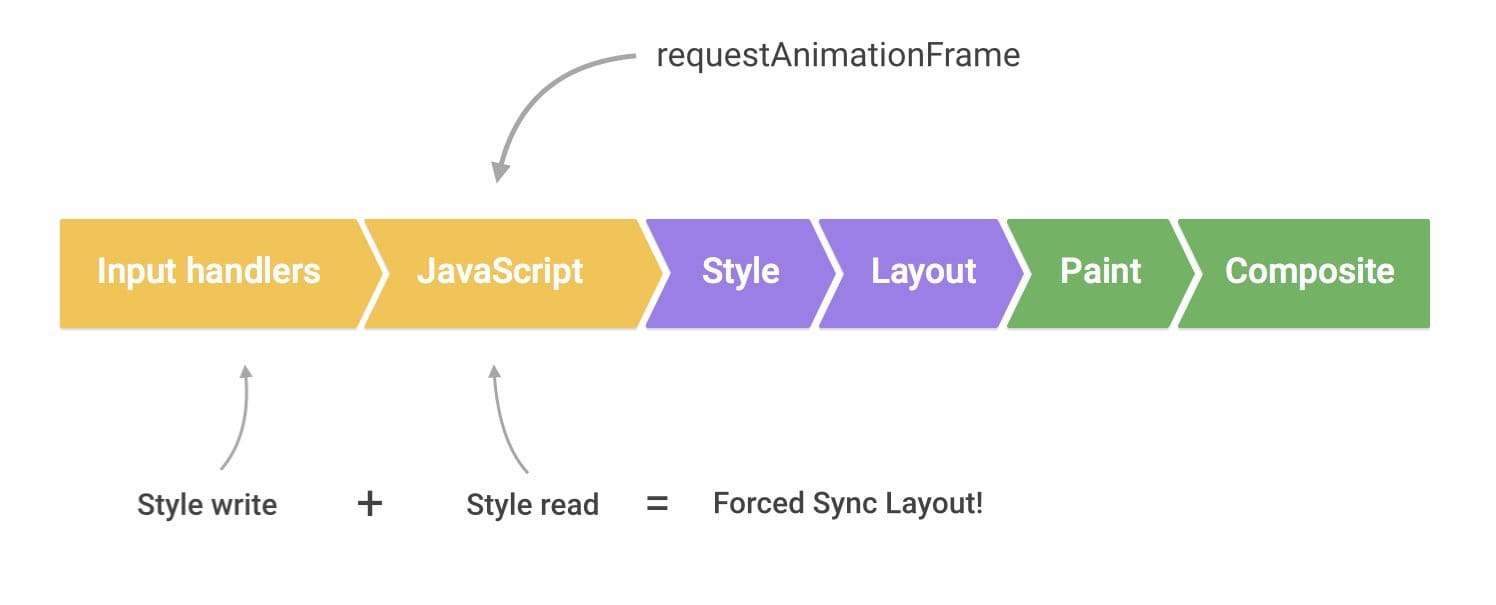
ระบบจะกำหนดเวลาให้ตัวแฮนเดิลอินพุต เช่น ตัวแฮนเดิลสำหรับการเลื่อนและการสัมผัส ทำงานก่อนการเรียกกลับ requestAnimationFrame
หากคุณทําการเปลี่ยนแปลงภาพภายในตัวแฮนเดิลใดตัวแฮนเดิลหนึ่งดังกล่าว ในช่วงเริ่มต้นของ requestAnimationFrame จะมีการเปลี่ยนแปลงสไตล์ที่รอดำเนินการ หากคุณจากนั้นอ่านพร็อพเพอร์ตี้ภาพเมื่อเริ่มต้นการเรียกกลับ requestAnimationFrame ตามคำแนะนำใน "หลีกเลี่ยงเลย์เอาต์ขนาดใหญ่ที่ซับซ้อนและการจัดการเลย์เอาต์ที่ไม่ดี" คุณจะทริกเกอร์เลย์เอาต์แบบบังคับให้ซิงค์

ลบล้างการหน่วงเวลาของตัวแฮนเดิลการเลื่อน
วิธีการแก้ปัญหาทั้ง 2 ข้อข้างต้นเหมือนกัน คุณควรกรองการเปลี่ยนแปลงที่มองเห็นได้ไปยัง requestAnimationFrame callback ถัดไปเสมอ ดังนี้
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
ซึ่งการทําเช่นนี้ยังมีข้อดีเพิ่มเติมอีกอย่างหนึ่งคือทำให้ตัวแฮนเดิลอินพุตเบา ซึ่งยอดเยี่ยมมากเนื่องจากตอนนี้คุณไม่ได้บล็อกสิ่งต่างๆ เช่น การเลื่อนหรือการแตะในโค้ดที่ประมวลผลข้อมูลได้ช้า
