Trình xử lý đầu vào có thể là nguyên nhân gây ra các vấn đề về hiệu suất trong ứng dụng của bạn, vì chúng có thể chặn các khung hình hoàn tất và có thể gây ra thêm công việc bố cục không cần thiết.
Trình xử lý đầu vào có thể là nguyên nhân gây ra các vấn đề về hiệu suất trong ứng dụng, vì các trình xử lý này có thể chặn các khung hình hoàn tất và có thể gây ra thêm công việc bố cục không cần thiết.
Tóm tắt
- Tránh các trình xử lý đầu vào chạy trong thời gian dài; chúng có thể chặn thao tác cuộn.
- Không thay đổi kiểu trong trình xử lý đầu vào.
- Giảm độ trễ cho trình xử lý; lưu trữ các giá trị sự kiện và xử lý các thay đổi về kiểu trong lệnh gọi lại requestAnimationFrame tiếp theo.
Tránh các trình xử lý đầu vào chạy trong thời gian dài
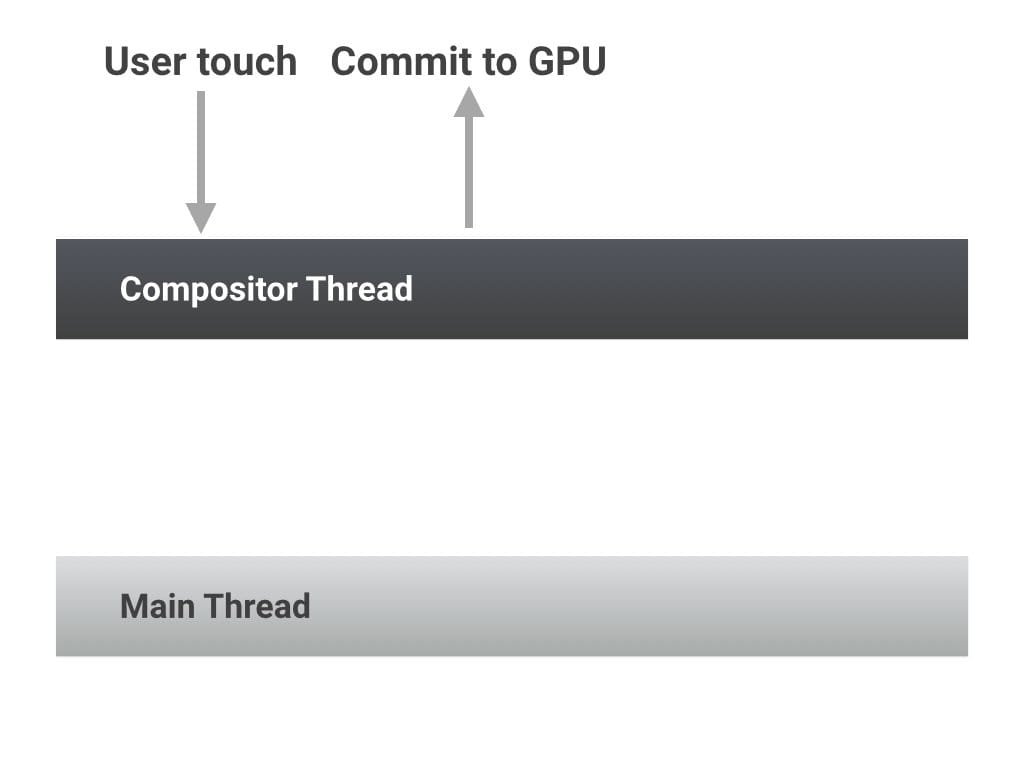
Trong trường hợp nhanh nhất có thể, khi người dùng tương tác với trang, luồng trình kết hợp của trang có thể nhận dữ liệu đầu vào cảm ứng của người dùng và chỉ cần di chuyển nội dung xung quanh. Việc này không yêu cầu luồng chính thực hiện bất kỳ công việc nào, nơi JavaScript, bố cục, kiểu hoặc sơn được thực hiện.

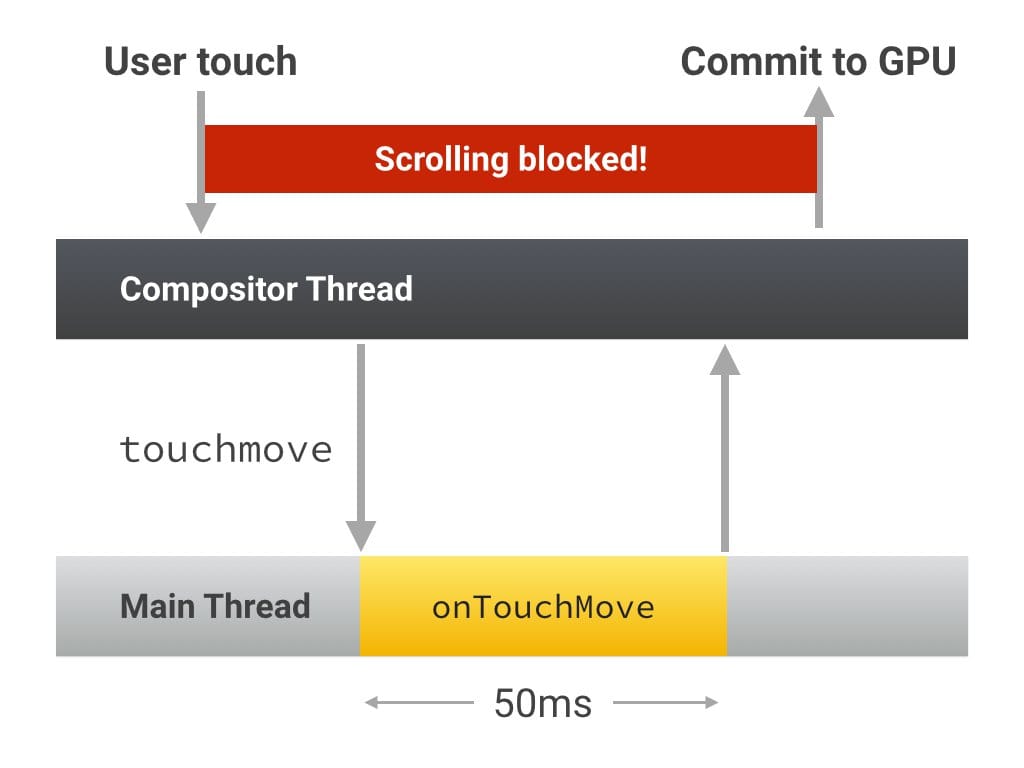
Tuy nhiên, nếu bạn đính kèm một trình xử lý đầu vào, chẳng hạn như touchstart, touchmove hoặc touchend, thì luồng trình kết hợp phải đợi trình xử lý này hoàn tất quá trình thực thi vì bạn có thể chọn gọi preventDefault() và dừng thao tác cuộn bằng thao tác chạm. Ngay cả khi bạn không gọi preventDefault(), trình kết hợp vẫn phải đợi, do đó, thao tác cuộn của người dùng bị chặn, điều này có thể dẫn đến tình trạng giật và bỏ lỡ khung hình.

Tóm lại, bạn phải đảm bảo rằng mọi trình xử lý đầu vào mà bạn chạy đều thực thi nhanh chóng và cho phép trình kết hợp thực hiện công việc của mình.
Tránh thay đổi kiểu trong trình xử lý đầu vào
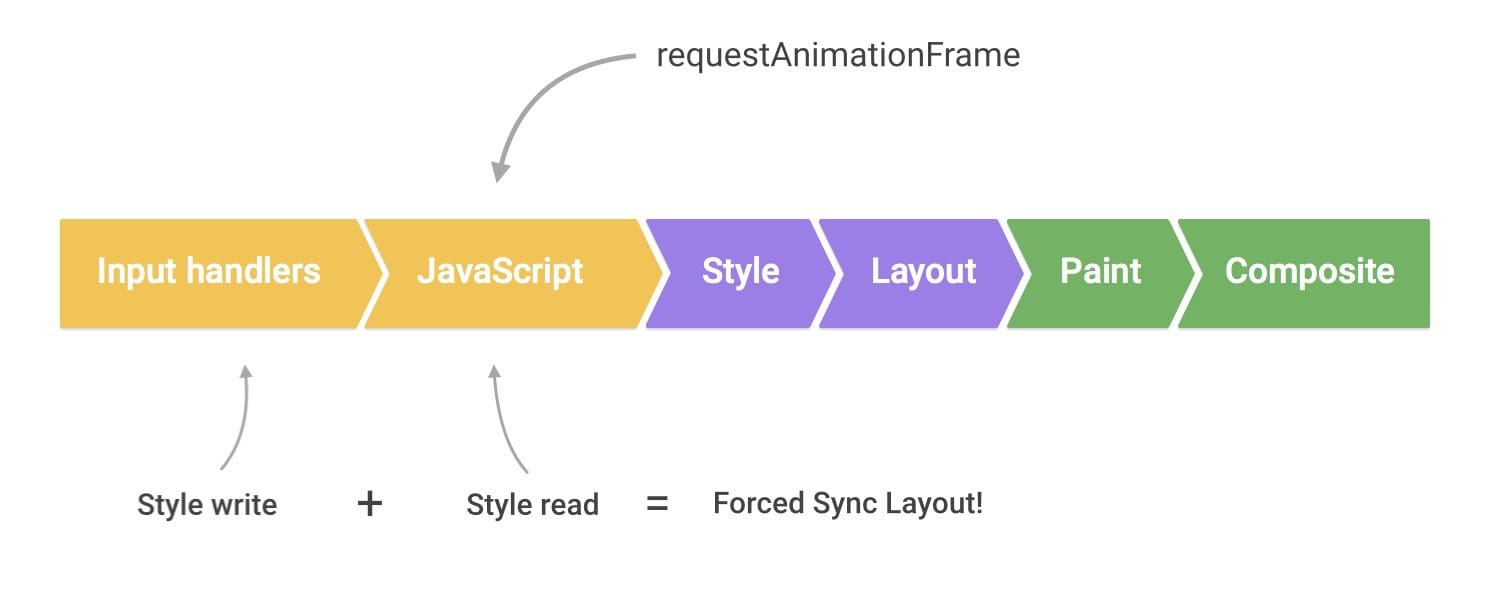
Các trình xử lý đầu vào, chẳng hạn như trình xử lý cuộn và chạm, được lên lịch chạy ngay trước mọi lệnh gọi lại requestAnimationFrame.
Nếu bạn thực hiện thay đổi về mặt hình ảnh bên trong một trong các trình xử lý đó, thì ở đầu requestAnimationFrame, sẽ có các thay đổi về kiểu đang chờ xử lý. Nếu sau đó đọc các thuộc tính hình ảnh ở đầu lệnh gọi lại requestAnimationFrame, như lời khuyên trong phần "Tránh bố cục lớn, phức tạp và bố cục bị lỗi", bạn sẽ kích hoạt bố cục đồng bộ bắt buộc!

Giảm độ trễ cho trình xử lý cuộn
Giải pháp cho cả hai vấn đề trên đều giống nhau: bạn phải luôn loại bỏ các thay đổi về hình ảnh cho lệnh gọi lại requestAnimationFrame tiếp theo:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
Việc này cũng có thêm lợi ích là giúp trình xử lý đầu vào của bạn nhẹ hơn. Điều này thật tuyệt vời vì giờ đây, bạn không chặn các thao tác như cuộn hoặc chạm vào mã có tính toán tốn kém!
