Scopri come identificare e correggere i cambiamenti di layout.
Pubblicato: 11 marzo 2021, ultimo aggiornamento: 7 febbraio 2025
La prima parte di questo articolo illustra gli strumenti per il debug dei cambiamenti di layout, mentre la seconda parte illustra la procedura da seguire per identificare la causa di un cambiamento di layout.
Strumenti
Puoi eseguire il debug dei cambiamenti di layout utilizzando l'API Layout Instability o con strumenti come DevTools che riepilogano i dati di questa API in un formato più facilmente comprensibile.
API Layout Instability
L'API Layout Instability è il meccanismo del browser per misurare e segnalare i cambiamenti di layout. Tutti gli strumenti per il debugging delle variazioni del layout, inclusi gli strumenti DevTools, si basano sull'API Layout Instability. Tuttavia, l'utilizzo diretto dell'API Layout Instability è un potente strumento di debug grazie alla sua flessibilità.
Utilizzo
Lo stesso snippet di codice che misura la variazione layout cumulativa (CLS) può essere utilizzato anche per eseguire il debug delle variazioni del layout. Il seguente snippet registra informazioni sui cambiamenti di layout nella console. L'ispezione di questo log ti fornirà informazioni su quando, dove e come si è verificato un cambiamento di layout.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Quando esegui questo script, tieni presente che:
- L'opzione
buffered: trueindica chePerformanceObserverdeve controllare il buffer delle voci di rendimento del browser per le voci di rendimento create prima dell'inizializzazione dell'osservatore. Di conseguenza,PerformanceObserverregistrerà i cambiamenti di layout che si sono verificati sia prima che dopo l'inizializzazione. Tienilo presente quando esamini i log della console. Un eccesso iniziale di modifiche al layout può riflettere un backlog dei report anziché la comparsa improvvisa di numerosi cambiamenti al layout. - Per evitare di influire sul rendimento,
PerformanceObserverattende che il thread principale sia inattivo per segnalare i cambiamenti di layout. Di conseguenza, a seconda del carico del thread principale, potrebbe esserci un leggero ritardo tra il momento in cui si verifica un cambiamento di layout e quello in cui viene registrato nella console. - Questo script ignora le variazioni di layout che si sono verificate entro 500 ms dall'input dell'utente e pertanto non vengono conteggiate ai fini del CLS.
Le informazioni sui cambiamenti di layout vengono registrate utilizzando una combinazione di due API: le interfacce
LayoutShift e
LayoutShiftAttribution. Ognuna di queste interfacce è spiegata in modo più dettagliato nelle sezioni seguenti.
LayoutShift
Ogni variazione di layout viene registrata utilizzando l'interfaccia LayoutShift. I contenuti di una voce sono simili al seguente:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
La voce precedente indica uno spostamento del layout durante il quale tre elementi DOM hanno cambiato
posizione. Il punteggio della variazione del layout di questa particolare variazione è stato 0.175.
Di seguito sono riportate le proprietà di un'istanza LayoutShift più pertinenti per il debugging delle variazioni del layout:
| Proprietà | Descrizione |
|---|---|
sources |
La proprietà sources elenca gli elementi DOM spostati durante il cambiamento di layout. Questo array può contenere fino a cinque origini. Se sono presenti più di cinque elementi interessati dalla variazione del layout, vengono registrate le cinque sorgenti più importanti (in base all'impatto sulla stabilità del layout). Queste informazioni vengono registrate utilizzando l'interfaccia LayoutShiftAttribution (descritta più dettagliatamente di seguito). |
value |
La proprietà value riporta il punteggio della variazione del layout per una determinata variazione del layout. |
hadRecentInput |
La proprietà hadRecentInput indica se si è verificata una variazione del layout entro 500 millisecondi dall'input dell'utente. |
startTime |
La proprietà startTime indica quando si è verificato uno spostamento del layout. startTime è indicato in millisecondi e viene misurato in base all'ora di inizio del caricamento della pagina. |
duration |
La proprietà duration sarà sempre impostata su 0. Questa proprietà viene ereditata dall'interfaccia PerformanceEntry (l'interfaccia LayoutShift estende l'interfaccia PerformanceEntry). Tuttavia, il concetto di durata non si applica agli eventi di variazione del layout, pertanto è impostato su 0. Per informazioni sull'interfaccia PerformanceEntry, consulta la specifica. |
LayoutShiftAttribution
L'interfaccia LayoutShiftAttribution descrive un singolo spostamento di un singolo elemento DOM. Se più elementi si spostano durante uno spostamento del layout, la proprietà sources contiene più voci.
Ad esempio, il seguente JSON corrisponde a uno spostamento del layout con una sorgente: lo spostamento verso il basso dell'elemento DOM <div id='banner'> da y: 76 a
y:246.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
La proprietà node identifica l'elemento HTML spostato. Se passi il mouse sopra questa proprietà in DevTools, viene evidenziato l'elemento di pagina corrispondente.
Le proprietà previousRect e currentRect indicano le dimensioni e la posizione del nodo.
- Le coordinate
xeyriportano rispettivamente la coordinata x e la coordinata y dell'angolo in alto a sinistra dell'elemento. - Le proprietà
widtheheightindicano rispettivamente la larghezza e l'altezza dell'elemento. - Le proprietà
top,right,bottomeleftriportano i valori delle coordinate x o y corrispondenti al lato specificato dell'elemento. In altre parole, il valore ditopè uguale ay; il valore dibottomè uguale ay+height.
Se tutte le proprietà di previousRect sono impostate su 0, significa che l'elemento è visualizzato. Se tutte le proprietà di currentRect sono impostate su 0, significa
che l'elemento non è visibile.
Uno degli aspetti più importanti da comprendere durante l'interpretazione di questi output è che gli elementi elencati come origini sono quelli spostati durante il cambio di layout. Tuttavia, è possibile che questi elementi siano correlati solo indirettamente alla "causa principale " dell'instabilità del layout. Ecco alcuni esempi.
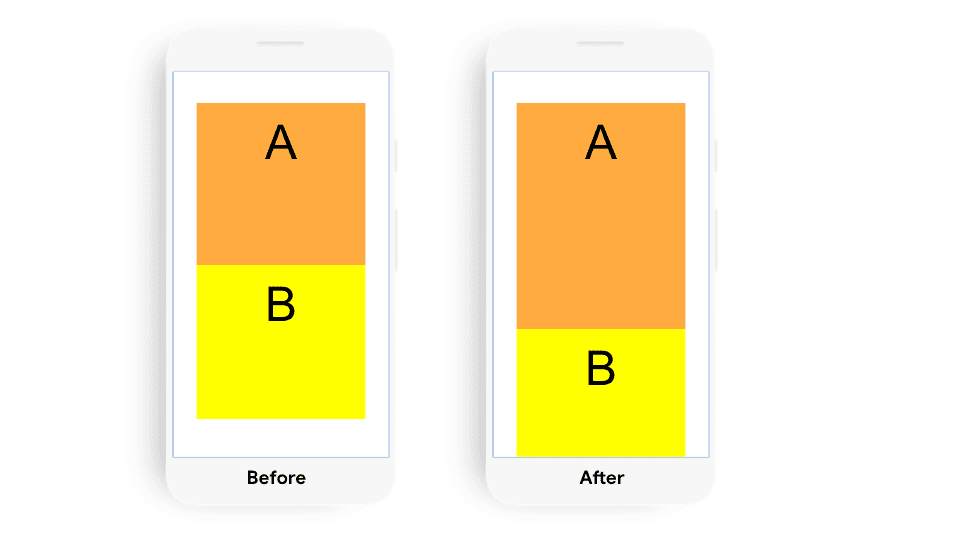
Esempio 1
Questo cambiamento di layout verrà registrato con un'origine: l'elemento B. Tuttavia, la causa principale di questa variazione del layout è la modifica delle dimensioni dell'elemento A.

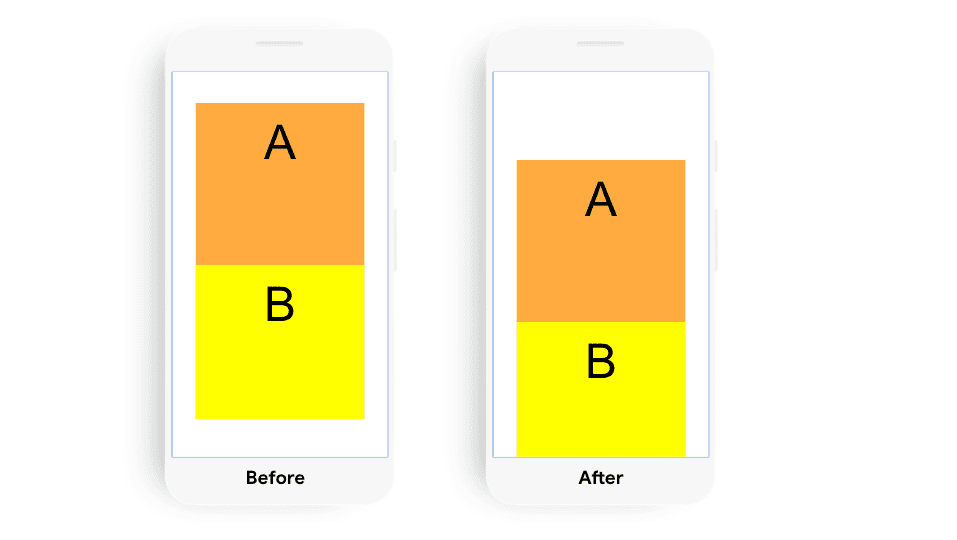
Esempio 2
Il cambiamento di layout in questo esempio verrebbe registrato con due origini: elemento A e elemento B. La causa principale di questa variazione del layout è la modifica della posizione dell'elemento A.

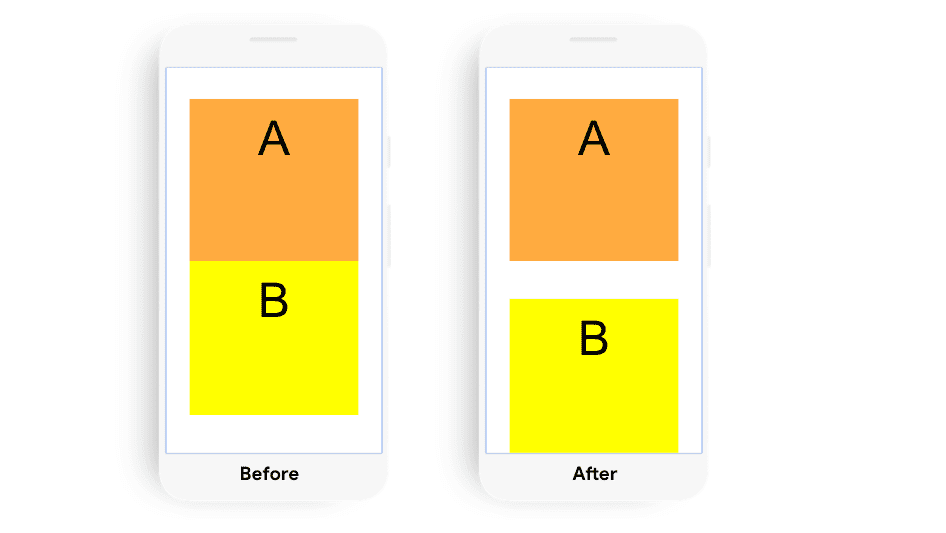
Esempio 3
Il cambiamento di layout in questo esempio viene registrato con una sola origine: l'elemento B. La modifica della posizione dell'elemento B ha comportato questo cambiamento di layout.

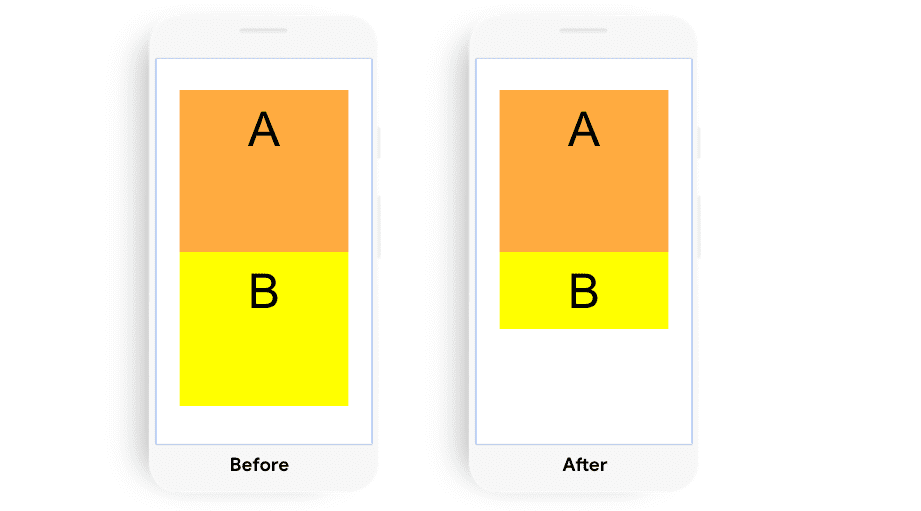
Esempio 4
Sebbene l'elemento B cambi dimensioni, in questo esempio non si verifica alcuna variazione del layout.

Dai un'occhiata a una demo di come le modifiche al DOM vengono segnalate dall'API Layout Instability.
DevTools
DevTools offre una serie di strumenti per aiutarti a eseguire il debug dei cambiamenti di layout.
Riquadro Prestazioni
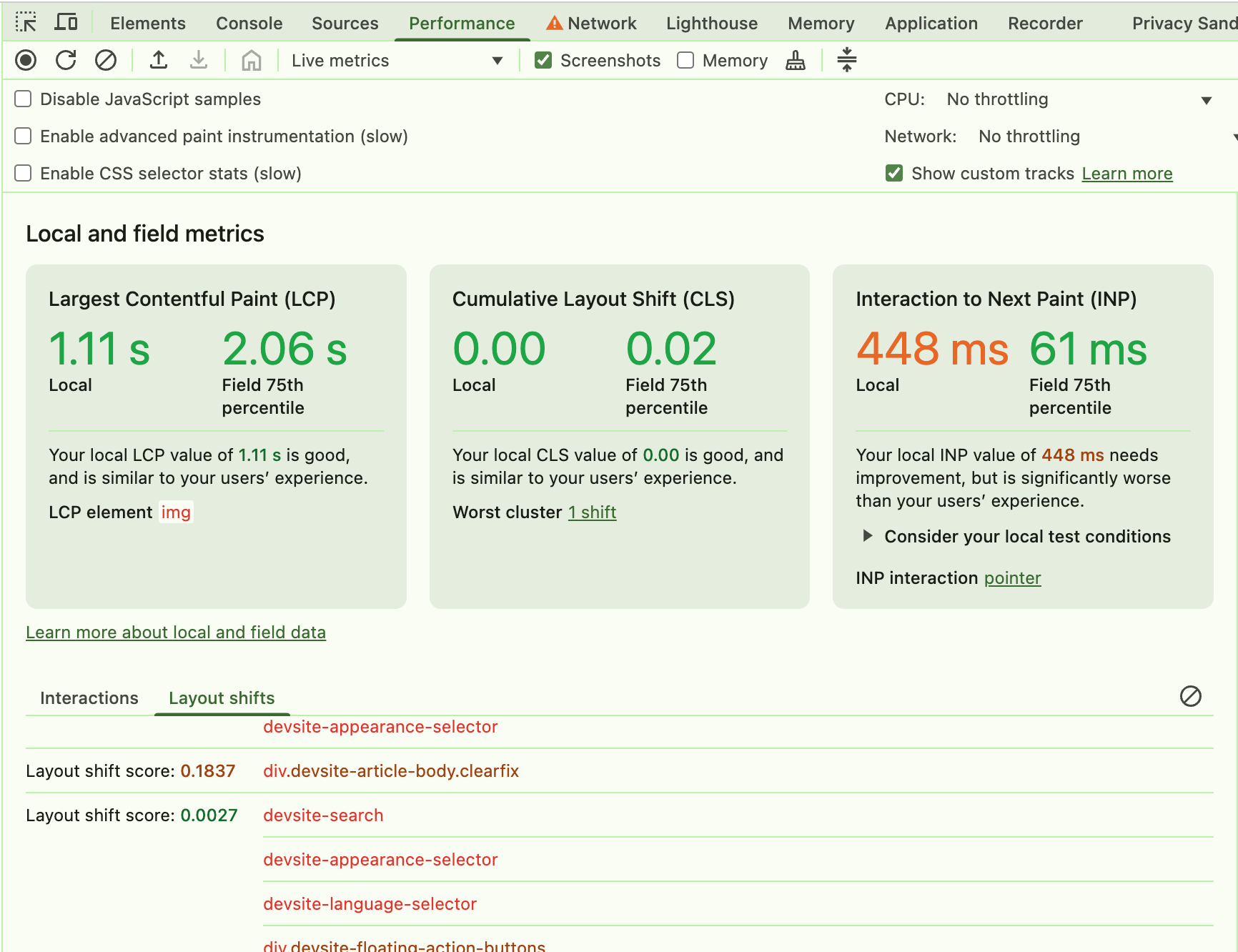
La visualizzazione delle metriche in tempo reale del riquadro Prestazioni ti consente di interagire con la pagina e monitorare il punteggio CLS per identificare le interazioni che causano grandi variazioni del layout.

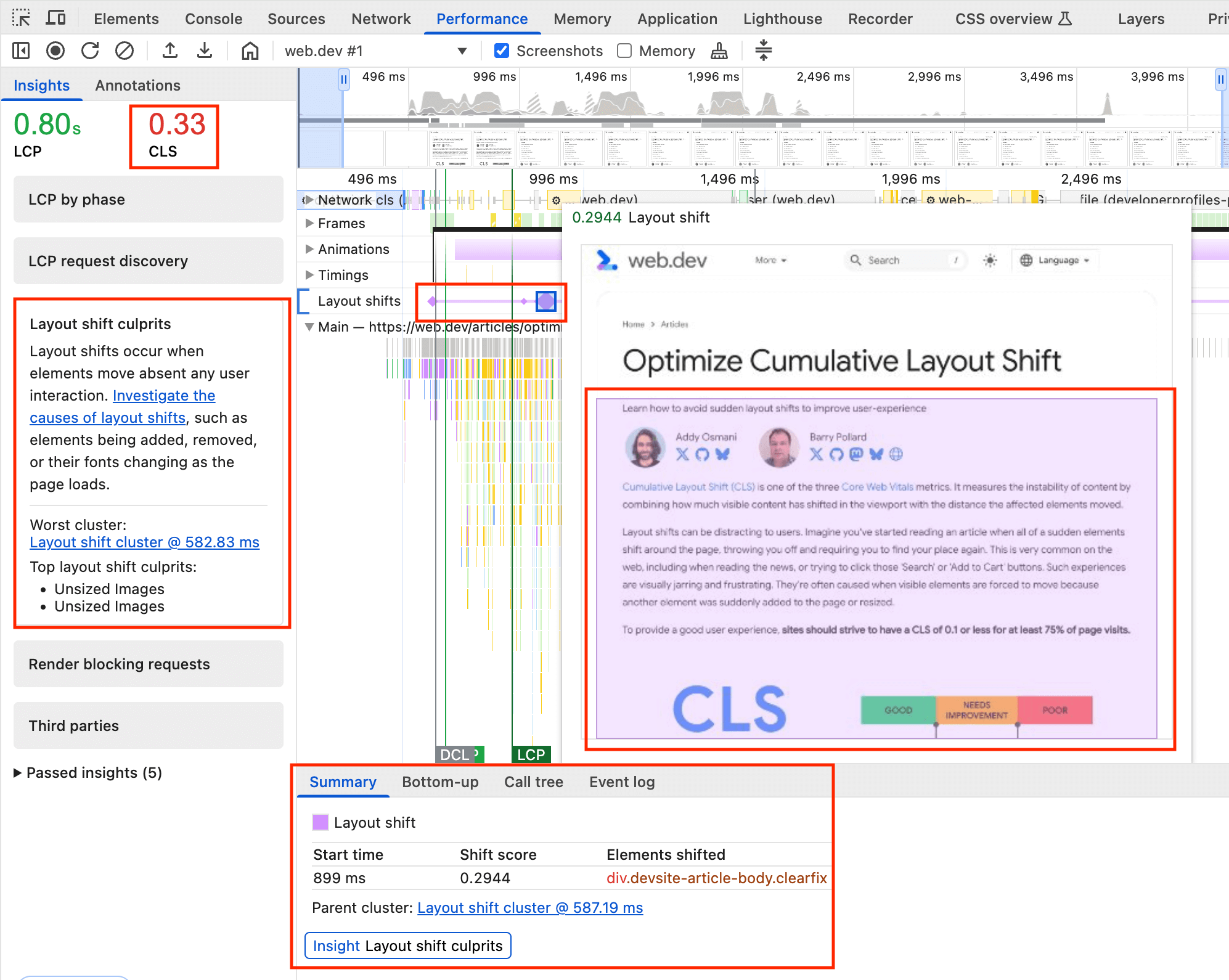
Una volta che riesci a riprodurre in modo affidabile uno spostamento del layout, puoi eseguire una traccia per ottenere ulteriori dettagli:

Layout Shift. Se fai clic sui rombi, viene visualizzata un'animazione del cambiamento e i dettagli nel riquadro Riepilogo.
Le variazioni del layout sono evidenziate nel canale Variazioni del layout. La linea viola raggruppa i turni in cluster di turni, con i rombi che mostrano i singoli turni all'interno del cluster. Le dimensioni del diamante sono proporzionali all'entità del cambiamento, il che ti consente di concentrarti sui cambiamenti più significativi.
Se fai clic su uno spostamento, viene visualizzato un popup con un'animazione dello spostamento e gli elementi spostati vengono evidenziati in viola.
Inoltre, la vista Riepilogo per un record Layout Shift include l'ora di inizio, il punteggio di spostamento e gli elementi spostati. Questo è particolarmente utile per ottenere ulteriori dettagli sui problemi di CLS di caricamento, poiché può essere facilmente replicato con un profilo di prestazioni del ricaricamento.
Questo link rimanda anche all'approfondimento Principali responsabili dei cambiamenti di layout visualizzato nel riquadro Approfondimenti a sinistra, che mostra il CLS totale in alto, nonché i possibili motivi dei cambiamenti di layout.
Per ulteriori informazioni sull'utilizzo del riquadro Rendimento, consulta la sezione Guida di riferimento per l'analisi del rendimento.
Evidenzia le regioni con variazioni di layout
Evidenziare le regioni con variazioni di layout può essere una tecnica utile per avere un'idea rapida e immediata della posizione e della tempistica delle variazioni di layout che si verificano in una pagina.
Per attivare le regioni di spostamento del layout in DevTools, vai a Impostazioni > Altri strumenti > Rendering > Regioni di spostamento del layout e poi aggiorna la pagina che vuoi eseguire il debug. Le aree con variazioni di layout verranno evidenziate brevemente in viola.
Procedura per identificare la causa delle variazioni del layout
Puoi utilizzare i seguenti passaggi per identificare la causa dei cambiamenti di layout, indipendentemente da quando o come si verificano. Questi passaggi possono essere integrati con l'esecuzione di Lighthouse, ma tieni presente che Lighthouse può identificare solo le variazioni del layout che si sono verificate durante il caricamento iniziale della pagina. Inoltre, Lighthouse può fornire suggerimenti solo per alcune cause di variazioni del layout, ad esempio elementi immagine che non hanno larghezza e altezza esplicite.
Identificare la causa di una variazione del layout
I cambiamenti di layout possono essere causati dai seguenti eventi:
- Modifiche alla posizione di un elemento DOM
- Modifiche alle dimensioni di un elemento DOM
- Inserimento o rimozione di un elemento DOM
- Animazioni che attivano il layout
In particolare, l'elemento DOM immediatamente precedente l'elemento spostato è quello più probabile che causi la variazione del layout. Pertanto, quando esamini il motivo per cui si è verificato un cambiamento di layout, prendi in considerazione quanto segue:
- La posizione o le dimensioni dell'elemento precedente sono cambiate?
- È stato inserito o rimosso un elemento DOM prima dell'elemento spostato?
- La posizione dell'elemento spostato è stata modificata esplicitamente?
Se l'elemento precedente non ha causato lo spostamento del layout, continua la ricerca tenendo conto di altri elementi precedenti e vicini.
Inoltre, la direzione e la distanza di uno spostamento del layout possono fornire indizi sulla causa principale. Ad esempio, un grande spostamento verso il basso indica spesso l'inserimento di un elemento DOM, mentre uno spostamento del layout di 1 o 2 pixel indica spesso l'applicazione di stili CSS in conflitto o il caricamento e l'applicazione di un carattere web.

Di seguito sono riportati alcuni dei comportamenti specifici che causano più frequentemente eventi di variazione del layout:
Modifiche alla posizione di un elemento (non dovute allo spostamento di un altro elemento)
Questo tipo di variazione è spesso il risultato di:
- Schede di stile caricate in ritardo o che sovrascrivono gli stili dichiarati in precedenza.
- Effetti di animazione e transizione.
Modifiche alle dimensioni di un elemento
Questo tipo di variazione è spesso il risultato di:
- Schede di stile caricate in ritardo o che sovrascrivono gli stili dichiarati in precedenza.
- Immagini e iframe senza attributi
widtheheightche vengono caricati dopo la visualizzazione della relativa "area". - Blocchi di testo senza attributi
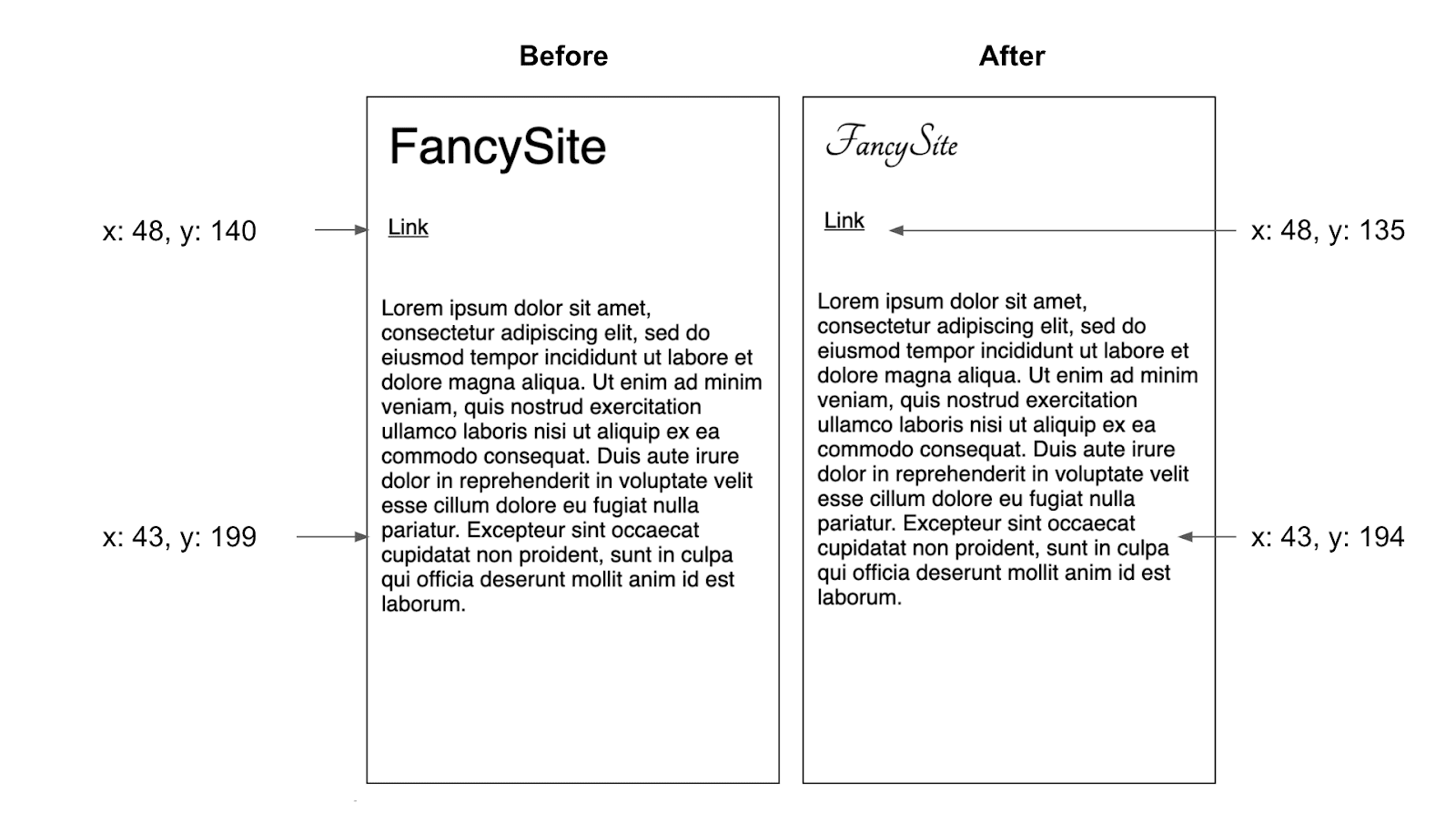
widthoheightche scambiano i caratteri dopo il rendering del testo.
L'inserimento o la rimozione di elementi DOM
Ciò è spesso dovuto a:
- Inserimento di annunci e altri contenuti incorporati di terze parti.
- Inserimento di banner, avvisi e finestre modali.
- Scorri infinito e altri pattern UX che caricano contenuti aggiuntivi sopra quelli esistenti.
Animazioni che attivano il layout
Alcuni effetti di animazione possono attivare il layout. Un esempio comune è quando gli elementi DOM vengono "animati" incrementando proprietà come top o left anziché utilizzare la proprietà transform del CSS. Per saperne di più, consulta l'articolo Come creare animazioni CSS ad alte prestazioni.
Riprodurre le variazioni del layout
Non puoi correggere i cambiamenti di layout che non riesci a riprodurre. Uno dei modi più semplici, ma anche più efficaci, per comprendere meglio la stabilità del layout del tuo sito è dedicare 5-10 minuti a interagire con il sito allo scopo di attivare i cambiamenti di layout. Mantieni aperta la console durante l'operazione e utilizza l'API Layout Instability per generare report sui cambiamenti di layout.
Per i cambiamenti di layout difficili da individuare, ti consigliamo di ripetere questo esercizio con diversi dispositivi e velocità di connessione. In particolare, l'utilizzo di una velocità di connessione più lenta può semplificare l'identificazione dei cambiamenti di layout. Inoltre,
puoi utilizzare un'istruzione debugger per semplificare il passaggio tra i cambiamenti di layout.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});



