Pelajari cara mengidentifikasi dan memperbaiki pergeseran tata letak.
Dipublikasikan: 11 Maret 2021, Terakhir diperbarui: 7 Februari 2025
Bagian pertama artikel ini membahas alat untuk men-debug pergeseran tata letak, sedangkan bagian kedua membahas proses pemikiran yang akan digunakan saat mengidentifikasi penyebab pergeseran tata letak.
Alat
Anda dapat men-debug Pergeseran Tata Letak menggunakan Layout Instability API, atau dengan alat seperti DevTools yang meringkas data dari API ini dalam format yang lebih mudah dicerna.
Layout Instability API
Layout Instability API adalah mekanisme browser untuk mengukur dan melaporkan pergeseran tata letak. Semua alat untuk men-debug pergeseran tata letak, termasuk DevTools, pada akhirnya dibuat berdasarkan Layout Instability API. Namun, menggunakan Layout Instability API secara langsung adalah alat proses debug yang efektif karena fleksibilitasnya.
Penggunaan
Cuplikan kode yang sama yang mengukur Pergeseran Tata Letak Kumulatif (CLS) juga dapat digunakan untuk men-debug pergeseran tata letak. Cuplikan berikut mencatat informasi tentang perubahan tata letak ke konsol. Memeriksa log ini akan memberi Anda informasi tentang kapan, di mana, dan bagaimana pergeseran tata letak terjadi.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Saat menjalankan skrip ini, perhatikan bahwa:
- Opsi
buffered: truemenunjukkan bahwaPerformanceObserverharus memeriksa buffer entri performa browser untuk entri performa yang dibuat sebelum inisialisasi pengamat. Akibatnya,PerformanceObserverakan melaporkan pergeseran tata letak yang terjadi sebelum dan sesudah diinisialisasi. Perhatikan hal ini saat memeriksa log konsol. Kelebihan awal pergeseran tata letak dapat mencerminkan backlog pelaporan, bukan terjadinya banyak pergeseran tata letak secara tiba-tiba. - Agar tidak memengaruhi performa,
PerformanceObservermenunggu hingga thread utama tidak ada aktivitas untuk melaporkan pergeseran tata letak. Akibatnya, bergantung pada kegiatan thread utama, mungkin ada sedikit penundaan antara saat pergeseran tata letak terjadi dan saat dicatat dalam log di konsol. - Skrip ini mengabaikan pergeseran tata letak yang terjadi dalam waktu 500 milidetik setelah input pengguna, sehingga tidak diperhitungkan dalam CLS.
Informasi tentang pergeseran tata letak dilaporkan menggunakan kombinasi dua API: antarmuka
LayoutShift dan
LayoutShiftAttribution. Setiap antarmuka ini dijelaskan secara lebih mendetail di
bagian berikut.
LayoutShift
Setiap pergeseran tata letak dilaporkan menggunakan antarmuka LayoutShift. Konten
entri akan terlihat seperti ini:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
Entri sebelumnya menunjukkan pergeseran tata letak saat tiga elemen DOM mengubah
posisi. Skor pergeseran tata letak dari pergeseran tata letak tertentu ini adalah 0.175.
Berikut adalah properti instance LayoutShift yang paling relevan untuk
men-debug pergeseran tata letak:
| Properti | Deskripsi |
|---|---|
sources |
Properti sources mencantumkan elemen DOM yang dipindahkan selama pergeseran tata letak. Array ini dapat berisi hingga lima sumber. Jika ada lebih dari lima elemen yang terpengaruh oleh pergeseran tata letak, lima sumber pergeseran tata letak terbesar (seperti yang diukur berdasarkan dampaknya terhadap stabilitas tata letak) akan dilaporkan. Informasi ini dilaporkan menggunakan antarmuka LayoutShiftAttribution (dijelaskan secara lebih mendetail di bawah). |
value |
Properti value melaporkan skor pergeseran tata letak untuk pergeseran tata letak tertentu. |
hadRecentInput |
Properti hadRecentInput menunjukkan apakah pergeseran tata letak terjadi dalam waktu 500 milidetik setelah input pengguna. |
startTime |
Properti startTime menunjukkan kapan pergeseran tata letak terjadi. startTime ditunjukkan dalam milidetik dan diukur relatif terhadap waktu pemuatan halaman dimulai. |
duration |
Properti duration akan selalu ditetapkan ke 0. Properti ini diwarisi dari antarmuka PerformanceEntry (antarmuka LayoutShift memperluas antarmuka PerformanceEntry). Namun, konsep durasi tidak berlaku untuk peristiwa pergeseran tata letak, sehingga ditetapkan ke 0. Untuk informasi tentang antarmuka PerformanceEntry, lihat spesifikasi. |
LayoutShiftAttribution
Antarmuka LayoutShiftAttribution menjelaskan satu pergeseran dari satu elemen
DOM. Jika beberapa elemen bergeser selama pergeseran tata letak, properti
sources akan berisi beberapa entri.
Misalnya, JSON berikut sesuai dengan pergeseran tata letak dengan satu sumber: pergeseran menurun elemen DOM <div id='banner'> dari y: 76 ke y:246.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
Properti node mengidentifikasi elemen HTML yang bergeser. Mengarahkan kursor ke properti
ini di DevTools akan menandai elemen halaman yang sesuai.
Properti previousRect dan currentRect melaporkan ukuran dan posisi
node.
- Koordinat
xdanymasing-masing melaporkan koordinat x dan koordinat y dari sudut kiri atas elemen - Properti
widthdanheightmasing-masing melaporkan lebar dan tinggi elemen. - Properti
top,right,bottom, danleftmelaporkan nilai koordinat x atau y yang sesuai dengan tepi elemen tertentu. Dengan kata lain, nilaitopsama dengany; nilaibottomsama dengany+height.
Jika semua properti previousRect ditetapkan ke 0, artinya elemen telah
berpindah ke tampilan. Jika semua properti currentRect disetel ke 0, artinya elemen telah bergeser keluar dari tampilan.
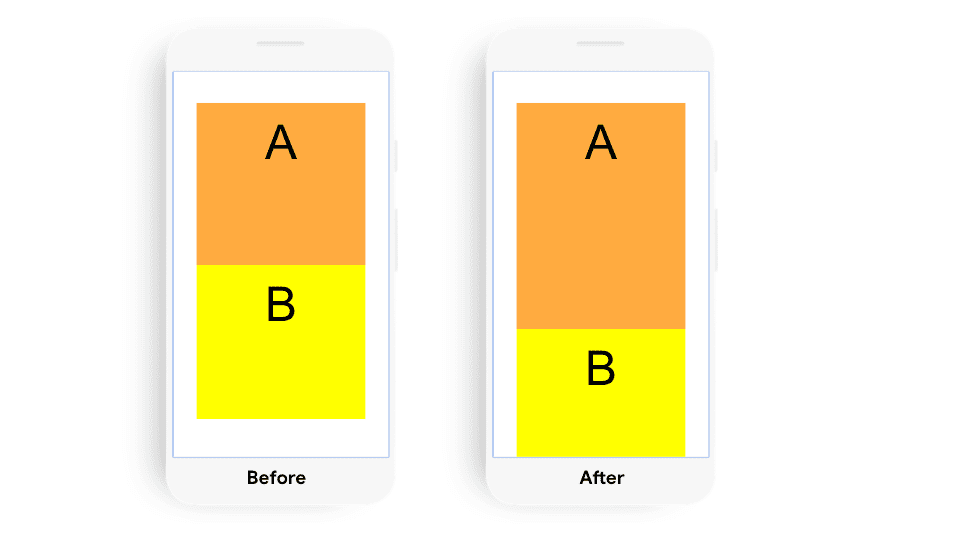
Salah satu hal terpenting yang perlu dipahami saat menafsirkan output ini adalah bahwa elemen yang tercantum sebagai sumber adalah elemen yang bergeser selama pergeseran tata letak. Namun, elemen ini mungkin hanya terkait secara tidak langsung dengan "penyebab utama" ketidakstabilan tata letak. Berikut beberapa contohnya.
Contoh #1
Pergeseran tata letak ini akan dilaporkan dengan satu sumber: elemen B. Namun, penyebab utama pergeseran tata letak ini adalah perubahan ukuran elemen A.

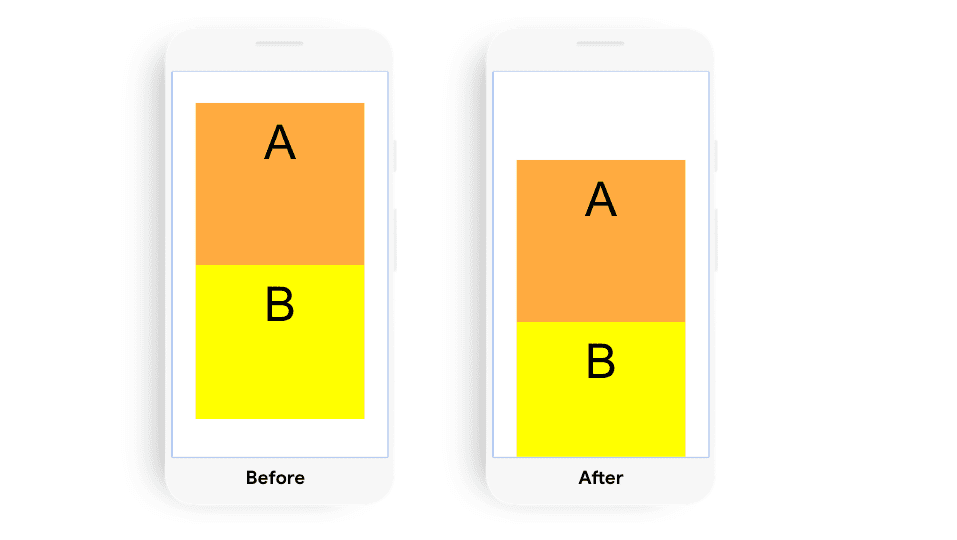
Contoh #2
Pergeseran tata letak dalam contoh ini akan dilaporkan dengan dua sumber: elemen A dan elemen B. Penyebab utama pergeseran tata letak ini adalah perubahan posisi elemen A.

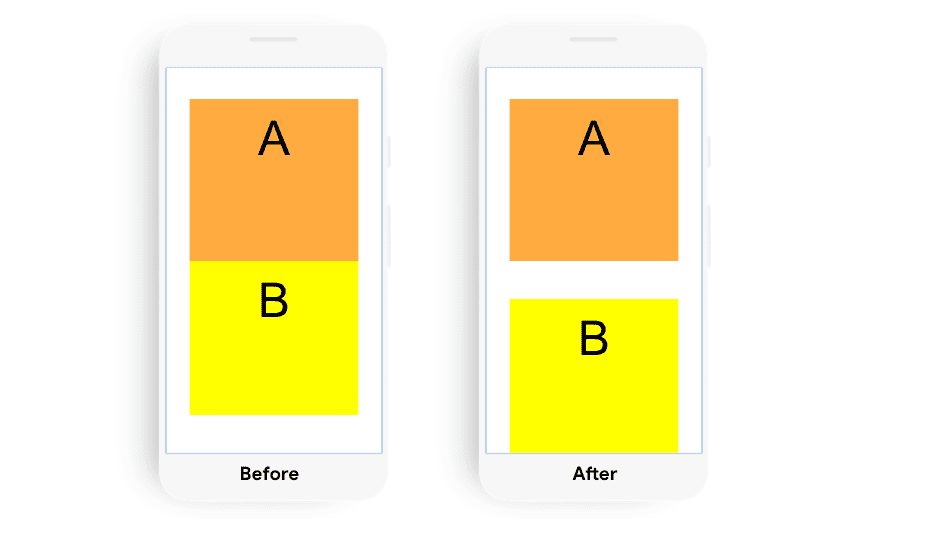
Contoh #3
Pergeseran tata letak dalam contoh ini akan dilaporkan dengan satu sumber: elemen B. Mengubah posisi elemen B menyebabkan pergeseran tata letak ini.

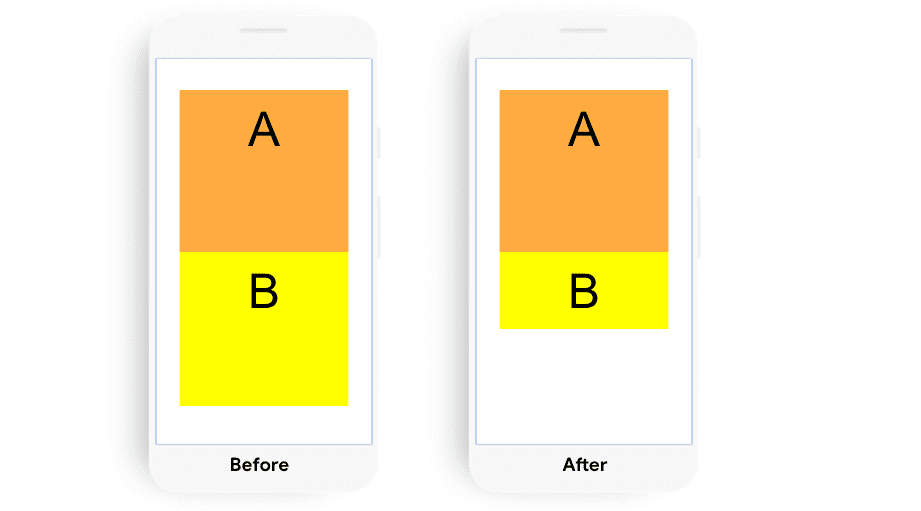
Contoh #4
Meskipun elemen B mengubah ukuran, tidak ada pergeseran tata letak dalam contoh ini.

Lihat demo tentang cara perubahan DOM dilaporkan oleh Layout Instability API.
DevTools
DevTools memiliki sejumlah alat untuk membantu men-debug pergeseran tata letak.
Panel performa
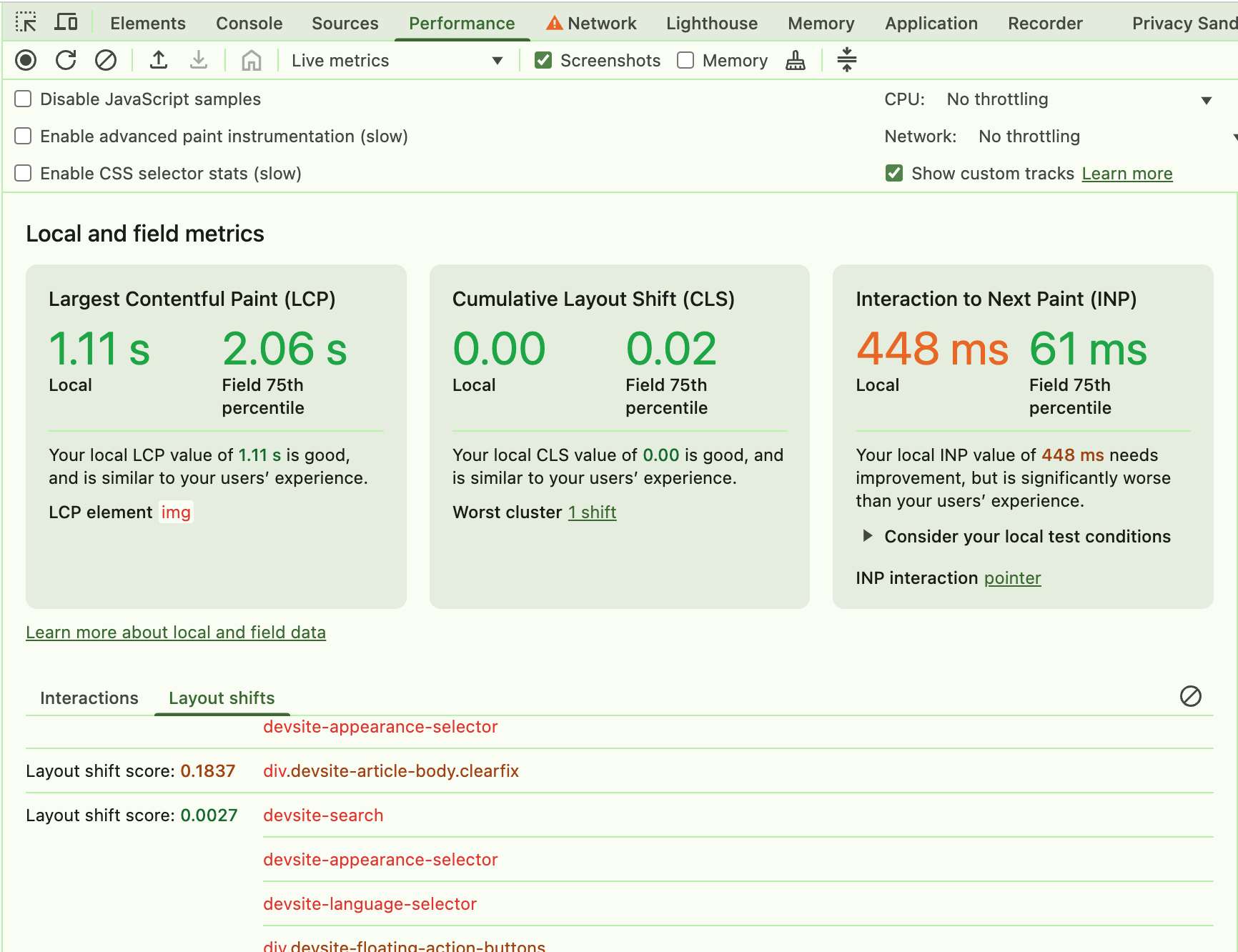
Tampilan metrik langsung di Panel performa memungkinkan Anda berinteraksi dengan halaman dan memantau skor CLS untuk mengidentifikasi interaksi yang menyebabkan perubahan tata letak yang besar.

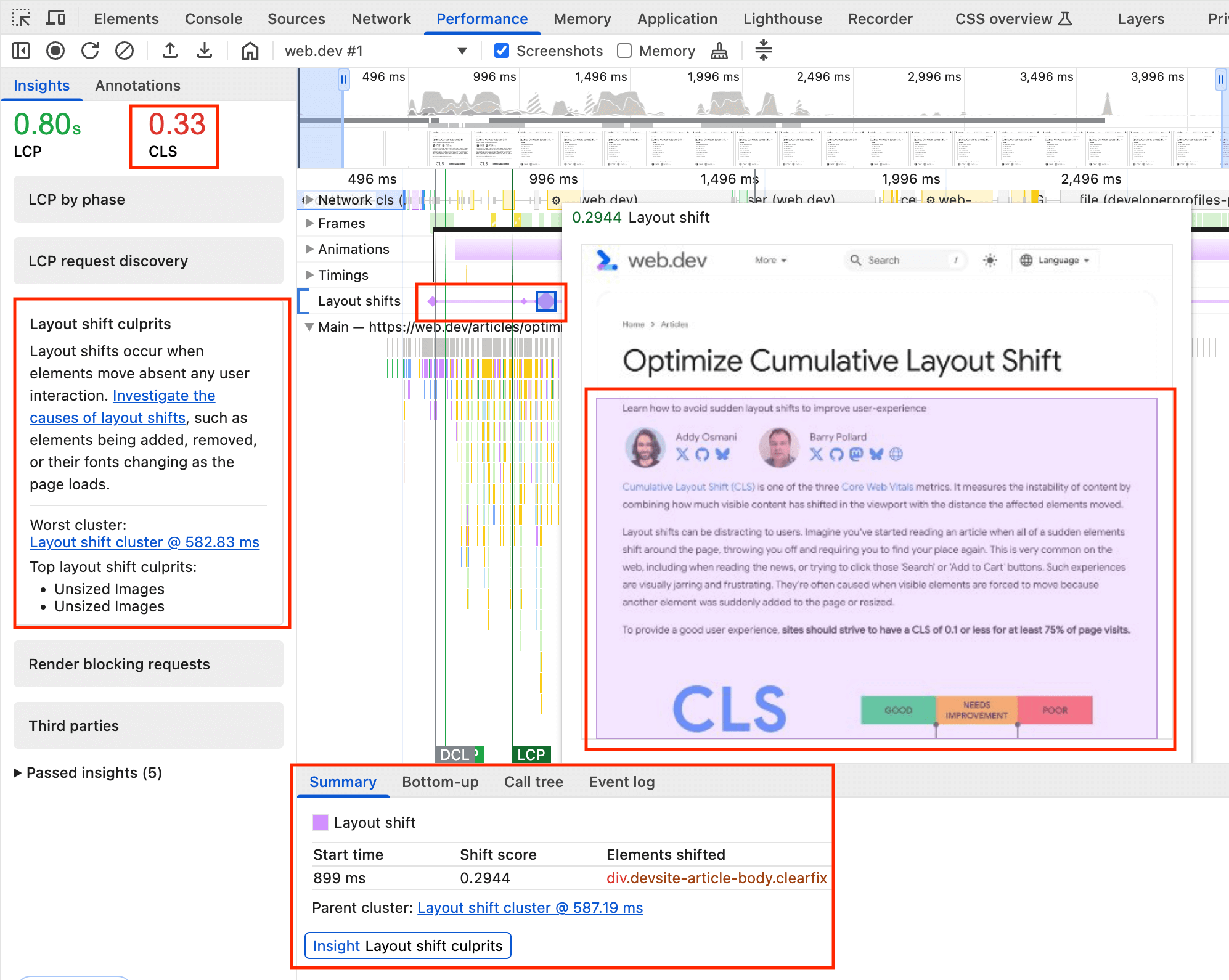
Setelah dapat mereproduksi pergeseran tata letak dengan andal, Anda dapat melakukan pelacakan untuk mendapatkan detail selengkapnya:

Layout Shift. Mengklik berlian akan menampilkan animasi pergeseran dan detail di panel Ringkasan.
Perubahan tata letak ditandai di jalur Perubahan tata letak. Garis ungu mengelompokkan pergeseran ke dalam cluster pergeseran dengan berlian yang menunjukkan setiap pergeseran dalam cluster tersebut. Ukuran berlian sebanding dengan ukuran pergeseran, sehingga Anda dapat mempertajam pergeseran terbesar.
Mengklik pergeseran akan menampilkan pop-up dengan animasi pergeseran dan menandai pergeseran elemen dengan warna ungu.
Selain itu, tampilan Ringkasan untuk kumpulan data Layout Shift mencakup waktu mulai, skor pergeseran, serta elemen yang digeser. Hal ini sangat membantu untuk mendapatkan detail selengkapnya tentang masalah CLS pemuatan karena mudah direplikasi dengan profil performa pemuatan ulang.
Link ini juga mengarah ke insight Pelaku pergeseran tata letak yang ditampilkan di panel Insight di sebelah kiri, yang menampilkan total CLS di bagian atas, serta kemungkinan alasan pergeseran tata letak.
Untuk informasi selengkapnya tentang cara menggunakan panel Performa, lihat Referensi Analisis Performa.
Menyoroti wilayah pergeseran tata letak
Menandai wilayah pergeseran tata letak dapat menjadi teknik yang berguna untuk mendapatkan kesan sekilas yang cepat tentang lokasi dan waktu pergeseran tata letak yang terjadi di halaman.
Untuk mengaktifkan Layout Shift Regions di DevTools, buka Settings > More Tools > Rendering > Layout Shift Regions, lalu muat ulang halaman yang ingin Anda debug. Area pergeseran tata letak akan ditandai dengan warna ungu untuk sementara.
Proses pemikiran untuk mengidentifikasi penyebab pergeseran tata letak
Anda dapat menggunakan langkah-langkah berikut untuk mengidentifikasi penyebab pergeseran tata letak terlepas dari kapan atau bagaimana pergeseran tata letak terjadi. Langkah-langkah ini dapat ditambahkan dengan menjalankan Lighthouse—tetapi, perlu diingat bahwa Lighthouse hanya dapat mengidentifikasi pergeseran tata letak yang terjadi selama pemuatan halaman awal. Selain itu, Lighthouse juga hanya dapat memberikan saran untuk beberapa penyebab pergeseran tata letak, misalnya, elemen gambar yang tidak memiliki lebar dan tinggi eksplisit.
Mengidentifikasi penyebab pergeseran tata letak
Pergeseran tata letak dapat disebabkan oleh peristiwa berikut:
- Perubahan pada posisi elemen DOM
- Perubahan pada dimensi elemen DOM
- Penyisipan atau penghapusan elemen DOM
- Animasi yang memicu tata letak
Secara khusus, elemen DOM yang langsung mendahului elemen yang bergeser adalah elemen yang paling mungkin terlibat dalam "menyebabkan" pergeseran tata letak. Jadi, saat menyelidiki penyebab perubahan tata letak, pertimbangkan:
- Apakah posisi atau dimensi elemen sebelumnya berubah?
- Apakah elemen DOM disisipkan atau dihapus sebelum elemen yang digeser?
- Apakah posisi elemen yang digeser diubah secara eksplisit?
Jika elemen sebelumnya tidak menyebabkan pergeseran tata letak, lanjutkan penelusuran dengan mempertimbangkan elemen lain yang mendahului dan elemen di dekatnya.
Selain itu, arah dan jarak pergeseran tata letak dapat memberikan petunjuk tentang penyebab utama. Misalnya, pergeseran besar ke bawah sering kali menunjukkan penyisipan elemen DOM, sedangkan pergeseran tata letak 1 px atau 2 px sering kali menunjukkan penerapan gaya CSS yang bertentangan atau pemuatan dan penerapan font web.

Berikut adalah beberapa perilaku spesifik yang paling sering menyebabkan peristiwa pergeseran tata letak:
Perubahan pada posisi elemen (yang bukan karena gerakan elemen lain)
Jenis perubahan ini sering kali merupakan hasil dari:
- Stylesheet yang dimuat terlambat atau menimpa gaya yang dideklarasikan sebelumnya.
- Efek animasi dan transisi.
Perubahan pada dimensi elemen
Jenis perubahan ini sering kali merupakan hasil dari:
- Stylesheet yang dimuat terlambat atau menimpa gaya yang dideklarasikan sebelumnya.
- Gambar dan iframe tanpa atribut
widthdanheightyang dimuat setelah "slot"-nya dirender. - Blok teks tanpa atribut
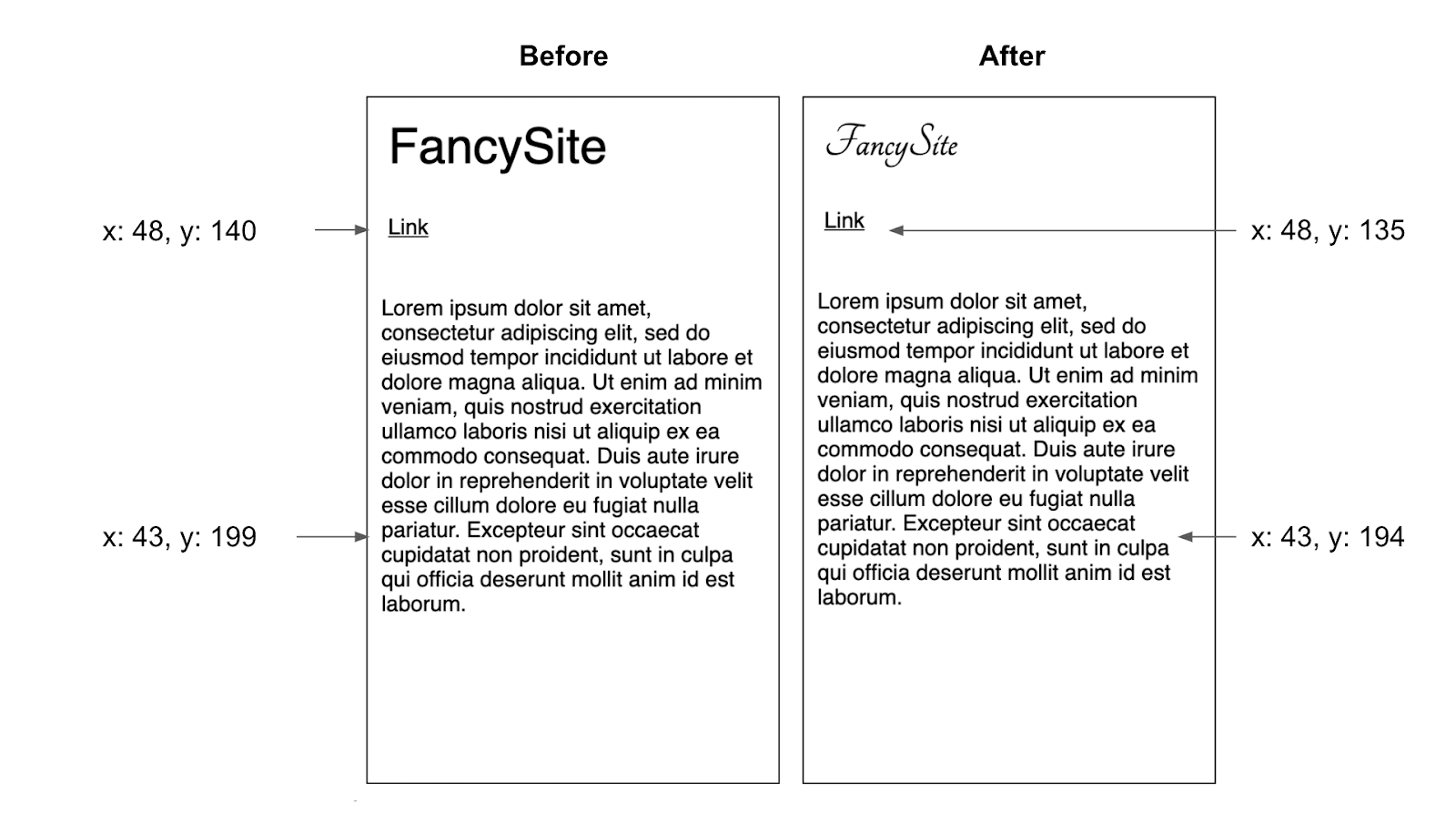
widthatauheightyang menukar font setelah teks dirender.
Penyisipan atau penghapusan elemen DOM
Hal ini sering kali disebabkan oleh:
- Penyisipan iklan dan penyematan pihak ketiga lainnya.
- Penyisipan banner, pemberitahuan, dan modal.
- Scrolling tanpa batas dan pola UX lainnya yang memuat konten tambahan di atas konten yang ada.
Animasi yang memicu tata letak
Beberapa efek animasi dapat memicu
tata letak. Contoh
umumnya adalah saat elemen DOM 'dianimasikan' dengan menambahkan properti
seperti top atau left, bukan menggunakan properti
transform
CSS. Baca Cara membuat animasi CSS berperforma tinggi
untuk mengetahui informasi selengkapnya.
Mereproduksi perubahan tata letak
Anda tidak dapat memperbaiki pergeseran tata letak yang tidak dapat direproduksi. Salah satu hal paling sederhana, tetapi paling efektif yang dapat Anda lakukan untuk mendapatkan pemahaman yang lebih baik tentang stabilitas tata letak situs adalah meluangkan waktu 5-10 menit untuk berinteraksi dengan situs Anda dengan tujuan memicu perubahan tata letak. Biarkan konsol tetap terbuka saat melakukannya dan gunakan Layout Instability API untuk melaporkan pergeseran tata letak.
Untuk pergeseran tata letak yang sulit ditemukan, pertimbangkan untuk mengulangi latihan ini dengan
perangkat dan kecepatan koneksi yang berbeda. Secara khusus, menggunakan kecepatan koneksi
yang lebih lambat dapat mempermudah identifikasi pergeseran tata letak. Selain itu,
Anda dapat menggunakan pernyataan debugger untuk mempermudah langkah-langkah
perubahan tata letak.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});


