تعرَّف على كيفية تحديد مصدر بيانات الأداء باستخدام معلومات تصحيح الأخطاء لمساعدتك في تحديد مشاكل المستخدمين الفعليين وحلّها باستخدام الإحصاءات.
توفّر Google فئتين من الأدوات لقياس الأداء وتصحيح الأخطاء فيه:
- أدوات المختبر: أدوات مثل Lighthouse، حيث يتم تحميل صفحتك في بيئة اصطناعية يمكنها محاكاة ظروف مختلفة (على سبيل المثال، شبكة تتحكّم في معدّل نقل البيانات وجهاز جوّال منخفض الأداء).
- أدوات الاستخدام الفعلي: أدوات مثل تقرير تجربة مستخدم Chrome (CrUX)، الذي يستند إلى بيانات مجمّعة من مستخدمي Chrome الفعليين. (يُرجى العِلم أنّه يتم الحصول على data البيانات الميدانية التي تُبلغ عنها أدوات مثل إحصاءات سرعة الصفحة وSearch Console من data بيانات CrUX).
على الرغم من أنّ الأدوات الميدانية تقدّم بيانات أكثر دقة، وهي بيانات تمثّل في الواقع ما يواجهه المستخدمون الفعليون، غالبًا ما تكون أدوات المختبر أفضل في مساعدتك على تحديد المشاكل وحلّها.
إنّ بيانات CrUX أكثر تمثيلاً للأداء الفعلي لصفحتك، ولكن من غير المرجّح أن تساعدك معرفة نتائج CrUX في معرفة كيفية تحسين أدائك.
من ناحية أخرى، سيحدِّد Lighthouse المشاكل ويقدّم اقتراحات محددة بشأن كيفية تحسين الأداء. ومع ذلك، لن تقدّم Lighthouse أي اقتراحات إلا بشأن مشاكل الأداء التي تكتشفها في وقت تحميل الصفحة. ولا يرصد هذا الفحص المشاكل التي تظهر فقط نتيجة تفاعل المستخدم، مثل الانتقال إلى الأسفل أو النقر على buttons buttons في الصفحة.
يطرح هذا السؤال المهم: كيف يمكنك الحصول على معلومات تصحيح الأخطاء المتعلّقة بمؤشرات أداء الويب الأساسية أو مقاييس الأداء الأخرى من مستخدمين حقيقيين في المجال؟
ستوضّح هذه المشاركة بالتفصيل واجهات برمجة التطبيقات التي يمكنك استخدامها لجمع معلومات إضافية تتعلّق بتصحيح الأخطاء لكلّ مقياس من مقاييس "مؤشرات أداء الويب الأساسية" الحالية، كما ستمنحك أفكارًا حول كيفية تسجيل هذه البيانات في أداة الإحصاءات الحالية.
واجهات برمجة التطبيقات لتحديد المصدر وتصحيح الأخطاء
متغيّرات التصميم التراكمية (CLS)
من بين جميع مقاييس "مؤشرات أداء الويب الأساسية"، يُعدّ CLS هو المقياس الذي يُعدّ جمع معلومات تصحيح الأخطاء فيه في الميدان هو الأكثر أهمية. يتم قياس مقياس CLS طوال الفترة التي تكون فيها الصفحة ظاهرة، لذا فإنّ طريقة تفاعل المستخدم مع الصفحة، أي مدى تنقّله والنقرات التي يجريها وما إلى ذلك، يمكن أن تؤثر بشكلٍ ملحوظ في ما إذا كانت هناك تغييرات في التصميم والعناصر التي يتم تغييرها.
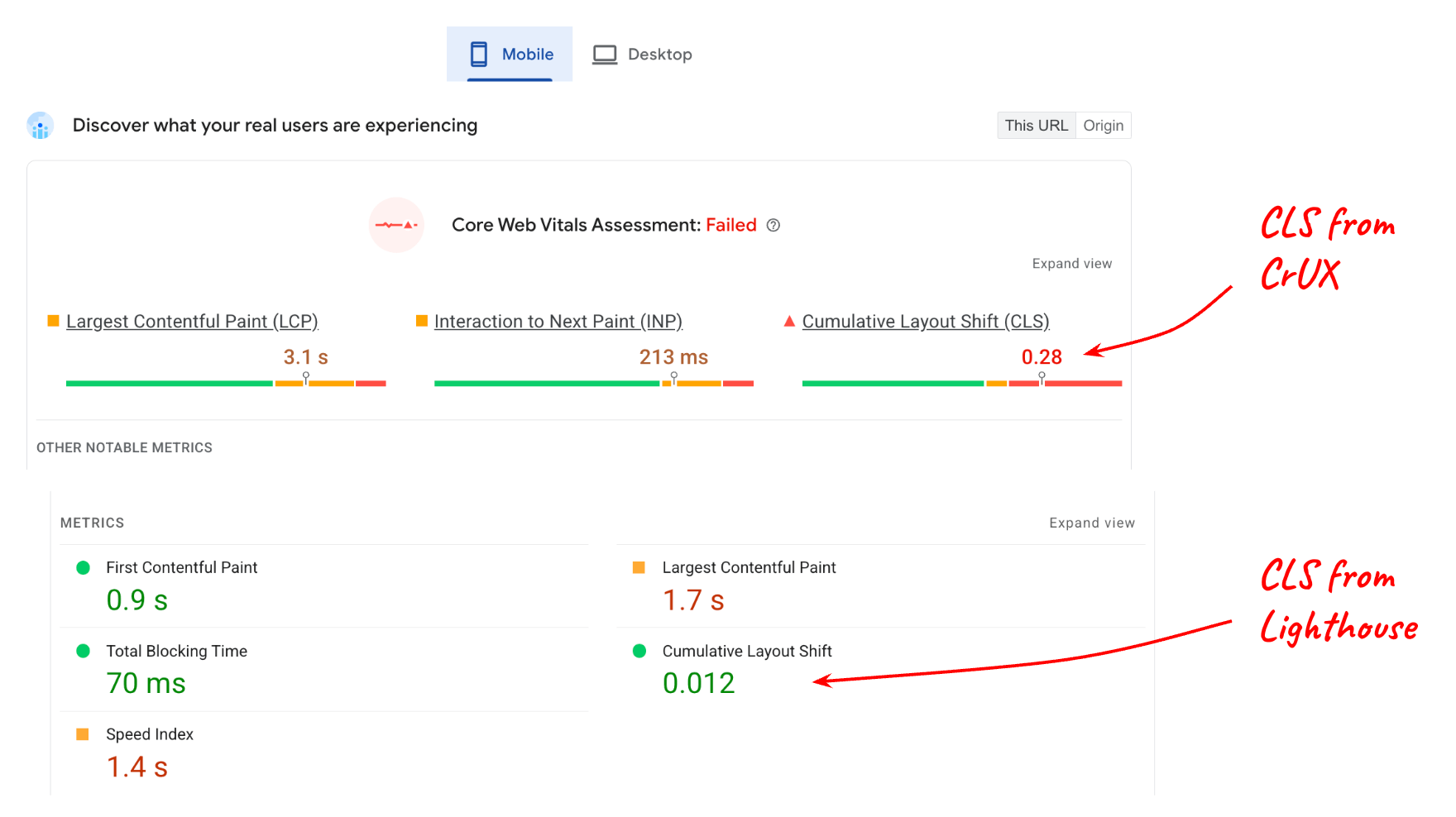
راجِع التقرير التالي من "إحصاءات PageSpeed":

تختلف القيمة المسجّلة لمقياس CLS من المختبر (Lighthouse) مقارنةً بقيمة CLS من الميدان (بيانات CrUX) تمامًا، وهذا منطقي إذا أخذت في الاعتبار أنّ الصفحة قد تحتوي على الكثير من المحتوى التفاعلي الذي لا يتم استخدامه عند اختباره في Lighthouse.
ولكن حتى إذا كنت تدرك أنّ تفاعل المستخدِم يؤثر في بيانات الحقل، لا يزال عليك معرفة العناصر التي تتغيّر على الصفحة للحصول على نتيجة 0.28 في الشريحة المئوية الخامسة والسبعين. تتيح لك واجهة LayoutShiftAttribution إجراء ذلك.
الحصول على مصدر متغيّرات التصميم
يتمّ عرض واجهة LayoutShiftAttribution
في كلّ إدخال layout-shift يُرسِله Layout Instability
API.
للحصول على شرح مفصّل لكلتا الواجهتَين، يُرجى الاطّلاع على تصحيح أخطاء تغيُّرات التنسيق. لأغراض هذه المشاركة، فإنّ الشيء الرئيسي الذي يجب أن تعرفه هو أنّه بصفتك مطوّرًا، يمكنك مراقبة كلّ تغيير في التنسيق يحدث على الصفحة بالإضافة إلى العناصر التي تتغيّر.
في ما يلي بعض الأمثلة على الرموز البرمجية التي تسجِّل كلّ تغيير في التنسيق بالإضافة إلى العناصر التي تمّ تغييرها:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
من المحتمل أنّه ليس من العملي قياس البيانات وإرسالها إلى أداة الإحصاءات لكلّ تغيير في التنسيق يحدث، ولكن من خلال مراقبة جميع التغييرات، يمكنك تتبُّع أسوأ التغييرات والإبلاغ عن معلومات عنها فقط.
لا يتمثل الهدف في تحديد كلّ تغيير في التنسيق يحدث لكلّ مستخدِم وإصلاحه، بل في تحديد التغييرات التي تؤثّر في أكبر عدد من المستخدِمين وبالتالي تساهم بشكلٍ أكبر في مقياس CLS لصفحتك عند نسبة المئوية 75.
بالإضافة إلى ذلك، لا تحتاج إلى احتساب أكبر عنصر مصدر في كل مرة يحدث فيها تحوُّل، ما عليك سوى إجراء ذلك عندما تكون مستعدًا لإرسال قيمة CLS إلى أداة الإحصاءات.
يأخذ الرمز البرمجي التالي قائمة بـ layout-shift إدخال ساهمت
في متغيّر التصميم التراكمية (CLS) ويعرض أكبر عنصر مصدر من أكبر تغيير:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
بعد تحديد العنصر الأكبر الذي يساهم في أكبر تغيير، يمكنك الإبلاغ عن ذلك في أداة الإحصاءات.
من المرجّح أن يختلف العنصر الذي يساهم بشكلٍ أكبر في مقياس CLS لصفحة معيّنة من مستخدمٍ لآخر، ولكن في حال تجميع هذه العناصر على مستوى جميع المستخدمين، سيصبح بإمكانك إنشاء قائمة بالعناصر المتغيّرة التي تؤثّر في أكبر عدد من المستخدمين.
بعد تحديد السبب الجذري لتغيُّرات تلك العناصر وإصلاحه، سيبدأ رمز الإحصاءات في تسجيل التغيُّرات الأصغر كتغيُّرات "أسوأ" لصفحاتك. وفي النهاية، ستكون جميع التغيّرات المسجّلة صغيرة بما يكفي لتكون صفحاتك ضمن الحدّ "الجيد" الذي يبلغ 0.1.
في ما يلي بعض البيانات الوصفية الأخرى التي قد يكون من المفيد تسجيلها إلى جانب أكبر عنصر مصدر للتحوّل:
- وقت أكبر نوبة عمل
- مسار عنوان URL في وقت أكبر تغيير (للمواقع الإلكترونية التي تغيّر عنوان URL بشكل ديناميكي، مثل تطبيقات الصفحة الواحدة)
سرعة عرض أكبر محتوى مرئي (LCP)
لتصحيح أخطاء LCP في الحقل، عليك معرفة العنصر تحديدًا الذي كان أكبر عنصر (العنصر المرشح لسرعة عرض أكبر محتوى مرئي) في عملية تحميل الصفحة هذه.
يُرجى العِلم أنّه من الممكن تمامًا، بل من الشائع جدًا، أن يختلف العنصر المُحتمَل لقياس LCP من مستخدم إلى آخر، حتى بالنسبة إلى الصفحة نفسها.
ثمة أسباب متعدّدة لحدوث ذلك:
- تختلف درجات دقة الشاشة على أجهزة المستخدمين، ما يؤدي إلى اختلاف تنسيقات الصفحات وبالتالي ظهور عناصر مختلفة في إطار العرض.
- لا يحمّل المستخدمون دائمًا الصفحات التي تم الانتقال إلى أعلى الصفحة فيها. في كثير من الأحيان، ستشمل الروابط معرّفات للأجزاء أو حتى أجزاء نصية، ما يعني أنّه من الممكن تحميل صفحاتك وعرضها في أي موضع للانتقال في الصفحة.
- قد يكون المحتوى مخصّصًا للمستخدم الحالي، لذا قد يختلف العنصر المُحتمَل لسرعة عرض أكبر محتوى مرئي (LCP) اختلافًا كبيرًا من مستخدم إلى آخر.
وهذا يعني أنّه لا يمكنك إجراء افتراضات حول العنصر أو مجموعة العناصر التي ستكون العنصر الأكثر شيوعًا لـ LCP في صفحة معيّنة. عليك measuredقياسه استنادًا إلى سلوك المستخدمين الفعليين.
تحديد العنصر المُحتمَل ليكون LCP
لتحديد العنصر المرشح لسرعة عرض أكبر جزء من المحتوى على الصفحة في JavaScript، يمكنك استخدام Largest Contentful Paint API، وهي واجهة برمجة التطبيقات نفسها التي تستخدمها لتحديد القيمة الزمنية لسرعة عرض أكبر جزء من المحتوى على الصفحة.
عند مراقبة largest-contentful-paint إدخال، يمكنك تحديد
العنصر المرشح الحالي لقياس LCP من خلال الاطّلاع على سمة element للإدخال الأخير:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
بعد معرفة العنصر المُحتمَل لقياس LCP، يمكنك إرساله إلى أداة الإحصاءات مع قيمة المقياس. كما هو الحال مع مقياس CLS، سيساعدك ذلك في تحديد العناصر الأكثر أهمية لتحسينها أولاً.
بالإضافة إلى العنصر المُحتمَل لقياس LCP، قد يكون من المفيد أيضًا قياس أوقات ظهور الأجزاء الفرعية لـ LCP، ما يمكن أن يكون مفيدًا في تحديد خطوات التحسين المحدّدة المناسبة لموقعك الإلكتروني.
مدى استجابة الصفحة لتفاعلات المستخدم (INP)
في ما يلي أهم المعلومات التي يجب تسجيلها في حقل INP:
- العنصر الذي تم التفاعل معه
- نوع التفاعل
- وقت حدوث هذا التفاعل
إنّ أحد الأسباب الرئيسية لبطء التفاعلات هو حظر سلسلة التعليمات الرئيسية، ما قد يكون شائعًا أثناء تحميل JavaScript. من المفيد معرفة ما إذا كانت معظم التفاعلات البطيئة تحدث أثناء تحميل الصفحة، وذلك لتحديد الإجراءات التي يجب اتّخاذها لحلّ المشكلة.
يأخذ مقياس INP في الاعتبار وقت الاستجابة الكامل لتفاعل معيّن، بما في ذلك الوقت المستغرَق لتشغيل أيّ مستمعي أحداث مسجّلين، بالإضافة إلى الوقت المستغرَق لرسم اللقطة التالية بعد تشغيل جميع مستمعي الأحداث. وهذا يعني أنّه من المفيد جدًا معرفة العناصر المستهدفة التي تميل إلى التسبب في تفاعلات بطيئة، وأنواع التفاعلات التي تؤدي إلى ذلك.
تسجِّل التعليمة البرمجية التالية العنصر المستهدَف ووقت إدخال INP.
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
يُرجى العِلم أنّ هذا الرمز لا يوضّح كيفية تحديد إدخال event الذي يمثّل إدخال INP
، لأنّ هذا المنطق أكثر تعقيدًا. ومع ذلك، يوضّح القسم التالي كيفية الحصول على هذه المعلومات باستخدام مكتبة JavaScript الخاصة بميزة
web-vitals.
الاستخدام مع مكتبة JavaScript لـ web-vitals
تقدّم الأقسام السابقة بعض الاقتراحات العامة وأمثلة على الرموز البرمجية لتسجيل معلومات تصحيح الأخطاء لتضمينها في البيانات التي ترسلها إلى أداة الإحصاءات.
منذ الإصدار 3، تتضمّن مكتبة JavaScript الخاصة بخدمة web-vitals إصدارًا لتحديد المصدر يعرض كل هذه المعلومات، بالإضافة إلى بعض الإشارات الإضافية.
يوضّح مثال الرمز البرمجي التالي كيفية ضبط مَعلمة حدث (أو سمة مخصّصة) إضافية تحتوي على سلسلة debugging مفيدة للمساعدة في تحديد السبب الأساسي لمشاكل الأداء.
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
هذا الرمز خاص بخدمة "إحصاءات Google"، ولكن من المفترض أن تنطبق الفكرة العامة على أدوات الإحصاءات الأخرى أيضًا.
يوضّح هذا الرمز أيضًا كيفية إعداد تقارير عن إشارة تصحيح أخطاء واحدة، ولكن من الجيد أن تتمكّن من جمع إشارات مختلفة متعددة وإعداد تقارير عنها لكل مقياس.
على سبيل المثال، لتصحيح أخطاء INP، قد تحتاج إلى جمع العنصر الذي يتم التفاعل معه ونوع التفاعل والوقت وحالة التحميل ومراحل التفاعل وغيرها (مثل بيانات إطارات الصور المتحركة الطويلة).
يعرض نموذج تحديد المصدر web-vitals معلومات تحديد مصدر إضافية،
كما هو موضّح في المثال التالي لنموذج تحديد المصدر INP:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
راجِع مستندات تحديد مصدر web-vitals للحصول على القائمة الكاملة لإشارات تصحيح الأخطاء المعروضة.
إعداد تقارير عن البيانات وتصورها
بعد بدء جمع معلومات تصحيح الأخطاء إلى جانب قيم المقاييس، تكون الخطوة التالية هي تجميع البيانات على مستوى جميع المستخدمين لبدء البحث عن الأنماط والمؤشرات.
كما ذكرنا سابقًا، ليس عليك بالضرورة معالجة كل مشكلة يواجهها المستخدمون، بل عليك معالجة المشاكل التي تؤثر في أكبر عدد من المستخدمين، خاصةً في البداية، والتي من المفترض أن تكون أيضًا المشاكل التي لها أكبر تأثير سلبي في نتائج "مؤشرات الأداء الرئيسية للويب".
بالنسبة إلى "إحصاءات Google 4"، يمكنك الاطّلاع على المقالة المخصّصة عن كيفية إجراء طلبات بحث وعرض البيانات باستخدام BigQuery.
ملخّص
نأمل أن تكون هذه المشاركة قد ساعدت في توضيح الطرق المحدّدة التي يمكنك من خلالها استخدام
واجهات برمجة التطبيقات الحالية للأداء ومكتبة web-vitals للحصول على معلومات تصحيح الأخطاء
للمساعدة في تشخيص الأداء استنادًا إلى زيارات المستخدمين الفعليين في الميدان. على الرغم من أنّ هذا الدليل يركز على "مؤشرات أداء الويب الأساسية"، تنطبق المفاهيم أيضًا على تصحيح أخطاء
أي مقياس أداء قابل للقياس في JavaScript.
إذا كنت قد بدأت للتوّ في قياس الأداء وكنت أحد مستخدمي "إحصاءات Google"، قد تكون أداة تقرير "مؤشرات أداء الويب" مكانًا جيدًا للبدء، لأنّها تتيح حاليًا الإبلاغ عن معلومات تصحيح الأخطاء لمقاييس "مؤشرات أداء الويب الأساسية".
إذا كنت مزوّد خدمة إحصاءات وتريد تحسين منتجاتك و تقديم المزيد من معلومات تصحيح الأخطاء للمستخدمين، ننصحك بالاطّلاع على بعض التقنيات الموضّحة هنا، ولكن لا تقتصر على فقط الأفكار المعروضة هنا. يُقصد أن تكون هذه المشاركة قابلة للتطبيق بشكل عام على جميع أدوات الإحصاءات، ومع ذلك، من المحتمل أن تتمكّن أدوات الإحصاءات الفردية (ويجب أن تتمكّن) من تسجيل مزيد من معلومات تصحيح الأخطاء والإبلاغ عنها.
أخيرًا، إذا كنت تعتقد أنّ هناك ثغرات في قدرتك على تصحيح أخطاء هذه المقاييس بسبب عدم توفّر ميزات أو معلومات في واجهات برمجة التطبيقات نفسها، يُرجى إرسال ملاحظاتك إلى web-vitals-feedback@googlegroups.com.


