Informationen zum Zuordnen von Leistungsdaten zu Debug-Informationen, um Probleme mit echten Nutzern mithilfe von Analysen zu erkennen und zu beheben
Google bietet zwei Kategorien von Tools zum Messen und Beheben von Leistungsproblemen:
- Lab-Tools:Tools wie Lighthouse, bei denen Ihre Seite in einer simulierten Umgebung geladen wird, die verschiedene Bedingungen nachahmen kann, z. B. ein langsames Netzwerk und ein Low-End-Mobilgerät.
- Feldtools:Tools wie der Chrome User Experience Report (CrUX), der auf aggregierten Daten von echten Chrome-Nutzern basiert. Hinweis: Die Felddaten, die von Tools wie PageSpeed Insights und der Search Console erfasst werden, stammen aus CrUX-Daten.
Feldtools liefern zwar genauere Daten, die tatsächlich die Erfahrung echter Nutzer widerspiegeln, aber mit Lab-Tools können Sie Probleme oft besser erkennen und beheben.
CrUX-Daten sind repräsentativer für die tatsächliche Leistung Ihrer Seite. Anhand Ihrer CrUX-Werte können Sie jedoch nur schwer herausfinden, wie Sie die Leistung verbessern können.
Lighthouse hingegen identifiziert Probleme und macht konkrete Vorschläge zur Verbesserung. Lighthouse macht jedoch nur Vorschläge zu Leistungsproblemen, die beim Laden der Seite erkannt werden. Probleme, die sich erst durch Nutzerinteraktionen wie Scrollen oder Klicken auf Schaltflächen auf der Seite zeigen, werden nicht erkannt.
Das wirft eine wichtige Frage auf: Wie können Sie Informationen zur Fehlerbehebung für Core Web Vitals oder andere Leistungsmesswerte von echten Nutzern in der Praxis erfassen?
In diesem Beitrag wird ausführlich erläutert, mit welchen APIs Sie zusätzliche Informationen zur Fehlerbehebung für jeden der aktuellen Core Web Vitals-Messwerte erfassen können. Außerdem erhalten Sie Ideen dazu, wie Sie diese Daten in Ihrem vorhandenen Analysetool erfassen können.
APIs für Attribution und Fehlerbehebung
Cumulative Layout Shift (CLS)
Von allen Core Web Vitals-Messwerten ist der CLS derjenige, für den das Erfassen von Fehlerbehebungsinformationen vor Ort am wichtigsten ist. Die CLS wird während der gesamten Lebensdauer der Seite gemessen. Die Art und Weise, wie ein Nutzer mit der Seite interagiert – wie weit er scrollt, worauf er klickt usw. – kann einen erheblichen Einfluss darauf haben, ob es Layoutverschiebungen gibt und welche Elemente sich verschieben.
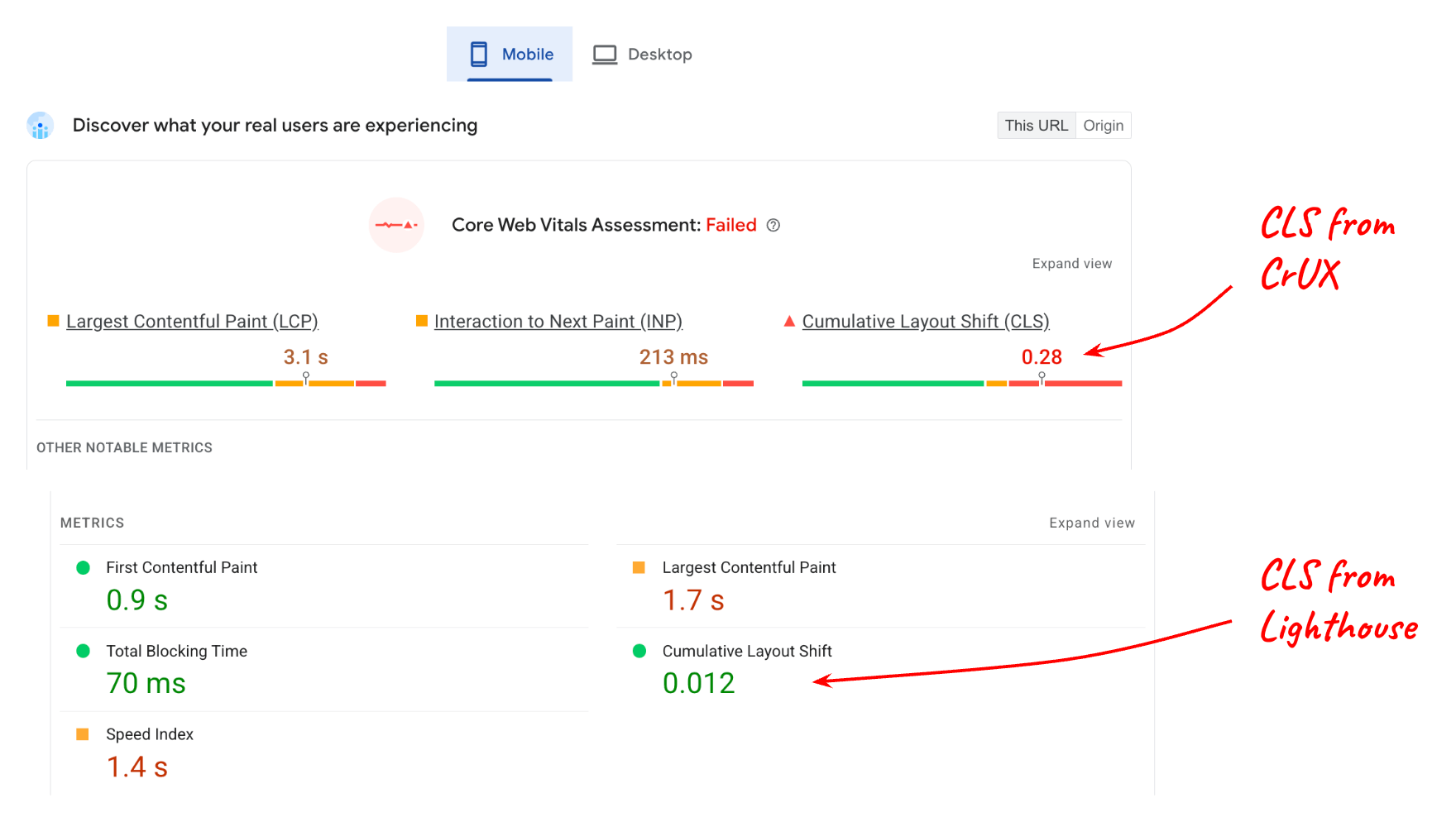
Sehen Sie sich den folgenden Bericht aus PageSpeed Insights an:

Der für CLS im Lab (Lighthouse) angegebene Wert unterscheidet sich deutlich vom CLS im Feld (CrUX-Daten). Das ist verständlich, wenn man bedenkt, dass die Seite möglicherweise viele interaktive Inhalte enthält, die beim Testen in Lighthouse nicht verwendet werden.
Auch wenn Sie wissen, dass sich Nutzerinteraktionen auf Felddaten auswirken, müssen Sie trotzdem wissen, welche Elemente auf der Seite sich verschieben, um eine Punktzahl von 0,28 beim 75.Perzentil zu erhalten. Die LayoutShiftAttribution-Schnittstelle ermöglicht dies.
Attribution für Layout-Shifts abrufen
Die Schnittstelle LayoutShiftAttribution ist für jeden layout-shift-Eintrag verfügbar, der von der Layout Instability API gesendet wird.
Eine ausführliche Erklärung dieser beiden Oberflächen finden Sie unter Layoutänderungen im Debug-Modus. Für diesen Artikel ist vor allem wichtig, dass Sie als Entwickler jede Layoutänderung auf der Seite und die entsprechenden Elemente beobachten können.
Hier ist ein Beispielcode, der jede Layoutänderung sowie die entsprechenden Elemente protokolliert:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
Es ist wahrscheinlich nicht praktikabel, bei jeder einzelnen Layoutänderung Daten zu erfassen und an Ihr Analysetool zu senden. Wenn Sie jedoch alle Änderungen im Blick behalten, können Sie die schlimmsten Änderungen im Auge behalten und nur Informationen zu diesen melden.
Ziel ist es nicht, jede einzelne Layoutverschiebung zu identifizieren und zu beheben, die bei jedem Nutzer auftritt. Es geht darum, die Verschiebungen zu identifizieren, die die größte Anzahl von Nutzern betreffen und somit am stärksten zum CLS Ihrer Seite beim 75. Perzentil beitragen.
Außerdem müssen Sie das größte Quellelement nicht jedes Mal berechnen, wenn sich etwas ändert. Sie müssen dies nur tun, wenn Sie den CLS-Wert an Ihr Analysetool senden möchten.
Der folgende Code nimmt eine Liste von layout-shift-Einträgen an, die zur CLS beigetragen haben, und gibt das größte Quellelement mit der größten Änderung zurück:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
Sobald Sie das Element gefunden haben, das am stärksten zu der größten Veränderung beigetragen hat, können Sie dies in Ihrem Analysetool melden.
Das Element, das auf einer bestimmten Seite am stärksten zum CLS beiträgt, variiert wahrscheinlich von Nutzer zu Nutzer. Wenn Sie diese Elemente jedoch für alle Nutzer zusammenfassen, können Sie eine Liste der sich verschiebenden Elemente erstellen, die sich auf die meisten Nutzer auswirken.
Nachdem Sie die Ursache für die Abweichungen für diese Elemente ermittelt und behoben haben, werden in Ihrem Analytics-Code kleinere Abweichungen als die „schlimmsten“ Abweichungen für Ihre Seiten erfasst. Mit der Zeit werden alle gemeldeten Verschiebungen so gering sein, dass Ihre Seiten deutlich unter dem Grenzwert von 0,1 liegen.
Weitere Metadaten, die Sie zusammen mit dem Element für die größte Veränderung erfassen können:
- Die Zeit der größten Verschiebung
- Der URL-Pfad zum Zeitpunkt der größten Änderung (für Websites, auf denen die URL dynamisch aktualisiert wird, z. B. Single-Page-Anwendungen).
Largest Contentful Paint (LCP)
Um den LCP vor Ort zu debuggen, benötigen Sie vor allem Informationen dazu, welches Element bei diesem Seitenladevorgang das größte Element (das LCP-Kandidatenelement) war.
Es ist durchaus möglich, ja sogar häufig, dass sich das LCP-Kandidatenelement von Nutzer zu Nutzer unterscheidet, selbst wenn es sich um dieselbe Seite handelt.
Dafür kann es verschiedene Gründe geben:
- Die Geräte der Nutzer haben unterschiedliche Bildschirmauflösungen, was zu unterschiedlichen Seitenlayouts und damit zu unterschiedlichen Elementen im Darstellungsbereich führt.
- Nutzer laden nicht immer Seiten, die ganz nach oben gescrollt sind. Häufig enthalten Links Fragmentbezeichner oder sogar Textfragmente. Das bedeutet, dass Ihre Seiten an jeder beliebigen Scrollposition auf der Seite geladen und angezeigt werden können.
- Inhalte können für den aktuellen Nutzer personalisiert werden. Daher kann das LCP-Kandidatenelement von Nutzer zu Nutzer stark variieren.
Das bedeutet, dass Sie keine Annahmen darüber treffen können, welches Element oder welche Elemente für eine bestimmte Seite am häufigsten als LCP-Kandidaten infrage kommen. Sie müssen sie anhand des Verhaltens echter Nutzer messen.
.LCP-Kandidatenelement identifizieren
Um das LCP-Kandidatenelement in JavaScript zu ermitteln, können Sie die Largest Contentful Paint API verwenden. Das ist dieselbe API, mit der Sie den LCP-Zeitwert ermitteln.
Wenn Sie largest-contentful-paint-Einträge beobachten, können Sie das aktuelle LCP-Kandidatenelement anhand der element-Eigenschaft des letzten Eintrags ermitteln:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
Sobald Sie das LCP-Kandidatenelement kennen, können Sie es zusammen mit dem Messwert an Ihr Analysetool senden. Wie bei CLS können Sie so ermitteln, welche Elemente zuerst optimiert werden sollten.
Zusätzlich zum LCP-Kandidatenelement kann es auch hilfreich sein, die LCP-Teilzeiträume zu messen. So können Sie besser nachvollziehen, welche Optimierungsschritte für Ihre Website relevant sind.
Interaction to Next Paint (INP)
Die wichtigsten Informationen, die im Feld für INP erfasst werden müssen, sind:
- Mit welchem Element interagiert wurde
- Art der Interaktion
- Wann die Interaktion stattgefunden hat
Eine Hauptursache für langsame Interaktionen ist ein blockierter Hauptthread, was beim Laden von JavaScript häufig vorkommt. Wenn Sie wissen, ob die meisten langsamen Interaktionen beim Laden der Seite auftreten, können Sie besser nachvollziehen, was zur Behebung des Problems getan werden muss.
Der INP-Messwert berücksichtigt die gesamte Latenz einer Interaktion, einschließlich der Zeit, die für die Ausführung aller registrierten Ereignis-Listener und für das Zeichnen des nächsten Frames nach Ausführung aller Ereignis-Listener erforderlich ist. Das bedeutet, dass es für die Nutzererfahrung sehr hilfreich ist, zu wissen, welche Zielelemente zu langsamen Interaktionen führen und um welche Arten von Interaktionen es sich dabei handelt.
Im folgenden Code werden das Zielelement und die Uhrzeit des INP-Eintrags protokolliert.
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
In diesem Code wird nicht gezeigt, wie ermittelt wird, welcher event-Eintrag der INP-Eintrag ist, da diese Logik etwas komplizierter ist. Im folgenden Abschnitt wird jedoch erläutert, wie Sie diese Informationen mit der JavaScript-Bibliothek web-vitals abrufen.
Verwendung mit der JavaScript-Bibliothek für Web Vitals
In den vorherigen Abschnitten finden Sie einige allgemeine Vorschläge und Codebeispiele zum Erfassen von Informationen zur Fehlerbehebung, die in die Daten aufgenommen werden, die Sie an Ihr Analysetool senden.
Seit Version 3 enthält die JavaScript-Bibliothek web-vitals einen Attributions-Build, der alle diese Informationen sowie einige zusätzliche Signale enthält.
Im folgenden Codebeispiel wird gezeigt, wie Sie einen zusätzlichen Ereignisparameter (oder eine benutzerdefinierte Dimension) mit einem Debug-String festlegen, der bei der Identifizierung der Ursache von Leistungsproblemen hilft.
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Dieser Code ist spezifisch für Google Analytics, aber die allgemeine Idee sollte auch auf andere Analysetools übertragen werden können.
In diesem Code wird auch nur gezeigt, wie Berichte zu einem einzelnen Debug-Signal erstellt werden. Es ist jedoch nützlich, mehrere verschiedene Signale pro Messwert erfassen und in Berichte aufnehmen zu können.
Wenn Sie beispielsweise INP-Fehler beheben möchten, können Sie unter anderem das Element, mit dem interagiert wird, den Interaktionstyp, die Zeit, den Ladestatus, die Interaktionsphasen und Long Animation Frame-Daten erfassen.
Der web-vitals-Attributions-Build enthält zusätzliche Attributionsinformationen, wie im folgenden Beispiel für INP zu sehen:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Eine vollständige Liste der verfügbaren Debugsignale finden Sie in der Attributionsdokumentation für Web Vitals.
Daten in Berichten zusammenfassen und visualisieren
Nachdem Sie mit der Erfassung von Informationen zur Fehlerbehebung und den Messwerten begonnen haben, besteht der nächste Schritt darin, die Daten für alle Nutzer zu aggregieren, um nach Mustern und Trends zu suchen.
Wie bereits erwähnt, müssen Sie nicht unbedingt jedes einzelne Problem beheben, das Ihre Nutzer sehen. Konzentrieren Sie sich vor allem auf die Probleme, die die meisten Nutzer betreffen. Das sind auch die Probleme, die sich am stärksten negativ auf Ihre Core Web Vitals-Werte auswirken.
Für GA4 finden Sie im Hilfeartikel Daten mit BigQuery abfragen und visualisieren weitere Informationen.
Zusammenfassung
Wir hoffen, dass dieser Beitrag Ihnen dabei geholfen hat, die Möglichkeiten zu verstehen, wie Sie mit den vorhandenen Leistungs-APIs und der web-vitals-Bibliothek Informationen zur Fehlerbehebung erhalten, um die Leistung anhand der Besuche echter Nutzer zu diagnostizieren. In diesem Leitfaden liegt der Schwerpunkt auf den Core Web Vitals. Die Konzepte gelten jedoch auch für das Beheben von Fehlern bei allen Leistungsmesswerten, die in JavaScript gemessen werden können.
Wenn Sie gerade erst mit der Leistungsmessung beginnen und bereits Google Analytics verwenden, ist das Web Vitals-Berichtstool ein guter Ausgangspunkt. Es unterstützt bereits die Berichterstellung von Debug-Informationen für die Core Web Vitals-Messwerte.
Wenn Sie ein Anbieter von Analysetools sind und Ihre Produkte verbessern und Ihren Nutzern mehr Informationen zur Fehlerbehebung zur Verfügung stellen möchten, sollten Sie einige der hier beschriebenen Techniken in Betracht ziehen. Beschränken Sie sich aber nicht nur auf die hier vorgestellten Ideen. Dieser Beitrag soll allgemein für alle Analysetools gelten. Einzelne Analysetools können und sollten jedoch wahrscheinlich noch mehr Informationen zur Fehlerbehebung erfassen und melden.
Wenn Sie der Meinung sind, dass Sie diese Messwerte aufgrund fehlender Funktionen oder Informationen in den APIs nicht richtig debuggen können, senden Sie Ihr Feedback an web-vitals-feedback@googlegroups.com.


