ดูวิธีระบุแหล่งที่มาของข้อมูลประสิทธิภาพด้วยข้อมูลการแก้ไขข้อบกพร่องเพื่อช่วยระบุและแก้ไขปัญหาของผู้ใช้ใน Analytics
Google มีเครื่องมือ 2 หมวดหมู่สําหรับวัดและแก้ไขข้อบกพร่องของประสิทธิภาพ ดังนี้
- เครื่องมือทดสอบ: เครื่องมือ เช่น Lighthouse ซึ่งจะโหลดหน้าเว็บในสภาพแวดล้อมจำลองที่จำลองเงื่อนไขต่างๆ ได้ (เช่น เครือข่ายที่ช้าและอุปกรณ์เคลื่อนที่ระดับล่าง)
- เครื่องมือภาคสนาม: เครื่องมือต่างๆ เช่น รายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) ซึ่งอิงตามข้อมูลผู้ใช้จริงแบบรวมจาก Chrome (โปรดทราบว่าข้อมูลในช่องที่รายงานโดยเครื่องมือต่างๆ เช่น PageSpeed Insight และ Search Console มาจากข้อมูล CrUX)
แม้ว่าเครื่องมือภาคสนามจะให้ข้อมูลที่แม่นยำกว่า ซึ่งเป็นข้อมูลที่แสดงถึงประสบการณ์การใช้งานจริงของผู้ใช้ แต่เครื่องมือในแท็บห้องทดลองมักช่วยคุณระบุและแก้ไขปัญหาได้ดีกว่า
ข้อมูล CrUX แสดงถึงประสิทธิภาพจริงของหน้าเว็บมากกว่า แต่การทราบคะแนน CrUX นั้นไม่น่าจะช่วยให้คุณทราบวิธีปรับปรุงประสิทธิภาพ
ส่วน Lighthouse จะระบุปัญหาและแนะนำวิธีปรับปรุงที่เฉพาะเจาะจง อย่างไรก็ตาม Lighthouse จะแสดงเฉพาะคำแนะนำสำหรับปัญหาด้านประสิทธิภาพที่พบขณะโหลดหน้าเว็บ แต่จะตรวจไม่พบปัญหาที่แสดงขึ้นจากการโต้ตอบของผู้ใช้เท่านั้น เช่น การเลื่อนหรือคลิกปุ่มในหน้า
คำถามสำคัญที่เกิดขึ้นคือ คุณจะบันทึกข้อมูลการแก้ไขข้อบกพร่องสําหรับ Core Web Vitals หรือเมตริกประสิทธิภาพอื่นๆ จากผู้ใช้จริงในภาคสนามได้อย่างไร
โพสต์นี้จะอธิบายอย่างละเอียดเกี่ยวกับ API ที่คุณสามารถใช้เพื่อรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไขข้อบกพร่องสําหรับเมตริก Core Web Vitals แต่ละรายการในปัจจุบัน และแสดงแนวคิดเกี่ยวกับวิธีบันทึกข้อมูลนี้ในเครื่องมือวิเคราะห์ที่มีอยู่
API สําหรับการระบุแหล่งที่มาและการแก้ไขข้อบกพร่อง
Cumulative Layout Shift (CLS)
CLS อาจเป็นเมตริก Core Web Vitals ที่สำคัญที่สุดสำหรับการรวบรวมข้อมูลการแก้ไขข้อบกพร่องในสนาม CLS จะวัดตลอดอายุการใช้งานของหน้าเว็บ ดังนั้นวิธีที่ผู้ใช้โต้ตอบกับหน้าเว็บ เช่น ระยะการเลื่อน รายการที่คลิก และอื่นๆ จึงส่งผลอย่างมากต่อการเปลี่ยนแปลงเลย์เอาต์และองค์ประกอบที่เปลี่ยนแปลง
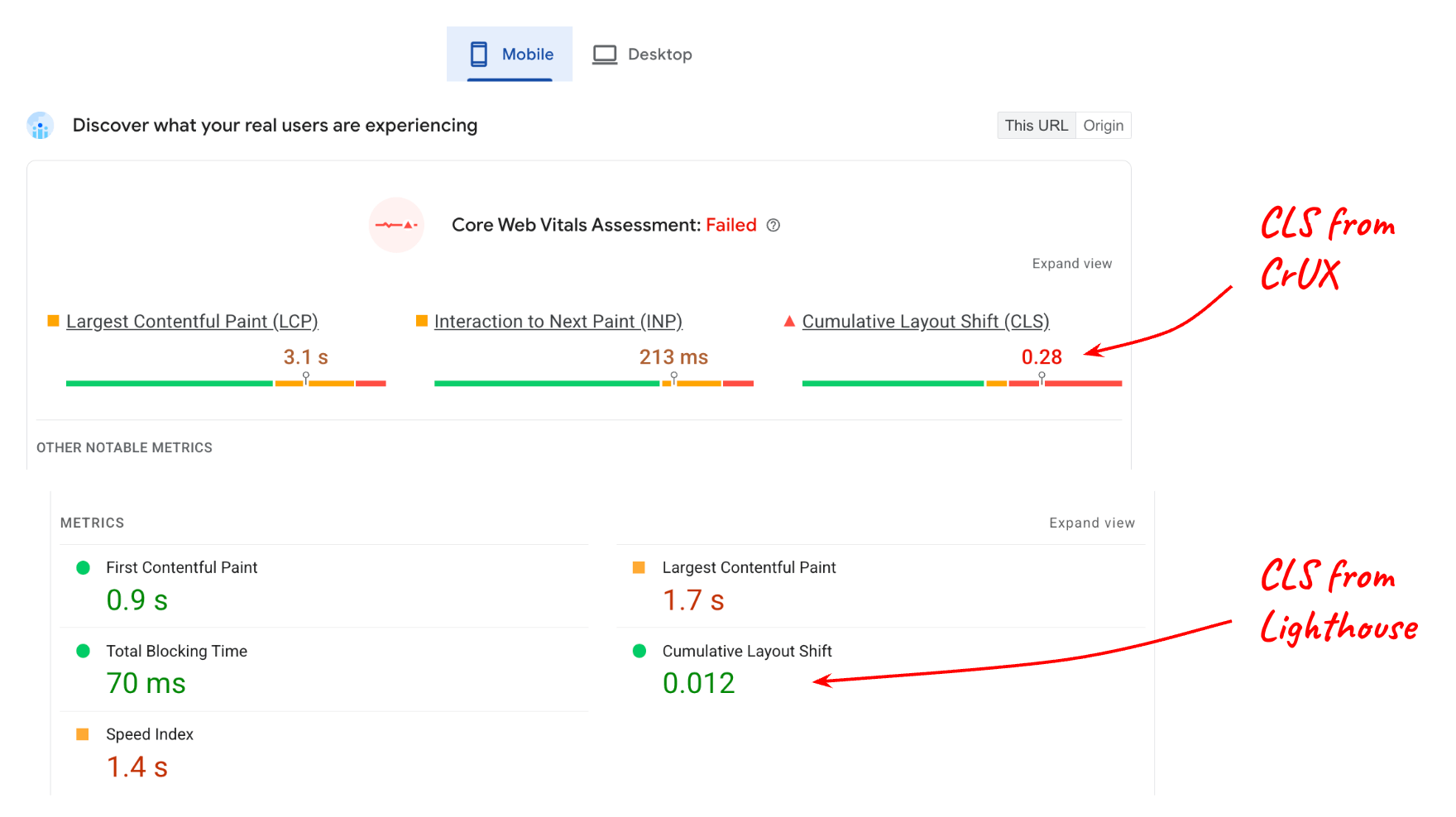
ลองดูรายงานต่อไปนี้จาก PageSpeed Insights

ค่าที่รายงานสำหรับ CLS จากห้องทดลอง (Lighthouse) เมื่อเทียบกับ CLS จากภาคสนาม (ข้อมูล CrUX) นั้นแตกต่างกันมาก ซึ่งก็สมเหตุสมผลเมื่อพิจารณาว่าหน้าเว็บอาจมีเนื้อหาแบบอินเทอร์แอกทีฟจำนวนมากที่ไม่ได้ใช้เมื่อทดสอบใน Lighthouse
แต่แม้ว่าคุณจะเข้าใจว่าการโต้ตอบของผู้ใช้ส่งผลต่อข้อมูลภาคสนาม แต่คุณก็ยังต้องทราบว่าองค์ประกอบใดในหน้าเว็บที่เปลี่ยนแปลงไปจนส่งผลให้ได้คะแนน 0.28 ที่เปอร์เซ็นต์ไทล์ 75 อินเทอร์เฟซ LayoutShiftAttribution ช่วยให้คุณทําสิ่งนั้นได้
รับการระบุแหล่งที่มาของการเปลี่ยนเลย์เอาต์
อินเทอร์เฟซ LayoutShiftAttribution จะแสดงในรายการ layout-shift แต่ละรายการที่ Layout Instability
API แสดง
ดูคำอธิบายโดยละเอียดของอินเทอร์เฟซทั้ง 2 รายการนี้ได้ที่แก้ไขข้อบกพร่องของเลย์เอาต์ ประเด็นหลักที่คุณต้องทราบในฐานะนักพัฒนาแอปสำหรับโพสต์นี้ก็คือ คุณสามารถสังเกตการเปลี่ยนแปลงเลย์เอาต์ทั้งหมดที่เกิดขึ้นในหน้าเว็บ รวมถึงองค์ประกอบที่กำลังเปลี่ยนแปลง
ต่อไปนี้คือตัวอย่างโค้ดที่บันทึกการเปลี่ยนเลย์เอาต์แต่ละครั้งและองค์ประกอบที่เปลี่ยนไป
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
การวัดและส่งข้อมูลไปยังเครื่องมือวิเคราะห์สําหรับการเปลี่ยนแปลงเลย์เอาต์ที่เกิดขึ้นแต่ละครั้งอาจไม่เหมาะ แต่การตรวจสอบการเปลี่ยนแปลงทั้งหมดจะช่วยให้คุณติดตามการเปลี่ยนแปลงที่เลวร้ายที่สุดและรายงานข้อมูลเกี่ยวกับการเปลี่ยนแปลงเหล่านั้นได้
เป้าหมายไม่ใช่การระบุและแก้ไขการเปลี่ยนแปลงเลย์เอาต์ทั้งหมดที่เกิดขึ้นกับผู้ใช้ทุกคน แต่เป้าหมายคือการระบุการเปลี่ยนแปลงที่ส่งผลต่อผู้ใช้จํานวนมากที่สุด ซึ่งส่งผลต่อ CLS ของหน้าเว็บมากที่สุดที่เปอร์เซ็นต์ไทล์ 75
นอกจากนี้ คุณไม่จําเป็นต้องคํานวณองค์ประกอบแหล่งที่มาที่ใหญ่ที่สุดทุกครั้งที่มีการเปลี่ยนแปลง เพียงแค่ทําเมื่อคุณพร้อมที่จะส่งค่า CLS ไปยังเครื่องมือวิเคราะห์เท่านั้น
โค้ดต่อไปนี้จะนํารายการรายการ layout-shift ที่ส่งผลต่อ CLS และแสดงองค์ประกอบแหล่งที่มาที่ใหญ่ที่สุดจากการเปลี่ยนแปลงที่ใหญ่ที่สุด
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
เมื่อระบุองค์ประกอบที่ใหญ่ที่สุดซึ่งทําให้เกิดการเปลี่ยนแปลงมากที่สุดแล้ว คุณสามารถรายงานไปยังเครื่องมือวิเคราะห์ได้
องค์ประกอบที่ทําให้ CLS ของหน้าหนึ่งๆ เพิ่มขึ้นมากที่สุดมีแนวโน้มที่จะแตกต่างกันไปในแต่ละผู้ใช้ แต่หากรวบรวมองค์ประกอบเหล่านั้นจากผู้ใช้ทั้งหมด คุณก็จะสร้างรายการองค์ประกอบที่เปลี่ยนแปลงซึ่งส่งผลต่อผู้ใช้จํานวนมากที่สุดได้
หลังจากระบุและแก้ไขสาเหตุของการเปลี่ยนแปลงองค์ประกอบเหล่านั้นแล้ว โค้ดการวิเคราะห์จะเริ่มรายงานการเปลี่ยนแปลงที่น้อยกว่าเป็นการเปลี่ยนแปลงที่ "แย่ที่สุด" สําหรับหน้าเว็บ ในที่สุด การเปลี่ยนแปลงที่รายงานทั้งหมดจะน้อยมากจนหน้าเว็บของคุณอยู่ในเกณฑ์ "ดี" ที่ 0.1
ข้อมูลเมตาอื่นๆ ที่อาจมีประโยชน์ในการบันทึกพร้อมกับองค์ประกอบแหล่งที่มาของการเปลี่ยนแปลงที่ใหญ่ที่สุด ได้แก่
- เวลาที่มีการเปลี่ยนแปลงมากที่สุด
- เส้นทาง URL ณ เวลาที่มีการเปลี่ยนแปลงมากที่สุด (สําหรับเว็บไซต์ที่อัปเดต URL แบบไดนามิก เช่น แอปพลิเคชันหน้าเว็บเดียว)
Largest Contentful Paint (LCP)
หากต้องการแก้ไขข้อบกพร่อง LCP ในพื้นที่ ข้อมูลหลักที่คุณต้องการคือองค์ประกอบใดเป็นองค์ประกอบที่ใหญ่ที่สุด (องค์ประกอบที่อาจเป็น LCP) สำหรับการโหลดหน้าเว็บนั้นๆ
โปรดทราบว่าองค์ประกอบ LCP ที่เป็นไปได้อาจแตกต่างกันไปในแต่ละผู้ใช้ (และนี่เป็นสิ่งที่พบได้ทั่วไป) แม้ว่าจะเป็นหน้าเว็บเดียวกันก็ตาม
ปัญหานี้อาจเกิดขึ้นได้จากหลายสาเหตุดังนี้
- อุปกรณ์ของผู้ใช้มีความละเอียดของหน้าจอแตกต่างกัน ซึ่งส่งผลให้เลย์เอาต์หน้าเว็บแตกต่างกัน และองค์ประกอบต่างๆ จึงปรากฏในวิวพอร์ตแตกต่างกัน
- ผู้ใช้ไม่ได้โหลดหน้าเว็บที่เลื่อนไปที่ด้านบนสุดเสมอไป บ่อยครั้งที่ลิงก์จะมีตัวระบุแฟรกเมนต์หรือแม้แต่ตัวอย่างข้อความ ซึ่งหมายความว่าหน้าเว็บอาจโหลดและแสดงที่ตำแหน่งใดก็ได้เมื่อเลื่อนหน้า
- เนื้อหาอาจปรับเปลี่ยนในแบบของคุณสําหรับผู้ใช้ปัจจุบัน ดังนั้นองค์ประกอบ LCP ที่เป็นไปได้จึงอาจแตกต่างกันอย่างมากไปในแต่ละผู้ใช้
ซึ่งหมายความว่าคุณไม่สามารถคาดเดาได้ว่าองค์ประกอบหรือชุดองค์ประกอบใดจะเป็นองค์ประกอบ LCP ที่พบบ่อยที่สุดสำหรับหน้าหนึ่งๆ คุณต้องวัดผลตามพฤติกรรมของผู้ใช้จริง
ระบุองค์ประกอบที่เป็นไปได้สำหรับ LCP
หากต้องการระบุองค์ประกอบ LCP ที่เป็นไปได้ใน JavaScript คุณสามารถใช้ Largest Contentful Paint API ซึ่งเป็น API เดียวกับที่คุณใช้เพื่อระบุค่าเวลา LCP
เมื่อสังเกตรายการ largest-contentful-paint รายการ คุณจะระบุองค์ประกอบ LCP ที่เป็นไปได้ในปัจจุบันได้โดยดูที่พร็อพเพอร์ตี้ element ของรายการล่าสุด ดังนี้
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
เมื่อทราบองค์ประกอบที่เป็นไปได้ของ LCP แล้ว คุณสามารถส่งองค์ประกอบนั้นไปยังเครื่องมือวิเคราะห์พร้อมกับค่าเมตริก เช่นเดียวกับ CLS ข้อมูลนี้จะช่วยให้คุณระบุองค์ประกอบที่สําคัญที่สุดในการเพิ่มประสิทธิภาพก่อนได้
นอกจากองค์ประกอบ LCP ที่เป็นไปได้แล้ว การวัดเวลาของส่วนย่อย LCP ก็อาจมีประโยชน์เช่นกัน ซึ่งจะเป็นประโยชน์ในการระบุขั้นตอนการเพิ่มประสิทธิภาพที่เฉพาะเจาะจงซึ่งเกี่ยวข้องกับเว็บไซต์ของคุณ
การโต้ตอบกับ Next Paint (INP)
ข้อมูลที่สำคัญที่สุดที่ควรบันทึกในช่องสำหรับ INP มีดังนี้
- องค์ประกอบที่มีการโต้ตอบ
- ประเภทของการโต้ตอบ
- เวลาที่เกิดการโต้ตอบ
สาเหตุหลักของการโต้ตอบที่ช้าคือชุดข้อความหลักที่ถูกบล็อก ซึ่งอาจเกิดขึ้นได้บ่อยขณะที่ JavaScript กำลังโหลด การทราบว่าการโต้ตอบที่ช้าส่วนใหญ่เกิดขึ้นระหว่างการโหลดหน้าเว็บหรือไม่จะช่วยในการกำหนดสิ่งที่ต้องทำเพื่อแก้ไขปัญหา
เมตริก INP จะพิจารณาเวลาในการตอบสนองทั้งหมดของการโต้ตอบ ซึ่งรวมถึงเวลาที่ใช้เรียกใช้โปรแกรมรับฟังเหตุการณ์ที่ลงทะเบียนไว้ รวมถึงเวลาที่ใช้แสดงเฟรมถัดไปหลังจากที่โปรแกรมรับฟังเหตุการณ์ทั้งหมดทำงานแล้ว ซึ่งหมายความว่า INP จะมีประโยชน์อย่างยิ่งหากทราบว่าองค์ประกอบเป้าหมายใดมีแนวโน้มที่จะทําให้การโต้ตอบช้าลง และการโต้ตอบประเภทใด
โค้ดต่อไปนี้จะบันทึกองค์ประกอบเป้าหมายและเวลาของรายการ INP
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
โปรดทราบว่าโค้ดนี้ไม่ได้แสดงวิธีระบุว่ารายการ event รายการใดเป็นรายการ INP เนื่องจากตรรกะนั้นซับซ้อนกว่า อย่างไรก็ตาม ส่วนต่อไปนี้จะอธิบายวิธีรับข้อมูลนี้โดยใช้ไลบรารี JavaScript ของ web-vitals
การใช้งานกับไลบรารี JavaScript ของ Web Vitals
ส่วนก่อนหน้านี้มีคำแนะนำทั่วไปและตัวอย่างโค้ดในการบันทึกข้อมูลการแก้ไขข้อบกพร่องเพื่อรวมไว้ในข้อมูลที่ส่งไปยังเครื่องมือวิเคราะห์
ตั้งแต่เวอร์ชัน 3 ไลบรารี JavaScript ของ web-vitals ประกอบด้วยบิลด์การระบุแหล่งที่มาที่แสดงข้อมูลทั้งหมดนี้ รวมถึงสัญญาณเพิ่มเติมอีก 2-3 รายการ
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีตั้งค่าพารามิเตอร์เหตุการณ์ (หรือมิติข้อมูลที่กำหนดเอง) เพิ่มเติมซึ่งมีสตริงการแก้ไขข้อบกพร่องที่มีประโยชน์ในการช่วยระบุสาเหตุของปัญหาด้านประสิทธิภาพ
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
โค้ดนี้ใช้กับ Google Analytics โดยเฉพาะ แต่แนวคิดทั่วไปควรนำไปใช้กับเครื่องมือวิเคราะห์อื่นๆ ด้วย
รหัสนี้ยังแสดงวิธีรายงานเกี่ยวกับสัญญาณการแก้ไขข้อบกพร่องรายการเดียวเท่านั้น แต่มีประโยชน์ในการรวบรวมและรายงานเกี่ยวกับสัญญาณต่างๆ หลายรายการต่อเมตริก
เช่น หากต้องการแก้ไขข้อบกพร่อง INP คุณอาจต้องรวบรวมองค์ประกอบที่มีการโต้ตอบ ประเภทการโต้ตอบ เวลา loadState ระยะการโต้ตอบ และอื่นๆ (เช่น ข้อมูลเฟรมภาพเคลื่อนไหวแบบยาว)
บิลด์การระบุแหล่งที่มา web-vitals จะแสดงข้อมูลการระบุแหล่งที่มาเพิ่มเติมดังที่แสดงในตัวอย่างต่อไปนี้สําหรับ INP
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
ดูรายการสัญญาณการแก้ไขข้อบกพร่องทั้งหมดที่แสดงได้ในเอกสารประกอบเกี่ยวกับการระบุแหล่งที่มาของ Web Vitals
รายงานและแสดงข้อมูลเป็นภาพ
เมื่อเริ่มรวบรวมข้อมูลการแก้ไขข้อบกพร่องพร้อมกับค่าเมตริกแล้ว ขั้นตอนถัดไปคือการรวบรวมข้อมูลจากผู้ใช้ทั้งหมดเพื่อเริ่มมองหารูปแบบและแนวโน้ม
ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณไม่จำเป็นต้องแก้ไขปัญหาทั้งหมดที่ผู้ใช้พบ แต่ควรแก้ไขปัญหาที่ส่งผลกระทบต่อผู้ใช้จํานวนมากที่สุด โดยเฉพาะในช่วงแรก ซึ่งควรเป็นปัญหาที่ส่งผลเสียต่อคะแนน Core Web Vitals มากที่สุดด้วย
สําหรับ GA4 โปรดดูบทความเฉพาะเรื่องวิธีค้นหาและแสดงข้อมูลเป็นภาพโดยใช้ BigQuery
สรุป
เราหวังว่าโพสต์นี้จะเป็นประโยชน์ในการอธิบายวิธีใช้ Performance API ที่มีอยู่และไลบรารี web-vitals เพื่อรับข้อมูลการแก้ไขข้อบกพร่องเพื่อช่วยวิเคราะห์ประสิทธิภาพตามการเข้าชมของผู้ใช้จริงในภาคสนาม แม้ว่าคู่มือนี้จะมุ่งเน้นที่ Core Web Vitals แต่แนวคิดต่างๆ ก็ใช้กับการแก้ไขข้อบกพร่องเมตริกประสิทธิภาพที่วัดได้ใน JavaScript ได้ด้วย
หากคุณเพิ่งเริ่มวัดประสิทธิภาพและเคยเป็นผู้ใช้ Google Analytics มาก่อน เครื่องมือรายงาน Web Vitals อาจเป็นจุดเริ่มต้นที่ดี เนื่องจากรองรับการรายงานข้อมูลการแก้ไขข้อบกพร่องสําหรับเมตริก Core Web Vitals อยู่แล้ว
หากคุณเป็นผู้ให้บริการข้อมูลวิเคราะห์และต้องการปรับปรุงผลิตภัณฑ์ รวมถึงให้ข้อมูลการแก้ไขข้อบกพร่องแก่ผู้ใช้มากขึ้น ให้ลองใช้เทคนิคบางอย่างที่อธิบายไว้ที่นี่ แต่อย่าจำกัดตัวเองให้ใช้แค่แนวคิดที่นำเสนอที่นี่ โพสต์นี้มีไว้เพื่อใช้กับเครื่องมือวิเคราะห์ทั้งหมดโดยทั่วไป แต่เครื่องมือวิเคราะห์แต่ละรายการอาจ (และควร) บันทึกและรายงานข้อมูลการแก้ไขข้อบกพร่องได้มากขึ้น
สุดท้ายนี้ หากคุณรู้สึกว่าความสามารถในการแก้ไขข้อบกพร่องของเมตริกเหล่านี้มีช่องโหว่เนื่องจากไม่มีฟีเจอร์หรือข้อมูลใน API เอง โปรดส่งความคิดเห็นไปที่ web-vitals-feedback@googlegroups.com

