Das Entfernen von Fehlern bei HTML-Medienelementen wie <video> und <audio> kann schwierig sein, da Decoderimplementierungen unterschiedlich sind, was als Fehler betrachtet wird (Hardwaredecoder sind in der Regel am strengsten), insbesondere wenn bei der Wiedergabe möglicherweise esoterischere Funktionen eines bestimmten Codecs verwendet werden. Glücklicherweise gibt es eine Vielzahl von Tools, die uns dabei helfen können.
Bei der Fehlerbehebung bei der Medienwiedergabe prüfen wir in der Regel zuerst das error-Attribut MediaError des HTML-Medienelements. Dieses Attribut gibt einen allgemeinen Hinweis darauf, was die Ursache für den Fehler bei der Medienwiedergabe war. Die Property MediaError.code gibt einen numerischen Wert zurück, der die Art des Fehlers an einem Medienelement angibt. Die andere Property MediaError.message kann einen String mit einigen Diagnoseinformationen aus dem Browser enthalten.
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
Diese Properties sind am besten für die Analyse von Telemetry-Daten geeignet und enthalten möglicherweise nicht immer genügend Informationen, um Wiedergabefehler zu beheben. Aus Datenschutzgründen muss der vollständige Fehlertext manchmal ausgelassen werden.
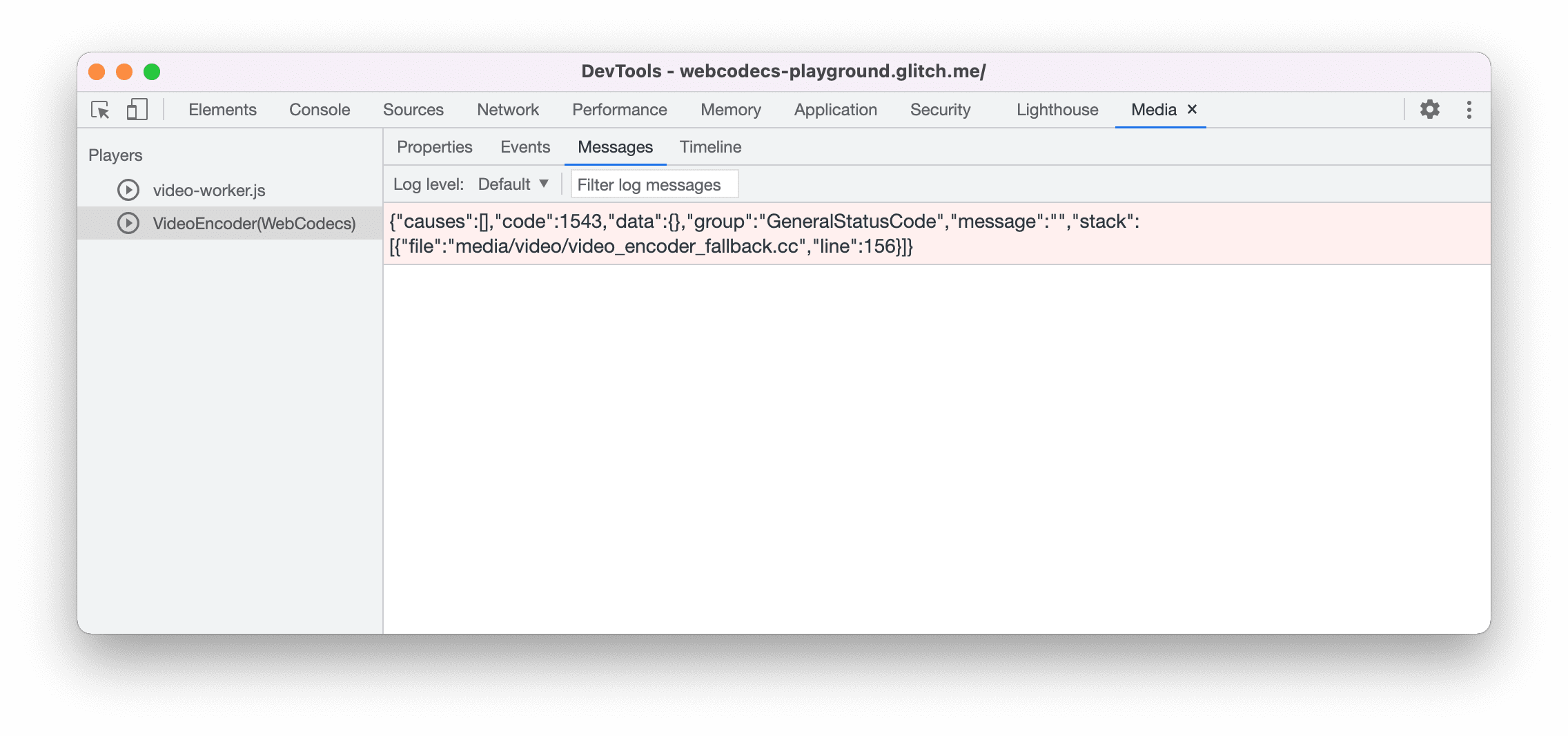
Um vollständige Fehlerinformationen aufzurufen, verwenden Sie in den Chrome-Entwicklertools den Media-Bereich, um sich Medienprotokolle anzusehen. Sie finden dort viele Informationen wie Ereignisse, Warnungen und Fehlermeldungen, die Ihnen Hinweise auf die Fehler bei der Medienwiedergabe geben.

Du kannst auch die kostenlose Anwendung FFmpeg verwenden, um mit dem folgenden Befehl die Integrität von Mediendateien zu prüfen:
ffmpeg -err_detect explode -i <file> -f null -
Hier sind einige Fehler, die bei diesen Befehlen für eine Videodatei mit ungültigem Codec auftreten können:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
Der MP4Box.js / ISOBMFF Box Structure Viewer ist ein nützliches Tool zum Beheben von Bitstream-Problemen. Für die Verwendung ist jedoch ein gewisses Verständnis von MP4 erforderlich.
Schließlich können professionelle Tools zur Videostreamanalyse wie VQAnalyzer, Elecard StreamEye und Codecian CodecVisa ihr Geld wert sein.


