La depuración de elementos multimedia HTML, como <video> y <audio>, puede ser difícil, ya que las implementaciones de decodificadores varían en cuanto a lo que consideran errores (los decodificadores de hardware suelen ser los más estrictos), en especial, cuando una reproducción puede usar funciones más esotéricas de un códec en particular. Por suerte, hay una variedad de herramientas que podemos aprovechar para ayudar.
Cuando depuramos errores de reproducción de contenido multimedia, lo primero que solemos verificar es el atributo error MediaError en el elemento multimedia HTML. Este atributo es una sugerencia de alto nivel de lo que causó el error de reproducción multimedia. La propiedad MediaError.code muestra un valor numérico que representa el tipo de error que se produjo en un elemento multimedia. La otra propiedad MediaError.message puede proporcionar una cadena con información de diagnóstico del navegador.
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
Estas propiedades son más útiles para el análisis de telemetría y es posible que no siempre proporcionen suficiente información para depurar errores de reproducción. Por motivos de privacidad, a veces se debe omitir el texto completo del error.
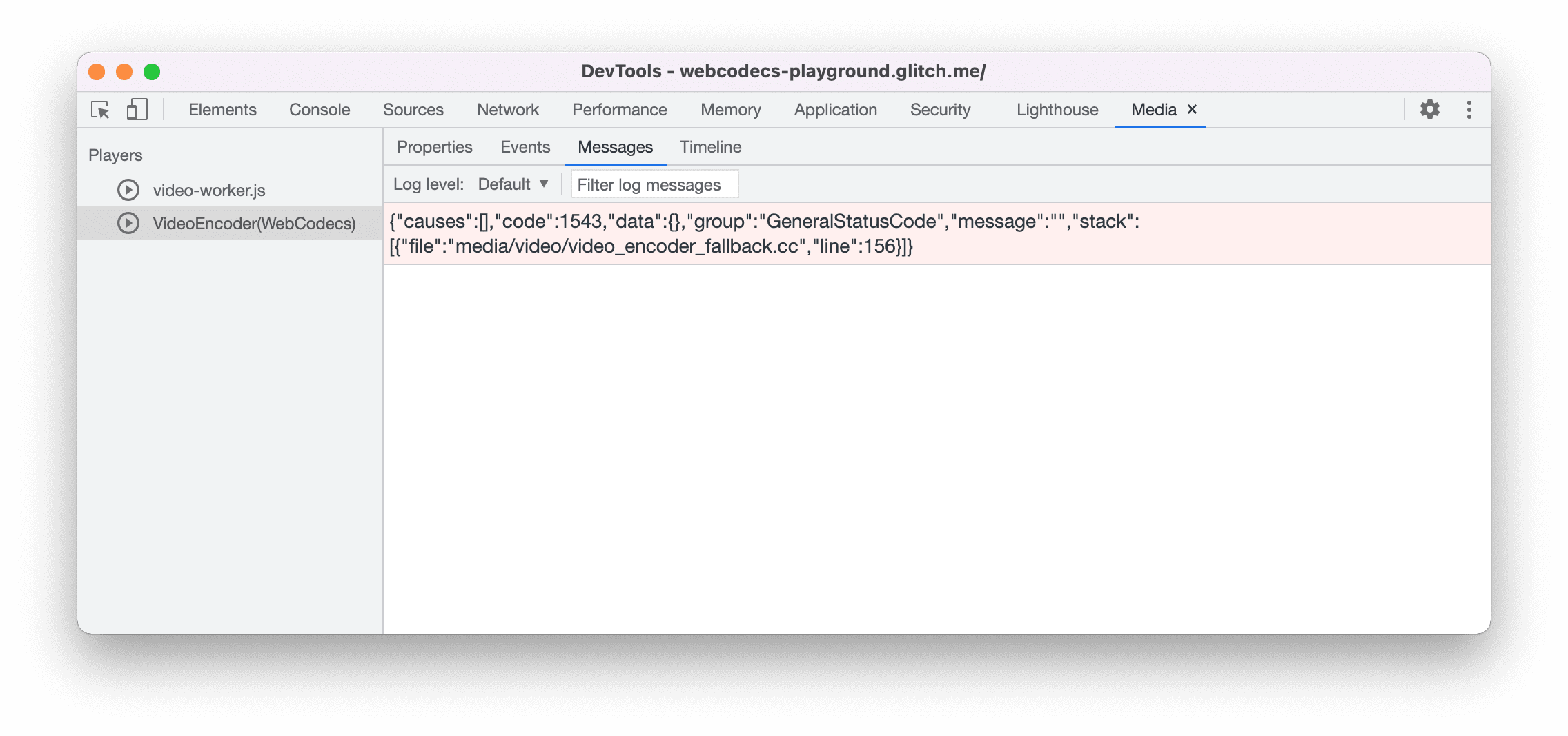
Para acceder a la información completa del error, usa el "Panel de contenido multimedia" de las Herramientas para desarrolladores de Chrome para ver los registros de contenido multimedia. Encontrarás mucha información, como eventos, advertencias y mensajes de error, que te darán buenas sugerencias sobre los errores de reproducción de contenido multimedia.

También puedes usar la aplicación gratuita FFmpeg para comprobar la integridad de los archivos multimedia con este comando:
ffmpeg -err_detect explode -i <file> -f null -
Estos son algunos errores que podrías obtener con estos comandos para un archivo de video con un códec no válido:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF Box Structure Viewer es una herramienta útil para depurar problemas de flujo de bits. Sin embargo, para usarlo, debes conocer el MP4.
Por último, algunas herramientas profesionales de análisis de transmisiones de video, como VQAnalyzer, Elecard StreamEye y Codecian CodecVisa, pueden valer la pena.


