Men-debug elemen media HTML, seperti <video> dan <audio>, dapat menjadi sulit karena implementasi dekoder bervariasi dalam hal yang dianggap sebagai error (dekoder hardware umumnya paling ketat), terutama saat pemutaran dapat menggunakan fitur yang lebih esoteris dari codec tertentu. Untungnya, ada berbagai alat yang dapat kita manfaatkan untuk membantu.
Saat men-debug error pemutaran media, hal pertama yang biasanya kita periksa adalah atribut error MediaError pada elemen media HTML. Atribut ini adalah petunjuk tingkat tinggi tentang penyebab error pemutaran media. Properti MediaError.code menampilkan nilai numerik yang mewakili jenis error yang terjadi pada elemen media. Properti lain MediaError.message dapat memberikan string dengan beberapa informasi diagnostik dari browser.
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
Properti ini paling berguna untuk analisis telemetri, dan mungkin tidak selalu memberikan informasi yang cukup untuk men-debug error pemutaran. Demi alasan privasi, terkadang teks error lengkap harus dihilangkan.
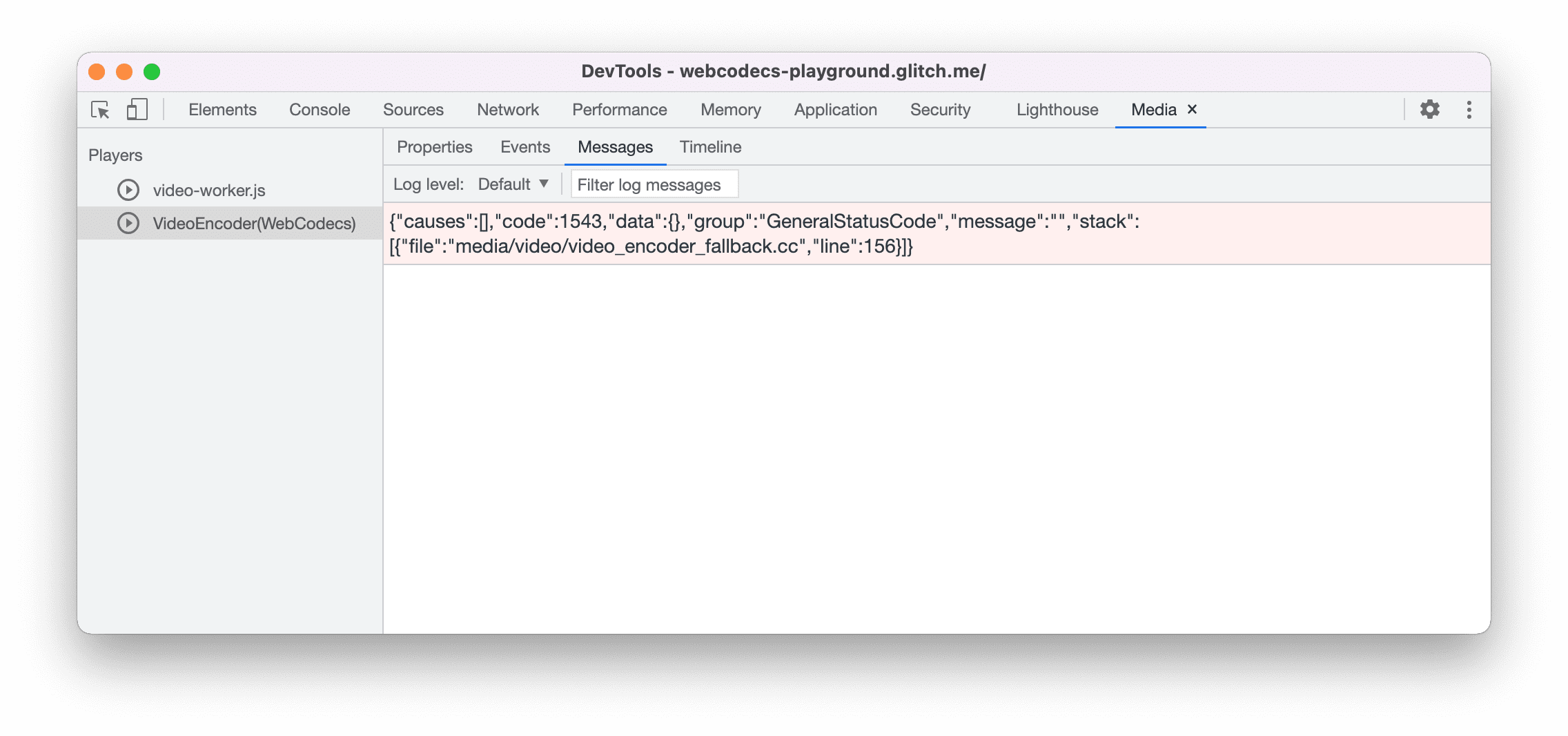
Untuk mengakses informasi error lengkap, gunakan "Panel Media" DevTools Chrome untuk melihat log media. Anda akan menemukan banyak informasi seperti peristiwa, peringatan, dan pesan error yang akan memberi Anda beberapa petunjuk bagus tentang error pemutaran media.

Anda juga dapat menggunakan aplikasi gratis FFmpeg untuk memeriksa integritas file media berkat perintah ini:
ffmpeg -err_detect explode -i <file> -f null -
Berikut beberapa error yang dapat Anda dapatkan dengan perintah ini untuk file video dengan codec yang tidak valid:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF Box Structure Viewer adalah alat yang berguna untuk men-debug masalah bitstream. Namun, Anda harus sudah memahami MP4 untuk menggunakannya.
Terakhir, beberapa alat profesional analisis streaming video seperti VQAnalyzer, Elecard StreamEye, dan Codecian CodecVisa, mungkin sepadan dengan harganya.


