Il debug degli elementi multimediali HTML, come <video> e <audio>, può essere difficile perché le implementazioni dei decodificatori variano in base a ciò che considerano errori (i decodificatori hardware sono generalmente i più rigidi), soprattutto quando la riproduzione potrebbe utilizzare funzionalità più esoteriche di un determinato codec. Fortunatamente, esistono diversi strumenti che possiamo utilizzare per aiutarti.
Quando esegui il debug degli errori di riproduzione dei contenuti multimediali, la prima cosa che di solito controlliamo è l'attributo MediaError error nell'elemento media HTML. Questo attributo è un suggerimento di alto livello su cosa ha causato l'errore di riproduzione dei contenuti multimediali. La proprietà MediaError.code restituisce un valore numerico che rappresenta il tipo di errore che si è verificato in un elemento multimediale. L'altra proprietà MediaError.message può fornire una stringa con alcune informazioni di diagnostica del browser.
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
Queste proprietà sono più utili per l'analisi della telemetria e potrebbero non fornire sempre informazioni sufficienti per eseguire il debug degli errori di riproduzione. Per motivi di privacy, a volte il testo completo dell'errore deve essere omesso.
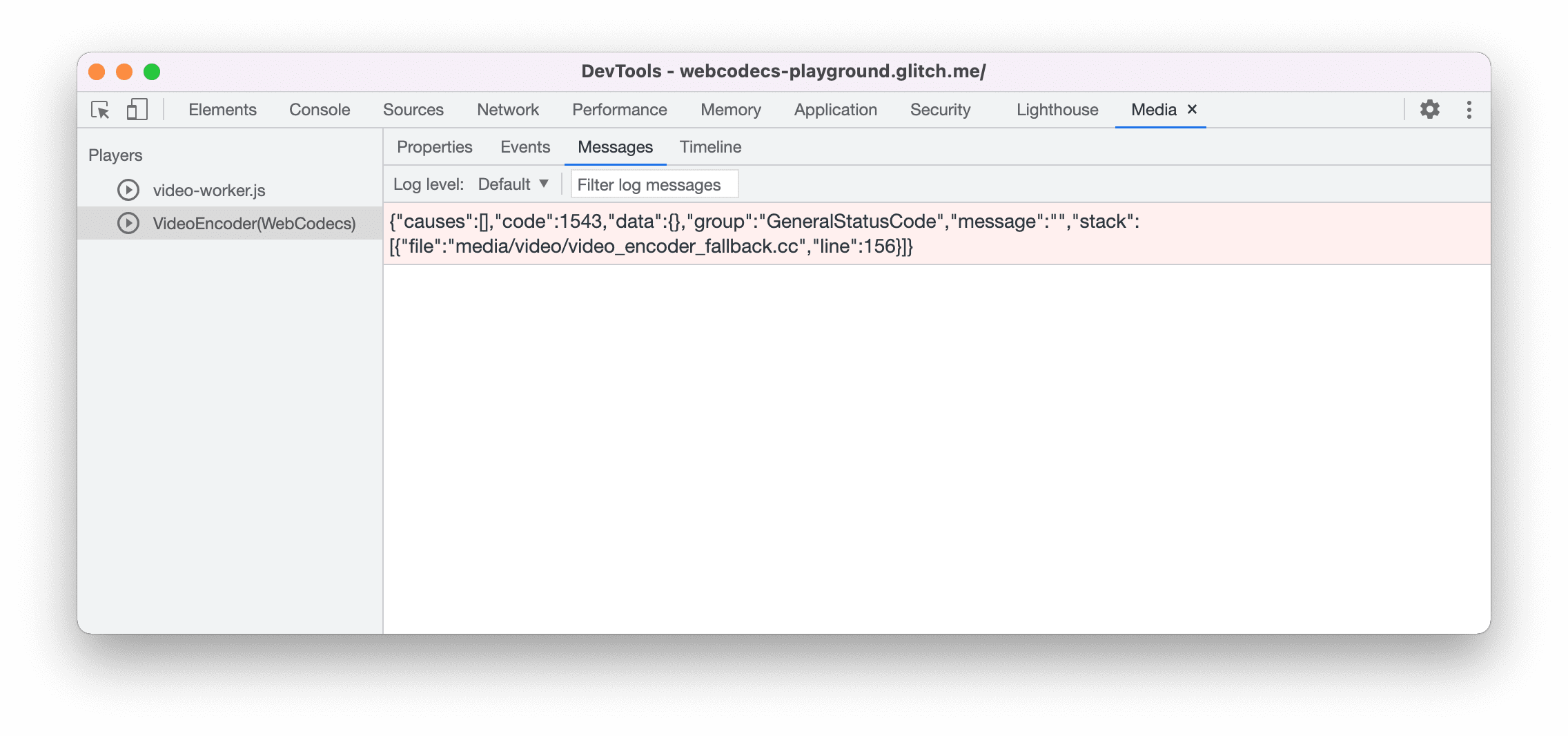
Per accedere a informazioni complete sugli errori, utilizza il "Pannello multimediale" di Chrome DevTools per visualizzare i log multimediali. Troverai molte informazioni, come eventi, avvisi e messaggi di errore, che ti daranno alcuni buoni suggerimenti sugli errori di riproduzione dei contenuti multimediali.

Puoi anche utilizzare l'applicazione senza costi FFmpeg per controllare l'integrità dei file multimediali grazie a questo comando:
ffmpeg -err_detect explode -i <file> -f null -
Ecco alcuni errori che potresti ricevere con questi comandi per un file video con codec non valido:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF Box Structure Viewer è uno strumento utile per il debug dei problemi relativi al flusso di bit. Tuttavia, è necessario conoscere già MP4 per utilizzarlo.
Infine, alcuni strumenti professionali per l'analisi di stream video, come VQAnalyzer, Elecard StreamEye e Codecian CodecVisa, potrebbero valere la pena.


