<video> や <audio> などの HTML メディア要素のデバッグは、デコーダの実装によってエラーと見なされる内容が異なるため(ハードウェア デコーダは通常最も厳格です)、特に特定のコーデックの難解な機能が再生で使用されている場合は困難になることがあります。幸い、デバッグに役立つさまざまなツールが用意されています。
メディアの再生エラーをデバッグする際は、通常、まず HTML メディア要素の MediaError error 属性を確認します。この属性は、メディアの再生エラーの原因に関する概要的なヒントです。プロパティ MediaError.code は、メディア要素で発生したエラーの種類を表す数値を返します。他のプロパティ MediaError.message は、ブラウザからの診断情報を含む文字列を提供する場合があります。
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
これらのプロパティはテレメトリー分析に最も有用で、再生エラーをデバッグするのに十分な情報が提供されない場合があります。プライバシー上の理由から、エラー テキスト全体を省略しなければならない場合があります。
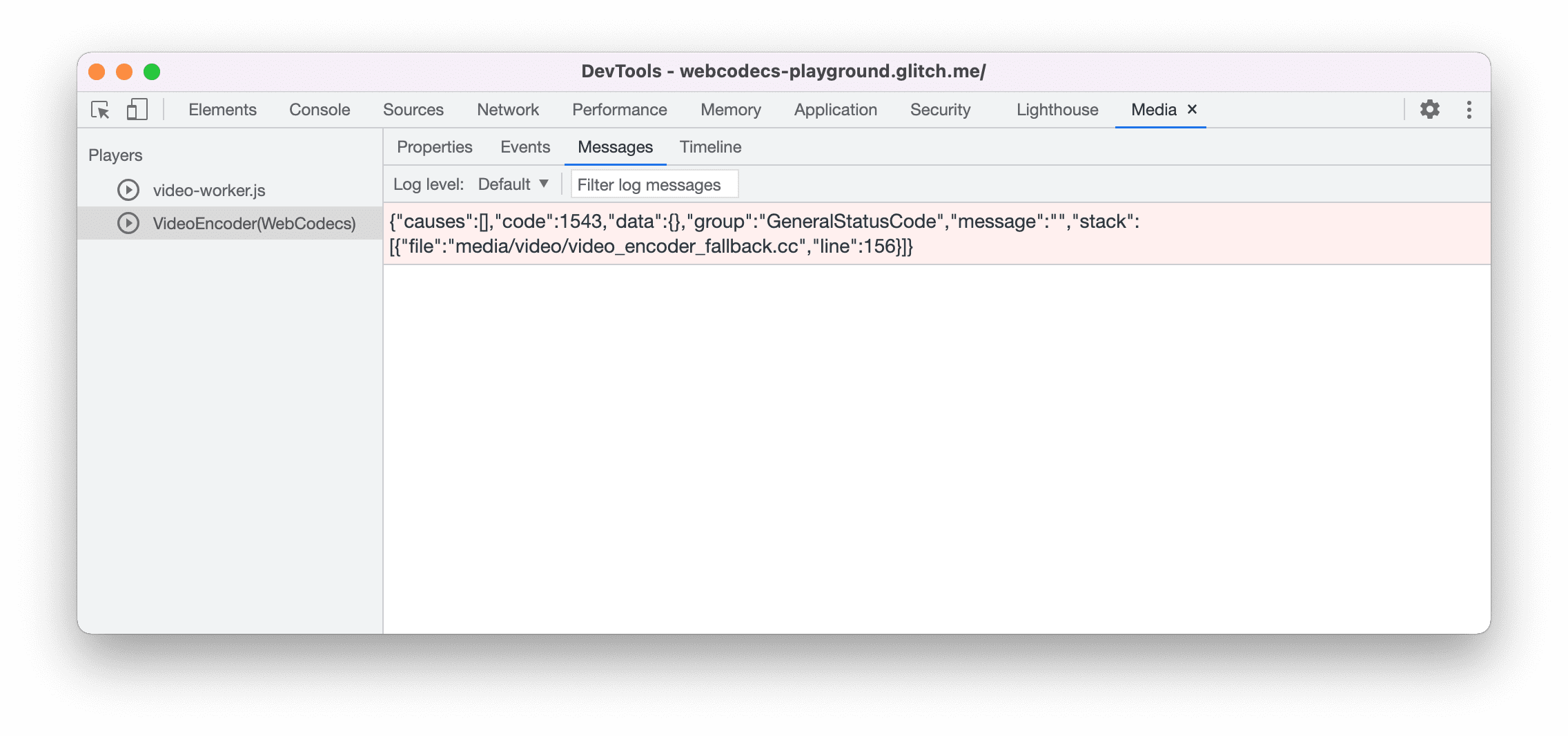
エラーの詳細情報を確認するには、Chrome DevTools の[メディアパネル]を使用してメディアログを表示します。イベント、警告、エラー メッセージなど、メディアの再生エラーのヒントとなる情報が多数表示されます。

FFmpeg 無料アプリを使用して、次のコマンドでメディア ファイルの整合性を確認することもできます。
ffmpeg -err_detect explode -i <file> -f null -
無効なコーデックを含む動画ファイルに対してこれらのコマンドを実行すると、次のようなエラーが発生することがあります。
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF ボックス構造ビューアは、ビットストリームの問題をデバッグするのに便利なツールです。ただし、使用するには MP4 に関する知識が必要です。
最後に、VQAnalyzer、Elecard StreamEye、Codecian CodecVisa などの動画ストリーミング分析プロフェッショナル ツールは、費用対効果が高い場合があります。


