Debugowanie elementów multimedialnych HTML, takich jak <video> i <audio>, może być trudne, ponieważ implementacje dekoderów różnią się tym, co uważają za błędy (dekodery sprzętowe są zazwyczaj najbardziej restrykcyjne), zwłaszcza gdy odtwarzanie może używać bardziej zaawansowanych funkcji danego kodeka. Na szczęście istnieje wiele narzędzi, które mogą nam pomóc.
Podczas debugowania błędów odtwarzania multimediów zwykle najpierw sprawdzamy atrybut error MediaError w elemencie multimedialnym HTML. Ten atrybut to ogólny opis przyczyny błędu odtwarzania multimediów. Właściwość MediaError.code zwraca wartość liczbową, która wskazuje rodzaj błędu występującego w elemencie multimedialnym. Inna usługa MediaError.message może zawierać ciąg znaków z niektórymi informacjami diagnostycznymi z przeglądarki.
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
Te właściwości są najbardziej przydatne do analizy danych telemetrycznych i nie zawsze mogą zawierać wystarczającą ilość informacji do debugowania błędów odtwarzania. Ze względów związanych z ochroną prywatności pełny tekst błędu musi być czasem pominięty.
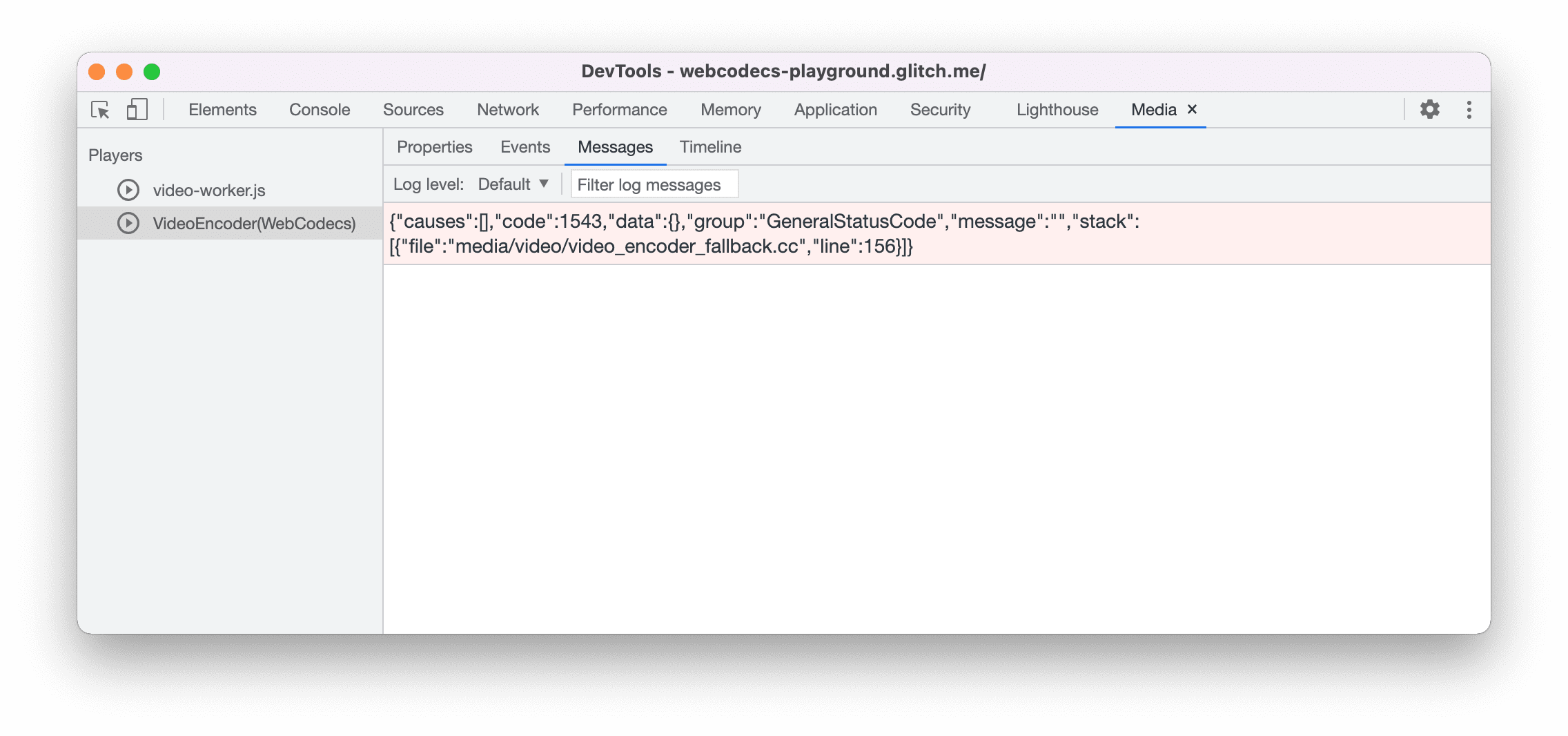
Aby uzyskać pełne informacje o błędach, w Narzędziach deweloperskich Chrome otwórz „Panel multimediów”, aby wyświetlić dzienniki multimediów. Znajdziesz tam wiele informacji, takich jak zdarzenia, ostrzeżenia i komunikaty o błędach, które mogą pomóc w zidentyfikowaniu błędów odtwarzania multimediów.

Możesz też użyć bezpłatnej aplikacji FFmpeg, aby sprawdzić integralność pliku multimedialnego za pomocą tego polecenia:
ffmpeg -err_detect explode -i <file> -f null -
Oto niektóre błędy, które mogą wystąpić podczas korzystania z tych poleceń w przypadku pliku wideo z nieprawidłowym kodekiem:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF Box Structure Viewer to przydatne narzędzie do debugowania problemów z bitstreamem. Wymaga to jednak znajomości formatu MP4.
Warto też rozważyć skorzystanie z profesjonalnych narzędzi do analizy strumieni wideo, takich jak VQAnalyzer, Elecard StreamEye i Codecian CodecVisa.


