調試 HTML 媒體元素 (例如 <video> 和 <audio>) 可能很困難,因為解碼器實作會視情況判定錯誤 (硬體解碼器通常最嚴格),尤其是當播放內容可能使用特定編解碼器的較不尋常功能時。所幸,我們可以利用各種工具來協助調試。
在排解媒體播放錯誤時,我們通常會先檢查 HTML 媒體元素上的 MediaError error 屬性。這個屬性是導致媒體播放錯誤的概略提示。屬性 MediaError.code 會傳回數值,代表媒體元素發生的錯誤類型。其他資源 MediaError.message 可能會提供包含瀏覽器部分診斷資訊的字串。
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
這些屬性最適合用於遙測分析,但不一定能提供足夠的資訊來偵錯播放錯誤。基於隱私權考量,有時必須省略完整的錯誤文字。
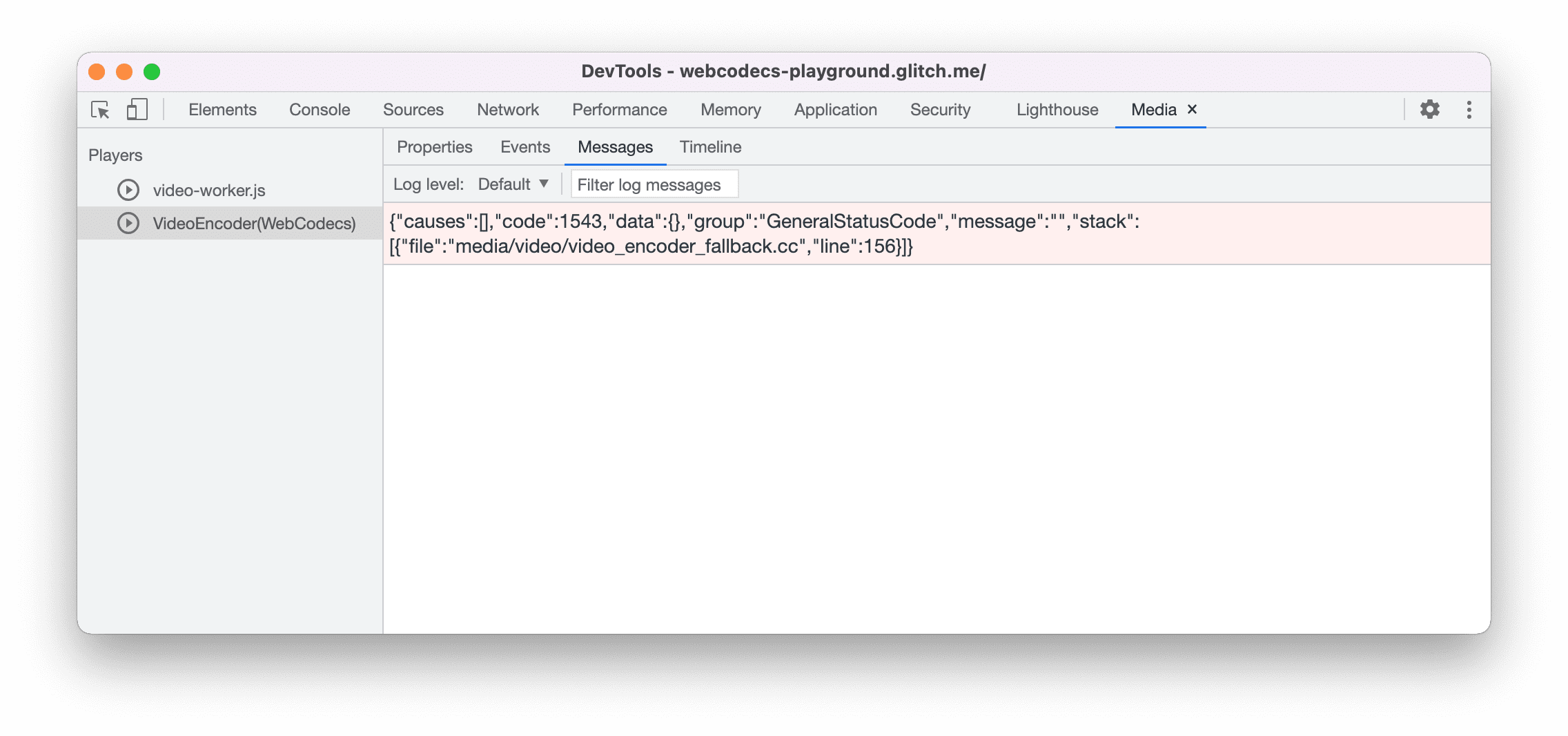
如要查看完整的錯誤資訊,請使用 Chrome 開發人員工具的「Media Panel」查看媒體記錄。您會看到許多資訊,例如事件、警告和錯誤訊息,這些資訊可提供媒體播放錯誤的相關提示。

您也可以使用 FFmpeg 免費應用程式,透過以下指令檢查媒體檔案完整性:
ffmpeg -err_detect explode -i <file> -f null -
以下是使用這些指令處理無效編碼的影片檔案時,可能會發生的錯誤:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF Box Structure Viewer 是用來偵錯位元串流問題的實用工具。不過,您必須先瞭解 MP4 才能使用。
最後,您也可以考慮購買一些專業的影片串流分析工具,例如 VQAnalyzer、Elecard StreamEye 和 Codecian CodecVisa。


