Pliki CSS to zasoby blokujące renderowanie: muszą zostać wczytane i przetworzone, zanim przeglądarka wyrenderuje stronę. Renderowanie stron internetowych zawierających niepotrzebnie duże arkusze stylów trwa dłużej.
Dowiedz się, jak odroczyć wczytywanie niekrytycznego kodu CSS, aby zoptymalizować ścieżkę krytycznego renderowania i poprawić pierwsze wyrenderowanie treści (FCP).
Nieoptymalne wczytywanie CSS
Poniższy przykład zawiera akordeon z 3 ukrytymi akapitami tekstu, z których każdy ma inny styl:
Ta strona wysyła żądanie pliku CSS z 8 klasami, ale nie wszystkie są potrzebne do renderowania „widocznej” treści.
Celem tego przewodnika jest zoptymalizowanie tej strony tak, aby tylko krytyczne style były ładowane synchronicznie, a pozostałe (w tym style akapitów) były ładowane w sposób nieblokujący.
Pomiary
Uruchom Lighthouse w Narzędziach deweloperskich, aby sprawdzić istotne dane.
- Otwórz wersję demonstracyjną w Chrome.
- Otwórz Narzędzia deweloperskie w Chrome.
- Kliknij Panel wydajności.
- W panelu załaduj ponownie stronę.
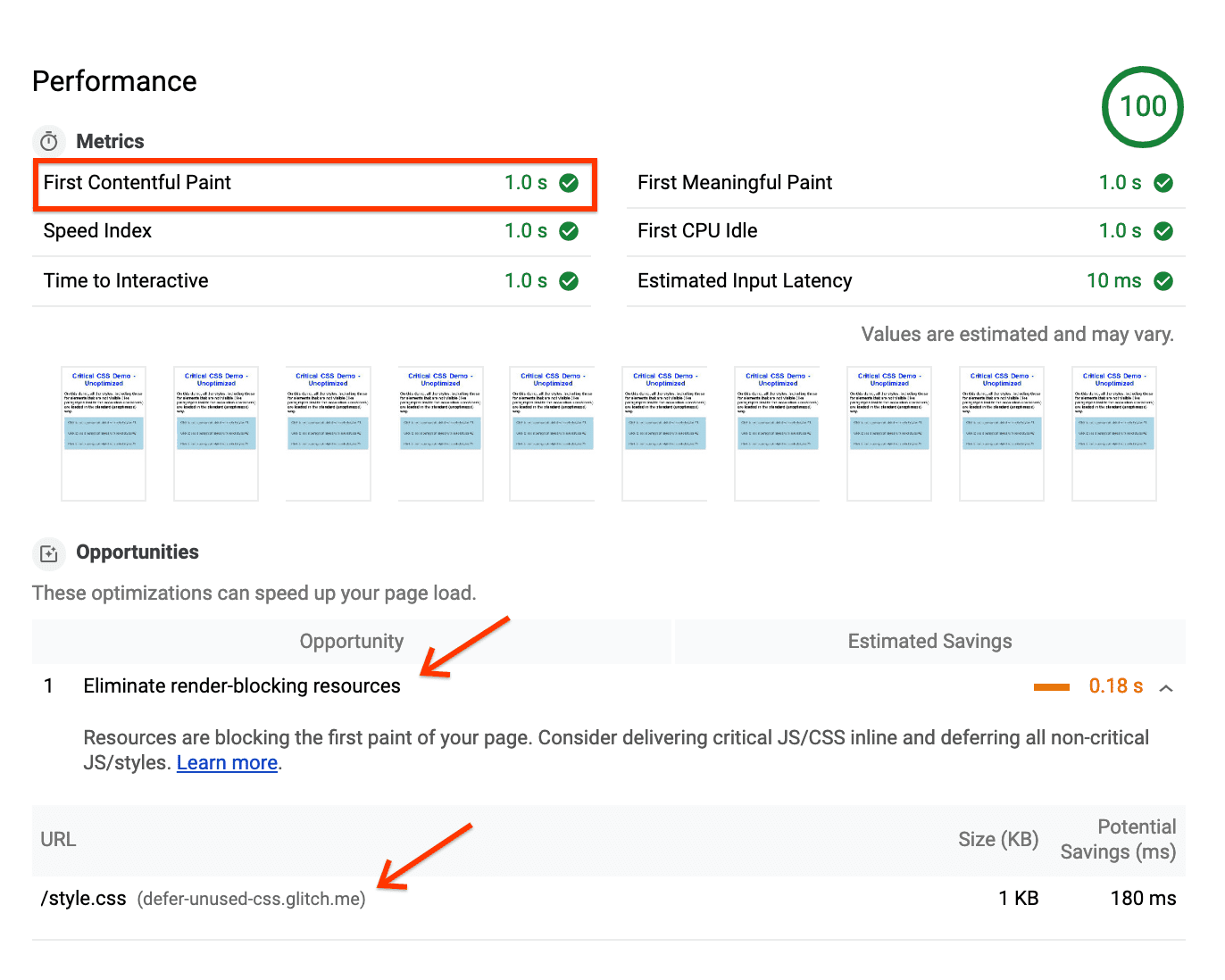
Raport pokazuje wskaźnik First Contentful Paint o wartości „1 s” oraz możliwość Eliminate render-blocking resources, która wskazuje plik style.css:

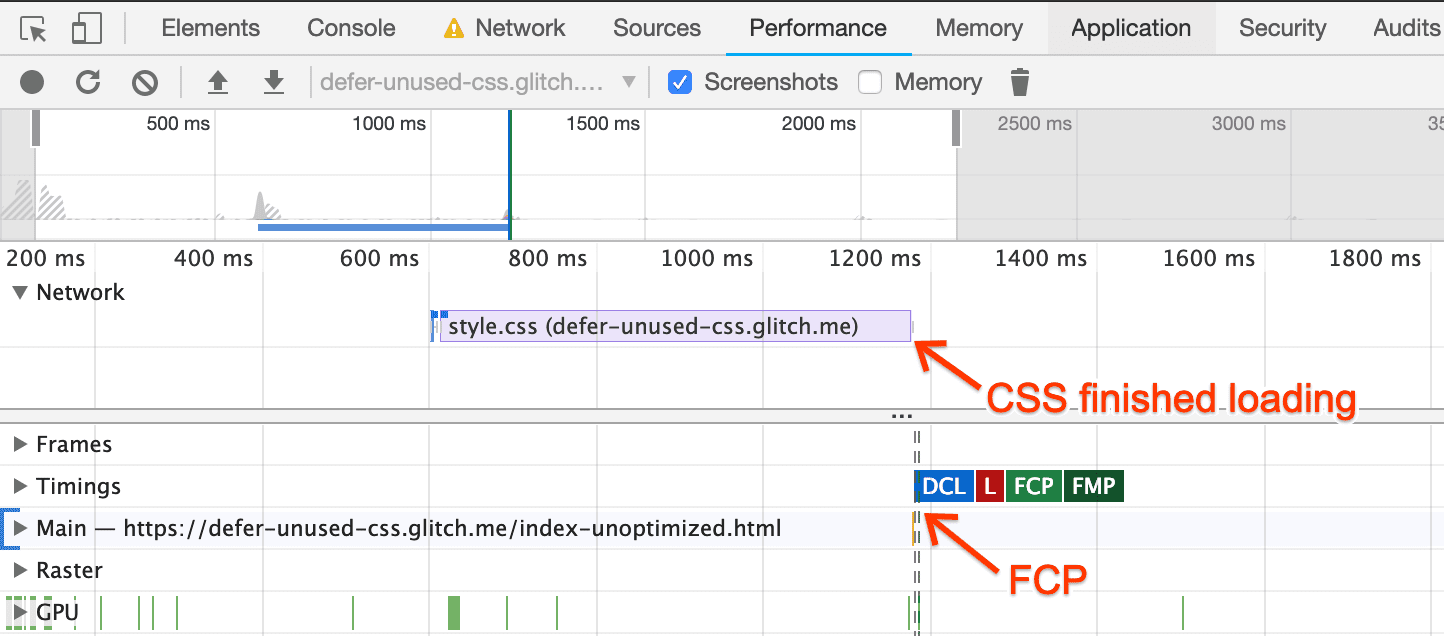
W wynikowym śledzeniu znacznik FCP jest umieszczany natychmiast po zakończeniu wczytywania CSS:

Oznacza to, że przeglądarka musi poczekać, aż wszystkie pliki CSS zostaną wczytane i przetworzone, zanim na ekranie pojawi się pierwszy piksel.
Optymalizuj
Aby zoptymalizować tę stronę, użyj narzędzia do sprawdzania pokrycia, aby określić, które klasy są uznawane za krytyczne.
- Otwórz menu poleceń Narzędzi dla programistów, naciskając
Control+Shift+PlubCommand+Shift+P(Mac). - Wpisz „Zasięg” i kliknij Pokaż zasięg.
- Kliknij Załaduj ponownie, aby załadować ponownie stronę i rozpocząć rejestrowanie pokrycia.

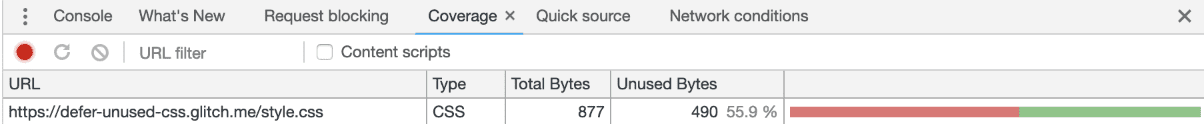
Kliknij dwukrotnie raport, aby wyświetlić szczegóły:
- Zajęcia oznaczone na zielono są najważniejsze. Przeglądarka potrzebuje ich do renderowania widocznych treści, w tym tytułu, podtytułu i przycisków akordeonu.
- Klasy oznaczone na czerwono nie są krytyczne i wpływają tylko na treści, które nie są od razu widoczne, np. ukryte akapity.
Na podstawie tych informacji zoptymalizuj CSS, aby przeglądarka mogła rozpocząć przetwarzanie krytycznych stylów natychmiast po wczytaniu strony i odłożyć niekrytyczne style CSS na później:
Wyodrębnij definicje klas oznaczone na zielono w raporcie o pokryciu i umieść je w bloku
<style>na początku strony:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Wczytaj pozostałe klasy asynchronicznie, stosując ten wzorzec:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Nie jest to standardowy sposób wczytywania CSS. Jak to działa:
link rel="preload" as="style"wysyła żądanie arkusza stylów asynchronicznie. Więcej informacji opreloadznajdziesz w przewodniku po wstępnym wczytywaniu najważniejszych komponentów.- Atrybut
onloadw tagulinkumożliwia przeglądarce przetwarzanie CSS po zakończeniu ładowania arkusza stylów. - „Wyzerowanie” funkcji obsługi
onloadpo jej użyciu pomaga niektórym przeglądarkom uniknąć ponownego wywoływania tej funkcji podczas przełączania atrybuturel. - Odwołanie do arkusza stylów w elemencie
noscriptzapewnia przeglądarkom, które nie wykonują JavaScriptu, alternatywne rozwiązanie.
W wersji produkcyjnej
W środowisku produkcyjnym zalecamy używanie funkcji odraczających CSS, takich jak loadCSS, które obejmują to zachowanie i działają dobrze w różnych przeglądarkach. Te funkcje obsługują zasady bezpieczeństwa treści, które mogą nie zezwalać na wbudowany kod onload JavaScript.
Możesz też umieścić link do CSS na dole strony, aby treść mogła się renderować bez czekania na wczytanie arkusza stylów w przeglądarce. Przeglądarka nadal jednak traktuje arkusz stylów priorytetowo, więc może blokować ważne treści.
Wynikowa strona wygląda dokładnie tak samo jak poprzednia wersja, nawet jeśli większość stylów wczytuje się asynchronicznie.
Monitoruj
Użyj Narzędzi deweloperskich, aby uruchomić kolejny ślad wydajności na zoptymalizowanej stronie.
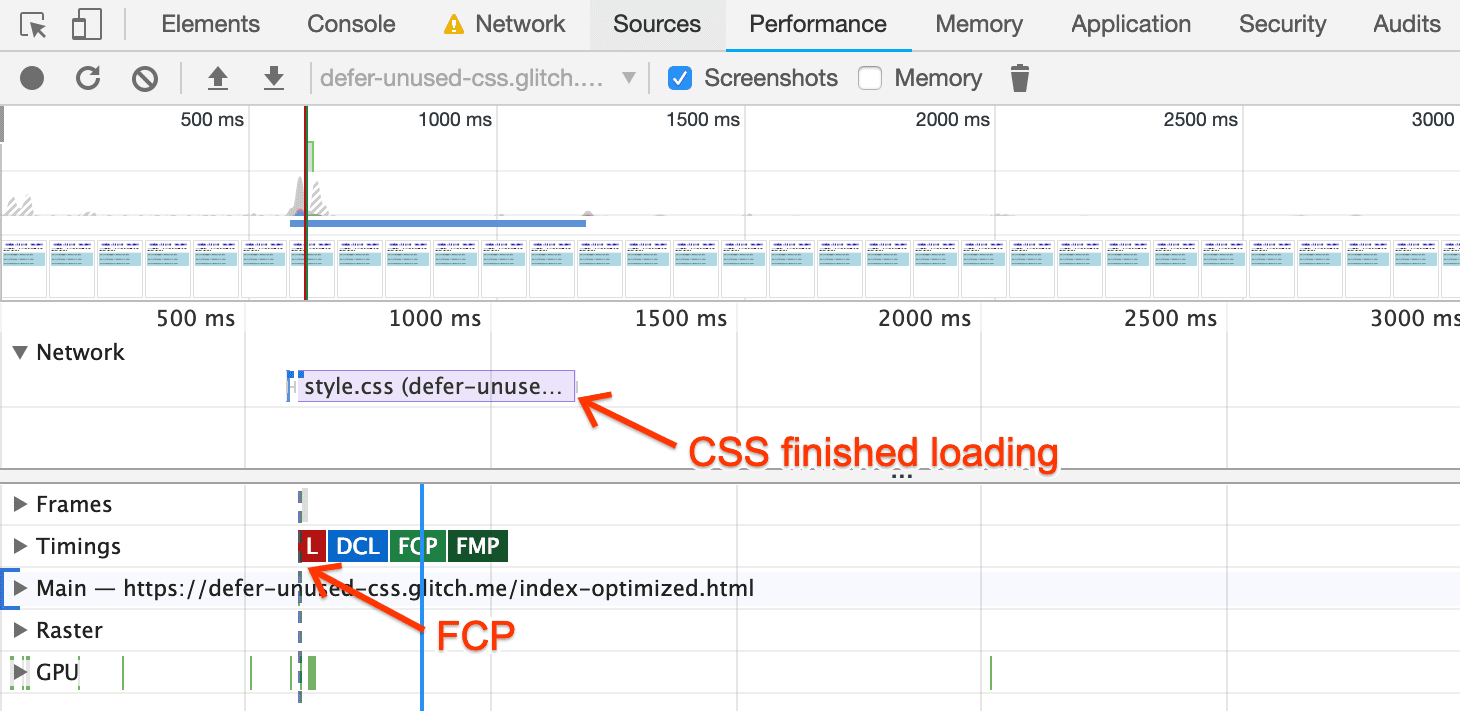
Marker FCP pojawia się przed wysłaniem przez stronę żądania CSS, co oznacza, że przeglądarka nie musi czekać na załadowanie CSS przed wyrenderowaniem strony:

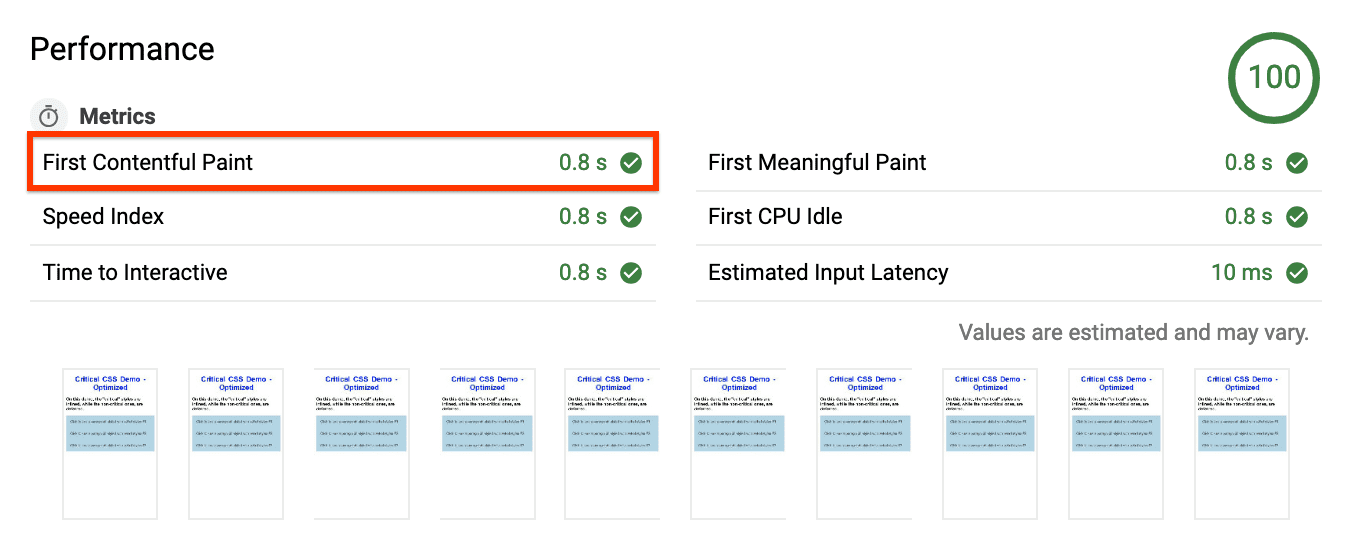
Na koniec uruchom narzędzie Lighthouse na zoptymalizowanej stronie.
W raporcie zobaczysz, że czas FCP strony został skrócony o 0,2 s (to o 20% krócej!).

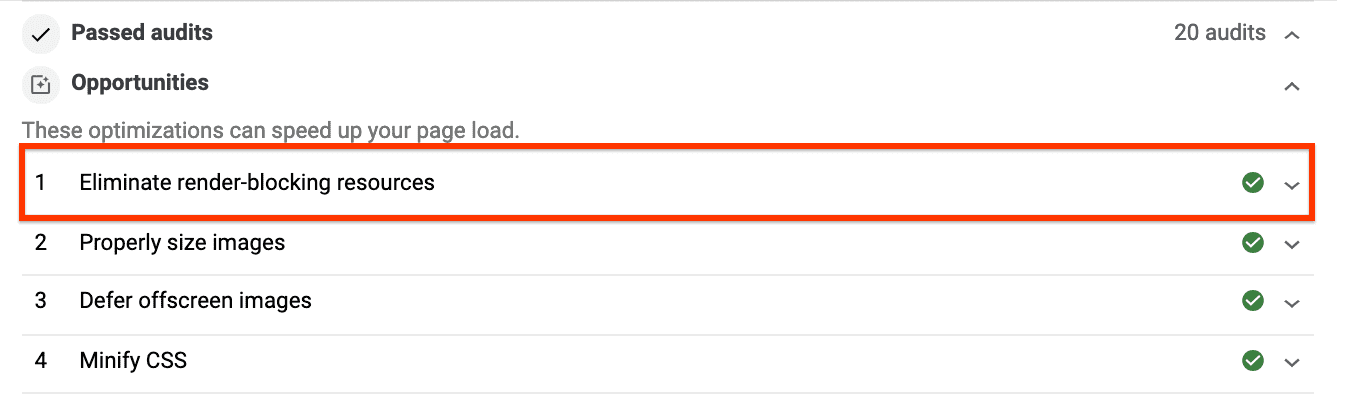
Sugestia Eliminate render-blocking resources nie pojawia się już w sekcji Opportunities, ale w sekcji Passed Audits:

Dalsze kroki i materiały
W przypadku bardziej złożonych środowisk produkcyjnych przewodnik po wyodrębnianiu krytycznego kodu CSS zawiera informacje o najpopularniejszych narzędziach do wyodrębniania krytycznego kodu CSS oraz ćwiczenie programistyczne, które pokazuje, jak działają one w praktyce.


