CSS-Dateien sind Ressourcen zur Blockierung des Renderings: Sie müssen geladen und verarbeitet werden, bevor der Browser die Seite rendert. Webseiten mit unnötig großen Stylesheets brauchen länger zum Rendern.
Hier erfahren Sie, wie Sie nicht kritische CSS-Dateien verzögert laden, um den kritischen Rendering-Pfad zu optimieren und die First Contentful Paint (FCP) zu verbessern.
Suboptimales CSS-Laden
Das folgende Beispiel enthält ein Akkordeon mit drei ausgeblendeten Textabsätzen, die jeweils mit einer anderen Klasse formatiert sind:
Auf dieser Seite wird eine CSS-Datei mit acht Klassen angefordert, aber nicht alle sind erforderlich, um die sichtbaren Inhalte zu rendern.
Ziel dieses Leitfadens ist es, diese Seite so zu optimieren, dass nur die kritischen Formatierungen synchron geladen werden, während der Rest (einschließlich der Absatzformatierungen) nicht blockierend geladen wird.
Messen
Führen Sie Lighthouse in DevTools aus, um wichtige Messwerte zu prüfen.
- Öffnen Sie die Demo in Chrome.
- Öffnen Sie die Chrome-Entwicklertools.
- Wählen Sie den Leistungsbereich aus.
- Aktualisieren Sie die Seite über das Seitenleistenfeld.
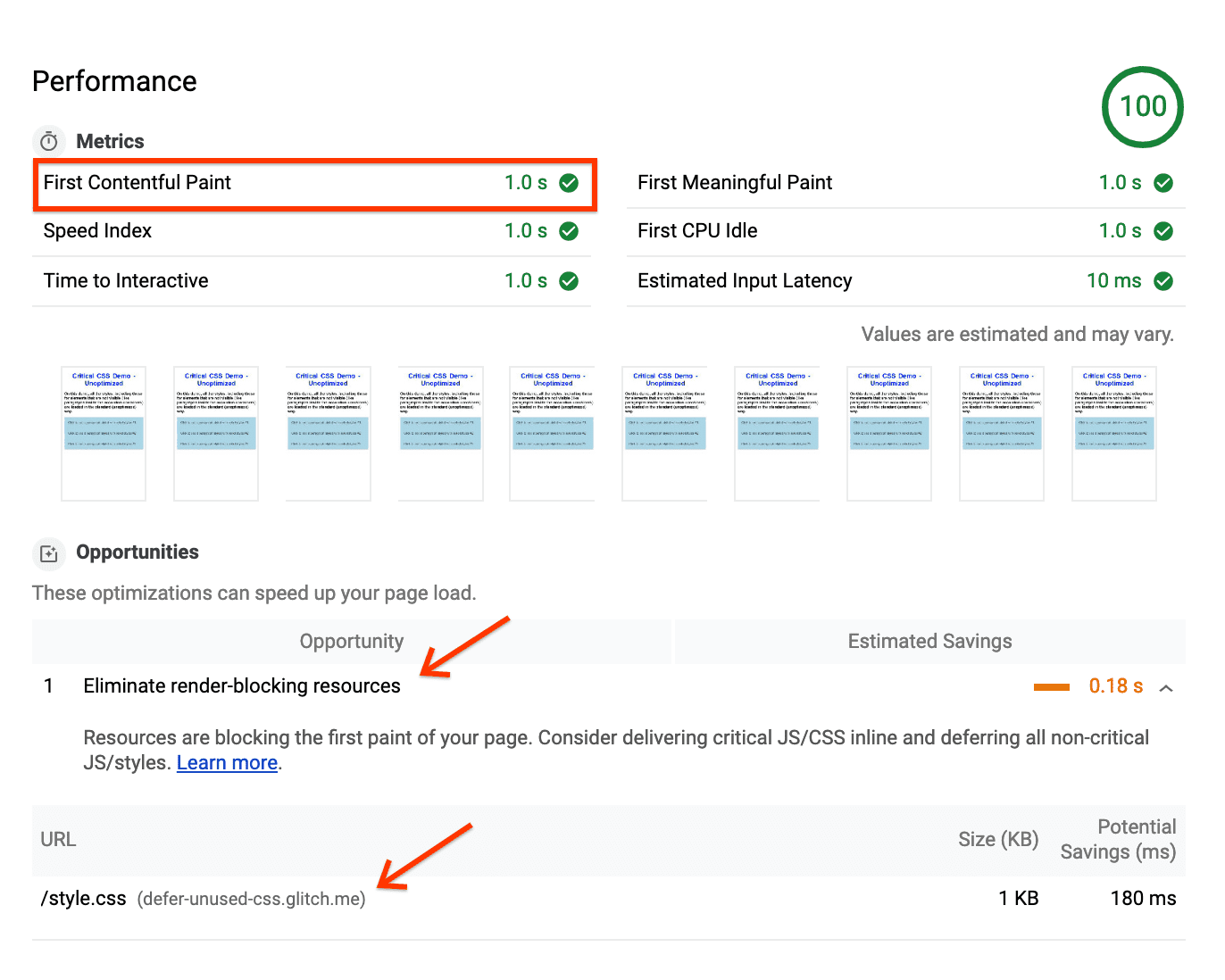
Im Bericht wird der Messwert First Contentful Paint mit dem Wert „1 s“ angezeigt. Außerdem wird die Empfehlung Renderblockierende Ressourcen entfernen mit Verweis auf die Datei style.css angezeigt:

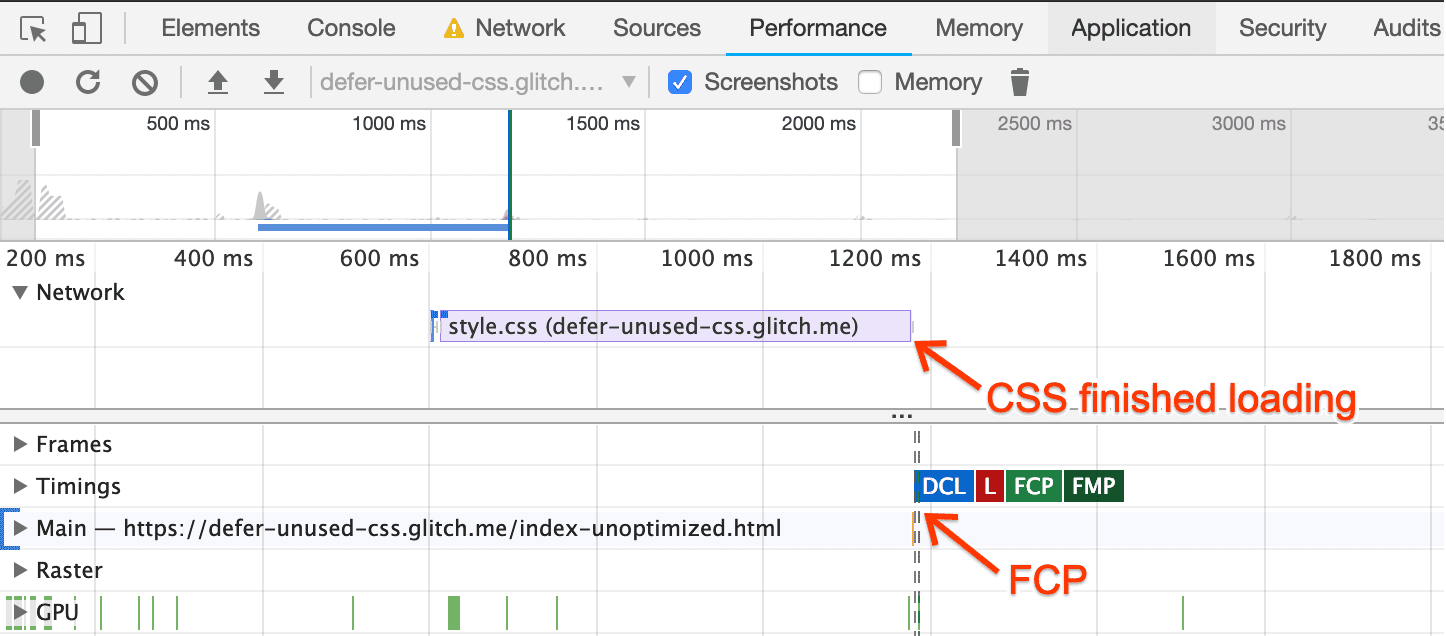
Im resultierenden Trace wird die Markierung FCP unmittelbar nach dem Laden des CSS platziert:

Das bedeutet, dass der Browser warten muss, bis das gesamte CSS geladen und verarbeitet wurde, bevor er ein einzelnes Pixel auf dem Bildschirm rendert.
Optimieren
Verwenden Sie das Coverage Tool, um herauszufinden, welche Klassen als kritisch gelten, und die Seite entsprechend zu optimieren.
- Öffnen Sie das Befehlsmenü der Entwicklertools, indem Sie
Control+Shift+PoderCommand+Shift+P(Mac) drücken. - Geben Sie „Abdeckung“ ein und wählen Sie Abdeckung anzeigen aus.
- Klicken Sie auf Neu laden, um die Seite neu zu laden und die Erfassung der Abdeckung zu starten.

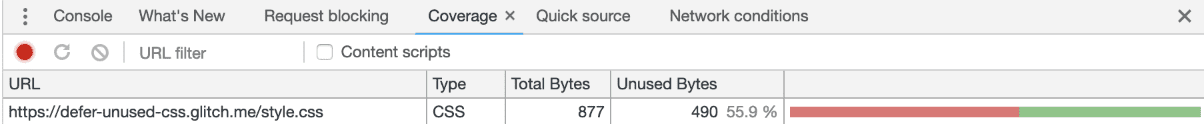
Doppelklicken Sie auf den Bericht, um Details zu sehen:
- Grün markierte Klassen sind kritisch. Der Browser benötigt sie, um die sichtbaren Inhalte zu rendern, einschließlich Titel, Untertitel und Akkordeon-Schaltflächen.
- Klassen, die rot markiert sind, sind nicht kritisch und wirken sich nur auf Inhalte aus, die nicht sofort sichtbar sind, z. B. auf die ausgeblendeten Absätze.
Optimieren Sie mit diesen Informationen Ihr CSS, damit der Browser kritische Stile sofort nach dem Laden der Seite verarbeiten kann und nicht kritische CSS-Elemente auf später verschiebt:
Extrahieren Sie die mit Grün markierten Klassendefinitionen aus dem Abdeckungsbericht und fügen Sie sie in einen
<style>-Block am Anfang der Seite ein:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Laden Sie die restlichen Klassen asynchron, indem Sie das folgende Muster anwenden:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Dies ist nicht die Standardmethode zum Laden von CSS. So funktionierts:
link rel="preload" as="style"fordert das Stylesheet asynchron an.preloadWeitere Informationen- Mit dem Attribut
onloadimlinkkann der Browser das CSS verarbeiten, wenn das Stylesheet geladen wurde. - Wenn Sie den
onload-Handler nach der Verwendung auf „null“ setzen, kann in einigen Browsern vermieden werden, dass der Handler noch einmal aufgerufen wird, wenn dasrel-Attribut geändert wird. - Der Verweis auf das Stylesheet im
noscript-Element bietet einen Fallback für Browser, die kein JavaScript ausführen.
In Produktion
In der Produktionsumgebung empfehlen wir die Verwendung von Funktionen zum Zurückstellen von CSS, z. B. loadCSS, die dieses Verhalten kapseln und in allen Browsern gut funktionieren. Diese Funktionen unterstützen eine Content Security Policy, die Inline-onload-JavaScript möglicherweise nicht zulässt.
Sie können den CSS-Link auch unten auf der Seite platzieren, damit Inhalte gerendert werden können, ohne dass der Browser auf das Laden des Stylesheets warten muss. Der Browser priorisiert das Stylesheet jedoch weiterhin, sodass kritische Inhalte im Browser weiterhin blockiert werden können.
Die resultierende Seite sieht genau wie die vorherige Version aus, auch wenn die meisten Stile asynchron geladen werden.
Überwachen
Führen Sie mit DevTools einen weiteren Leistungs-Trace auf der optimierten Seite aus.
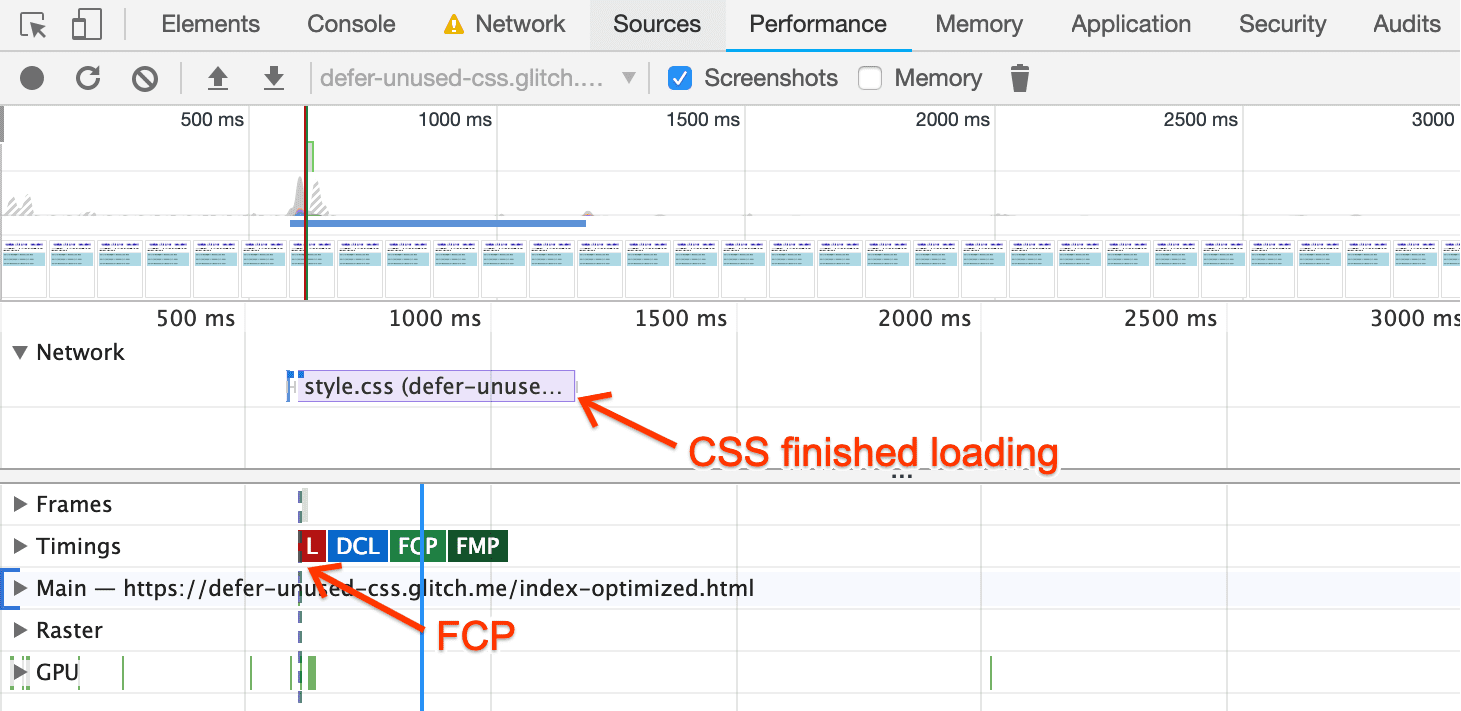
Die Markierung FCP wird angezeigt, bevor die Seite das CSS anfordert. Das bedeutet, dass der Browser nicht warten muss, bis das CSS geladen ist, bevor er die Seite rendert:

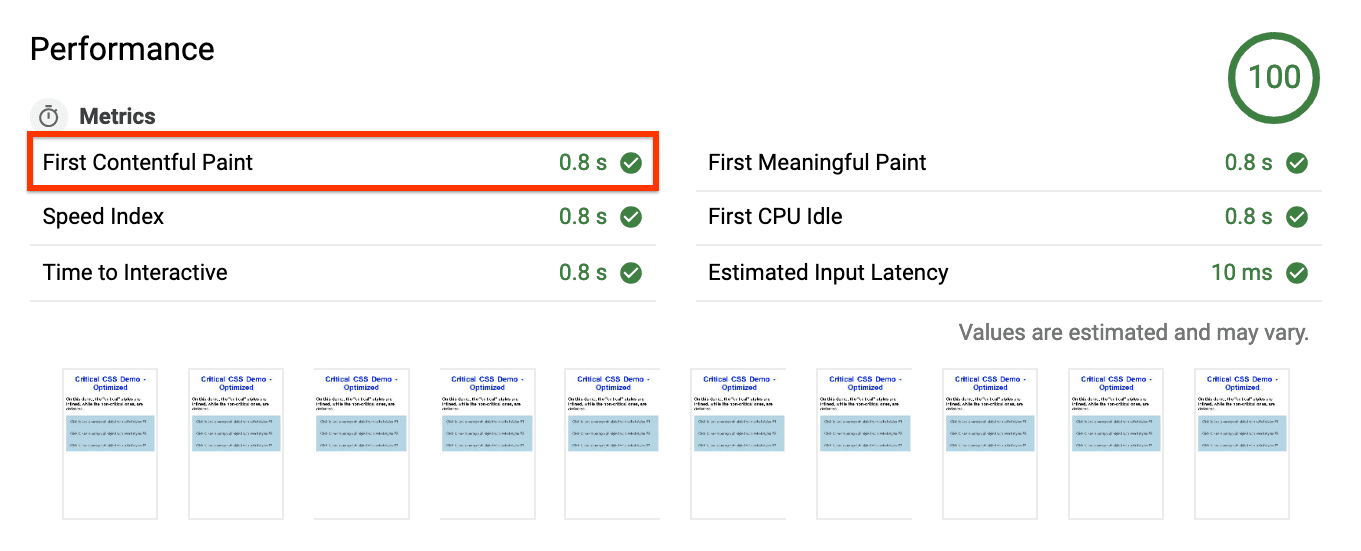
Führen Sie als letzten Schritt Lighthouse auf der optimierten Seite aus.
Im Bericht sehen Sie, dass die FCP-Seite um 0,2 Sekunden verkürzt wurde (eine Verbesserung von 20 %):

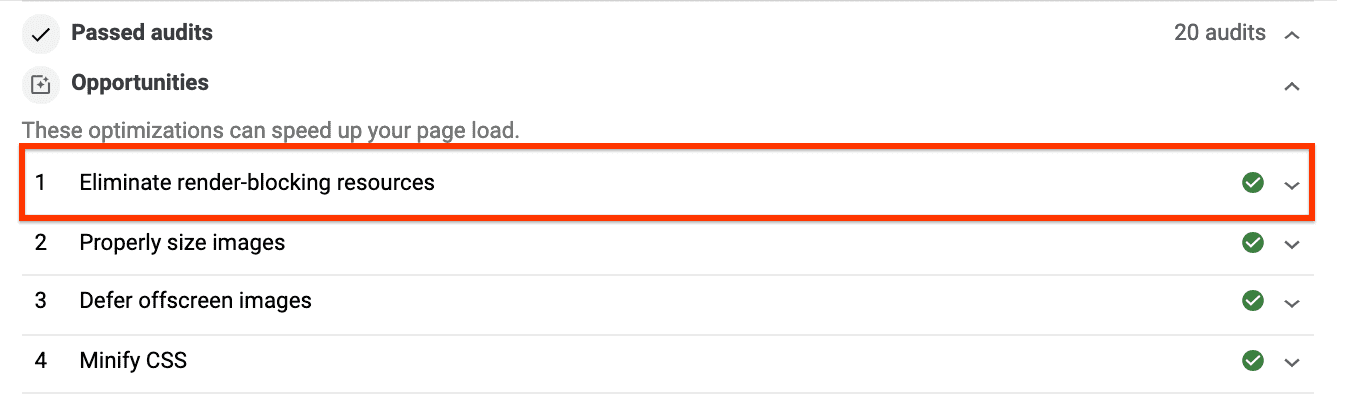
Der Vorschlag Ressourcen entfernen, die das Rendering blockieren wird nicht mehr unter Optimierungsvorschläge angezeigt, sondern im Bereich Bestandene Prüfungen:

Nächste Schritte und Referenzen
Für komplexere Produktionsumgebungen werden im Leitfaden zum Extrahieren von kritischem CSS einige der beliebtesten Tools zum Extrahieren von kritischem CSS behandelt. Außerdem ist ein Codelab enthalten, in dem Sie sehen können, wie sie in der Praxis funktionieren.

