Los archivos CSS son recursos que bloquean el procesamiento: deben cargarse y procesarse antes de que el navegador renderice la página. Las páginas web que contienen hojas de estilo innecesariamente grandes tardan más en renderizarse.
Obtén información para aplazar el código CSS no crítico y, así, optimizar la ruta de renderización crítica y mejorar el First Contentful Paint (FCP).
Carga de CSS no óptima
El siguiente ejemplo contiene un acordeón con tres párrafos de texto ocultos, cada uno con un diseño aplicado con una clase diferente:
Esta página solicita un archivo CSS con ocho clases, pero no todas son necesarias para renderizar el contenido "visible".
El objetivo de esta guía es optimizar esta página para que solo los estilos críticos se carguen de forma síncrona, mientras que el resto (incluidos los estilos de párrafo) se carguen de forma no bloqueante.
Medir
Ejecuta Lighthouse en Herramientas para desarrolladores para revisar las métricas importantes.
- Abre la demostración en Chrome.
- Abre las Herramientas para desarrolladores de Chrome.
- Selecciona el panel de rendimiento.
- Desde el panel, vuelve a cargar la página.
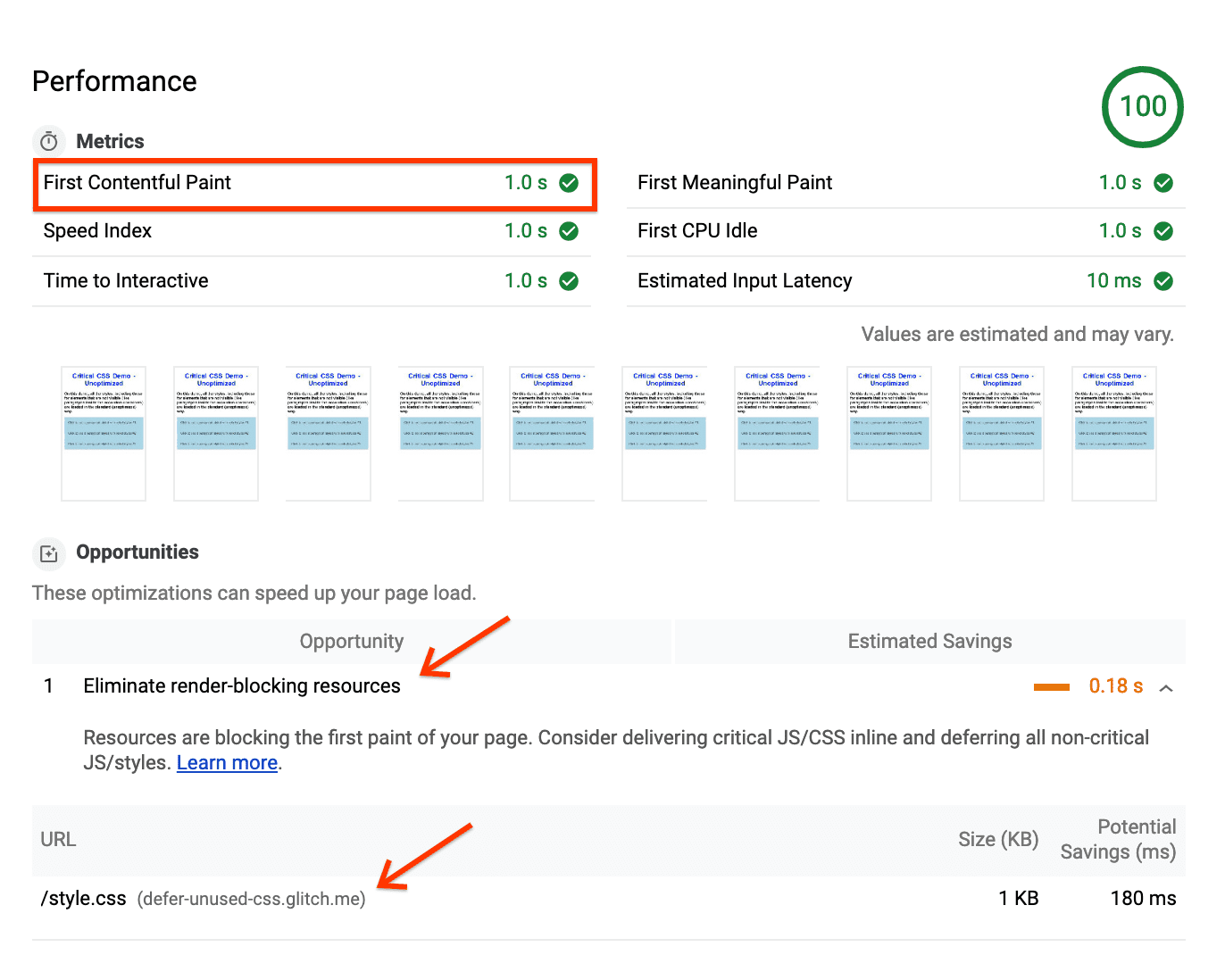
El informe muestra la métrica First Contentful Paint con un valor de "1 s" y la oportunidad Eliminate render-blocking resources, que apunta al archivo style.css:

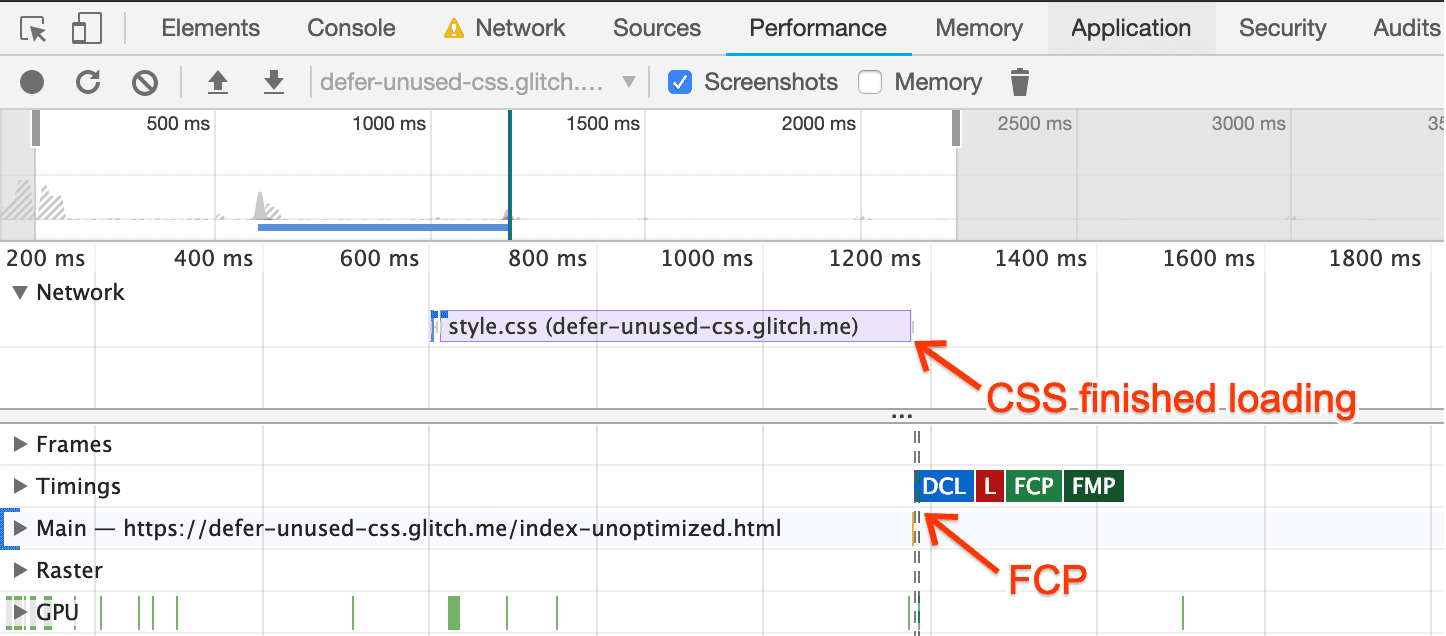
En el registro resultante, el marcador de FCP se coloca inmediatamente después de que finaliza la carga de CSS:

Esto significa que el navegador debe esperar a que se cargue y procese todo el CSS antes de pintar un solo píxel en la pantalla.
Optimizar
Para optimizar esta página, usa la Herramienta de cobertura para determinar qué clases se consideran críticas.
- Presiona
Control+Shift+PoCommand+Shift+P(Mac) para abrir el menú de comandos de DevTools. - Escribe "Cobertura" y selecciona Mostrar cobertura.
- Haz clic en Volver a cargar para volver a cargar la página y comenzar a capturar la cobertura.

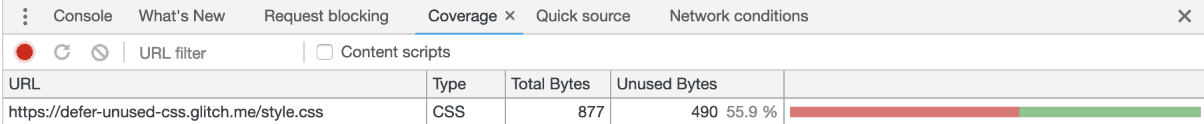
Haz doble clic en el informe para ver los detalles:
- Las clases marcadas en verde son críticas. El navegador los necesita para renderizar el contenido visible, incluidos el título, el subtítulo y los botones de acordeón.
- Las clases marcadas en rojo no son críticas y solo afectan el contenido que no es visible de inmediato, como los párrafos ocultos.
Con esta información, optimiza tu CSS para que el navegador pueda comenzar a procesar los estilos críticos inmediatamente después de que se cargue la página y posponga el CSS no crítico para más adelante:
Extrae las definiciones de clase marcadas con verde en el informe de cobertura y colócalas en un bloque
<style>al principio de la página:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Carga el resto de las clases de forma asíncrona aplicando el siguiente patrón:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Esta no es la forma estándar de cargar CSS. Aquí te mostramos cómo funciona:
link rel="preload" as="style"solicita la hoja de diseño de forma asíncrona. Obtén más información sobrepreloaden la guía de carga previa de recursos críticos.- El atributo
onloadenlinkpermite que el navegador procese el CSS cuando la hoja de diseño termina de cargarse. - "Anular" el controlador
onloaddespués de usarlo ayuda a algunos navegadores a evitar volver a llamar al controlador cuando cambian el atributorel. - La referencia a la hoja de diseño dentro del elemento
noscriptproporciona una alternativa para los navegadores que no ejecutan JavaScript.
En producción
En producción, recomendamos usar funciones de aplazamiento de CSS, como loadCSS, que encapsulan este comportamiento y funcionan bien en todos los navegadores. Estas funciones admiten una Política de Seguridad del Contenido, que podría no permitir JavaScript onload intercalado.
También puedes colocar el vínculo de CSS en la parte inferior de la página para que el contenido se renderice sin esperar a que se cargue la hoja de estilo en el navegador. Sin embargo, el navegador sigue priorizando la hoja de diseño, por lo que puede bloquear contenido crítico en el navegador.
La página resultante se ve exactamente igual que la versión anterior, incluso cuando la mayoría de los estilos se cargan de forma asíncrona.
Supervisar
Usa Herramientas para desarrolladores para ejecutar otro registro de rendimiento en la página optimizada.
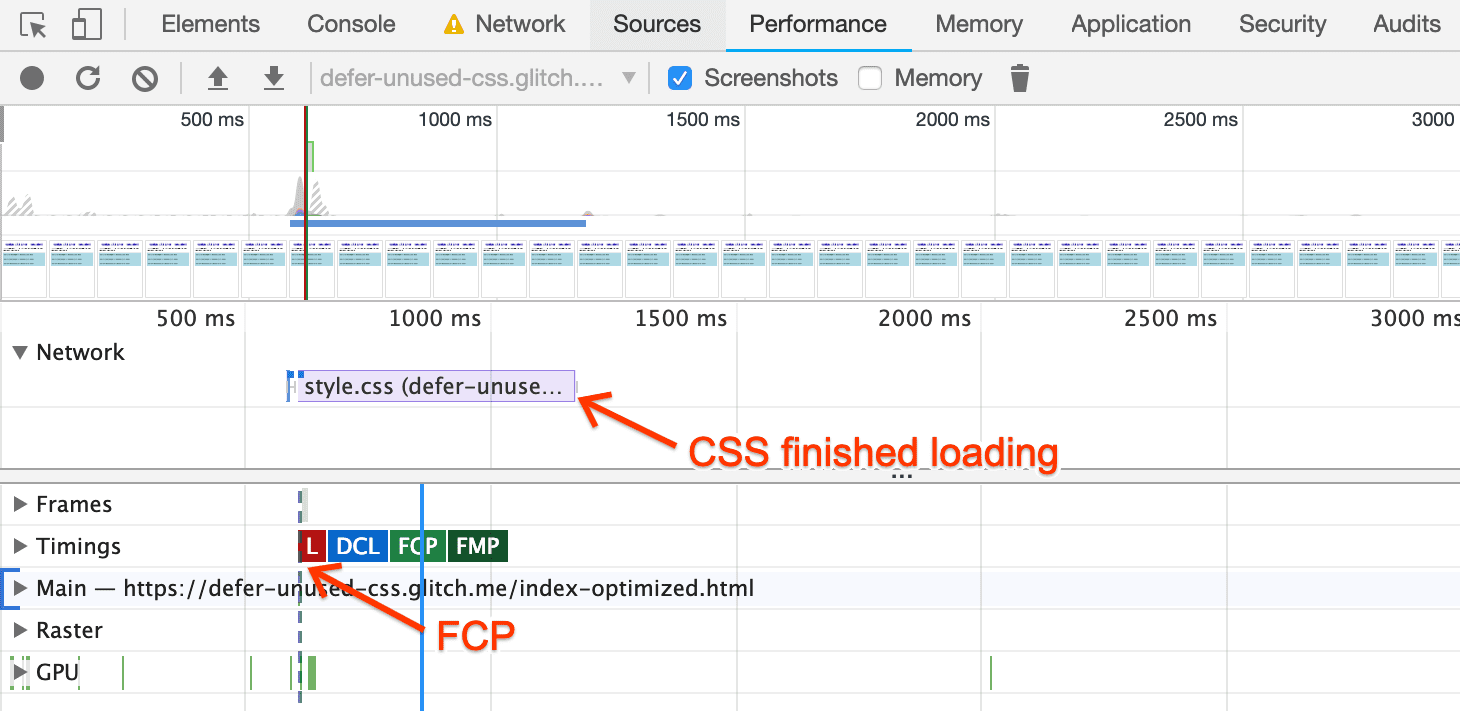
El marcador de FCP aparece antes de que la página solicite el CSS, lo que significa que el navegador no necesita esperar a que se cargue el CSS antes de renderizar la página:

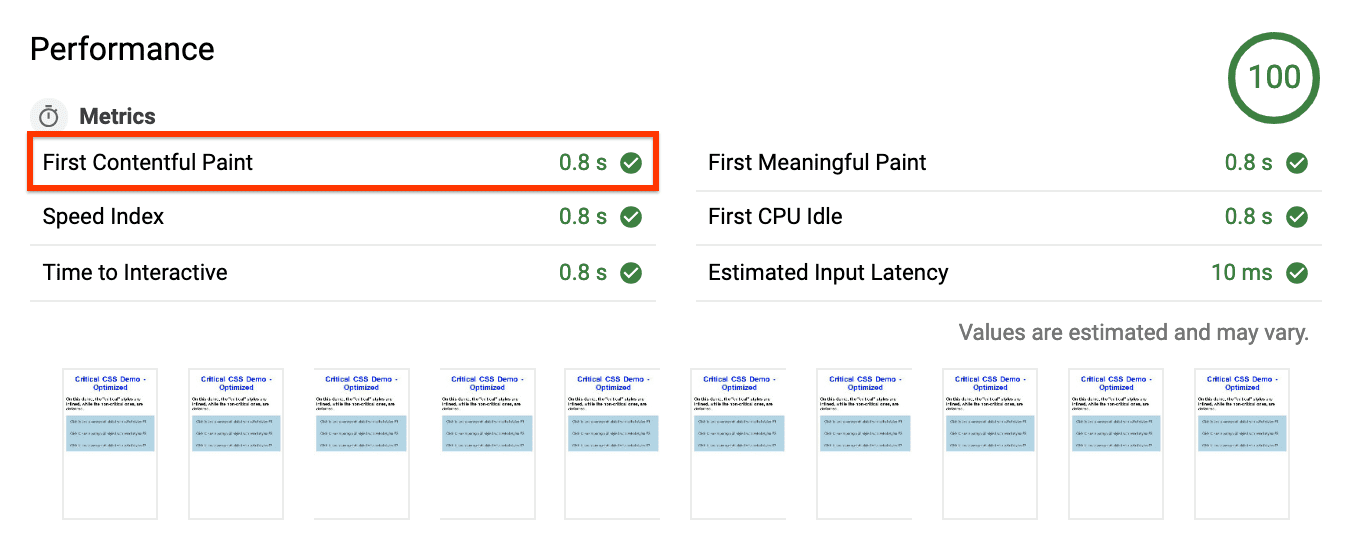
Como paso final, ejecuta Lighthouse en la página optimizada.
En el informe, verás que la página del FCP se redujo en 0.2 s (¡una mejora del 20%!).

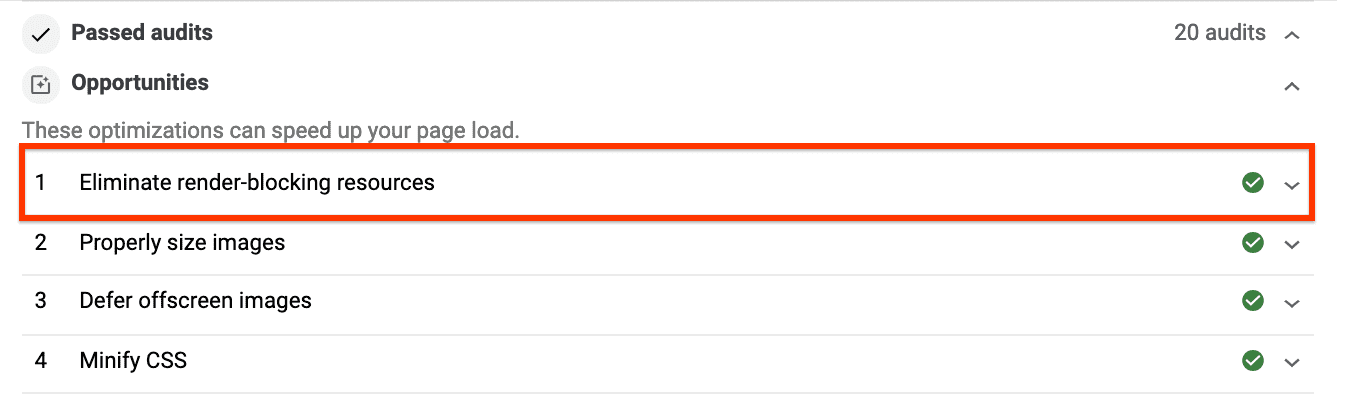
La sugerencia Elimina los recursos que bloquean el procesamiento ya no aparece en Oportunidades, sino en la sección Auditorías aprobadas:

Próximos pasos y referencias
En el caso de entornos de producción más complejos, la guía para extraer CSS crítico abarca algunas de las herramientas más populares para extraer CSS crítico y, además, incluye un codelab para ver cómo funcionan en la práctica.

