Tệp CSS là tài nguyên chặn hiển thị: các tệp này phải được tải và xử lý trước khi trình duyệt hiển thị trang. Các trang web có bảng định kiểu lớn không cần thiết sẽ mất nhiều thời gian hơn để hiển thị.
Tìm hiểu cách hoãn lại CSS không quan trọng để tối ưu hoá Đường hiển thị quan trọng và cải thiện First Contentful Paint (FCP).
Tải CSS không tối ưu
Ví dụ sau đây chứa một bảng xếp hạng có 3 đoạn văn bản bị ẩn, mỗi đoạn văn bản được tạo kiểu bằng một lớp khác nhau:
Trang này yêu cầu một tệp CSS có 8 lớp, nhưng không phải tất cả các lớp đều cần thiết để hiển thị nội dung "hiển thị".
Mục tiêu của hướng dẫn này là tối ưu hoá trang này để chỉ các kiểu quan trọng được tải đồng bộ, trong khi các kiểu còn lại (bao gồm cả kiểu đoạn văn) được tải theo cách không chặn.
Đo lường
Chạy Lighthouse trong Công cụ cho nhà phát triển để xem xét các chỉ số có tác động.
- Mở bản minh hoạ trong Chrome.
- Mở Công cụ cho nhà phát triển của Chrome.
- Chọn Bảng điều khiển hiệu suất.
- Trong bảng điều khiển, hãy tải lại trang.
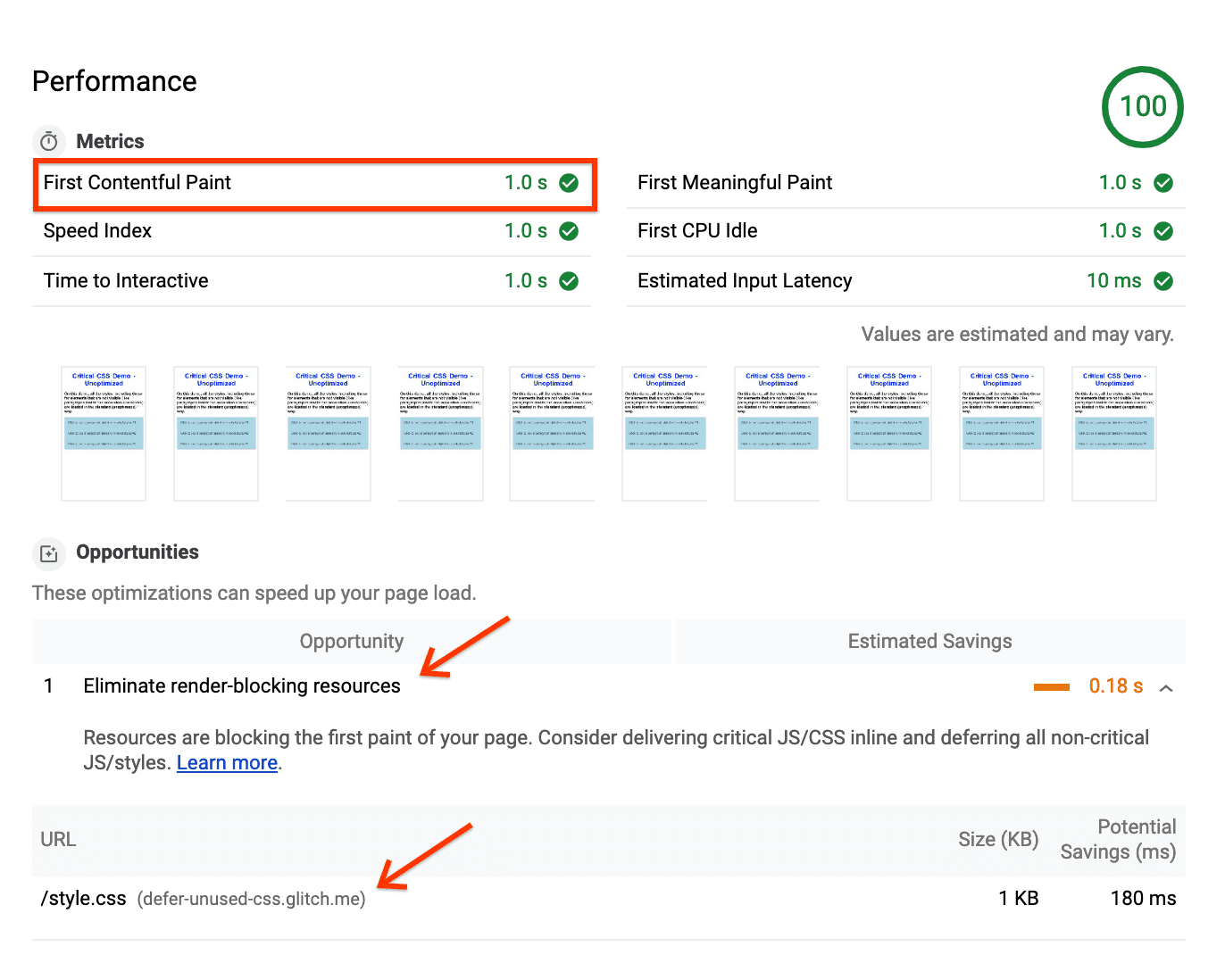
Báo cáo cho thấy chỉ số Hiển thị nội dung đầu tiên có giá trị là "1 giây" và cơ hội Loại bỏ các tài nguyên chặn hiển thị, trỏ đến tệp style.css:

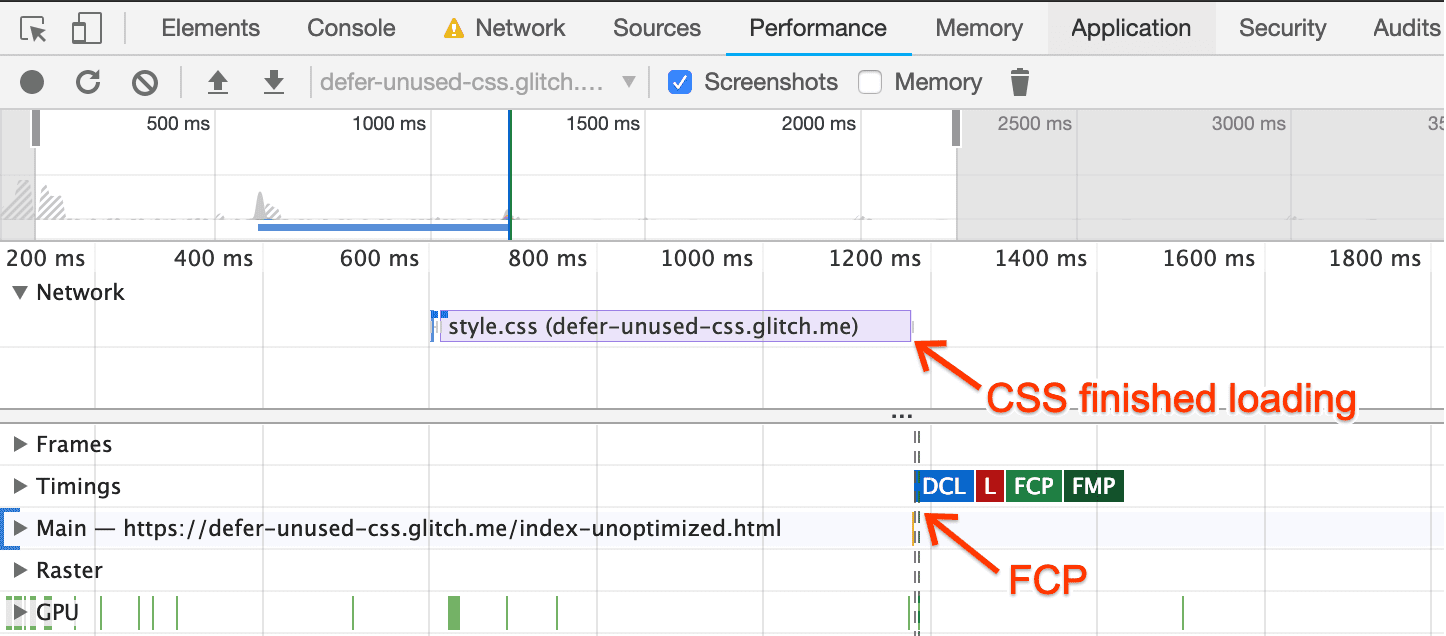
Trong dấu vết kết quả, dấu FCP được đặt ngay sau khi CSS tải xong:

Điều này có nghĩa là trình duyệt cần đợi tất cả CSS tải và được xử lý trước khi vẽ một pixel duy nhất trên màn hình.
Tối ưu hoá
Để tối ưu hoá trang này, hãy sử dụng Công cụ mức độ phù hợp để xác định những lớp nào được coi là quan trọng.
- Mở Trình đơn lệnh DevTools bằng cách nhấn
Control+Shift+PhoặcCommand+Shift+P(Mac). - Nhập "Phạm vi bao phủ" rồi chọn Hiện phạm vi bao phủ.
- Nhấp vào Tải lại để tải lại trang và bắt đầu thu thập mức độ phù hợp.

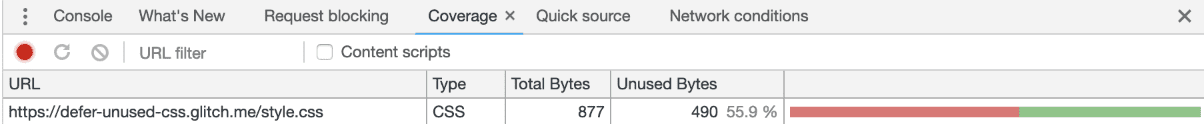
Nhấp đúp vào báo cáo để xem thông tin chi tiết:
- Các lớp được đánh dấu màu xanh lục là các lớp quan trọng. Trình duyệt cần các mục này để hiển thị nội dung có thể nhìn thấy, bao gồm tiêu đề, phụ đề và các nút accordion.
- Các lớp được đánh dấu màu đỏ là không quan trọng, chỉ ảnh hưởng đến nội dung không xuất hiện ngay lập tức, chẳng hạn như các đoạn văn bị ẩn.
Với thông tin này, hãy tối ưu hoá CSS để trình duyệt có thể bắt đầu xử lý các kiểu quan trọng ngay sau khi trang tải và trì hoãn CSS không quan trọng để sau này:
Trích xuất các định nghĩa lớp được đánh dấu bằng màu xanh lục trong báo cáo về mức độ phù hợp và đặt các lớp đó vào một khối
<style>ở đầu trang:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Tải các lớp còn lại theo cách không đồng bộ bằng cách áp dụng mẫu sau:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Đây không phải là cách tải CSS tiêu chuẩn. Cách sử dụng như sau:
link rel="preload" as="style"yêu cầu bảng định kiểu theo cách không đồng bộ. Tìm hiểu thêm vềpreloadtrong Hướng dẫn tải trước các thành phần quan trọng.- Thuộc tính
onloadtronglinkcho phép trình duyệt xử lý CSS khi biểu định kiểu tải xong. - Việc "huỷ" trình xử lý
onloadsau khi sử dụng sẽ giúp một số trình duyệt tránh gọi lại trình xử lý khi chúng chuyển đổi thuộc tínhrel. - Tham chiếu đến biểu định kiểu bên trong phần tử
noscriptcung cấp một giải pháp dự phòng cho những trình duyệt không thực thi JavaScript.
Phiên bản chính thức
Trong quá trình sản xuất, bạn nên sử dụng các hàm hoãn CSS, chẳng hạn như loadCSS, để đóng gói hành vi này và hoạt động tốt trên nhiều trình duyệt. Các hàm này hỗ trợ Chính sách bảo mật nội dung. Chính sách này có thể không cho phép JavaScript onload cùng dòng.
Bạn cũng có thể đặt đường liên kết CSS ở cuối trang, để nội dung có thể hiển thị mà không cần đợi biểu định kiểu tải trong trình duyệt. Tuy nhiên, trình duyệt vẫn ưu tiên biểu định kiểu, vì vậy, biểu định kiểu vẫn có thể chặn nội dung quan trọng trong trình duyệt.
Trang kết quả trông giống hệt phiên bản trước, ngay cả khi hầu hết các kiểu tải không đồng bộ.
Giám Sát
Sử dụng Công cụ cho nhà phát triển để chạy một dấu vết Hiệu suất khác trên trang được tối ưu hoá.
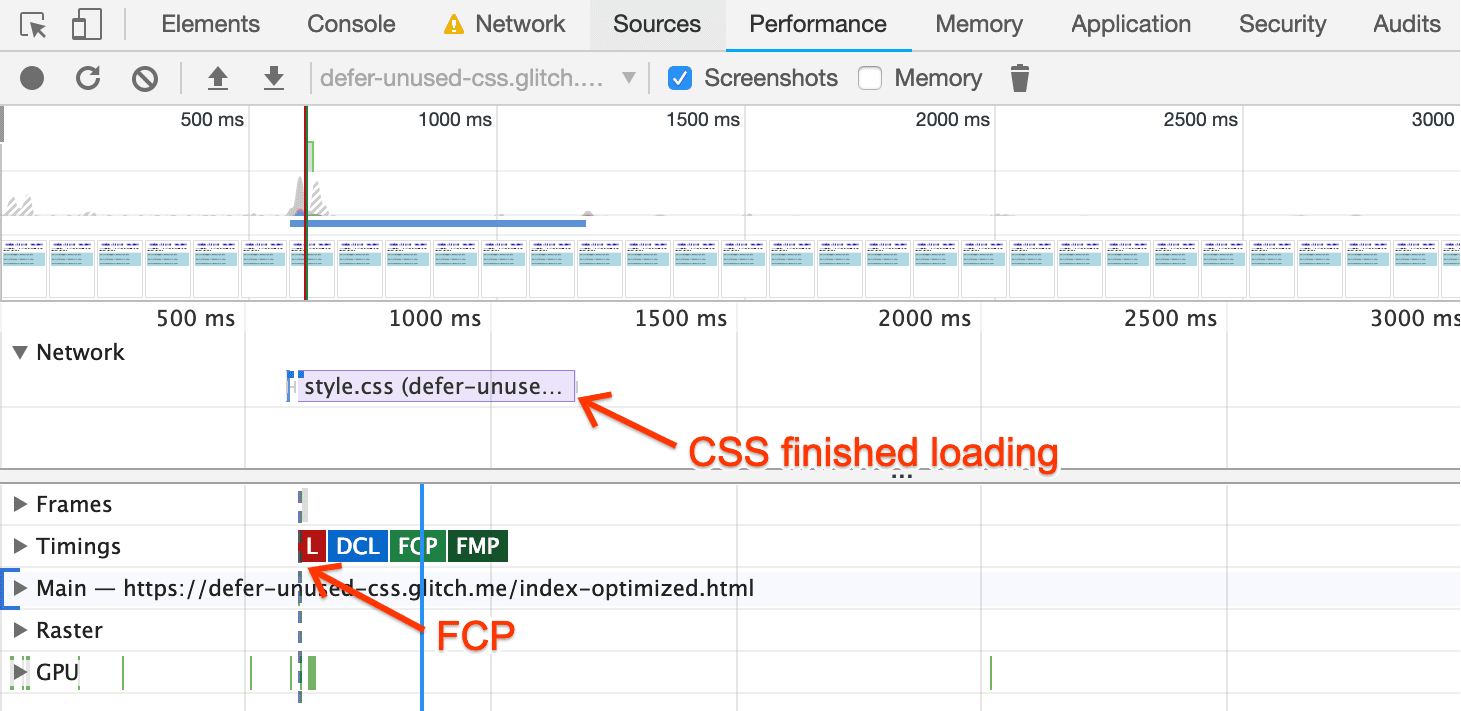
Điểm đánh dấu FCP xuất hiện trước khi trang yêu cầu CSS, tức là trình duyệt không cần đợi CSS tải trước khi hiển thị trang:

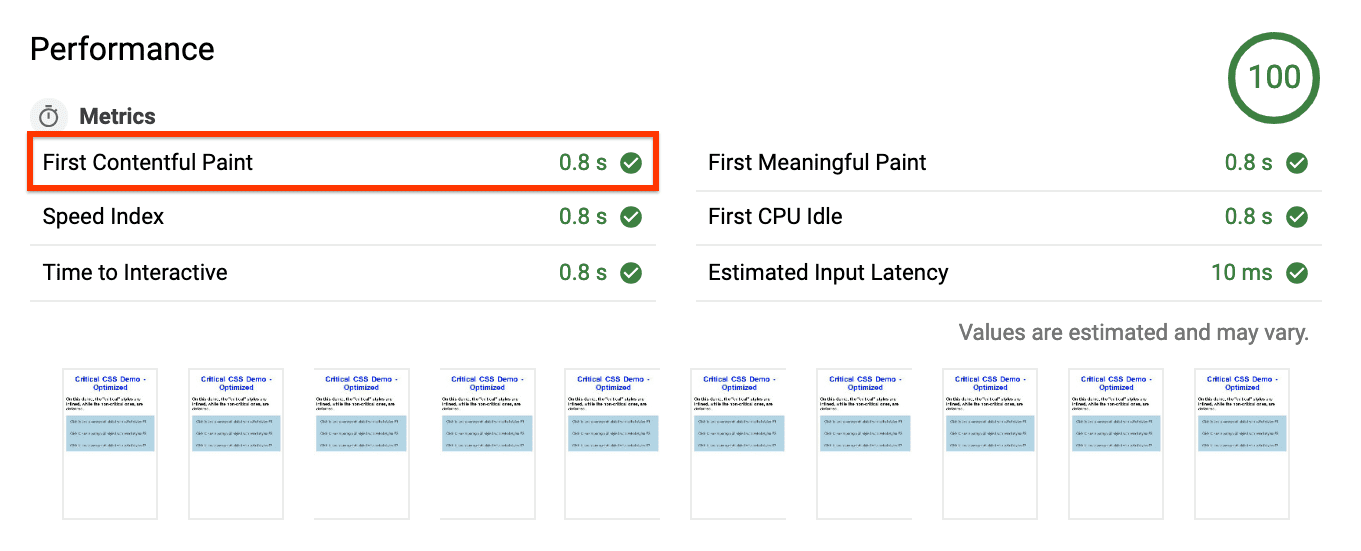
Trong bước cuối cùng, hãy chạy Lighthouse trên trang được tối ưu hoá.
Trong báo cáo, bạn sẽ thấy trang FCP đã giảm 0,2 giây (mức cải thiện 20%):

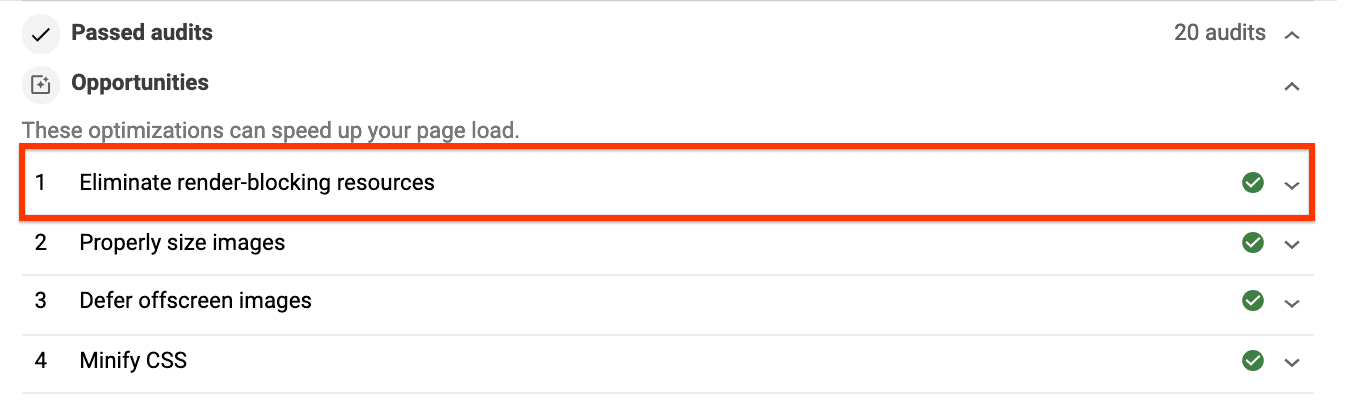
Đề xuất Loại bỏ các tài nguyên chặn hiển thị không còn xuất hiện trong mục Cơ hội nữa mà thay vào đó nằm trong mục Đã vượt qua quy trình kiểm tra:

Các bước tiếp theo và tài liệu tham khảo
Đối với các môi trường sản xuất phức tạp hơn, hướng dẫn trích xuất CSS quan trọng đề cập đến một số công cụ phổ biến nhất để trích xuất CSS quan trọng và bao gồm một lớp học lập trình để xem cách các công cụ này hoạt động trong thực tế.

