Các sự kiện về chuyển động và hướng của thiết bị cho phép truy cập vào gia tốc kế, con quay hồi chuyển và la bàn tích hợp trong thiết bị di động.
Những sự kiện này có thể được dùng cho nhiều mục đích; ví dụ: trong trò chơi, để điều khiển hướng hoặc hành động của một nhân vật. Khi được dùng với tính năng định vị địa lý, các API này có thể giúp tạo chỉ đường chi tiết chính xác hơn hoặc cung cấp thông tin về một vị trí cụ thể.
Tóm tắt
- Phát hiện mặt nào của thiết bị đang hướng lên trên và thiết bị đang xoay như thế nào.
- Tìm hiểu thời điểm và cách phản hồi các sự kiện chuyển động và hướng.
Đầu nào đang hướng lên?
Để sử dụng dữ liệu mà hướng thiết bị và các sự kiện chuyển động trả về, bạn cần hiểu rõ các giá trị được cung cấp.
Khung toạ độ trái đất
Khung toạ độ Trái đất, được mô tả bằng các giá trị X, Y và Z, được căn chỉnh dựa trên trọng lực và hướng từ trường tiêu chuẩn.
| Hệ toạ độ | |
|---|---|
X |
Biểu thị hướng đông – tây (trong đó hướng đông là dương). |
Y |
Biểu thị hướng bắc – nam (trong đó hướng bắc là dương). |
Z |
Biểu thị hướng lên xuống, vuông góc với mặt đất (trong đó hướng lên là dương). |
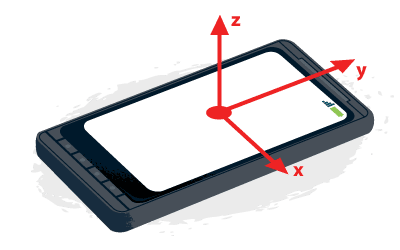
Khung toạ độ thiết bị

Khung toạ độ thiết bị (được mô tả bằng các giá trị x, y và z) được căn chỉnh dựa trên tâm của thiết bị.
| Hệ toạ độ | |
|---|---|
X |
Trong mặt phẳng của màn hình, dương ở bên phải. |
Y |
Trong mặt phẳng của màn hình, dương về phía trên cùng. |
Z |
Vuông góc với màn hình hoặc bàn phím, dương kéo dài ra xa. |
Trên điện thoại hoặc máy tính bảng, hướng của thiết bị dựa trên hướng thông thường của màn hình. Đối với điện thoại và máy tính bảng, kích thước này dựa trên chế độ dọc của thiết bị. Đối với máy tính để bàn hoặc máy tính xách tay, hướng được xem xét liên quan đến bàn phím.
Dữ liệu xoay vòng
Dữ liệu xoay được trả về dưới dạng góc Euler, biểu thị số độ chênh lệch giữa khung toạ độ thiết bị và khung toạ độ Trái Đất.
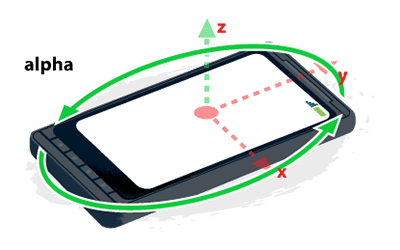
Alpha

Góc xoay quanh trục z. Giá trị alpha là 0° khi đầu thiết bị hướng thẳng về phía bắc. Khi thiết bị được xoay ngược chiều kim đồng hồ, giá trị alpha sẽ tăng lên.
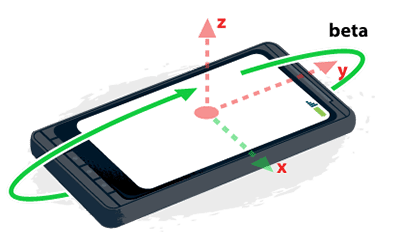
Beta

Góc xoay quanh trục x. Giá trị beta là 0° khi phần trên và phần dưới của thiết bị cách đều bề mặt trái đất. Giá trị này tăng lên khi đầu thiết bị nghiêng về phía bề mặt trái đất.
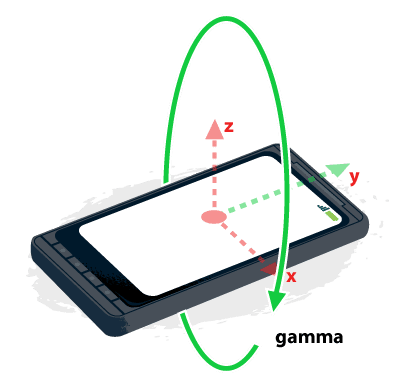
Gama

Góc xoay quanh trục y. Giá trị gamma là 0° khi các cạnh trái và phải của thiết bị cách đều bề mặt trái đất. Giá trị này tăng lên khi phía bên phải nghiêng về phía bề mặt trái đất.
Hướng của thiết bị
Sự kiện hướng thiết bị trả về dữ liệu xoay, bao gồm cả mức độ nghiêng của thiết bị từ trước ra sau, từ bên này sang bên kia và nếu điện thoại hoặc máy tính xách tay có la bàn, thì đó là hướng mà thiết bị đang hướng tới.
Hãy chỉ dùng khi cần thiết.
Kiểm thử để được hỗ trợ.
Đừng cập nhật giao diện người dùng trên mọi sự kiện thay đổi hướng; thay vào đó, hãy đồng bộ hoá với requestAnimationFrame.
Trường hợp sử dụng sự kiện định hướng thiết bị
Có một số trường hợp sử dụng cho các sự kiện hướng thiết bị. Một số ví dụ bao gồm:
- Cập nhật bản đồ khi người dùng di chuyển.
- Tinh chỉnh giao diện người dùng một cách tinh tế, chẳng hạn như thêm hiệu ứng thị sai.
- Kết hợp với vị trí địa lý, có thể dùng để điều hướng từng chặng.
Kiểm tra khả năng hỗ trợ và lắng nghe các sự kiện
Để theo dõi DeviceOrientationEvent, trước tiên, hãy kiểm tra xem trình duyệt có hỗ trợ các sự kiện này hay không. Sau đó, hãy đính kèm một trình nghe sự kiện vào đối tượng window để theo dõi các sự kiện deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
Xử lý các sự kiện hướng thiết bị
Sự kiện hướng thiết bị sẽ kích hoạt khi thiết bị di chuyển hoặc thay đổi hướng. API này trả về dữ liệu về sự khác biệt giữa thiết bị ở vị trí hiện tại so với khung toạ độ Trái Đất.
Sự kiện này thường trả về 3 thuộc tính: alpha, beta và gamma. Trên Safari di động, một tham số bổ sung webkitCompassHeading được trả về cùng với hướng la bàn.
Chuyển động của thiết bị
Sự kiện hướng thiết bị trả về dữ liệu xoay, bao gồm cả mức độ nghiêng của thiết bị từ trước ra sau, từ bên này sang bên kia và nếu điện thoại hoặc máy tính xách tay có la bàn, thì đó là hướng mà thiết bị đang hướng tới.
Sử dụng chuyển động của thiết bị khi cần biết chuyển động hiện tại của thiết bị.
rotationRate được cung cấp theo đơn vị °/giây. acceleration và accelerationWithGravity được cung cấp theo đơn vị m/giây2.
Lưu ý sự khác biệt giữa các cách triển khai trình duyệt.
Trường hợp sử dụng sự kiện chuyển động của thiết bị
Có một số trường hợp sử dụng cho các sự kiện chuyển động của thiết bị. Một số ví dụ bao gồm:
- Lắc thiết bị để làm mới dữ liệu.
- Trong trò chơi, để khiến nhân vật nhảy hoặc di chuyển.
- Đối với ứng dụng sức khoẻ và thể dục.
Kiểm tra khả năng hỗ trợ và lắng nghe các sự kiện
Để theo dõi DeviceMotionEvent, trước tiên, hãy kiểm tra xem trình duyệt có hỗ trợ các sự kiện này hay không. Sau đó, hãy đính kèm một trình nghe sự kiện vào đối tượng window để theo dõi các sự kiện devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
Xử lý các sự kiện chuyển động của thiết bị
Sự kiện chuyển động của thiết bị sẽ kích hoạt theo một khoảng thời gian đều đặn và trả về dữ liệu về tốc độ xoay (tính bằng °/giây) và gia tốc (tính bằng m/giây2) của thiết bị tại thời điểm đó. Một số thiết bị không có phần cứng để loại trừ ảnh hưởng của trọng lực.
Sự kiện này trả về 4 thuộc tính, accelerationIncludingGravity, acceleration, không bao gồm ảnh hưởng của trọng lực, rotationRate và interval.
Ví dụ: hãy xem xét một chiếc điện thoại nằm trên bàn phẳng, với màn hình hướng lên trên.
| Tiểu bang | Xoay | Gia tốc (m/s2) | Gia tốc trọng trường (m/s2) |
|---|---|---|---|
| Bạn chưa di chuyển | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| Di chuyển lên bầu trời | [0, 0, 0] | [0, 0, 5] | [0, 0, 14,81] |
| Chỉ di chuyển sang phải | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| Di chuyển lên trên và sang phải | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
Ngược lại, nếu điện thoại được cầm sao cho màn hình vuông góc với mặt đất và người xem có thể nhìn thấy trực tiếp:
| Tiểu bang | Xoay | Gia tốc (m/s2) | Gia tốc trọng trường (m/s2) |
|---|---|---|---|
| Bạn chưa di chuyển | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| Di chuyển lên bầu trời | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| Chỉ di chuyển sang phải | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| Di chuyển lên trên và sang phải | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
Ví dụ: Tính gia tốc tối đa của một vật
Một cách để sử dụng các sự kiện chuyển động của thiết bị là tính toán gia tốc tối đa của một đối tượng. Ví dụ: gia tốc tối đa của một người khi nhảy là bao nhiêu?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
Sau khi nhấn vào nút Bắt đầu!, người dùng sẽ được yêu cầu nhảy. Trong thời gian đó, trang sẽ lưu trữ các giá trị gia tốc tối đa (và tối thiểu), sau khi người dùng nhảy, trang sẽ cho người dùng biết gia tốc tối đa của họ.


