Zdarzenia związane z ruchem i orientacją urządzenia zapewniają dostęp do wbudowanego akcelerometru, żyroskopu i kompasu na urządzeniach mobilnych.
Te zdarzenia mogą być wykorzystywane do wielu celów, np. w grach do sterowania kierunkiem lub działaniem postaci. W połączeniu z geolokalizacją mogą one pomóc w tworzeniu dokładniejszych wskazówek dojazdu krok po kroku lub dostarczać informacji o określonej lokalizacji.
Podsumowanie
- wykrywać, która strona urządzenia jest skierowana do góry i jak się ono obraca;
- Dowiedz się, kiedy i jak reagować na zdarzenia związane z ruchem i orientacją.
Który koniec jest u góry?
Aby korzystać z danych zwracanych przez zdarzenia związane z orientacją i ruchem urządzenia, musisz rozumieć podawane wartości.
Układ współrzędnych Ziemi
Układ współrzędnych Ziemi, opisany wartościami X, Y i Z, jest wyrównany na podstawie grawitacji i standardowej orientacji magnetycznej.
| Układ współrzędnych | |
|---|---|
X |
Reprezentuje kierunek wschód-zachód (wschód jest wartością dodatnią). |
Y |
Określa kierunek północ-południe (północ jest wartością dodatnią). |
Z |
Wskazuje kierunek góra-dół, prostopadły do podłoża (w którym góra jest wartością dodatnią). |
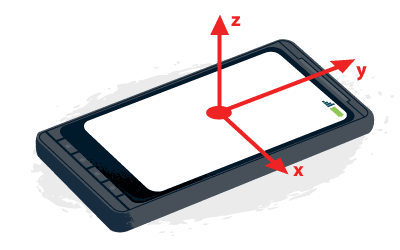
Układ współrzędnych urządzenia

Układ współrzędnych urządzenia, opisany wartościami x, y i z, jest wyrównany względem środka urządzenia.
| Układ współrzędnych | |
|---|---|
X |
W płaszczyźnie ekranu, dodatnie w prawo. |
Y |
W płaszczyźnie ekranu, dodatnia w górę. |
Z |
Prostopadle do ekranu lub klawiatury, w kierunku od nich. |
Na telefonie lub tablecie orientacja urządzenia jest określana na podstawie typowej orientacji ekranu. W przypadku telefonów i tabletów jest on oparty na orientacji pionowej urządzenia. W przypadku komputerów stacjonarnych i laptopów orientacja jest określana w odniesieniu do klawiatury.
Dane rotacji
Dane dotyczące rotacji są zwracane jako kąt Eulera, który reprezentuje liczbę stopni różnicy między układem współrzędnych urządzenia a układem współrzędnych Ziemi.
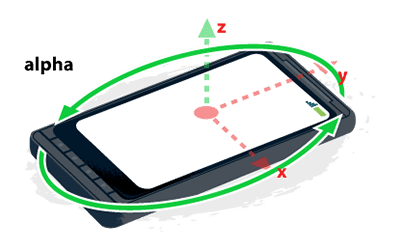
Alfa

Obrót wokół osi Z. Wartość alpha wynosi 0°, gdy górna część urządzenia jest skierowana bezpośrednio na północ. W miarę obracania urządzenia w lewo wartość alpha rośnie.
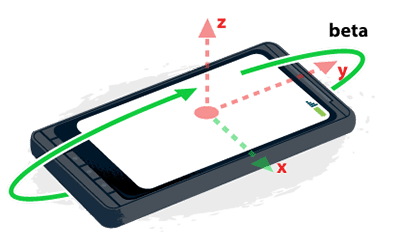
Beta

Obrót wokół osi X. Wartość beta wynosi 0°, gdy górna i dolna część urządzenia znajdują się w równej odległości od powierzchni Ziemi. Wartość
rośnie, gdy górna część urządzenia jest przechylana w stronę powierzchni ziemi.
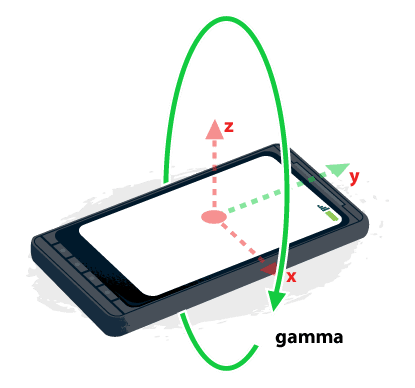
Gamma

Kąt obrotu wokół osi y. Wartość gamma wynosi 0°, gdy lewa i prawa krawędź urządzenia znajdują się w równej odległości od powierzchni Ziemi. Wartość
rośnie, gdy prawa strona jest przechylona w stronę powierzchni Ziemi.
Orientacja urządzenia
Zdarzenie orientacji urządzenia zwraca dane o rotacji, które obejmują informacje o tym, jak bardzo urządzenie jest przechylone do przodu i do tyłu oraz na boki, a także, jeśli telefon lub laptop ma kompas, kierunek, w którym jest zwrócone urządzenie.
Używaj oszczędnie.
Testowanie pod kątem pomocy.
Nie aktualizuj interfejsu przy każdym zdarzeniu zmiany orientacji. Zamiast tego synchronizuj z requestAnimationFrame.
Kiedy używać zdarzeń związanych z orientacją urządzenia
Zdarzenia związane z orientacją urządzenia mają kilka zastosowań. Przykłady:
- Aktualizowanie mapy w miarę przemieszczania się użytkownika.
- Subtelne zmiany w interfejsie, np. dodanie efektów paralaksy.
- W połączeniu z geolokalizacją może być używana do nawigacji krok po kroku.
Sprawdzanie obsługi i nasłuchiwanie zdarzeń
Aby nasłuchiwać zdarzeń DeviceOrientationEvent, najpierw sprawdź, czy przeglądarka je obsługuje. Następnie dołącz detektor zdarzeń do obiektu window, który będzie nasłuchiwać zdarzeń deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
Obsługa zdarzeń związanych z orientacją urządzenia
Zdarzenie orientacji urządzenia jest wywoływane, gdy urządzenie się porusza lub zmienia orientację. Zwraca dane o różnicy między urządzeniem w jego bieżącym położeniu a układem współrzędnych Ziemi.
Zdarzenie zwykle zwraca 3 właściwości: alpha, beta i gamma. W Safari na urządzeniach mobilnych wraz z kierunkiem kompasu zwracany jest dodatkowy parametr webkitCompassHeading.
Ruch urządzenia
Zdarzenie orientacji urządzenia zwraca dane o rotacji, które obejmują informacje o tym, jak bardzo urządzenie jest przechylone do przodu i do tyłu oraz na boki, a także, jeśli telefon lub laptop ma kompas, kierunek, w którym jest zwrócone urządzenie.
Używaj ruchu urządzenia, gdy potrzebny jest bieżący ruch urządzenia.
rotationRate jest podawana w °/s, a acceleration i accelerationWithGravity w m/s2.
Pamiętaj o różnicach między implementacjami w przeglądarkach.
Kiedy używać zdarzeń ruchu urządzenia
Zdarzenia związane z ruchem urządzenia mają kilka zastosowań. Przykłady:
- Potrząśnij urządzeniem, aby odświeżyć dane.
- W grach – aby postacie skakały lub się poruszały.
- W przypadku aplikacji do dbania o zdrowie i kondycję.
Sprawdzanie obsługi i nasłuchiwanie zdarzeń
Aby nasłuchiwać zdarzeń DeviceMotionEvent, najpierw sprawdź, czy są one obsługiwane w przeglądarce. Następnie dołącz detektor zdarzeń do windowobiektu nasłuchującego zdarzenia devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
Obsługa zdarzeń ruchu urządzenia
Zdarzenie ruchu urządzenia jest wywoływane w regularnych odstępach czasu i zwraca dane o rotacji (w °/sekundę) i przyspieszeniu (w m/sekundę2) urządzenia w danym momencie. Niektóre urządzenia nie mają sprzętu, który pozwala wykluczyć wpływ grawitacji.
Zdarzenie zwraca 4 właściwości: accelerationIncludingGravity, acceleration, które wykluczają wpływ grawitacji, rotationRate i interval.
Weźmy na przykład telefon leżący na płaskim stole ekranem do góry.
| Stan | Obrót | Przyspieszenie (m/s2) | Przyspieszenie z uwzględnieniem grawitacji (m/s2) |
|---|---|---|---|
| Brak ruchu | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| Wznoszenie się ku niebu | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| Przesuwanie tylko w prawo | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| Przesuwam w górę i w prawo | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
Z kolei jeśli telefon jest trzymany tak, że ekran jest prostopadły do podłoża i bezpośrednio widoczny dla użytkownika:
| Stan | Obrót | Przyspieszenie (m/s2) | Przyspieszenie z uwzględnieniem grawitacji (m/s2) |
|---|---|---|---|
| Brak ruchu | [0, 0, 0] | [0, 0, 0] | [0, 9,81, 0] |
| Wznoszenie się ku niebu | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| Przesuwanie tylko w prawo | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| Przesuwam w górę i w prawo | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
Przykład: obliczanie maksymalnego przyspieszenia obiektu
Jednym ze sposobów wykorzystania zdarzeń związanych z ruchem urządzenia jest obliczanie maksymalnego przyspieszenia obiektu. Na przykład jakie jest maksymalne przyspieszenie osoby podczas skoku?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
Po kliknięciu przycisku Start użytkownik otrzymuje polecenie skoku. W tym czasie strona zapisuje maksymalne (i minimalne) wartości przyspieszenia, a po skoku informuje użytkownika o maksymalnym przyspieszeniu.


