เหตุการณ์การเคลื่อนไหวและการวางแนวของอุปกรณ์ช่วยให้เข้าถึง ตัวตรวจวัดความเร่ง เครื่องวัดการหมุน และเข็มทิศในตัวของอุปกรณ์เคลื่อนที่ได้
เหตุการณ์เหล่านี้ใช้ได้หลายวัตถุประสงค์ เช่น ในการเล่นเกมเพื่อควบคุม ทิศทางหรือการกระทำของตัวละคร เมื่อใช้ร่วมกับตำแหน่งทางภูมิศาสตร์ จะช่วยสร้างการนำทางแบบเลี้ยวต่อเลี้ยวที่แม่นยำยิ่งขึ้นหรือให้ข้อมูลเกี่ยวกับตำแหน่งที่เฉพาะเจาะจงได้
สรุป
- ตรวจจับด้านบนของอุปกรณ์และวิธีหมุนอุปกรณ์
- ดูว่าเมื่อใดและอย่างไรจึงจะตอบสนองต่อเหตุการณ์การเคลื่อนไหวและการวางแนว
ด้านใดอยู่ด้านบน
หากต้องการใช้ข้อมูลที่เหตุการณ์การวางแนวและการเคลื่อนไหวของอุปกรณ์ส่งคืน คุณควรทำความเข้าใจค่าที่ระบุ
กรอบอ้างอิงพิกัดโลก
กรอบพิกัดโลกซึ่งอธิบายโดยค่า X, Y และ Z จะสอดคล้องกัน
ตามแรงโน้มถ่วงและทิศทางแม่เหล็กมาตรฐาน
| ระบบพิกัด | |
|---|---|
X |
แสดงทิศทางตะวันออก-ตะวันตก (โดยทิศตะวันออกเป็นค่าบวก) |
Y |
แสดงทิศเหนือ-ใต้ (โดยทิศเหนือเป็นบวก) |
Z |
แสดงทิศทางขึ้น-ลง ซึ่งตั้งฉากกับพื้น (โดยทิศทางขึ้นเป็นค่าบวก) |
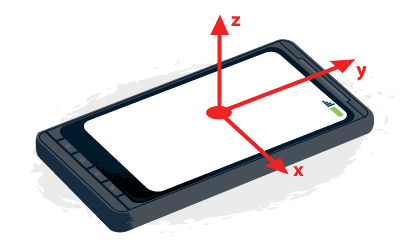
กรอบพิกัดของอุปกรณ์

กรอบพิกัดของอุปกรณ์ซึ่งอธิบายโดยค่า x, y และ z จะสอดคล้องกัน
โดยอิงตามกึ่งกลางของอุปกรณ์
| ระบบพิกัด | |
|---|---|
X |
ในระนาบของหน้าจอ ค่าบวกจะอยู่ทางขวา |
Y |
ในระนาบของหน้าจอ ค่าบวกจะอยู่ด้านบน |
Z |
ตั้งฉากกับหน้าจอหรือแป้นพิมพ์ โดยมีทิศทางบวก ออกไป |
ในโทรศัพท์หรือแท็บเล็ต การวางแนวของอุปกรณ์จะอิงตาม การวางแนวหน้าจอโดยทั่วไป สำหรับโทรศัพท์และแท็บเล็ต จะอิงตามการวางอุปกรณ์ ในโหมดแนวตั้ง สำหรับคอมพิวเตอร์เดสก์ท็อปหรือแล็ปท็อป ระบบจะพิจารณาการวางแนวโดยอิงตามแป้นพิมพ์
ข้อมูลการหมุนเวียน
ระบบจะแสดงผลข้อมูลการหมุนเป็นมุมออยเลอร์ ซึ่งแสดงถึงจำนวนองศาที่แตกต่างกันระหว่างกรอบพิกัดของอุปกรณ์ และกรอบพิกัดของโลก
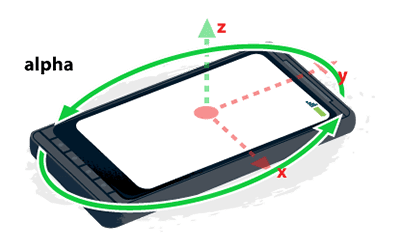
อัลฟ่า

การหมุนรอบแกน z alpha มีค่าเป็น 0° เมื่อด้านบนของ
อุปกรณ์ชี้ไปทางทิศเหนือโดยตรง เมื่อหมุนอุปกรณ์ทวนเข็มนาฬิกา
ค่า alpha จะเพิ่มขึ้น
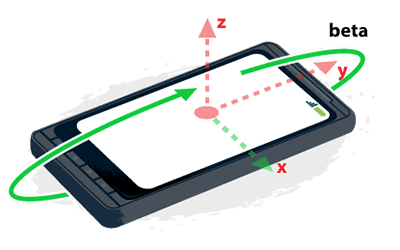
เบต้า

การหมุนรอบแกน x beta ค่าจะเป็น 0° เมื่อด้านบนและ
ด้านล่างของอุปกรณ์อยู่ห่างจากพื้นผิวโลกเท่ากัน ค่าจะ
เพิ่มขึ้นเมื่อเอียงด้านบนของอุปกรณ์เข้าหาพื้นผิวโลก
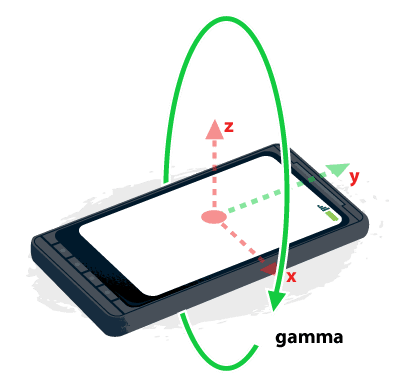
แกมมา

การหมุนรอบแกน y ค่า gamma จะเป็น 0° เมื่อขอบด้านซ้ายและขวาของอุปกรณ์อยู่ห่างจากพื้นผิวโลกเท่ากัน ค่าจะ
เพิ่มขึ้นเมื่อด้านขวาเอียงเข้าหาพื้นผิวโลก
การวางแนวของอุปกรณ์
เหตุการณ์การวางแนวอุปกรณ์จะแสดงข้อมูลการหมุน ซึ่งรวมถึงปริมาณที่อุปกรณ์เอียงจากด้านหน้าไปด้านหลัง จากด้านหนึ่งไปอีกด้านหนึ่ง และหากโทรศัพท์หรือแล็ปท็อปมีเข็มทิศ ก็จะแสดงทิศทางที่อุปกรณ์หันไป
โปรดใช้เท่าที่จำเป็น
ทดสอบเพื่อดูว่าอุปกรณ์รองรับหรือไม่
อย่าอัปเดต UI ในทุกเหตุการณ์การวางแนว แต่ให้ซิงค์กับ requestAnimationFrame แทน
กรณีที่ควรใช้เหตุการณ์การวางแนวอุปกรณ์
เหตุการณ์การวางแนวอุปกรณ์มีประโยชน์หลายอย่าง ตัวอย่างมีดังนี้
- อัปเดตแผนที่เมื่อผู้ใช้เคลื่อนที่
- การปรับแต่ง UI เล็กๆ น้อยๆ เช่น การเพิ่มเอฟเฟกต์พารัลแลกซ์
- ใช้ร่วมกับตำแหน่งทางภูมิศาสตร์เพื่อใช้ในการนำทางแบบเลี้ยวต่อเลี้ยวได้
ตรวจสอบการสนับสนุนและฟังเหตุการณ์
หากต้องการฟัง DeviceOrientationEvent ก่อนอื่นให้ตรวจสอบว่าเบราว์เซอร์รองรับเหตุการณ์หรือไม่ จากนั้นแนบ Listener เหตุการณ์กับออบเจ็กต์ window ที่รอเหตุการณ์ deviceorientation
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
จัดการเหตุการณ์การวางแนวของอุปกรณ์
เหตุการณ์การวางแนวอุปกรณ์จะทริกเกอร์เมื่ออุปกรณ์เคลื่อนที่หรือเปลี่ยน การวางแนว โดยจะแสดงข้อมูลเกี่ยวกับความแตกต่างระหว่างอุปกรณ์ในตำแหน่งปัจจุบันกับกรอบพิกัดโลก
โดยปกติแล้ว เหตุการณ์จะแสดงพร็อพเพอร์ตี้ 3 รายการ ได้แก่ alpha,
beta และ gamma ใน Safari บนอุปกรณ์เคลื่อนที่ ระบบจะส่งพารามิเตอร์เพิ่มเติม
webkitCompassHeading
พร้อมกับทิศทางเข็มทิศ
การเคลื่อนไหวของอุปกรณ์
เหตุการณ์การวางแนวอุปกรณ์จะแสดงข้อมูลการหมุน ซึ่งรวมถึงปริมาณที่อุปกรณ์เอียงจากด้านหน้าไปด้านหลัง จากด้านหนึ่งไปอีกด้านหนึ่ง และหากโทรศัพท์หรือแล็ปท็อปมีเข็มทิศ ก็จะแสดงทิศทางที่อุปกรณ์หันไป
ใช้การเคลื่อนไหวของอุปกรณ์เมื่อต้องการการเคลื่อนไหวปัจจุบันของอุปกรณ์
rotationRate มีหน่วยเป็น °/วินาที
acceleration และ accelerationWithGravity มีหน่วยเป็น ม./วินาที2
โปรดทราบถึงความแตกต่างระหว่างการติดตั้งใช้งานเบราว์เซอร์
กรณีที่ควรใช้เหตุการณ์การเคลื่อนไหวของอุปกรณ์
เหตุการณ์การเคลื่อนไหวของอุปกรณ์มีประโยชน์หลายอย่าง ตัวอย่างมีดังนี้
- ท่าทางเขย่าเพื่อรีเฟรชข้อมูล
- ในเกม ใช้เพื่อทำให้ตัวละครกระโดดหรือเคลื่อนที่
- สำหรับแอปสุขภาพและการออกกำลังกาย
ตรวจสอบการสนับสนุนและฟังเหตุการณ์
หากต้องการฟัง DeviceMotionEvent ก่อนอื่นให้ตรวจสอบว่าเบราว์เซอร์รองรับเหตุการณ์หรือไม่ จากนั้นแนบ Listener เหตุการณ์กับwindow
ออบเจ็กต์ที่รอเหตุการณ์ devicemotion
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
จัดการเหตุการณ์การเคลื่อนไหวของอุปกรณ์
เหตุการณ์การเคลื่อนไหวของอุปกรณ์จะทริกเกอร์เป็นช่วงๆ และแสดงข้อมูลเกี่ยวกับการหมุน (ในหน่วย °/วินาที) และความเร่ง (ในหน่วย ม./วินาที2) ของอุปกรณ์ ณ เวลานั้น อุปกรณ์บางเครื่องไม่มีฮาร์ดแวร์ เพื่อยกเว้นผลของแรงโน้มถ่วง
เหตุการณ์จะแสดงผลพร็อพเพอร์ตี้ 4 รายการ
accelerationIncludingGravity
acceleration ซึ่งไม่รวมผลกระทบจาก
แรงโน้มถ่วง rotationRate และ interval
เช่น มาดูโทรศัพท์ที่วางอยู่บนโต๊ะเรียบโดยหันหน้าจอขึ้น
| รัฐ | การหมุน | ความเร่ง (ม./วินาที2) | ความเร่งเนื่องจากแรงโน้มถ่วง (ม./วินาที2) |
|---|---|---|---|
| ไม่เคลื่อนไหว | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| เคลื่อนตัวขึ้นสู่ท้องฟ้า | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| เลื่อนไปทางขวาเท่านั้น | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| เลื่อนขึ้นและไปทางขวา | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
ในทางกลับกัน หากถือโทรศัพท์โดยให้หน้าจอตั้งฉากกับพื้นและผู้ชมมองเห็นหน้าจอโดยตรง
| รัฐ | การหมุน | ความเร่ง (ม./วินาที2) | ความเร่งเนื่องจากแรงโน้มถ่วง (ม./วินาที2) |
|---|---|---|---|
| ไม่เคลื่อนไหว | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| เคลื่อนตัวขึ้นสู่ท้องฟ้า | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| เลื่อนไปทางขวาเท่านั้น | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| เลื่อนขึ้นและไปทางขวา | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
ตัวอย่าง: การคำนวณความเร่งสูงสุดของวัตถุ
วิธีหนึ่งในการใช้เหตุการณ์การเคลื่อนไหวของอุปกรณ์คือการคำนวณความเร่งสูงสุด ของวัตถุ เช่น ความเร่งสูงสุดของคนที่กระโดดคือเท่าใด
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
หลังจากแตะปุ่มไปเลย ผู้ใช้จะได้รับคำสั่งให้กระโดด ในระหว่างนั้น หน้าเว็บจะจัดเก็บค่าการเร่งความเร็วสูงสุด (และต่ำสุด) และหลังจาก การกระโดด จะบอกผู้ใช้ถึงการเร่งความเร็วสูงสุด


