Pelajari cara membawa data lapangan ke lab untuk mereproduksi dan mengidentifikasi penyebab interaksi yang lambat melalui pengujian manual.
Dipublikasikan: 9 Mei 2023
Bagian yang menantang dalam mengoptimalkan Interaction to Next Paint (INP) adalah mencari tahu penyebab INP yang buruk. Ada banyak potensi penyebab, seperti skrip pihak ketiga yang menjadwalkan banyak tugas di thread utama, ukuran DOM yang besar, callback peristiwa yang mahal, dan penyebab lainnya.
Meningkatkan INP bisa menjadi hal yang sulit. Untuk memulai, Anda harus mengetahui interaksi mana yang cenderung bertanggung jawab atas INP halaman. Jika Anda tidak tahu interaksi mana di situs yang cenderung paling lambat dari perspektif pengguna sebenarnya, baca Menemukan interaksi lambat di lapangan. Setelah memiliki data lapangan untuk memandu Anda, Anda dapat menguji interaksi spesifik tersebut secara manual di alat lab untuk mengetahui alasan interaksi tersebut lambat.
Bagaimana jika Anda tidak memiliki data lapangan?
Memiliki data lapangan sangat penting, karena dapat menghemat banyak waktu Anda untuk mencari tahu interaksi mana yang perlu dioptimalkan. Namun, Anda mungkin tidak memiliki data kolom. Jika situasi Anda seperti itu, Anda masih dapat menemukan interaksi yang dapat ditingkatkan, meskipun memerlukan sedikit lebih banyak upaya dan pendekatan yang berbeda.
Total Blocking Time (TBT) adalah metrik lab yang menilai responsivitas halaman selama pemuatan, dan berkorelasi dengan baik dengan INP. Jika halaman Anda memiliki TBT yang tinggi, hal ini dapat menjadi sinyal bahwa halaman Anda mungkin tidak terlalu responsif terhadap interaksi pengguna saat halaman dimuat.
Untuk mengetahui TBT halaman, Anda dapat menggunakan Lighthouse. Jika TBT halaman tinggi, ada kemungkinan thread utama terlalu sibuk selama pemuatan halaman, dan hal itu dapat memengaruhi seberapa responsif halaman selama waktu penting dalam siklus proses halaman.
Untuk menemukan interaksi lambat setelah halaman dimuat, Anda mungkin memerlukan jenis data lain, seperti alur penggunaan umum yang mungkin sudah Anda identifikasi di analisis situs. Misalnya, jika Anda bekerja di situs e-commerce, alur penggunaan umum adalah tindakan yang dilakukan pengguna saat mereka menambahkan item ke keranjang belanja online dan melakukan checkout.
Baik Anda memiliki data lapangan maupun tidak, langkah berikutnya adalah menguji dan mereproduksi interaksi lambat secara manual—karena Anda hanya dapat memperbaiki interaksi lambat jika dapat mereproduksinya.
Mereproduksi interaksi lambat di lab
Ada sejumlah cara untuk mereproduksi interaksi lambat di lab melalui pengujian manual, tetapi berikut adalah framework yang dapat Anda coba.
Metrik live panel Performa DevTools
Profiler performa DevTools adalah pendekatan yang direkomendasikan untuk mendiagnosis interaksi yang diketahui lambat, tetapi mungkin perlu waktu untuk mengidentifikasi interaksi lambat jika Anda tidak tahu interaksi mana yang bermasalah.
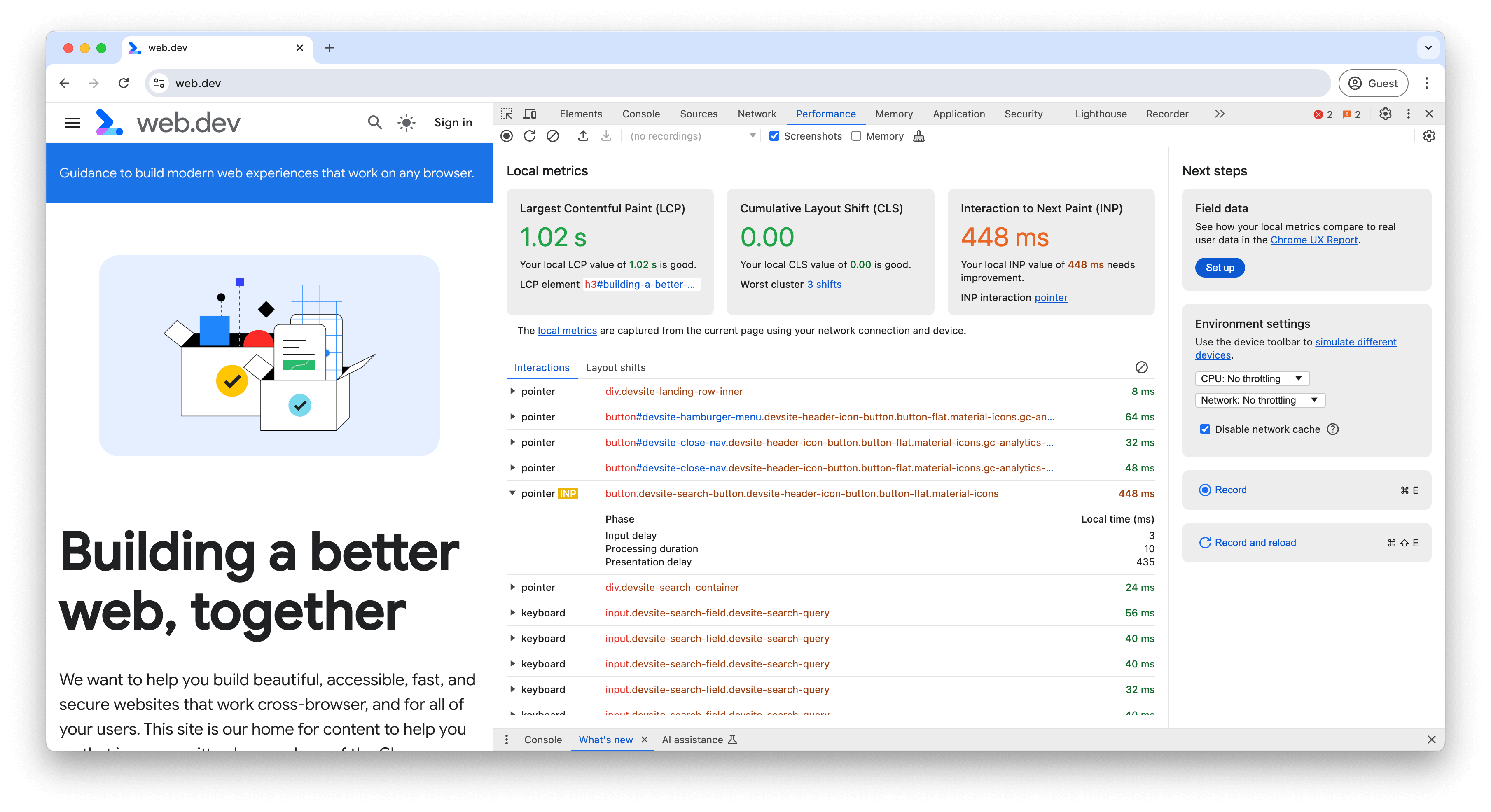
Saat pertama kali membuka panel Performa, Anda akan melihat tampilan metrik live. Alat ini dapat digunakan untuk mencoba sejumlah interaksi dengan cepat guna menemukan interaksi yang bermasalah, sebelum Anda beralih ke profiler performa yang lebih mendetail. Saat Anda berinteraksi, data diagnostik akan muncul di log Interaksi (dengan interaksi INP ditandai). Interaksi ini dapat diluaskan untuk mendapatkan perincian fase:

Meskipun tampilan metrik live membantu mengidentifikasi interaksi lambat, dan memberikan beberapa detail untuk membantu Anda men-debug INP, Anda mungkin masih perlu menggunakan profiler performa untuk mendiagnosis interaksi lambat, karena alat ini memberikan data mendetail yang akan Anda perlukan untuk menjelajahi kode produksi situs Anda guna menemukan penyebab interaksi lambat.
Merekam aktivitas
Profiler performa Chrome adalah alat yang direkomendasikan untuk mendiagnosis dan memecahkan masalah interaksi yang lambat. Untuk membuat profil interaksi di profiler performa Chrome, ikuti langkah-langkah berikut:
- Buka halaman yang ingin Anda uji.
- Buka Chrome DevTools, lalu buka panel Performa.
- Klik tombol Record di kiri atas panel untuk mulai melacak.
- Lakukan interaksi yang ingin Anda pecahkan masalahnya.
- Klik tombol Record lagi untuk menghentikan perekaman aktivitas.
Saat penganalisis terisi, tempat pertama yang harus dilihat adalah ringkasan aktivitas di bagian atas penganalisis. Ringkasan aktivitas menampilkan batang merah di bagian atas tempat tugas yang lama terjadi dalam rekaman. Tindakan ini memungkinkan Anda memperbesar area masalah dengan cepat.

Anda dapat dengan cepat berfokus pada area masalah dengan menarik dan memilih wilayah di ringkasan aktivitas. Secara opsional, Anda dapat menggunakan fitur breadcrumb di profiler untuk membantu mempersempit linimasa dan mengabaikan aktivitas yang tidak terkait.
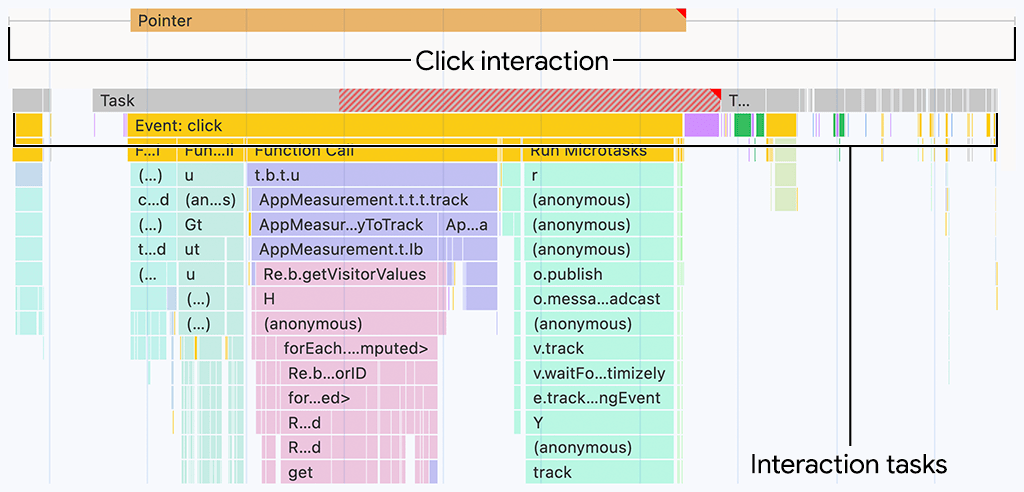
Setelah Anda berfokus ke tempat terjadinya interaksi, jalur Interaksi akan membantu Anda menyelaraskan interaksi dan aktivitas yang terjadi di jalur thread utama di bawahnya:

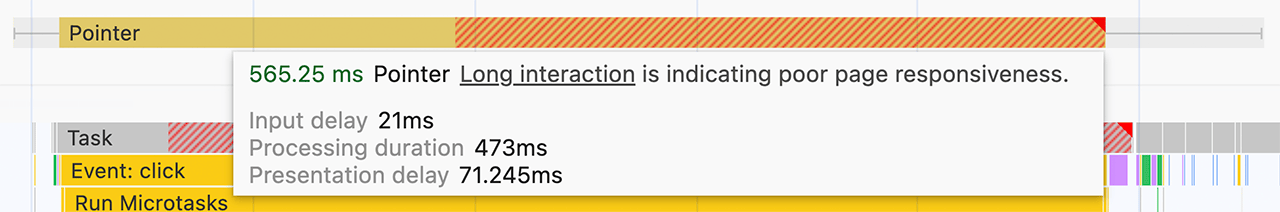
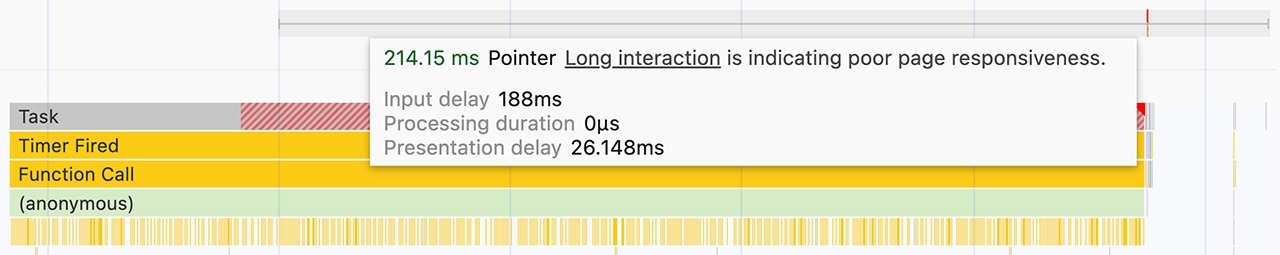
Anda bisa mendapatkan detail tambahan tentang bagian interaksi mana yang paling lama dengan mengarahkan kursor ke interaksi di jalur interaksi:

Bagian interaksi bergaris menunjukkan berapa banyak waktu interaksi yang melebihi 200 milidetik, yang merupakan batas atas nilai minimum "baik" untuk INP halaman. Bagian interaksi yang tercantum adalah:
- Penundaan input—divisualisasi oleh whisker kiri.
- Durasi pemrosesan—divisualisasikan oleh blok solid di antara whisker kiri dan kanan.
- Penundaan presentasi—divisualisasikan oleh whisker kanan.
Dari sini, Anda perlu mempelajari lebih dalam masalah yang menyebabkan interaksi lambat, yang akan dibahas nanti dalam panduan ini.
Cara mengidentifikasi bagian interaksi yang lambat
Interaksi terdiri dari tiga bagian: penundaan input, durasi pemrosesan, dan penundaan presentasi. Cara Anda mengoptimalkan interaksi untuk menurunkan INP halaman bergantung pada bagian mana yang paling banyak menghabiskan waktu.
Cara mengidentifikasi penundaan input yang lama
Penundaan input dapat menyebabkan latensi interaksi yang tinggi. Penundaan input adalah bagian pertama dari interaksi. Ini adalah jangka waktu sejak tindakan pengguna pertama kali diterima oleh sistem operasi hingga titik saat browser dapat mulai memproses callback pengendali peristiwa pertama interaksi tersebut.
Identifikasi penundaan input di profiler performa Chrome dapat dilakukan dengan menemukan interaksi di jalur interaksi. Panjang whisker kiri menunjukkan bagian dari penundaan input interaksi, dan nilai yang tepat dapat ditemukan di tooltip dengan mengarahkan kursor ke interaksi di profiler performa.
Penundaan input tidak boleh nol, tetapi Anda memiliki beberapa kontrol atas durasi penundaan input. Kuncinya adalah mencari tahu apakah ada tugas yang berjalan di thread utama yang mencegah callback Anda berjalan sesegera mungkin.

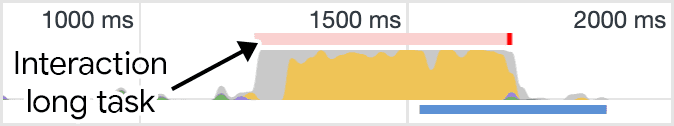
Pada gambar sebelumnya, tugas dari skrip pihak ketiga berjalan saat pengguna mencoba berinteraksi dengan halaman, sehingga memperpanjang penundaan input. Penundaan input yang diperpanjang memengaruhi latensi interaksi, sehingga dapat memengaruhi INP halaman.
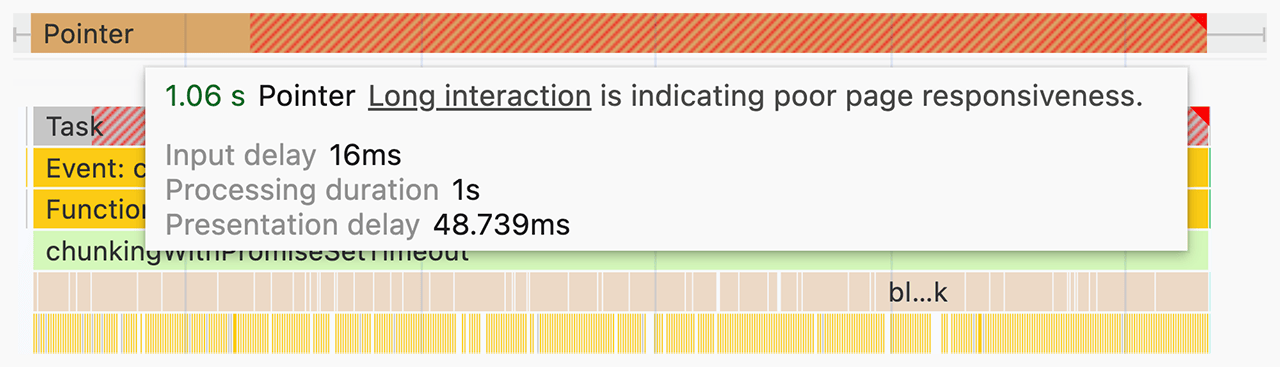
Cara mengidentifikasi durasi pemrosesan yang lama
Callback peristiwa berjalan segera setelah penundaan input, dan waktu yang diperlukan untuk menyelesaikannya dikenal sebagai durasi pemrosesan. Jika callback peristiwa berjalan terlalu lama, callback tersebut akan menunda browser menampilkan frame berikutnya, dan dapat menambah total latensi interaksi secara signifikan. Durasi pemrosesan yang lama dapat disebabkan oleh JavaScript pihak pertama atau pihak ketiga yang mahal secara komputasi—dan dalam beberapa kasus, keduanya. Di profiler performa, hal ini diwakili oleh bagian solid interaksi di jalur interaksi.

Menemukan callback peristiwa yang mahal dapat dilakukan dengan mengamati hal berikut dalam rekaman aktivitas untuk interaksi tertentu:
- Tentukan apakah tugas yang terkait dengan callback peristiwa adalah tugas panjang. Untuk mengungkapkan tugas yang lama di setelan lab dengan lebih andal, Anda mungkin perlu mengaktifkan throttling CPU di panel performa, atau menghubungkan perangkat Android tingkat rendah hingga menengah dan menggunakan proses debug jarak jauh.
- Jika tugas yang menjalankan callback peristiwa adalah tugas yang lama, cari entri pengendali peristiwa—misalnya,entri dengan nama seperti Peristiwa: klik—di stack panggilan yang memiliki segitiga merah di pojok kanan atas entri.
Anda dapat mencoba salah satu strategi berikut untuk mengurangi durasi pemrosesan interaksi:
- Lakukan sesedikit mungkin pekerjaan. Apakah semua yang terjadi dalam callback peristiwa yang mahal benar-benar diperlukan? Jika tidak, pertimbangkan untuk menghapus kode tersebut sepenuhnya jika memungkinkan, atau menunda eksekusi ke waktu yang lebih lama jika Anda tidak dapat melakukannya. Anda juga dapat memanfaatkan fitur framework untuk membantu. Misalnya, fitur memoisasi React dapat melewati pekerjaan rendering yang tidak perlu untuk komponen jika propertinya belum berubah.
- Menunda pekerjaan non-rendering dalam callback peristiwa ke waktu yang lebih lama. Tugas yang lama dapat dipecah dengan menghasilkan thread utama. Setiap kali Anda menyerahkan ke thread utama, Anda akan mengakhiri eksekusi tugas saat ini dan membagi sisa pekerjaan menjadi tugas terpisah. Hal ini memberi perender kesempatan untuk memproses update pada antarmuka pengguna yang dilakukan sebelumnya di callback peristiwa. Jika Anda kebetulan menggunakan React, fitur transisi-nya dapat melakukannya untuk Anda.
Strategi ini akan membantu Anda mengoptimalkan callback peristiwa sehingga memerlukan waktu lebih sedikit untuk dijalankan.
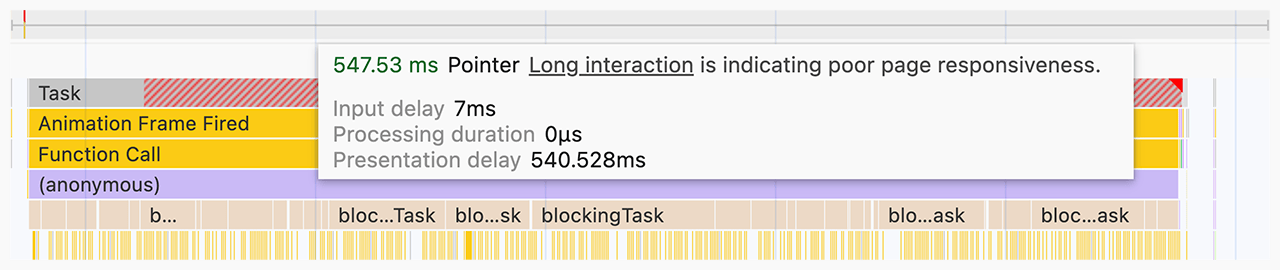
Cara mengidentifikasi penundaan presentasi
Penundaan input yang lama dan durasi pemrosesan bukanlah satu-satunya penyebab INP yang buruk. Terkadang, update rendering yang terjadi sebagai respons terhadap kode callback peristiwa dalam jumlah kecil pun dapat mahal. Waktu yang diperlukan browser untuk merender pembaruan visual ke antarmuka pengguna untuk mencerminkan hasil interaksi dikenal sebagai penundaan presentasi.

Pekerjaan rendering biasanya terdiri dari tugas seperti penghitungan ulang gaya, tata letak, cat, dan gabungan, serta diwakili oleh blok ungu dan hijau dalam diagram api profiler. Total penundaan presentasi diwakili oleh whisker kanan interaksi di jalur interaksi.
Dari semua kemungkinan penyebab latensi interaksi yang tinggi, penundaan presentasi dapat menjadi yang paling sulit untuk dipecahkan dan diperbaiki. Pekerjaan rendering yang berlebihan dapat disebabkan oleh salah satu hal berikut:
- Ukuran DOM yang besar. Pekerjaan rendering yang diperlukan untuk memperbarui presentasi halaman sering kali meningkat seiring dengan ukuran DOM halaman. Untuk informasi selengkapnya, baca Pengaruh ukuran DOM yang besar terhadap interaktivitas—dan tindakan yang dapat Anda lakukan.
- Penggantian posisi/geometri yang dipaksa. Hal ini terjadi saat Anda menerapkan perubahan gaya pada elemen di JavaScript, lalu langsung membuat kueri hasil pekerjaan tersebut. Akibatnya, browser harus melakukan pekerjaan tata letak sebelum melakukan hal lain, sehingga browser dapat menampilkan gaya yang diperbarui. Untuk informasi dan tips selengkapnya tentang cara menghindari reflow paksa, baca Menghindari tata letak yang besar dan rumit serta thrashing tata letak.
- Pekerjaan yang berlebihan atau tidak perlu dalam callback
requestAnimationFrame. CallbackrequestAnimationFrame()dijalankan selama fase rendering loop peristiwa, dan harus selesai sebelum frame berikutnya dapat ditampilkan. Jika Anda menggunakanrequestAnimationFrame()untuk melakukan pekerjaan yang tidak melibatkan perubahan pada antarmuka pengguna, pahami bahwa Anda dapat menunda frame berikutnya. - Callback
ResizeObserver. Callback tersebut berjalan sebelum rendering, dan dapat menunda presentasi frame berikutnya jika pekerjaan di dalamnya mahal. Seperti callback peristiwa, tunda logika apa pun yang tidak diperlukan untuk frame berikutnya.
Bagaimana jika Anda tidak dapat mereproduksi interaksi yang lambat?
Bagaimana jika data lapangan Anda menunjukkan bahwa interaksi tertentu lambat, tetapi Anda tidak dapat mereproduksi masalah di lab secara manual? Ada beberapa alasan mengapa hal ini dapat terjadi, tetapi salah satu alasan pentingnya adalah bahwa situasi Anda saat menguji interaksi bergantung pada hardware dan koneksi jaringan Anda. Anda mungkin menggunakan perangkat cepat dengan koneksi cepat, tetapi bukan berarti pengguna Anda juga demikian. Anda dapat mencoba salah satu dari tiga hal berikut jika hal ini berlaku untuk Anda:
- Jika Anda memiliki perangkat Android fisik, gunakan proses debug jarak jauh untuk membuka instance Chrome DevTools di mesin host dan coba ulangi interaksi yang lambat di sana. Perangkat seluler sering kali tidak secepat laptop atau komputer desktop, sehingga interaksi yang lambat mungkin lebih mudah diamati di perangkat ini.
- Jika Anda tidak memiliki perangkat fisik, aktifkan fitur throttling CPU di Chrome DevTools.
- Mungkin Anda menunggu halaman dimuat sebelum berinteraksi dengannya, tetapi pengguna tidak. Jika Anda menggunakan jaringan yang cepat, simulasikan kondisi jaringan yang lebih lambat dengan mengaktifkan throttling jaringan, lalu berinteraksi dengan halaman segera setelah halaman digambar. Anda harus melakukannya karena thread utama sering kali paling sibuk selama startup, dan pengujian selama jangka waktu tersebut dapat mengungkapkan pengalaman pengguna Anda.
Memecahkan masalah INP adalah proses iteratif
Menemukan penyebab latensi interaksi tinggi yang berkontribusi pada INP yang buruk memerlukan banyak pekerjaan—tetapi jika Anda dapat menemukan penyebabnya, Anda sudah setengah jalan. Dengan mengikuti pendekatan metodis untuk memecahkan masalah INP yang buruk, Anda dapat dengan andal mengetahui penyebab masalah, dan menemukan perbaikan yang tepat dengan lebih cepat. Untuk meninjau:
- Mengandalkan data kolom untuk menemukan interaksi yang lambat.
- Uji interaksi kolom yang bermasalah secara manual di lab untuk melihat apakah interaksi tersebut dapat direproduksi.
- Identifikasi apakah penyebabnya karena penundaan input yang lama, callback peristiwa yang mahal, atau pekerjaan rendering yang mahal.
- Ulangi.
Yang terakhir adalah yang paling penting. Seperti sebagian besar pekerjaan lain yang Anda lakukan untuk meningkatkan performa halaman, pemecahan masalah dan peningkatan INP adalah proses siklus. Setelah memperbaiki satu interaksi yang lambat, lanjutkan ke interaksi berikutnya, dan ulangi hingga Anda mulai melihat hasilnya.

