Lighthouse ist ein Tool, mit dem Sie die Leistung einer Seite messen und Möglichkeiten zur Verbesserung finden können. So verwenden Sie Lighthouse:
- Sie teilen Lighthouse mit, welche Seite geprüft werden soll.
- Lighthouse lädt die Seite und erfasst, wie lange es dauert, bis verschiedene Leistungsmeilensteine erreicht werden. Diese Meilensteine werden als Messwerte bezeichnet.
- Lighthouse erstellt einen Bericht zur Leistung der Seite. Der Bericht enthält für jeden Messwert eine Punktzahl und eine Liste mit Optimierungsmöglichkeiten, die die Ladezeit der Seite verkürzen sollten, wenn Sie sie umsetzen.
Ihre Aufgabe ist es, die Messwerte im Laufe der Zeit zu verbessern oder zumindest dafür zu sorgen, dass sie sich nicht verschlechtern. Sie können jedoch nicht direkt an Messwerten arbeiten. Stattdessen folgen Sie den Empfehlungen von Lighthouse. Wenn Sie diese Empfehlungen umsetzen, verbessern sich in der Regel Ihre Messwerte.
Lighthouse über die Profilseite ausführen
Lighthouse über Ihre web.dev-Profilseite ausführen:
Geben Sie eine beliebige URL an. Lighthouse führt dann eine Reihe von Prüfungen durch und erstellt einen Bericht zur Leistung der Seite.
Im Prüfbericht finden Sie Bereiche, in denen Ihre Seite verbessert werden kann.
Für jede Analyse finden Sie Anleitungen und sofort umsetzbare Schritte, mit denen Sie Ihre Werte verbessern können.
Lighthouse über die Chrome-Entwicklertools ausführen
Die Chrome-Entwicklertools sind eine Reihe von Webentwicklertools, die direkt in den Google Chrome-Browser integriert sind. Sie müssen nichts herunterladen, um DevTools zu verwenden. Wenn Sie Chrome haben, haben Sie auch die Entwicklertools.
- Rufen Sie in Chrome die Seite auf, die Sie prüfen möchten.
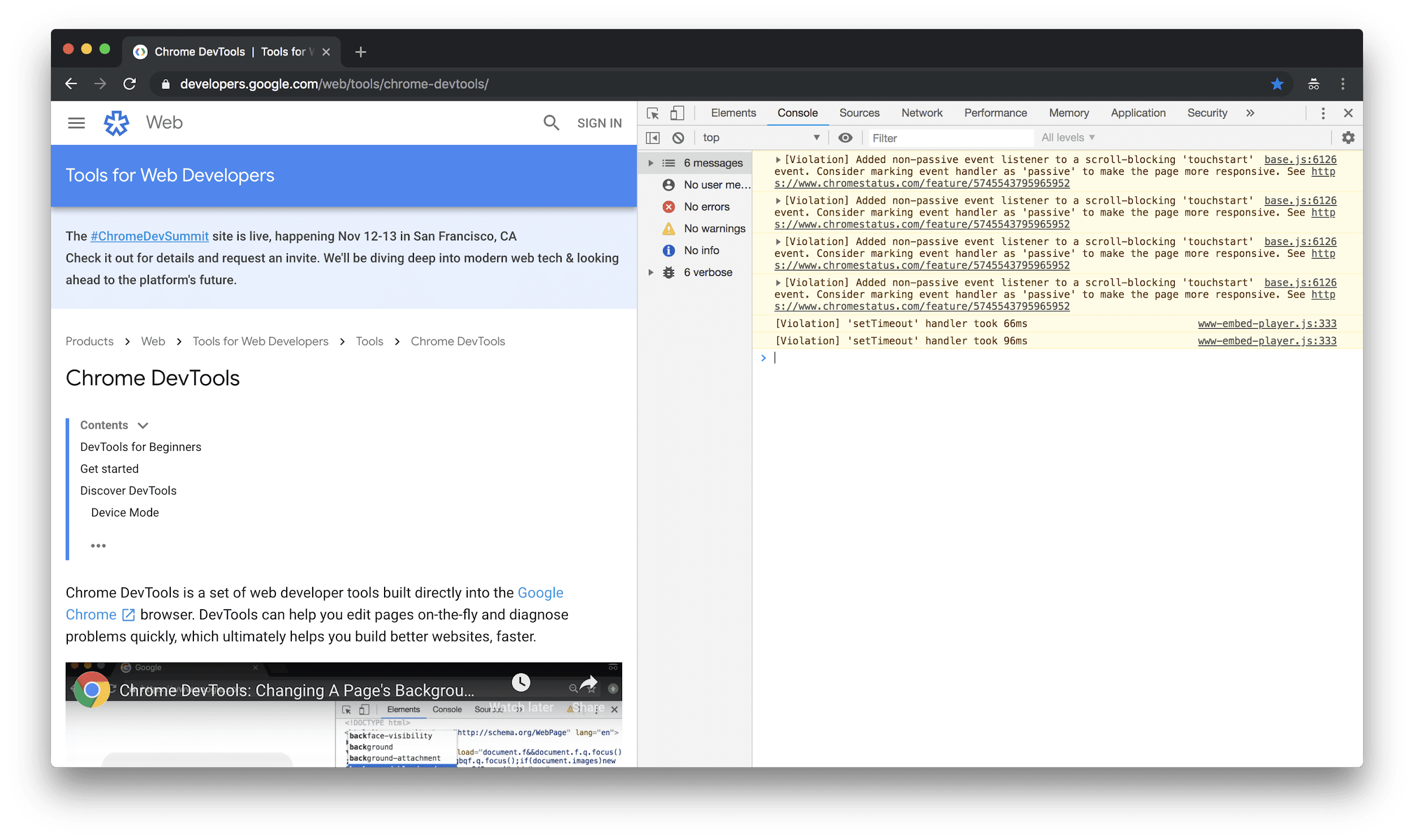
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.

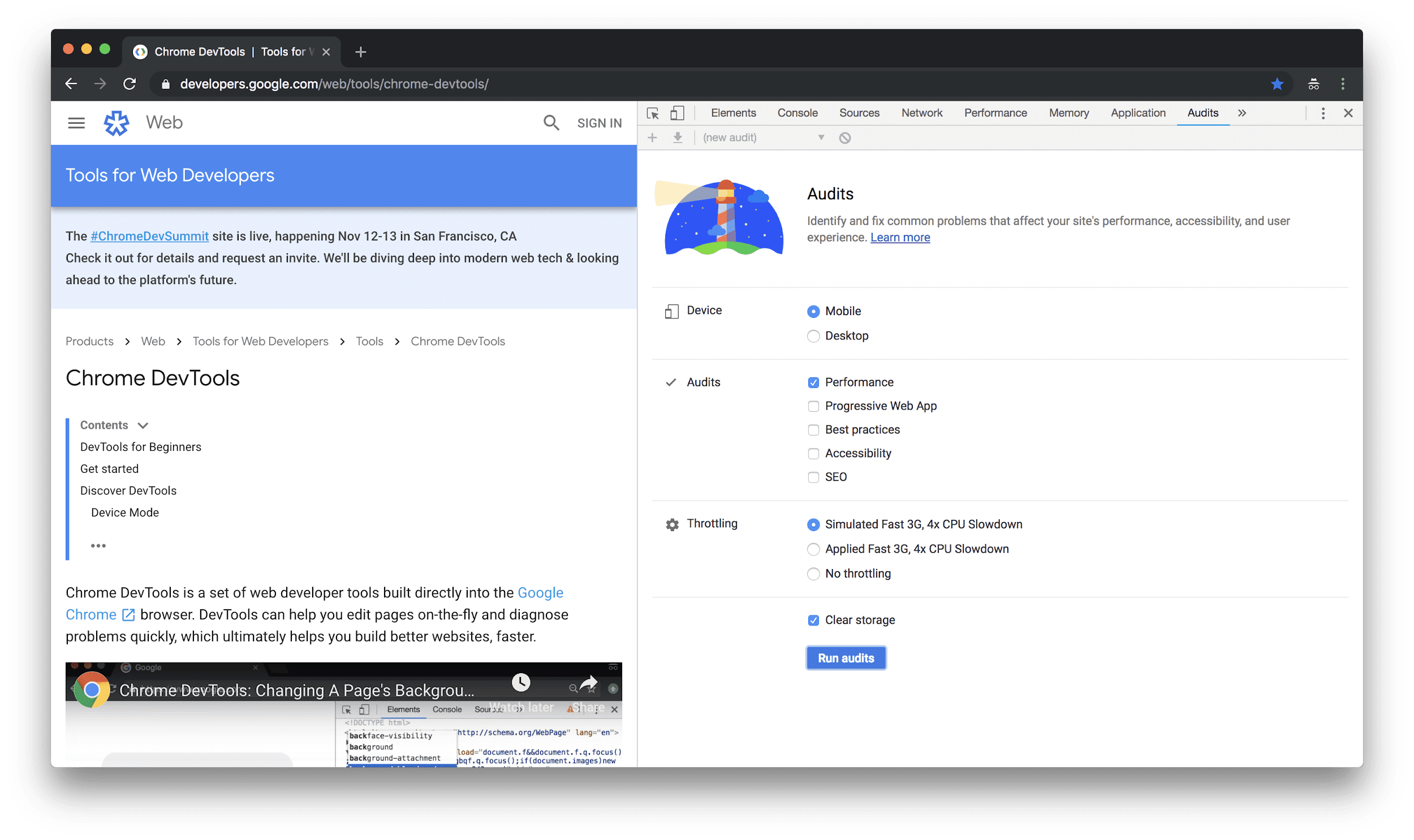
Klicken Sie auf den Tab Prüfungen. Wenn Sie diesen Tab nicht sehen, klicken Sie auf das Symbol „>“ und wählen Sie dann Audits aus der Liste aus. Lighthouse ist die Engine, die das Prüfungen-Panel unterstützt. Deshalb sehen Sie ein Bild von einem Leuchtturm.

- Achten Sie darauf, dass das Optionsfeld Mobil ausgewählt ist. Wenn Lighthouse Ihre Seite prüft, wird der Darstellungsbereich und der User-Agent-String eines Mobilgeräts simuliert.
- Achten Sie darauf, dass das Kästchen Leistung aktiviert ist. Sie können die restlichen Kästchen im Bereich Audits aktivieren oder deaktivieren. Wenn Sie sie aktivieren, werden Ihnen viele Möglichkeiten angezeigt, wie Sie diese anderen Aspekte Ihrer Seite verbessern können.
- Achten Sie darauf, dass das Optionsfeld Simulated Fast 3G, 4x CPU Slowdown (Simuliertes schnelles 3G, 4‑fache CPU-Verlangsamung) ausgewählt ist. Lighthouse drosselt Ihr Netzwerk oder Ihre CPU beim Laden der Seite nicht. Stattdessen wird die Ladezeit der Seite unter normalen Bedingungen gemessen und dann geschätzt, wie lange sie in einem schnellen 3G-Netzwerk mit einer CPU, die viermal weniger leistungsstark ist als die Ihres Geräts, gedauert hätte.
- Achten Sie darauf, dass das Kästchen Clear Storage (Speicher löschen) aktiviert ist. Bei dieser Option wird Lighthouse gezwungen, für jede Seitenressource auf das Netzwerk zuzugreifen. Das entspricht der Erfahrung von Erstbesuchern.
- Klicken Sie auf Prüfungen ausführen. Nach 5 bis 10 Sekunden wird ein Bericht in Lighthouse angezeigt.

Wenn Sie beispielsweise einige Audits mit Simulated Fast 3G und 4x CPU Slowdown-Drosselung aktiviert ausführen und andere Audits ohne Drosselung, sind Ihre Messwertwerte bei aktivierter Drosselung deutlich niedriger. Sie verbringen möglicherweise viel Zeit damit, herauszufinden, warum Ihre Seite jetzt so viel langsamer ist, obwohl sich in Wirklichkeit nur Ihre Konfiguration geändert hat.
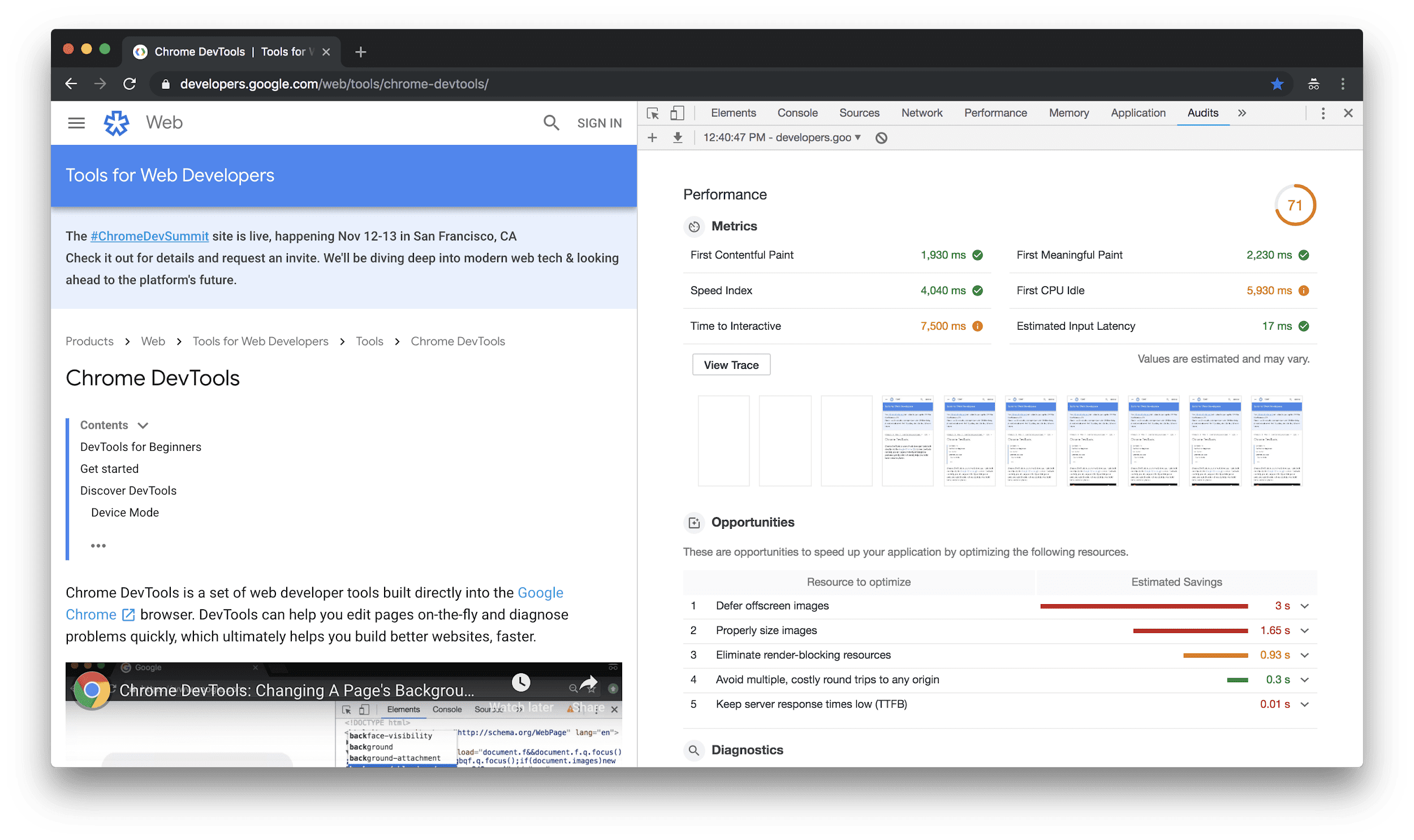
Bericht auswerten
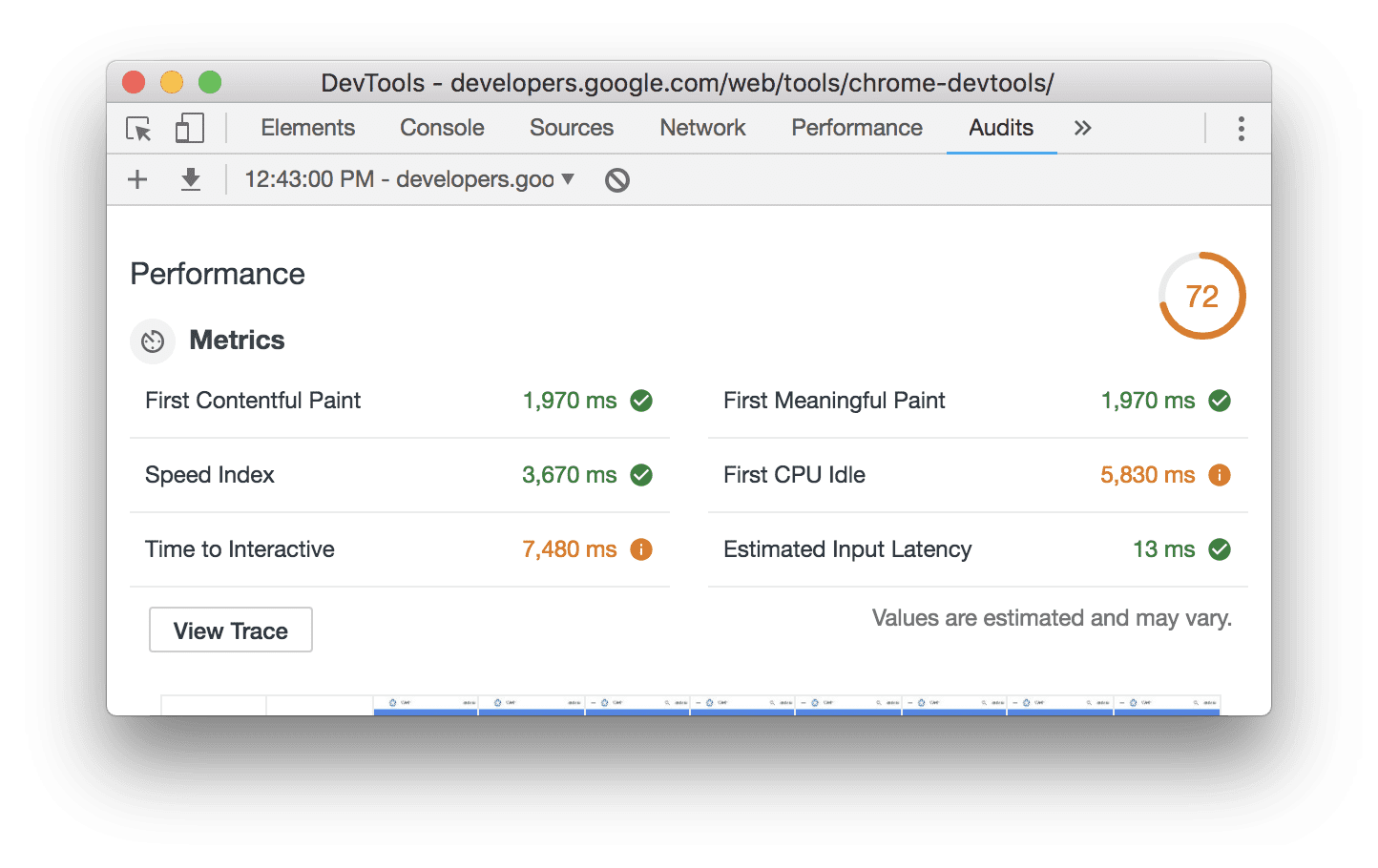
Rechts oben im Bericht sehen Sie Ihre Gesamtleistungsbewertung. 100 ist die perfekte Punktzahl. Unter der Gesamtpunktzahl sehen Sie die Messwertpunktzahlen. Im Lighthouse v3 Scoring Guide wird erläutert, wie die einzelnen Messwertbewertungen zum Gesamtergebnis beitragen.

Bewegen Sie den Mauszeiger auf einen Messwert, um mehr darüber zu erfahren. Klicken Sie auf Weitere Informationen, um die entsprechende Dokumentation aufzurufen.

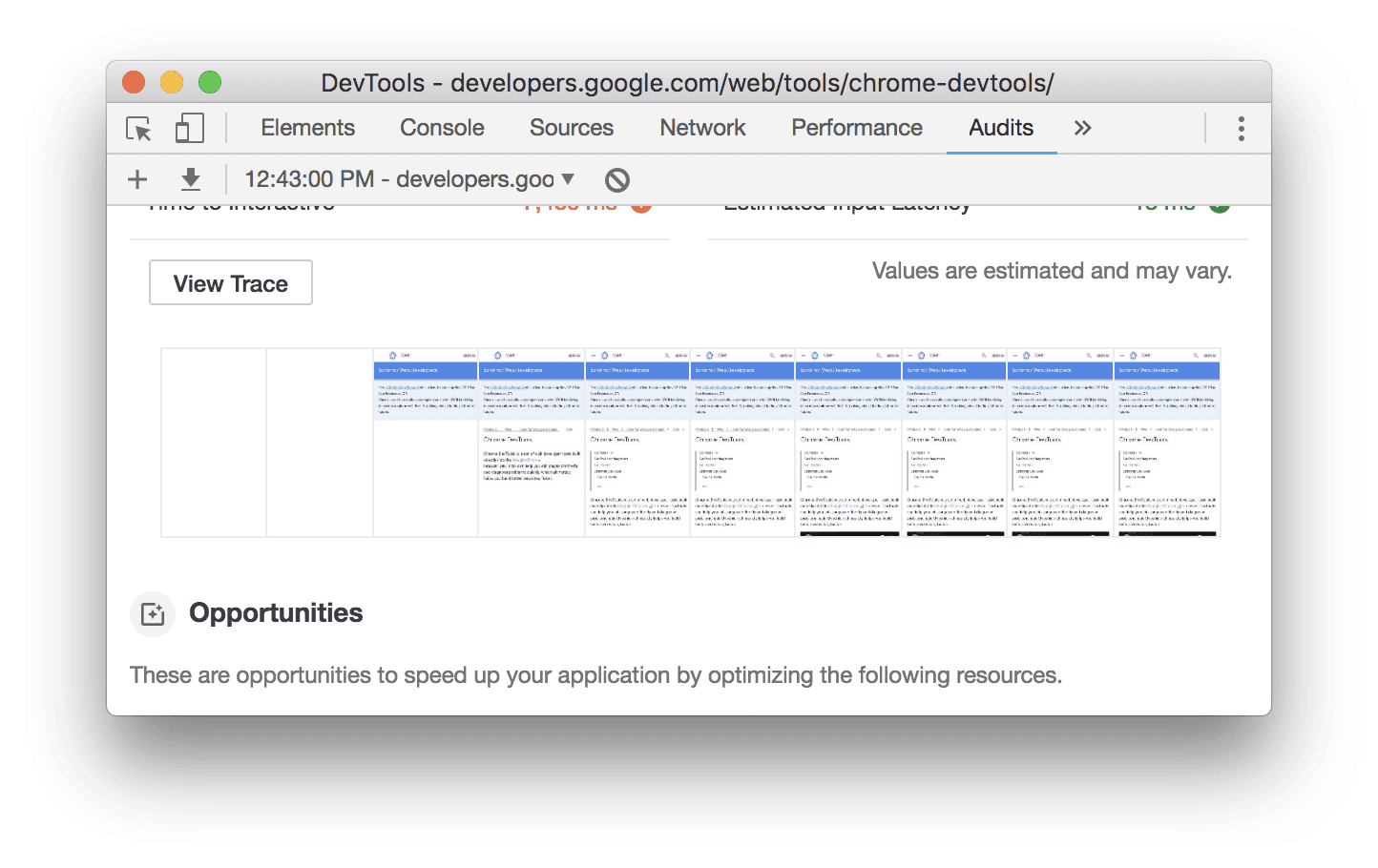
Unter den Messwertwerten sehen Sie Screenshots davon, wie die Seite während des Ladevorgangs aussah.

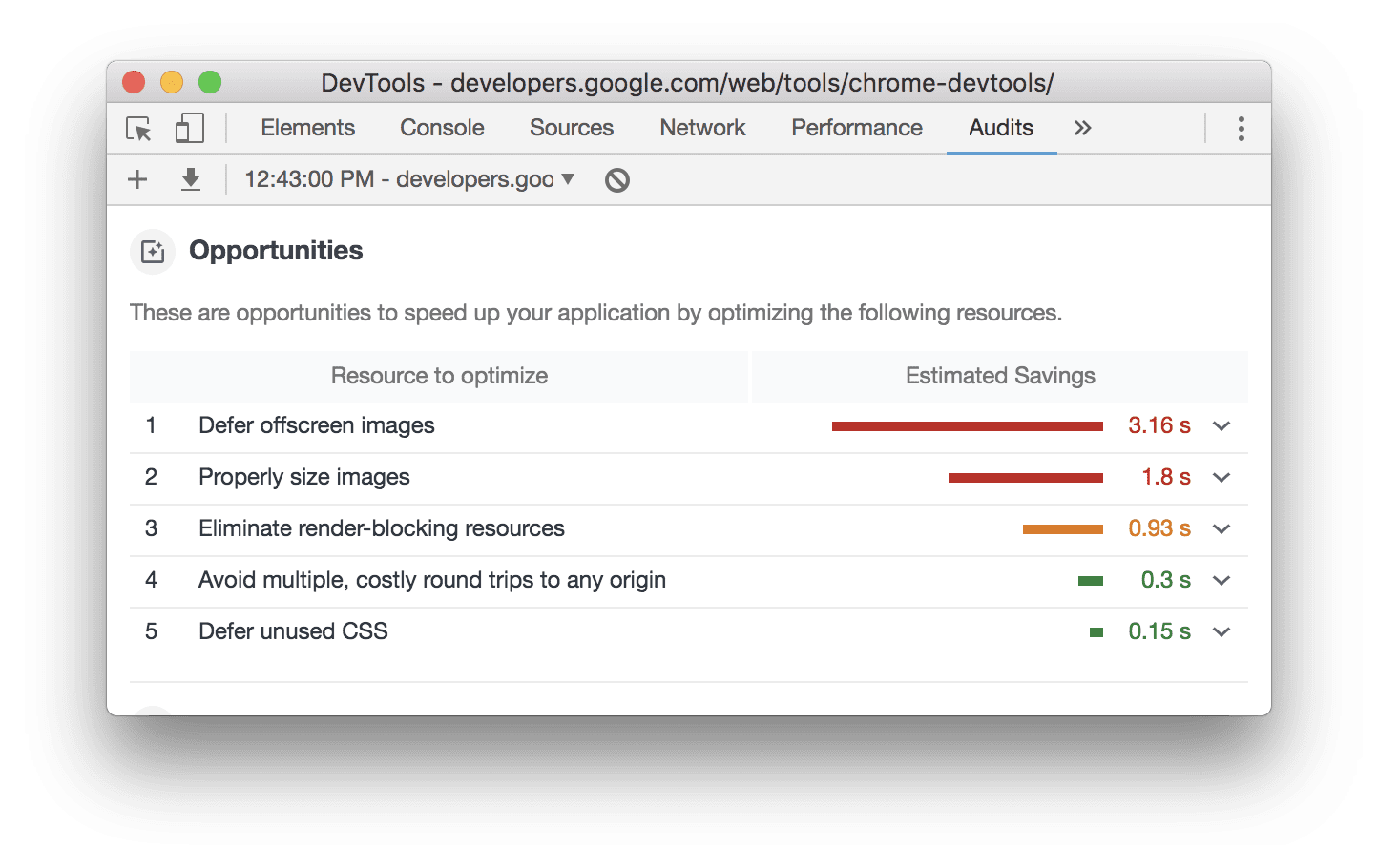
Unter den Screenshots sehen Sie Möglichkeiten zur Verbesserung der Seitenleistung.

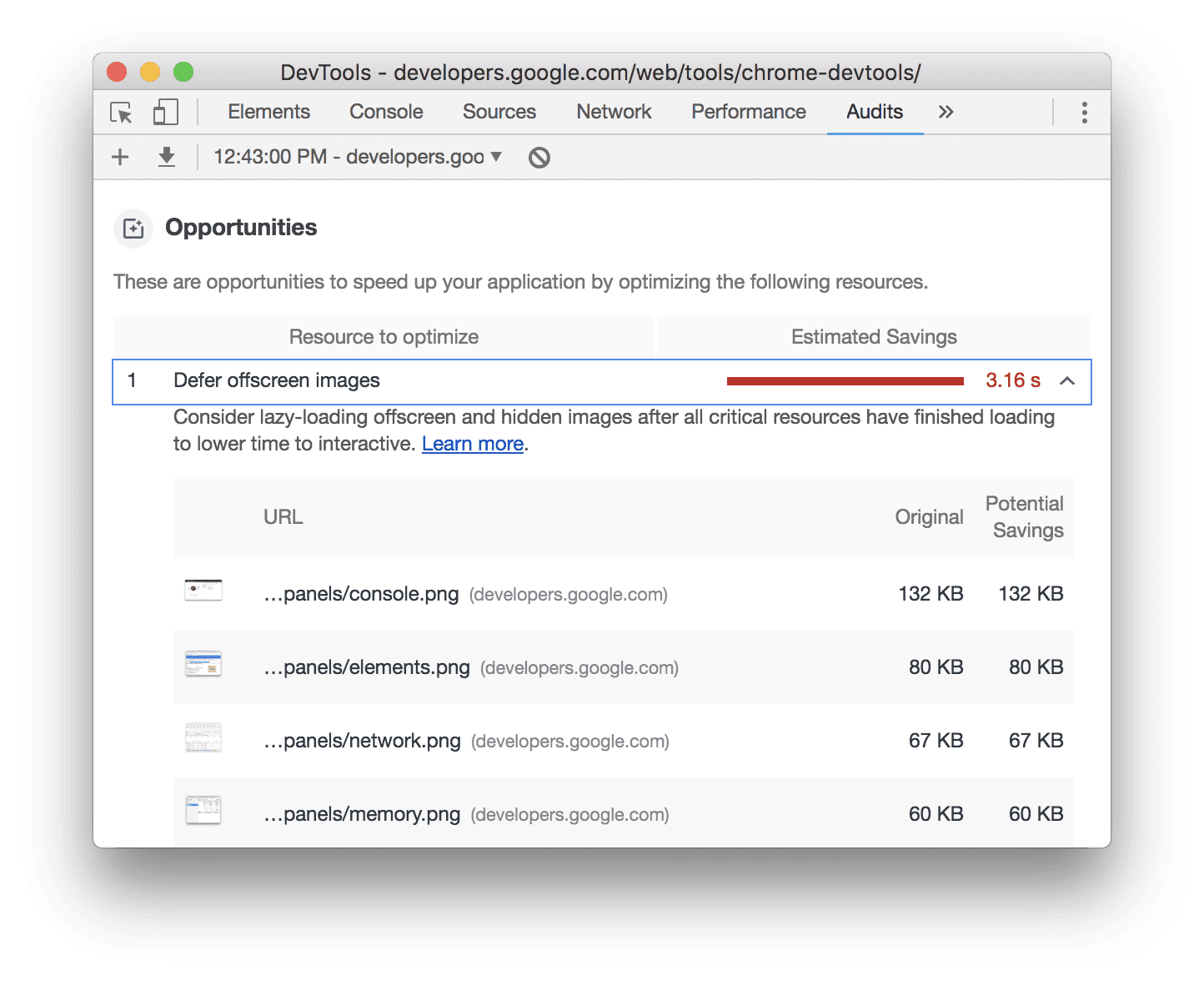
Klicken Sie auf eine Empfehlung, um weitere Informationen zu erhalten.

Nächste Schritte
Verwenden Sie Lighthouse, um Ihre Seite zu prüfen. Das Tool ist entweder über Ihre Profilseite oder über die Chrome-Entwicklertools verfügbar. Setzen Sie eine der Empfehlungen um und prüfen Sie dann noch einmal, wie sich die Änderung auf Ihren Bericht ausgewirkt hat. Ihre Messwerte sollten idealerweise etwas besser sein und Lighthouse sollte diese Optimierungsmöglichkeit nicht mehr als Problem kennzeichnen.
Lighthouse selbst auszuführen ist zwar gut, um Probleme zu erkennen, aber letztendlich sollten Sie eine kontinuierliche Überwachung einrichten, damit Ihre Website immer in gutem Zustand ist. Wenn Sie die Entwicklung Ihrer Lighthouse-Ergebnisse im Zeitverlauf verfolgen möchten, fügen Sie Ihre Website Ihrem Profil hinzu.

