Lighthouse to narzędzie, które pomaga mierzyć skuteczność strony i znajdować sposoby na jej poprawę. Oto ogólny przepływ pracy podczas korzystania z Lighthouse:
- Wskazujesz Lighthouse, którą stronę ma sprawdzić.
- Lighthouse wczytuje tę stronę i rejestruje, ile czasu zajmuje jej osiągnięcie różnych etapów wydajności. Te kamienie milowe nazywamy wartościami.
- Lighthouse generuje raport o skuteczności strony. Raport zawiera ocenę każdego rodzaju danych i listę możliwości, które po wdrożeniu powinny przyspieszyć wczytywanie strony.
Twoim zadaniem jest poprawianie wyników w czasie lub przynajmniej dbanie o to, aby się nie pogarszały. Nie ma jednak możliwości bezpośredniego wpływania na dane. Zamiast tego korzystasz z możliwości, jakie daje Lighthouse. Skorzystanie z tych możliwości zwykle poprawia wyniki danych.
Uruchamianie Lighthouse na stronie profilu
Uruchom Lighthouse na stronie profilu web.dev:
Podaj dowolny adres URL, a Lighthouse przeprowadzi serię audytów i wygeneruje raport o tym, jak dobrze strona sobie poradziła.
Sprawdź raport z audytów, aby określić obszary, w których można ulepszyć stronę.
W przypadku każdego audytu znajdziesz wskazówki i natychmiastowe działania, które możesz podjąć, aby poprawić swoje wyniki.
Uruchamianie Lighthouse z Narzędzi deweloperskich w Chrome
Narzędzia deweloperskie w Chrome to zestaw narzędzi dla programistów stron internetowych wbudowany w przeglądarkę Google Chrome. Aby uzyskać dostęp do Narzędzi deweloperskich, nie musisz niczego pobierać. Jeśli masz Chrome, masz też Narzędzia deweloperskie.
- W Chrome otwórz stronę, którą chcesz sprawdzić.
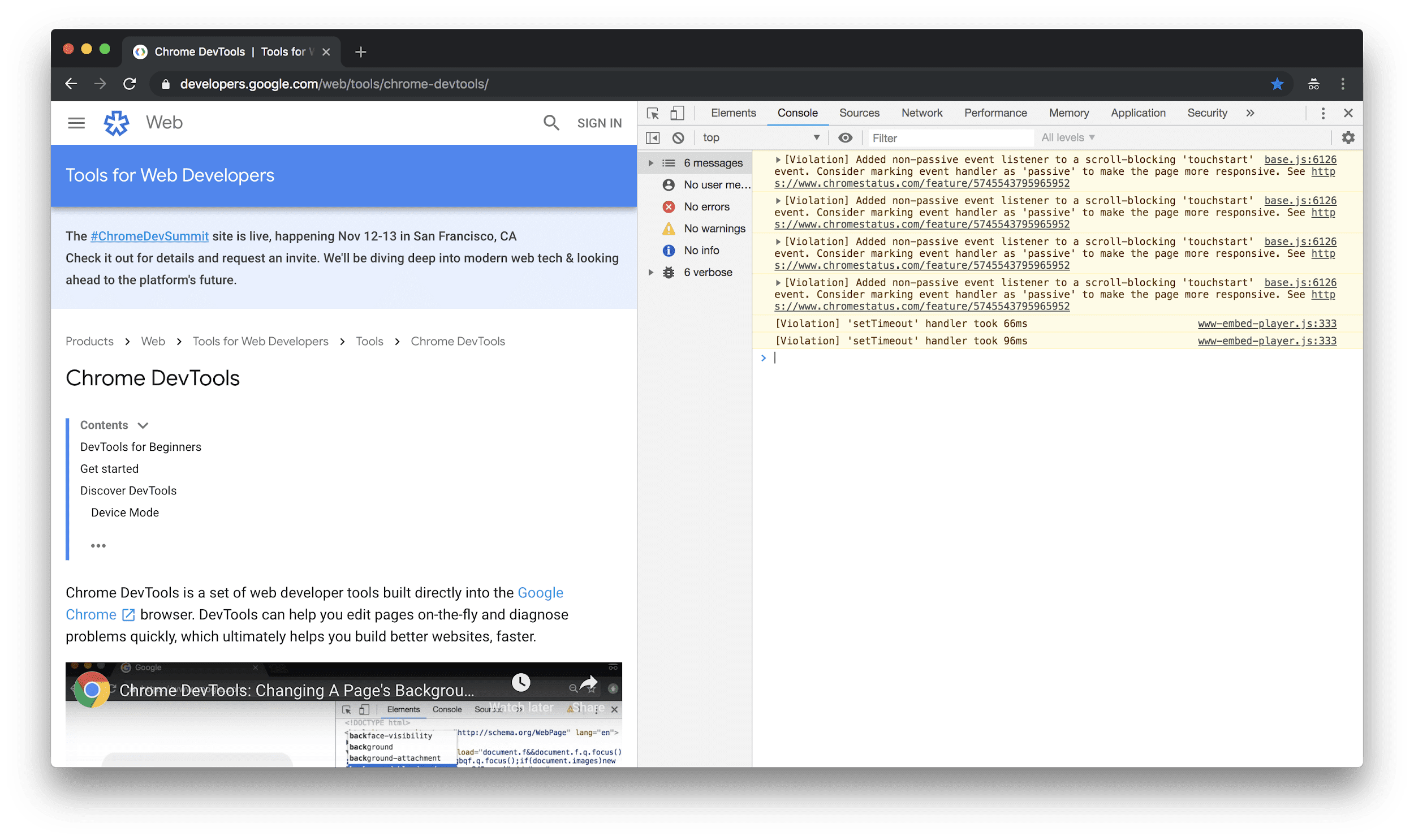
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).

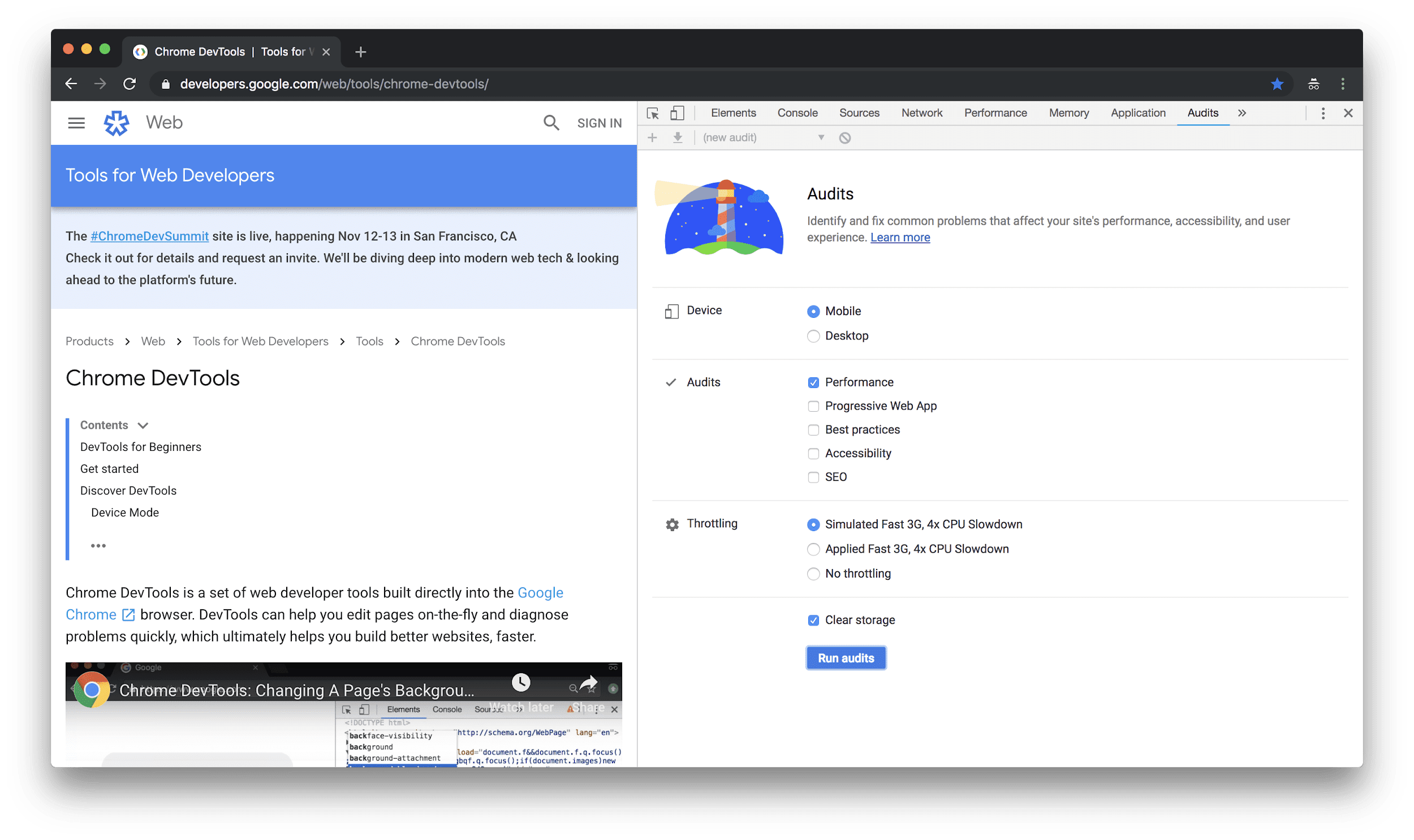
Kliknij kartę Audyty. Jeśli nie widzisz tej karty, kliknij symbol » i wybierz z listy Audyty. Lighthouse to silnik, który napędza panel Audyty. Dlatego widzisz obraz latarni morskiej.

- Upewnij się, że zaznaczona jest opcja Komórka. Podczas audytu strony Lighthouse symuluje widok urządzenia mobilnego i ciąg tekstowy agenta użytkownika.
- Sprawdź, czy pole wyboru Wydajność jest zaznaczone. Możesz włączyć lub wyłączyć pozostałe pola wyboru w sekcji Audyty. Jeśli je włączysz, zobaczysz wiele możliwości ulepszenia innych aspektów strony.
- Sprawdź, czy zaznaczona jest opcja Symulowana szybka sieć 3G, 4-krotne spowolnienie CPU. Podczas wczytywania strony Lighthouse nie ogranicza przepustowości sieci ani mocy obliczeniowej procesora. Zamiast tego sprawdza, ile czasu zajęło wczytanie strony w normalnych warunkach, a potem szacuje, ile czasu zajęłoby to w szybkiej sieci 3G z procesorem 4 razy słabszym niż Twój.
- Upewnij się, że pole wyboru Wyczyść pamięć jest zaznaczone. Ta opcja zmusza Lighthouse do pobierania z sieci każdego zasobu strony, co odpowiada temu, jak strona jest wyświetlana nowym użytkownikom.
- Kliknij Uruchom kontrolę. Po 5–10 sekundach Lighthouse wyświetli raport.

Jeśli na przykład przeprowadzisz audyty z włączonymi ustawieniami Symulacja szybkiej sieci 3G i 4-krotne spowolnienie CPU, a następnie przeprowadzisz audyty z wyłączonymi ustawieniami, wyniki pomiarów będą znacznie niższe, gdy ustawienia będą włączone. Możesz spędzić dużo czasu na próbach ustalenia, dlaczego Twoja strona działa teraz znacznie wolniej, podczas gdy w rzeczywistości jedyną zmianą jest konfiguracja.
Interpretowanie raportu
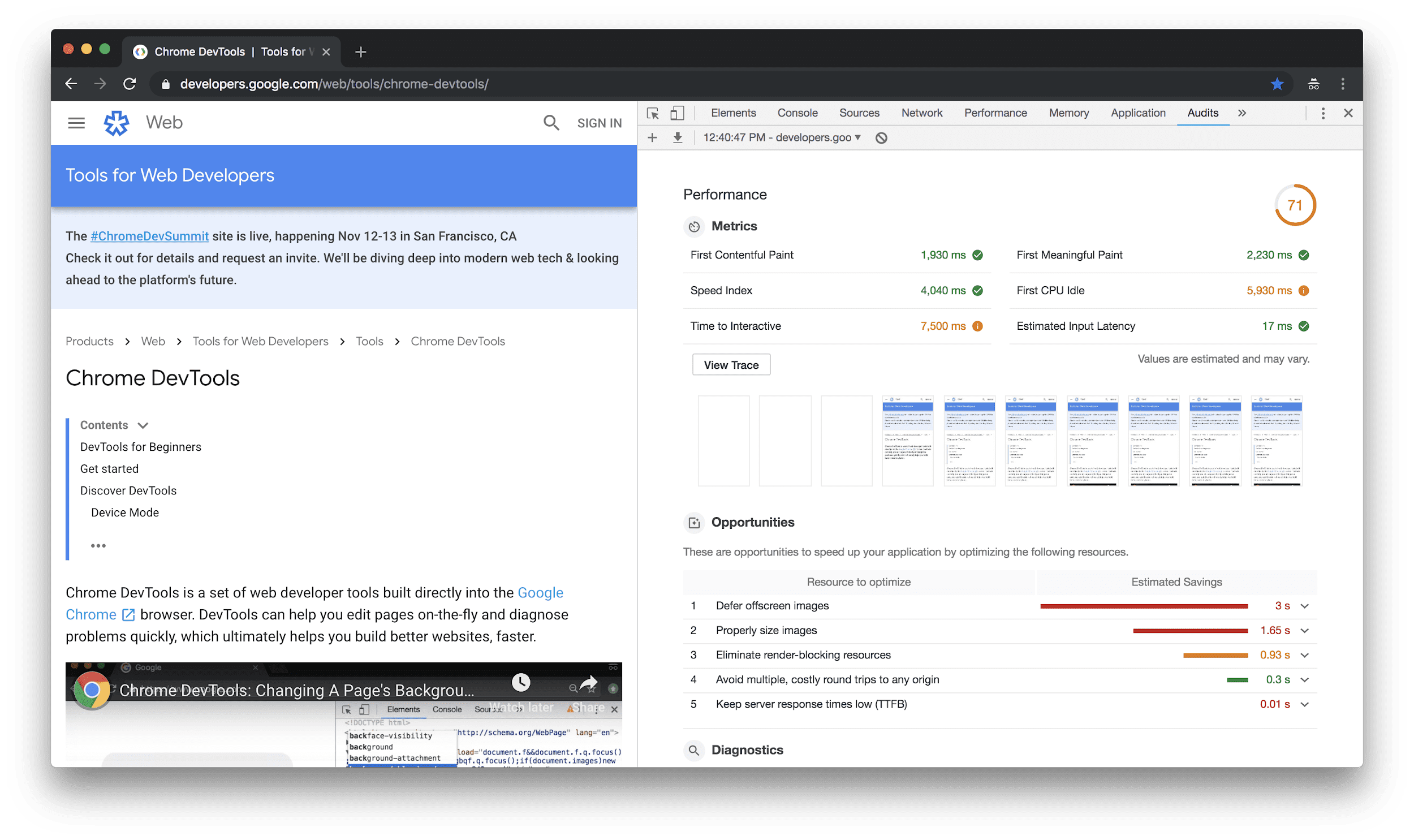
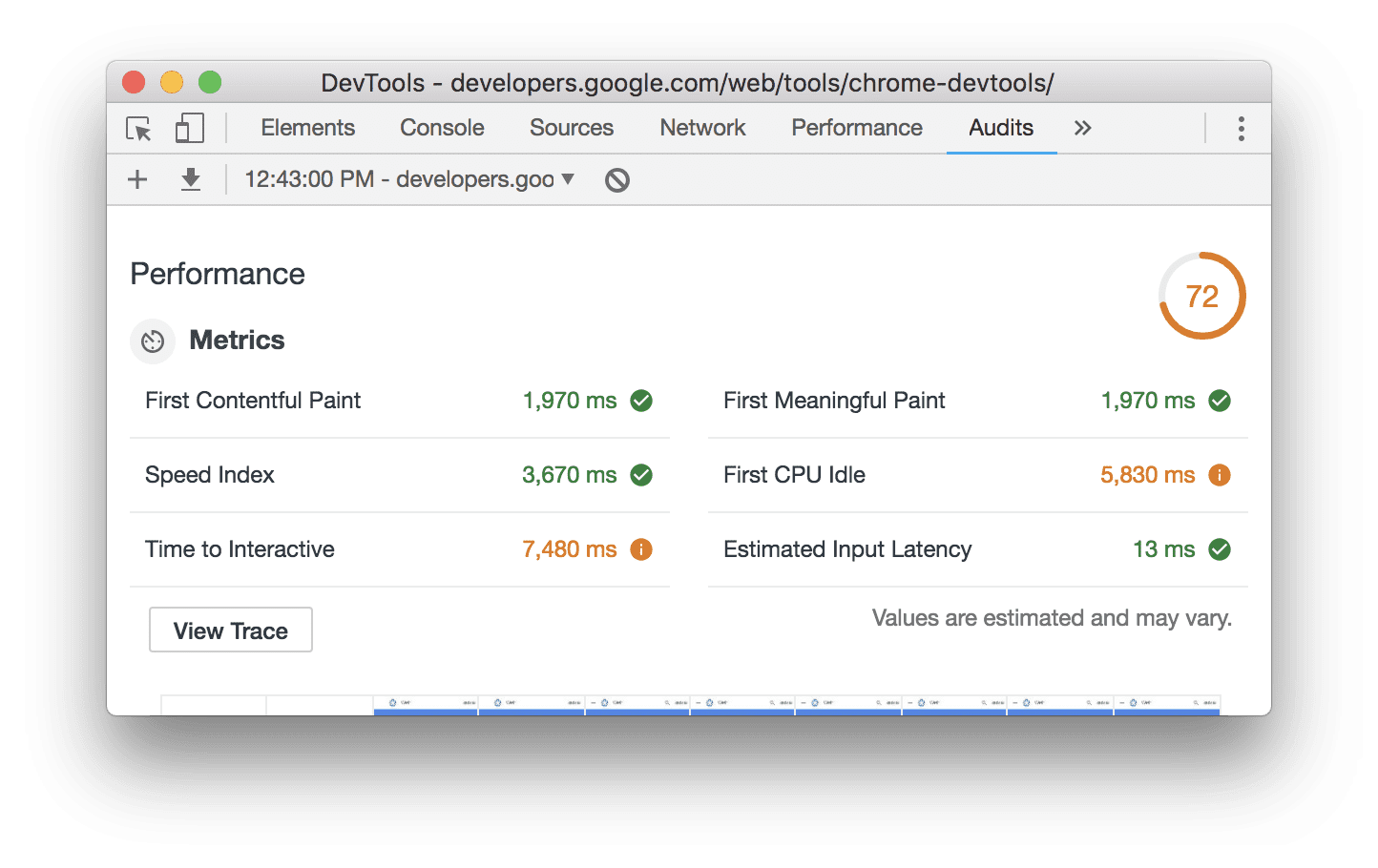
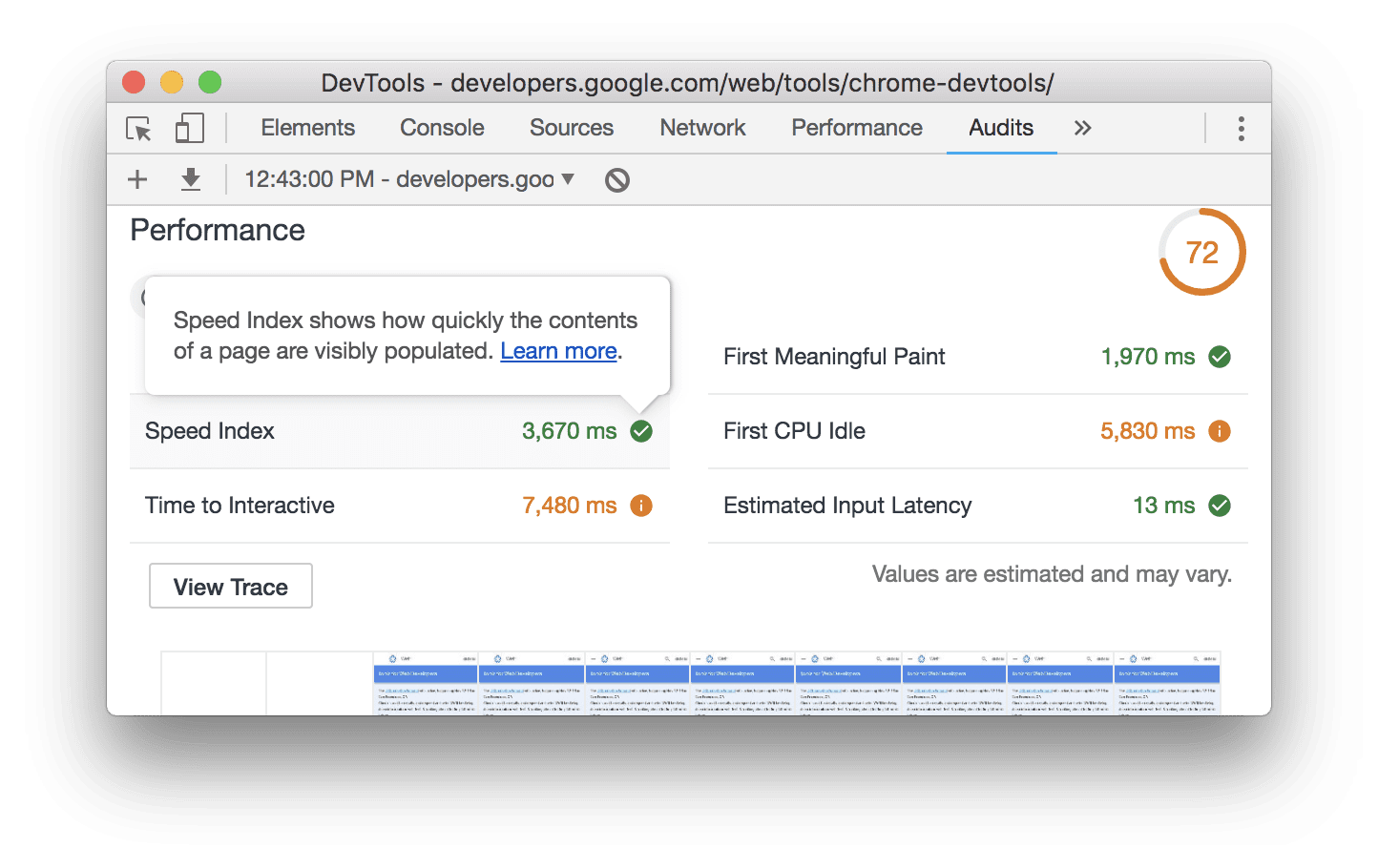
W prawym górnym rogu raportu znajdziesz ogólny wynik skuteczności. 100 to doskonały wynik. Poniżej wyniku ogólnego znajdują się wyniki poszczególnych danych. Przewodnik po ocenach w Lighthouse w wersji 3 wyjaśnia, jak poszczególne wyniki wpływają na ogólną ocenę.

Aby dowiedzieć się więcej o danym rodzaju danych, najedź na niego kursorem. Aby przeczytać dokumentację na ten temat, kliknij Więcej informacji.

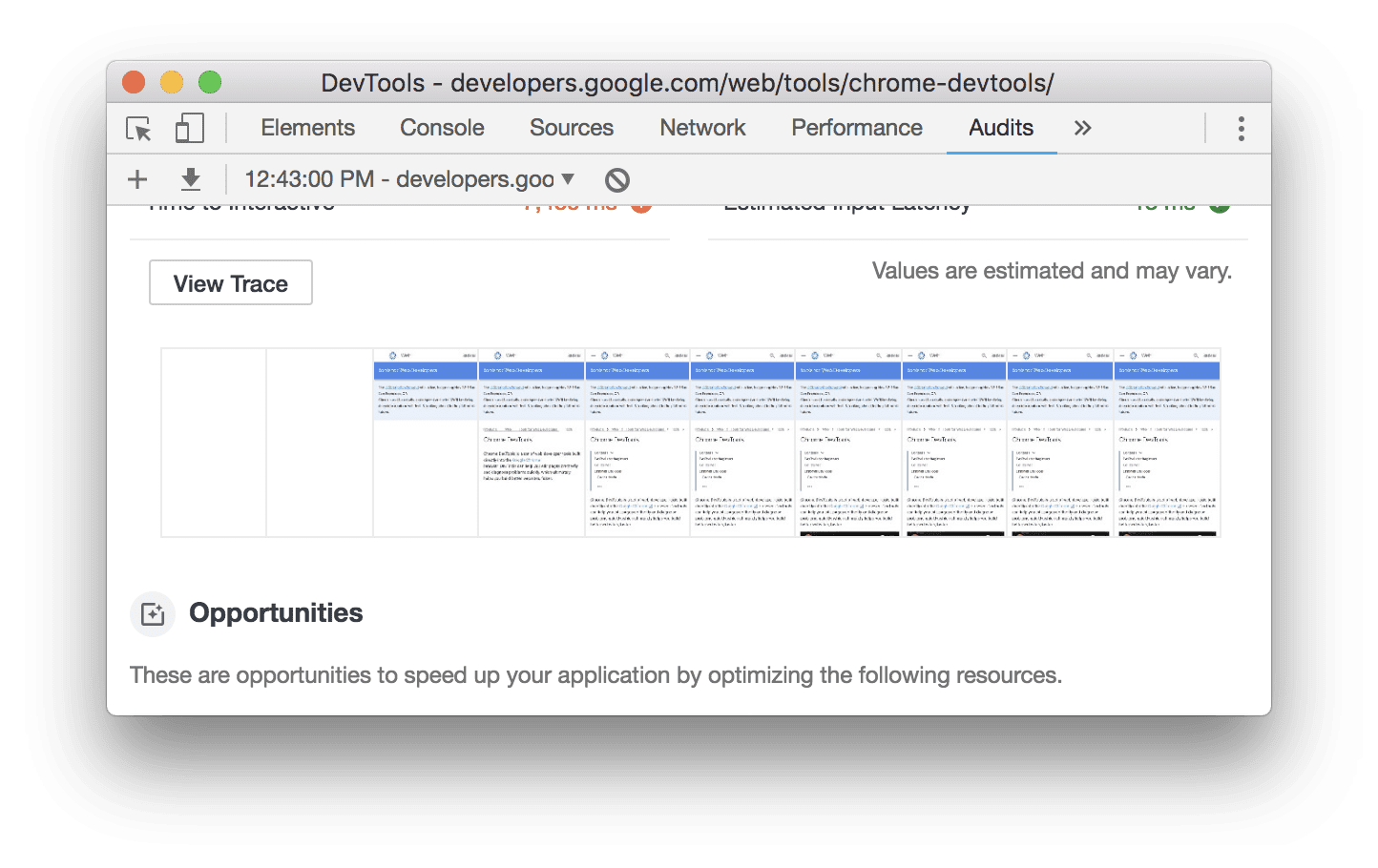
Pod wynikami wskaźników zobaczysz zrzuty ekranu pokazujące, jak strona wyglądała podczas ładowania.

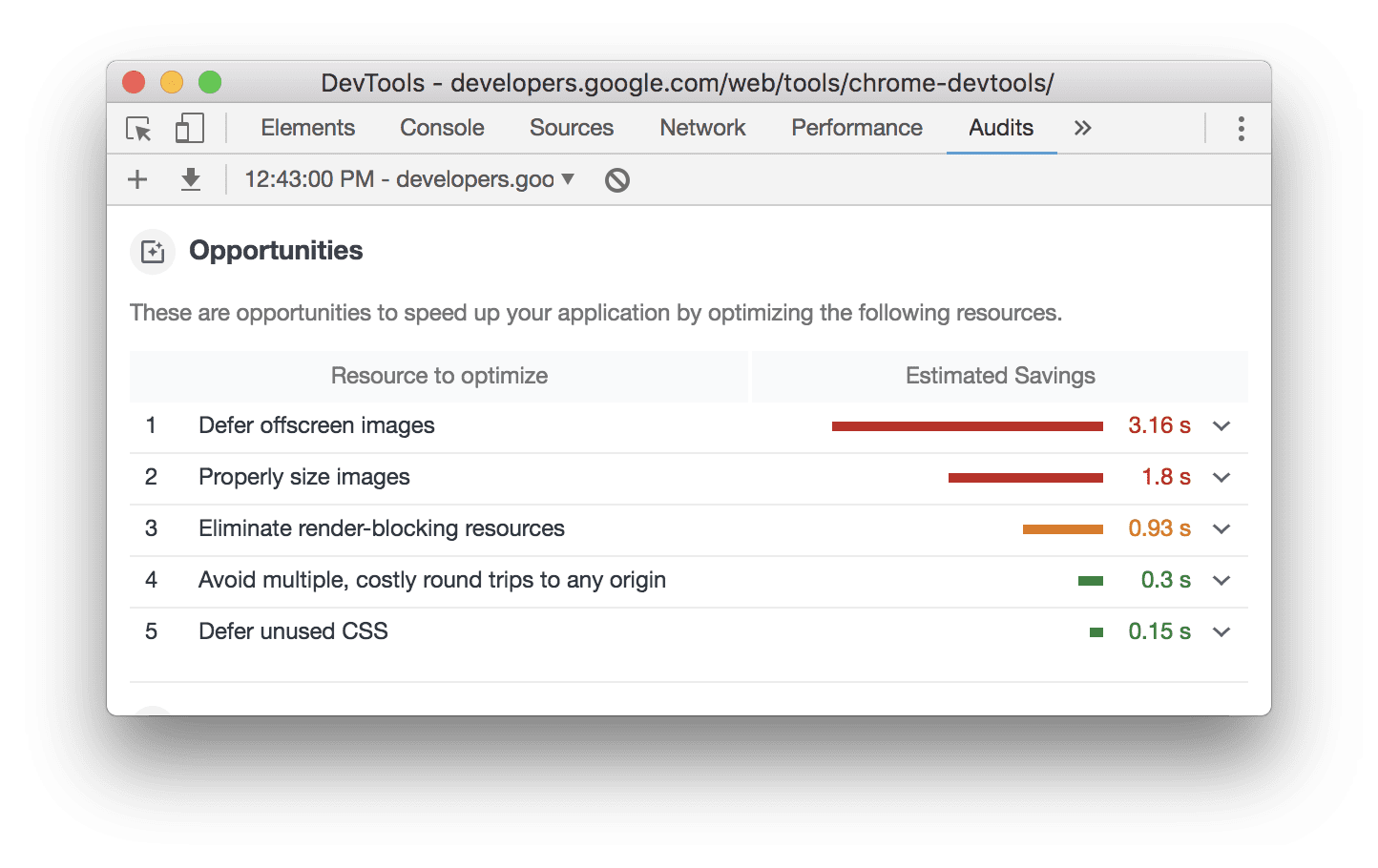
Pod zrzutami ekranu zobaczysz możliwości poprawy wydajności strony.

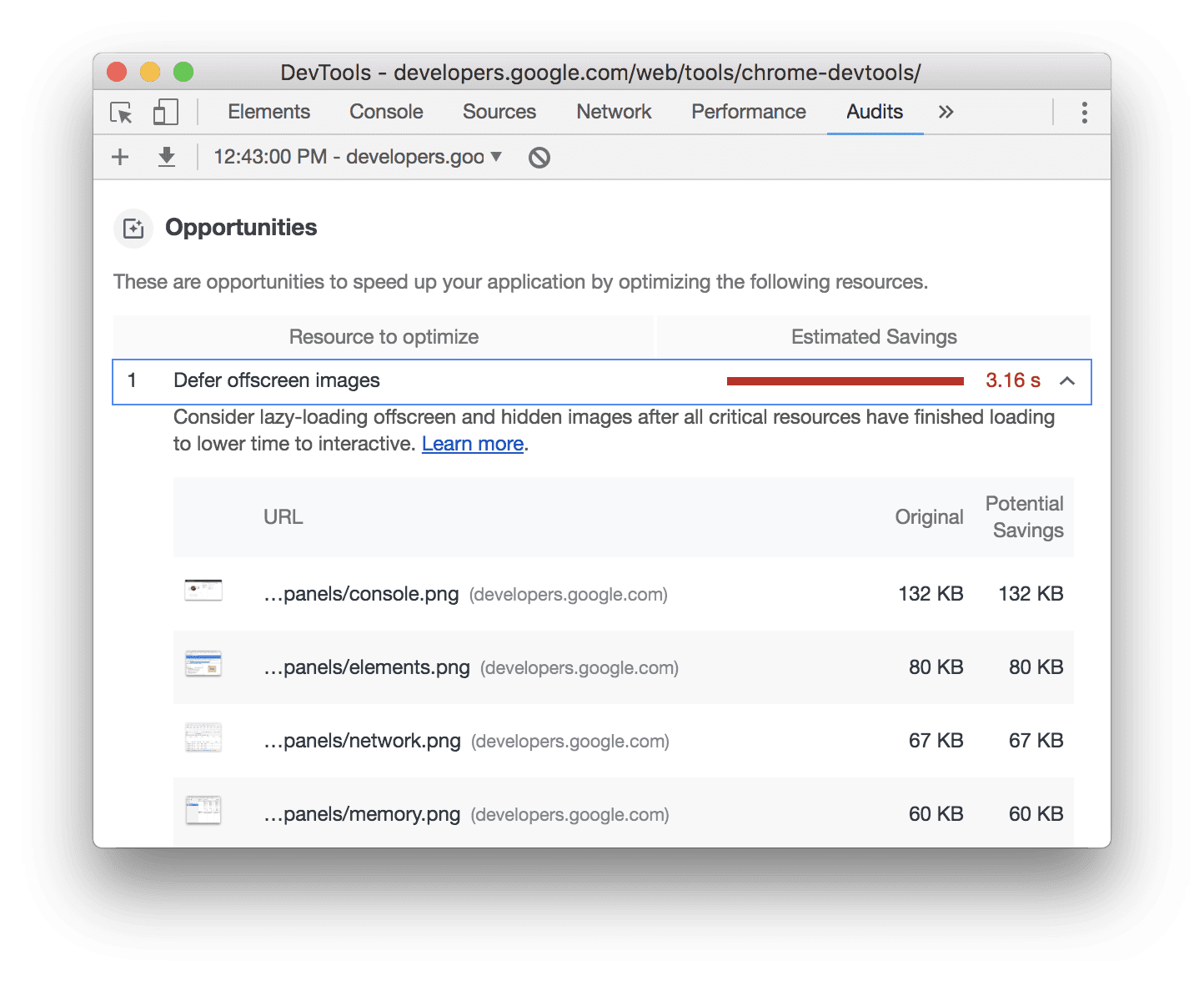
Kliknij możliwość, aby dowiedzieć się o niej więcej.

Dalsze kroki
Spróbuj użyć Lighthouse do sprawdzenia strony – na stronie profilu lub w Narzędziach deweloperskich w Chrome. Wprowadź jedną ze zmian, a potem ponownie sprawdź stronę, aby zobaczyć, jak wpłynęła ona na raport. Wyniki pomiarów powinny być nieco lepsze, a Lighthouse nie powinien już oznaczać tej możliwości jako czegoś, nad czym należy popracować.
Samodzielne uruchamianie Lighthouse jest przydatne do sprawdzania problemów, ale ostatecznie warto skonfigurować ciągłe monitorowanie, aby mieć pewność, że witryna jest w dobrej kondycji. Aby śledzić postępy w Lighthouse, dodaj witrynę do swojego profilu.

