Lighthouse es una herramienta que te ayuda a medir y encontrar formas de mejorar el rendimiento de una página. Este es el flujo de trabajo general para usar Lighthouse:
- Le indicas a Lighthouse qué página auditar.
- Lighthouse carga esa página y registra cuánto tiempo tarda en alcanzar varios hitos de rendimiento. Estos hitos se denominan métricas.
- Lighthouse te proporciona un informe sobre el rendimiento de la página. El informe proporciona una puntuación para cada métrica y una lista de oportunidades que, si las implementas, deberían acelerar la carga de la página.
Tu misión es mejorar tus puntuaciones de métricas con el tiempo o, al menos, asegurarte de que no empeoren. Sin embargo, no hay forma de trabajar directamente en las métricas. En su lugar, sigue las oportunidades que proporciona Lighthouse. Trabajar en esas oportunidades suele mejorar las puntuaciones de tus métricas.
Ejecuta Lighthouse desde tu página de perfil
Ejecuta Lighthouse desde la página de tu perfil de web.dev:
Proporciona cualquier URL y Lighthouse ejecutará una serie de auditorías que generarán un informe sobre el rendimiento de la página.
Revisa el informe de auditorías para identificar las áreas en las que se puede mejorar tu página.
En cada auditoría, encontrarás orientación y los pasos inmediatos que puedes seguir para mejorar tus puntuaciones.
Ejecuta Lighthouse desde las Herramientas para desarrolladores de Chrome
Las Herramientas para desarrolladores de Chrome son el conjunto de herramientas para desarrolladores web que están integradas directamente en el navegador Google Chrome. No tienes que descargar nada para obtener las Herramientas para desarrolladores. Si tienes Chrome, también tienes las Herramientas para desarrolladores.
- En Chrome, ve a la página que quieras auditar.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.

Haz clic en la pestaña Auditorías. Si no ves esta pestaña, haz clic en el símbolo » y, luego, selecciona Auditorías en la lista. Lighthouse es el motor que impulsa el panel Auditorías. Por eso, ves la imagen de un faro.

- Asegúrate de que el botón de selección Móvil esté seleccionado. Cuando Lighthouse audita tu página, simula el viewport y la cadena de agente de usuario de un dispositivo móvil.
- Asegúrate de que la casilla de verificación Performance esté habilitada. Puedes habilitar o inhabilitar el resto de las casillas de verificación en la sección Auditorías. Si las habilitas, verás muchas oportunidades para mejorar esos otros aspectos de tu página.
- Asegúrate de que el botón de selección Simulated Fast 3G, 4x CPU Slowdown esté seleccionado. Lighthouse no limita tu red ni tu CPU mientras carga la página. En cambio, analiza cuánto tardó en cargarse la página en condiciones normales y, luego, estima cuánto habría tardado en una red 3G rápida con una CPU 4 veces menos potente que la de tu máquina.
- Asegúrate de que la casilla de verificación Borrar almacenamiento esté habilitada. Esta opción obliga a Lighthouse a ir a la red para cada recurso de la página, que es la forma en que los visitantes nuevos experimentan la página.
- Haz clic en Ejecutar auditorías. Después de 5 a 10 segundos, Lighthouse te mostrará un informe.

Por ejemplo, si ejecutas algunas auditorías con Simulated Fast 3G y 4x CPU Slowdown habilitado, y luego ejecutas otras auditorías con la limitación inhabilitada, las puntuaciones de tus métricas serán significativamente más bajas cuando tengas habilitada la limitación. Es posible que pases mucho tiempo tratando de averiguar por qué tu página es mucho más lenta ahora, cuando, en realidad, lo único que cambió fue tu configuración.
Cómo interpretar tu informe
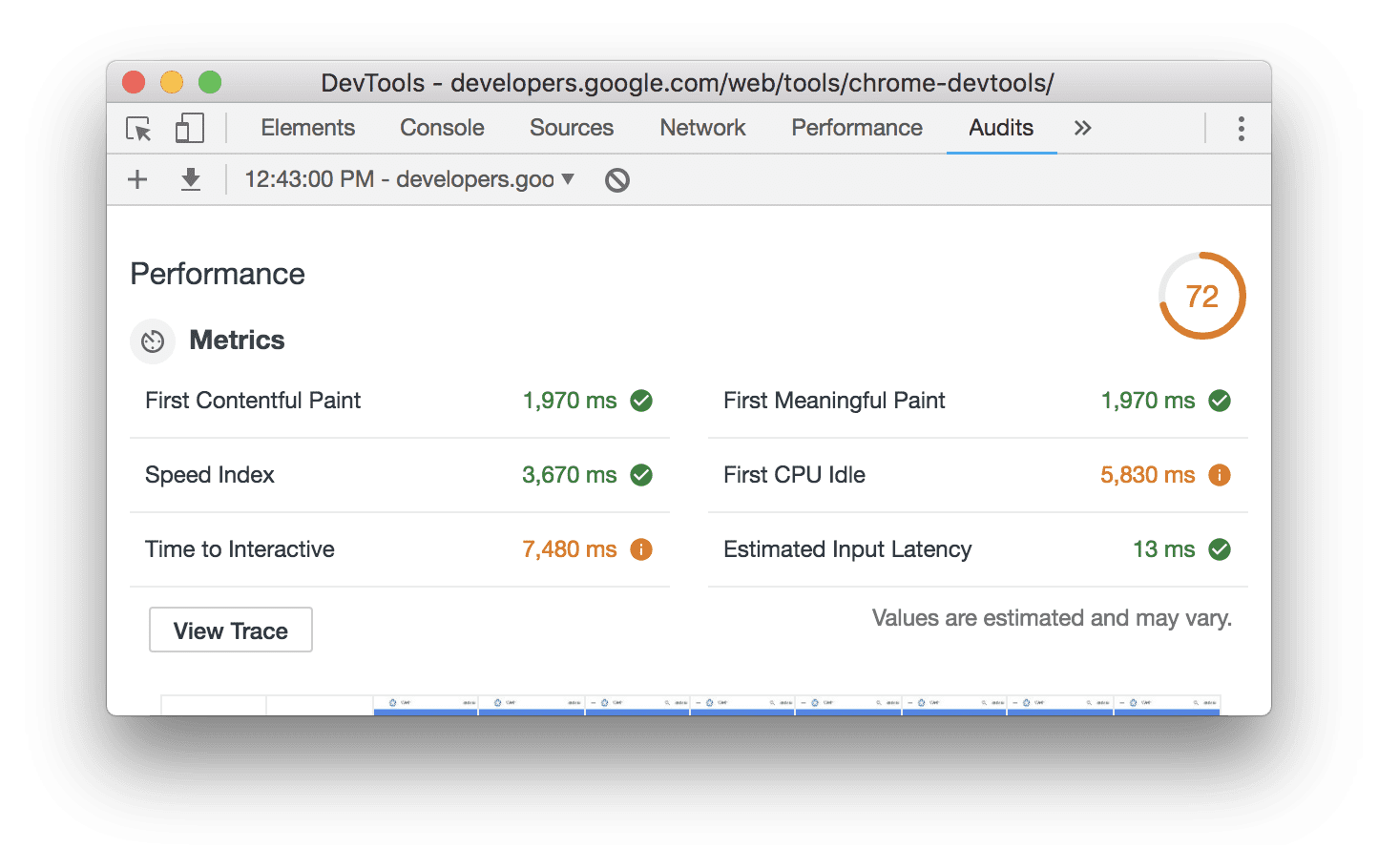
En la parte superior derecha del informe, se indica tu puntuación de rendimiento general. El 100 es una calificación perfecta. Debajo de la puntuación general, se encuentran las puntuaciones de las métricas. La Guía de puntuación de Lighthouse v3 explica cómo cada puntuación de métrica contribuye a la puntuación general.

Coloca el cursor sobre una métrica para obtener más información al respecto. Haz clic en Más información para leer la documentación sobre el tema.

Debajo de las puntuaciones de las métricas, verás capturas de pantalla de cómo se veía la página mientras se cargaba.

Debajo de las capturas de pantalla, verás oportunidades para mejorar el rendimiento de la página.

Haz clic en una oportunidad para obtener más información sobre ella.

Próximos pasos
Intenta usar Lighthouse para auditar tu página, ya sea desde tu página de perfil o desde las Herramientas para desarrolladores de Chrome. Implementa una de las oportunidades y, luego, vuelve a auditar tu página para ver cómo el cambio afectó tu informe. Idealmente, tus puntuaciones de métricas deberían ser un poco mejores, y Lighthouse ya no debería marcar esa oportunidad como algo en lo que debes trabajar.
Ejecutar Lighthouse por tu cuenta es ideal para verificar problemas puntuales, pero, en última instancia, querrás configurar una supervisión continua para asegurarte de que tu sitio se mantenga en buen estado. Para hacer un seguimiento de tu progreso en Lighthouse a lo largo del tiempo, agrega tu sitio a tu perfil.


