Lighthouse एक ऐसा टूल है जो किसी पेज की परफ़ॉर्मेंस को मेज़र करने और उसे बेहतर बनाने के तरीके ढूंढने में आपकी मदद करता है. Lighthouse का इस्तेमाल करने का सामान्य तरीका यहां दिया गया है:
- Lighthouse को बताएं कि किस पेज का ऑडिट करना है.
- Lighthouse उस पेज को लोड करता है और यह रिकॉर्ड करता है कि पेज को परफ़ॉर्मेंस से जुड़े अलग-अलग माइलस्टोन तक पहुंचने में कितना समय लगता है. इन माइलस्टोन को मेट्रिक कहा जाता है.
- Lighthouse आपको पेज की परफ़ॉर्मेंस के बारे में रिपोर्ट देता है. रिपोर्ट में, हर मेट्रिक के लिए स्कोर दिया जाता है. साथ ही, सुधार के सुझाव की एक सूची दी जाती है. इन सुझावों को लागू करने से, पेज तेज़ी से लोड होगा.
आपका मकसद समय के साथ मेट्रिक के स्कोर को बेहतर बनाना है. अगर ऐसा नहीं हो पाता है, तो कम से कम यह पक्का करें कि स्कोर पहले से कम न हो. हालांकि, मेट्रिक पर सीधे तौर पर काम नहीं किया जा सकता. इसके बजाय, Lighthouse से मिले सुझावों को लागू करें. इन अवसरों पर काम करने से, मेट्रिक के स्कोर बेहतर होते हैं.
अपने प्रोफ़ाइल पेज से Lighthouse चलाएं
अपनी web.dev प्रोफ़ाइल पेज से Lighthouse चलाएं:
कोई भी यूआरएल डालें. इसके बाद, Lighthouse कई ऑडिट करता है और पेज की परफ़ॉर्मेंस की रिपोर्ट जनरेट करता है.
ऑडिट रिपोर्ट की समीक्षा करें. इससे आपको यह पता चलेगा कि आपके पेज में किन चीज़ों को बेहतर बनाया जा सकता है.
हर ऑडिट के लिए, आपको दिशा-निर्देश मिलेंगे. साथ ही, अपने स्कोर को बेहतर बनाने के लिए, तुरंत उठाए जा सकने वाले कदमों के बारे में जानकारी मिलेगी.
Chrome DevTools से Lighthouse चलाना
Chrome DevTools, वेब डेवलपर टूल का एक सेट है. यह सीधे तौर पर Google Chrome ब्राउज़र में बनाया गया है. DevTools पाने के लिए, आपको कुछ भी डाउनलोड करने की ज़रूरत नहीं है. अगर आपके पास Chrome है, तो आपके पास DevTools भी है.
- Chrome में, उस पेज पर जाएं जिसका आपको ऑडिट करना है.
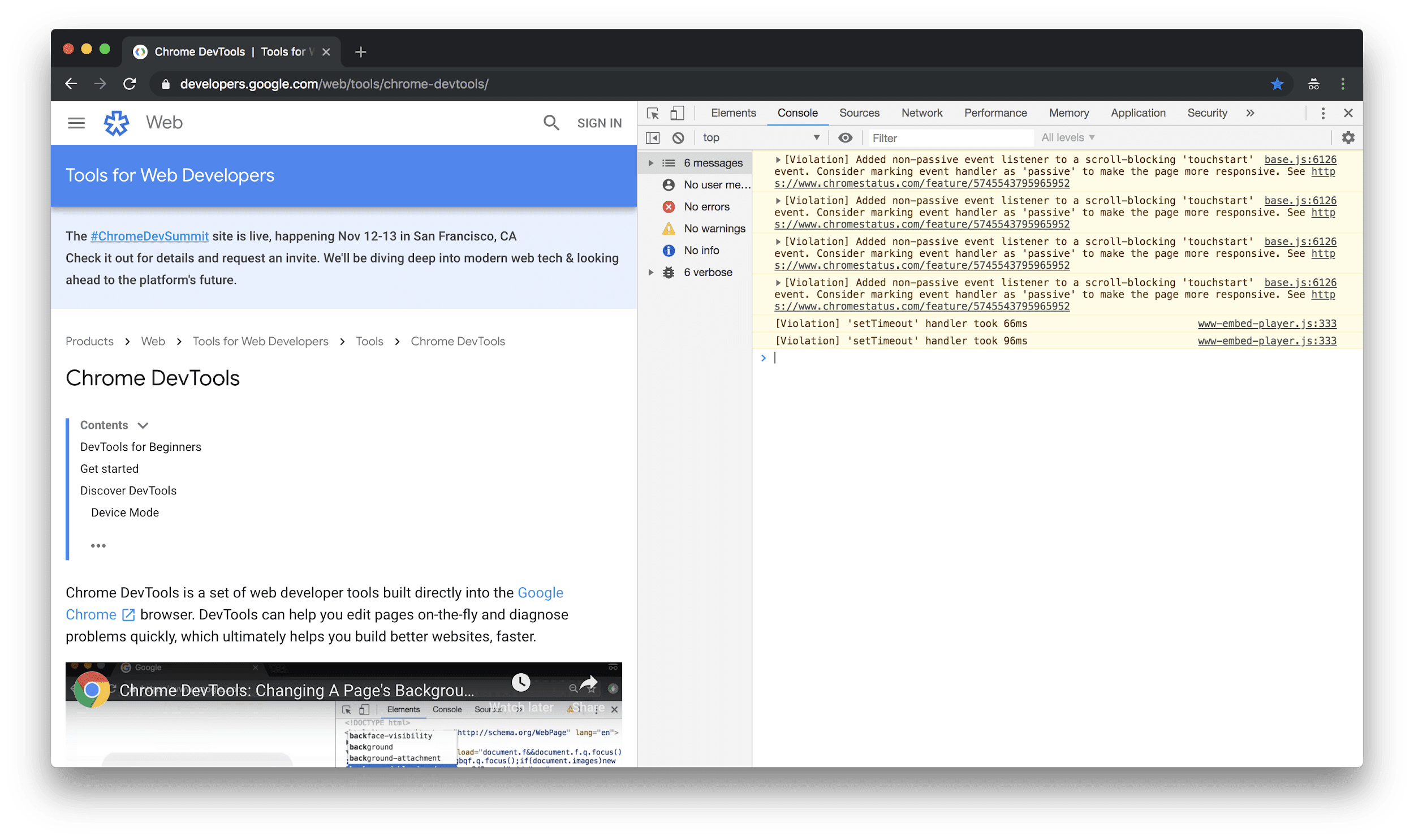
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.

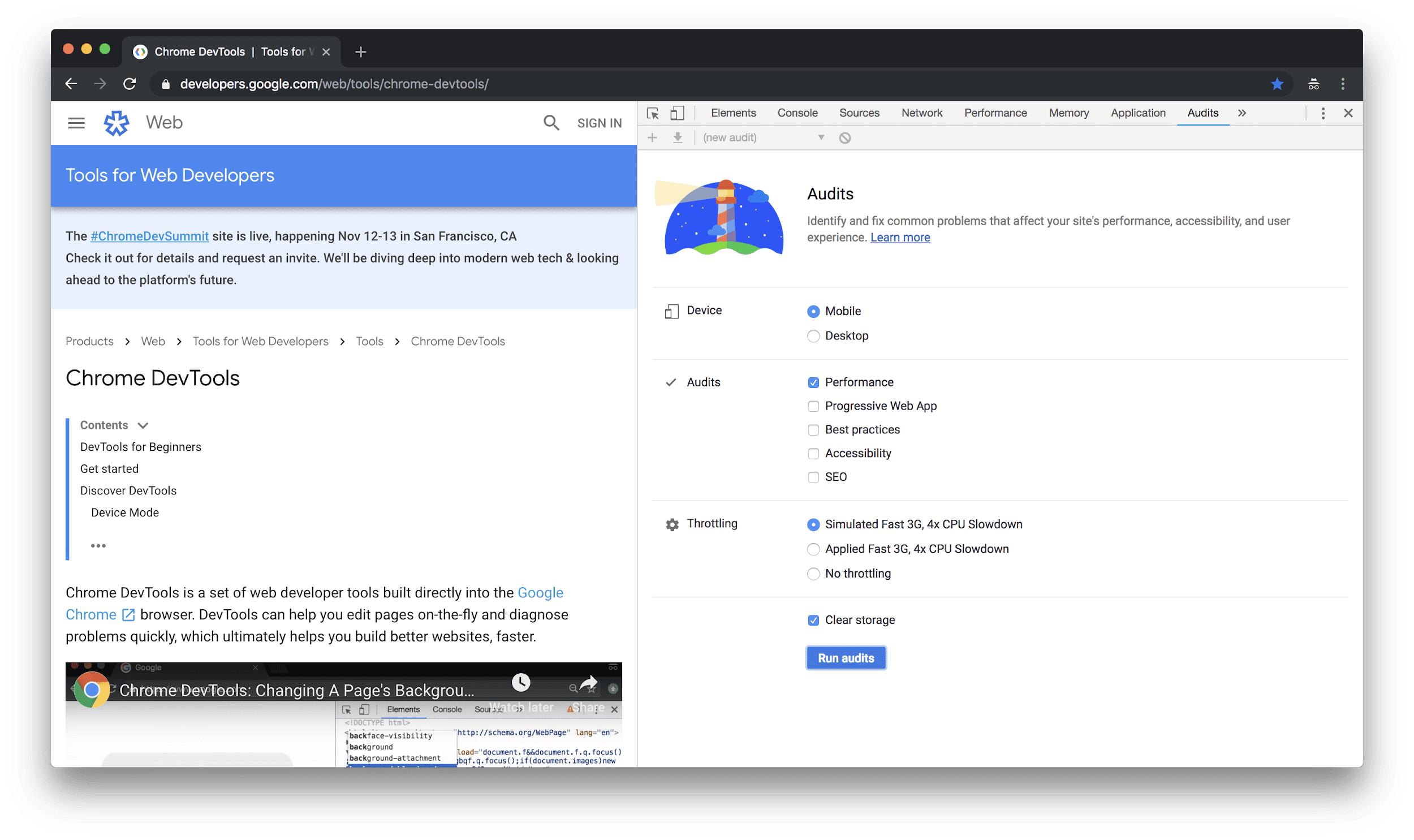
ऑडिट टैब पर क्लिक करें. अगर आपको यह टैब नहीं दिखता है, तो » सिंबल पर क्लिक करें. इसके बाद, सूची में से ऑडिट चुनें. Lighthouse, Audits पैनल को चलाने वाला इंजन है. इसलिए, आपको लाइटहाउस की इमेज दिखती है.

- पक्का करें कि मोबाइल रेडियो बटन चुना गया हो. Lighthouse आपके पेज की जांच करते समय, मोबाइल डिवाइस के व्यूपोर्ट और उपयोगकर्ता एजेंट स्ट्रिंग का सिम्युलेट करेगा.
- पक्का करें कि परफ़ॉर्मेंस चेकबॉक्स चालू हो. ऑडिट सेक्शन में जाकर, बाकी चेकबॉक्स को चालू या बंद किया जा सकता है. इन्हें चालू करने पर, आपको अपने पेज के अन्य पहलुओं को बेहतर बनाने के कई अवसर दिखेंगे.
- पक्का करें कि सिम्युलेट किया गया तेज़ 3G, 4x सीपीयू स्लोडाउन रेडियो बटन चुना गया हो. पेज लोड करते समय, Lighthouse आपके नेटवर्क या सीपीयू को थ्रॉटल नहीं करता है. इसके बजाय, यह देखता है कि सामान्य स्थितियों में पेज को लोड होने में कितना समय लगा. इसके बाद, यह अनुमान लगाता है कि तेज़ 3G नेटवर्क पर, आपकी मशीन के सीपीयू से चार गुना कम पावर वाले सीपीयू पर पेज को लोड होने में कितना समय लगेगा.
- पक्का करें कि स्टोरेज मिटाएं चेकबॉक्स चालू हो. इस विकल्प से, Lighthouse को हर पेज रिसॉर्स के लिए नेटवर्क पर जाना पड़ता है. इससे यह पता चलता है कि पहली बार आने वाले लोगों को पेज कैसा दिखता है.
- ऑडिट चलाएं पर क्लिक करें. पांच से 10 सेकंड बाद, Lighthouse आपको एक रिपोर्ट दिखाता है.

उदाहरण के लिए, अगर आपने सिम्युलेटेड फ़ास्ट 3G और 4x सीपीयू स्लोडाउन थ्रॉटलिंग चालू है के साथ कुछ ऑडिट किए हैं. इसके बाद, आपने थ्रॉटलिंग बंद करके ऑडिट किए हैं, तो थ्रॉटलिंग चालू होने पर आपकी मेट्रिक के स्कोर काफ़ी कम होंगे. ऐसा हो सकता है कि आप यह पता लगाने में बहुत समय बिताएं कि आपका पेज अब इतना धीमा क्यों हो गया है. हालांकि, असल में सिर्फ़ आपके कॉन्फ़िगरेशन में बदलाव हुआ है.
अपनी रिपोर्ट को समझना
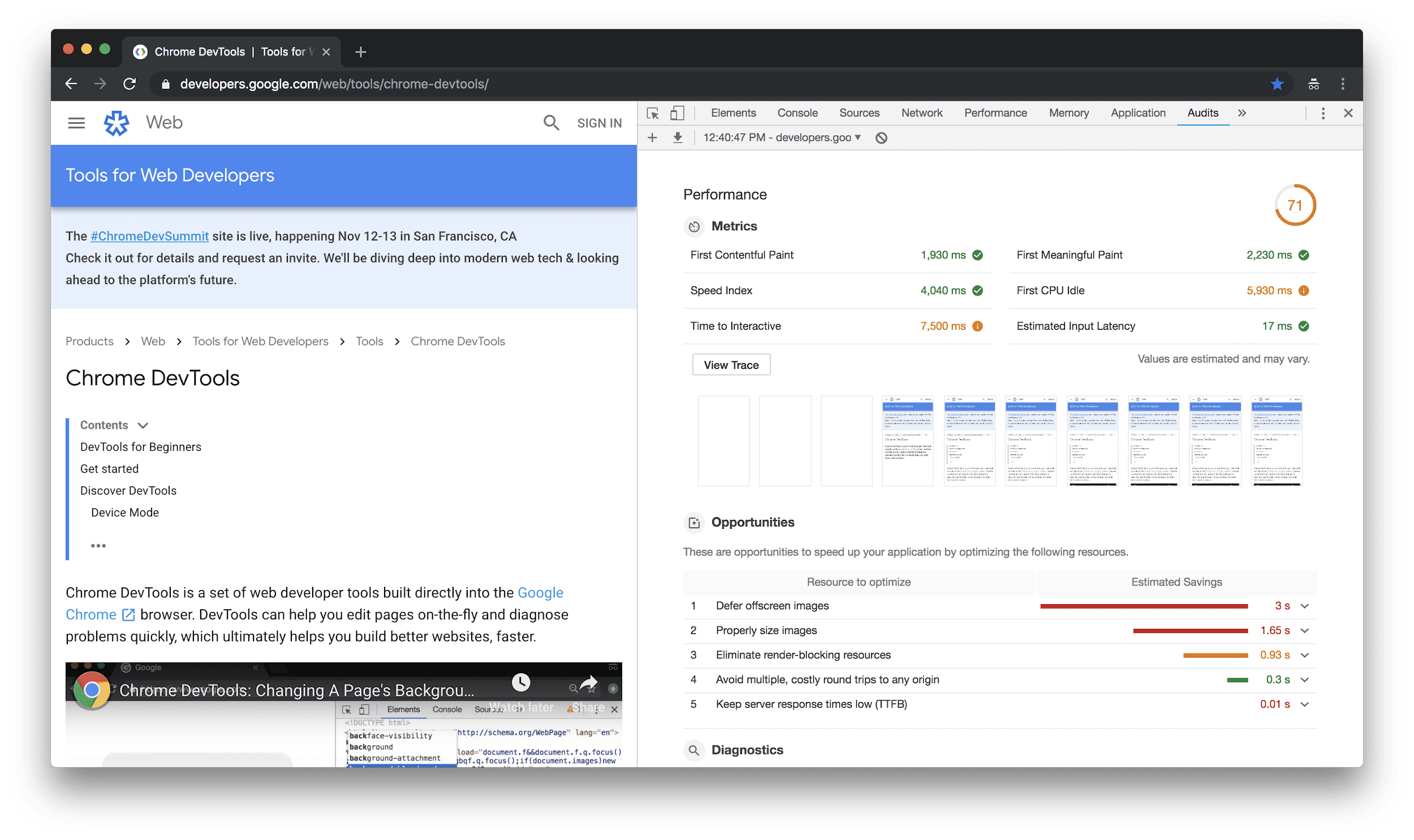
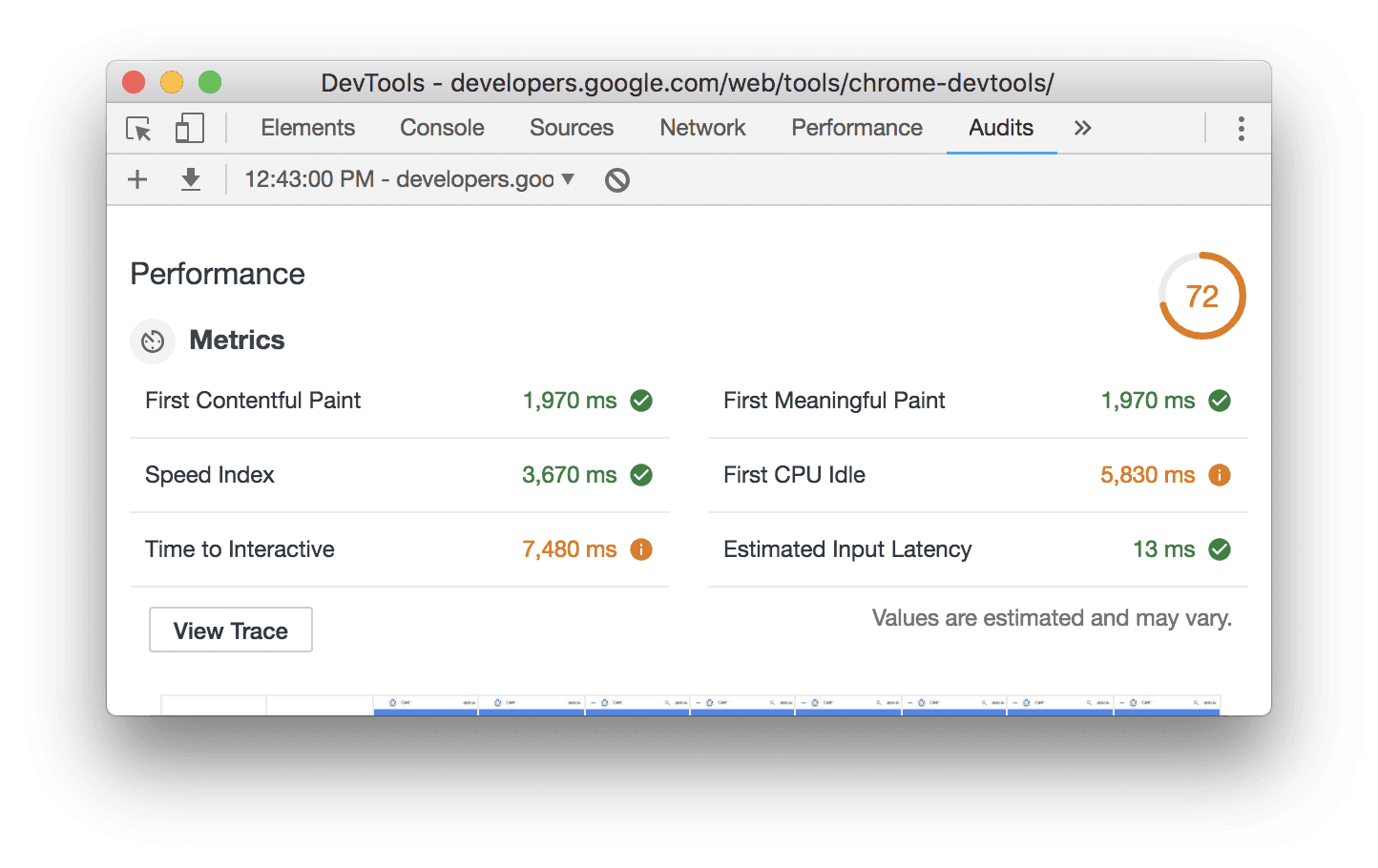
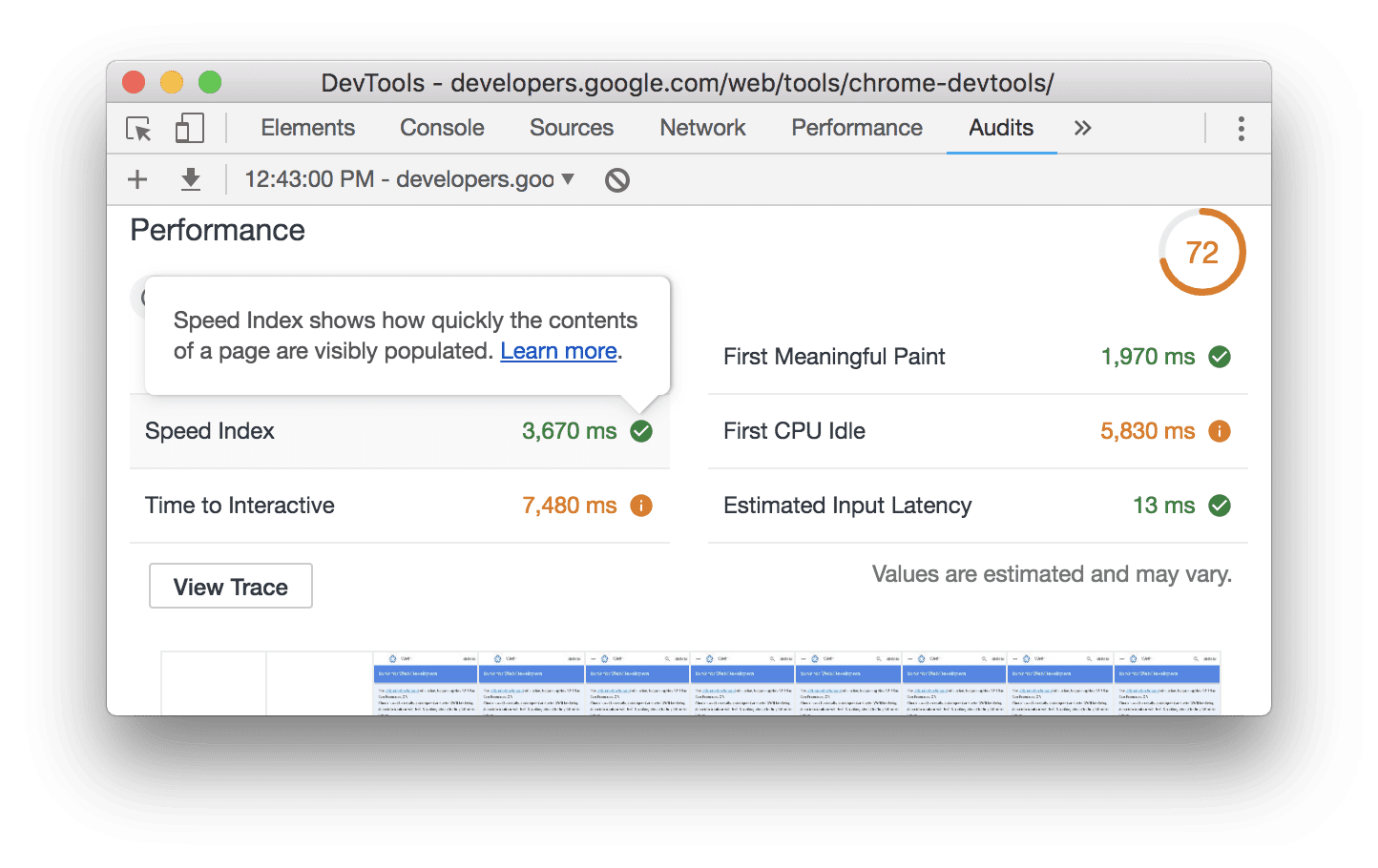
रिपोर्ट में सबसे ऊपर दाईं ओर, परफ़ॉर्मेंस का कुल स्कोर दिखता है. 100 एक परफ़ेक्ट स्कोर है. कुल स्कोर के नीचे, मेट्रिक के स्कोर दिए गए हैं. Lighthouse v3 की स्कोरिंग गाइड में बताया गया है कि हर मेट्रिक का स्कोर, कुल स्कोर में कैसे योगदान देता है.

किसी मेट्रिक के बारे में ज़्यादा जानने के लिए, उस पर कर्सर घुमाएं. इसके बारे में दस्तावेज़ पढ़ने के लिए, ज़्यादा जानें पर क्लिक करें.

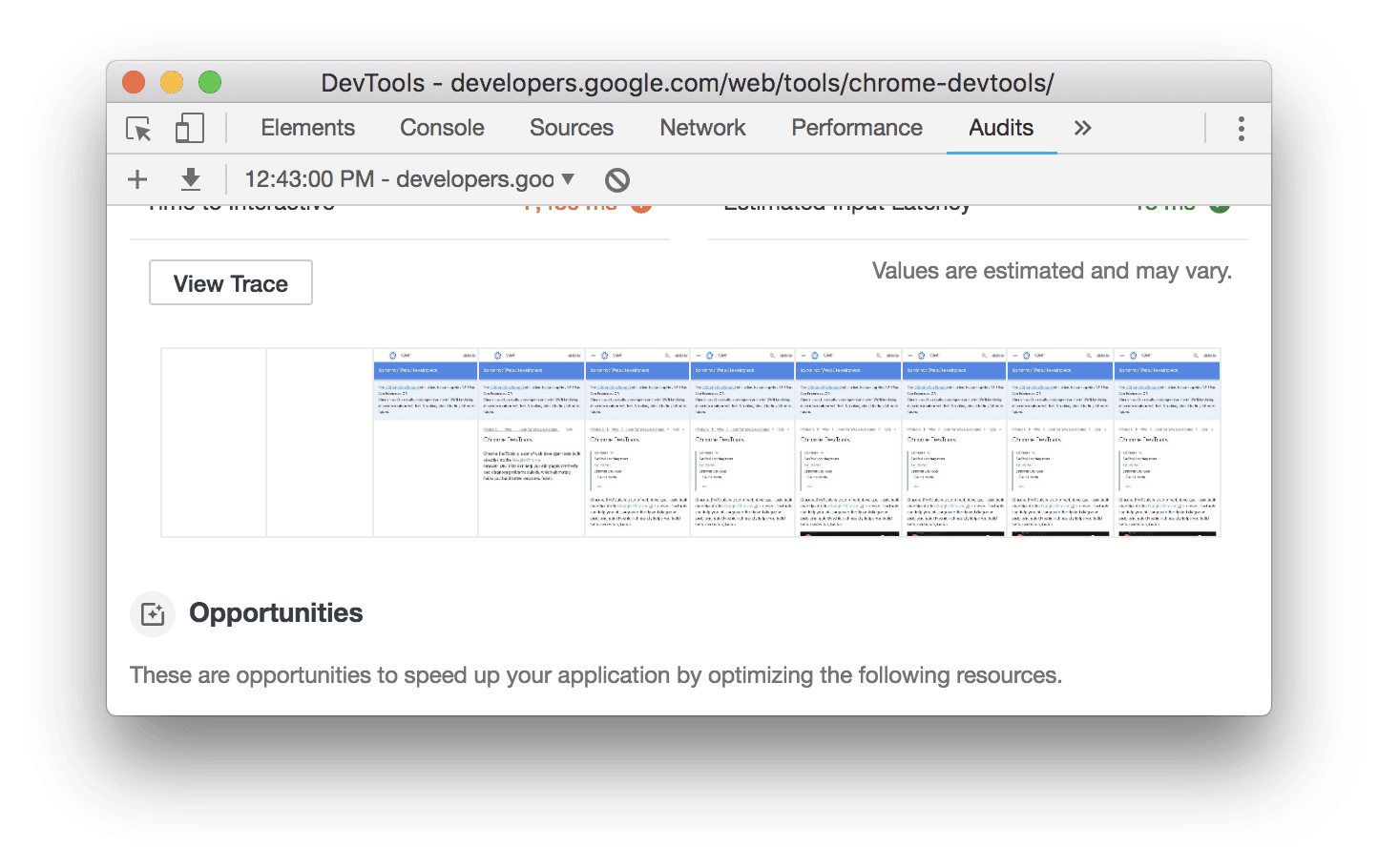
मेट्रिक के स्कोर के नीचे, आपको स्क्रीनशॉट दिखते हैं. इनमें यह दिखाया जाता है कि पेज लोड होने के दौरान कैसा दिखता था.

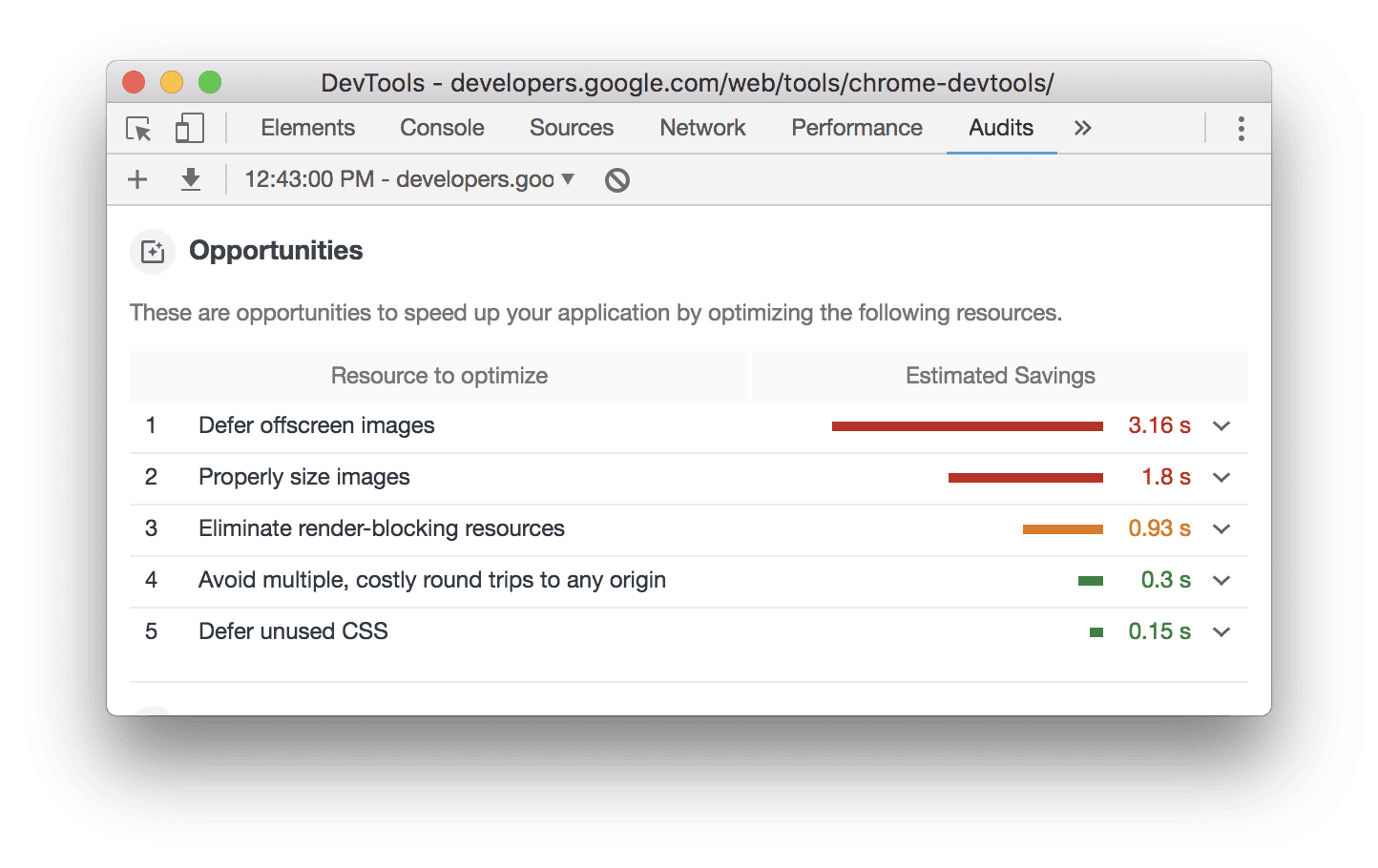
स्क्रीनशॉट के नीचे, आपको पेज की परफ़ॉर्मेंस को बेहतर बनाने के अवसर दिखते हैं.

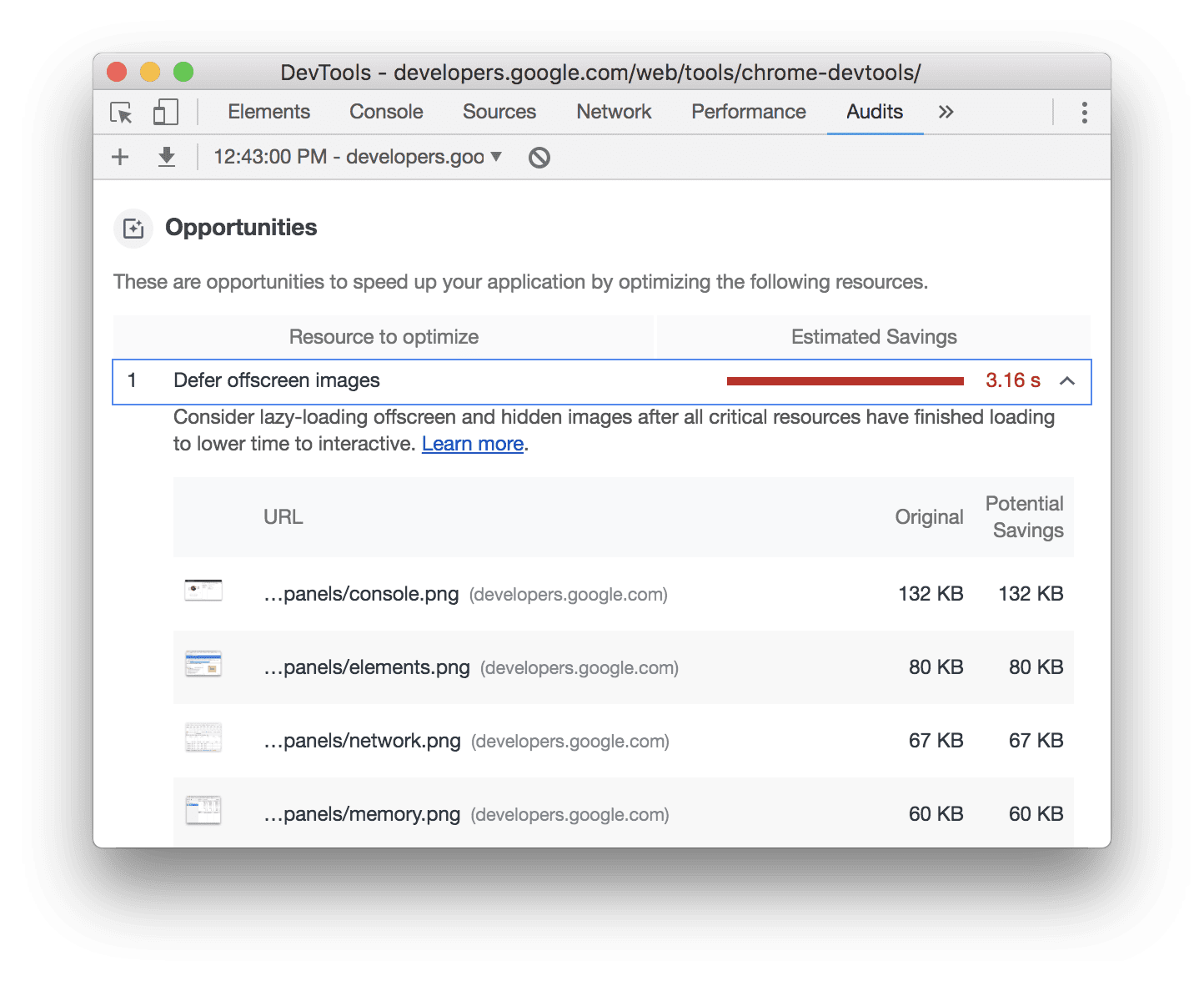
किसी अवसर के बारे में ज़्यादा जानने के लिए, उस पर क्लिक करें.

अगले चरण
अपने पेज को ऑडिट करने के लिए, Lighthouse का इस्तेमाल करें. इसके लिए, अपने प्रोफ़ाइल पेज या Chrome DevTools का इस्तेमाल करें. किसी एक सुझाव को लागू करें. इसके बाद, अपने पेज की फिर से ऑडिट करें. इससे आपको पता चलेगा कि बदलाव का आपकी रिपोर्ट पर क्या असर पड़ा. आपके मेट्रिक स्कोर बेहतर होने चाहिए. साथ ही, Lighthouse को अब इस अवसर को सुधार करने के लिए फ़्लैग नहीं करना चाहिए.
समस्याओं की तुरंत जांच करने के लिए, Lighthouse को खुद चलाना एक अच्छा तरीका है. हालांकि, आपको लगातार निगरानी की सुविधा सेट अप करनी होगी, ताकि यह पक्का किया जा सके कि आपकी साइट सही तरीके से काम कर रही है. समय के साथ Lighthouse की प्रोग्रेस को ट्रैक करने के लिए, अपनी साइट को अपनी प्रोफ़ाइल में जोड़ें.

