Lighthouse は、ページのパフォーマンスを測定し、改善する方法を見つけるのに役立つツールです。Lighthouse の一般的なワークフローは次のとおりです。
- Lighthouse に監査するページを指定します。
- Lighthouse はそのページを読み込み、さまざまなパフォーマンス マイルストーンに到達するまでの時間を記録します。これらのマイルストーンは指標と呼ばれます。
- Lighthouse では、ページのパフォーマンスに関するレポートが生成されます。レポートには、各指標のスコアと、実装するとページの読み込み速度が向上する可能性のある最適化案のリストが表示されます。
ミッションは、指標のスコアを長期的に改善すること、少なくとも悪化させないことです。ただし、指標を直接操作することはできません。代わりに、Lighthouse が提供する改善案に沿って対応します。これらの機会に取り組むと、指標スコアが改善される傾向があります。
プロフィール ページから Lighthouse を実行する
web.dev プロフィール ページから Lighthouse を実行します。
任意の URL を指定すると、Lighthouse は一連の監査を実行し、ページのパフォーマンスに関するレポートを生成します。
監査レポートを確認して、ページを改善できる領域を特定します。
各監査では、スコアを改善するためのガイダンスと具体的な手順を確認できます。
Chrome DevTools から Lighthouse を実行する
Chrome DevTools は、Google Chrome ブラウザに直接組み込まれているウェブ デベロッパー ツールセットです。DevTools を入手するために何かをダウンロードする必要はありません。Chrome をお持ちの場合は、DevTools もご利用いただけます。
- Chrome で、監査するページに移動します。
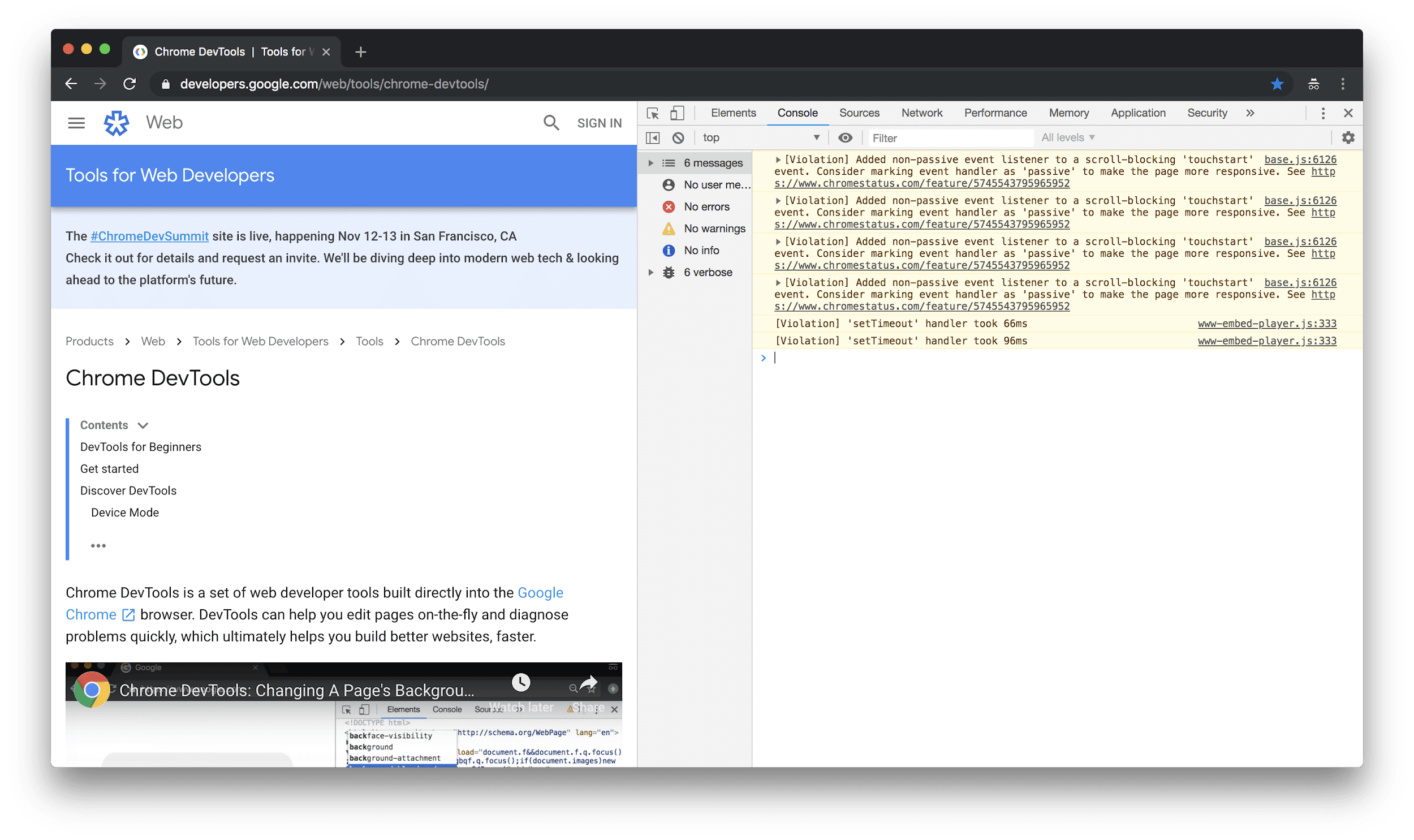
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。

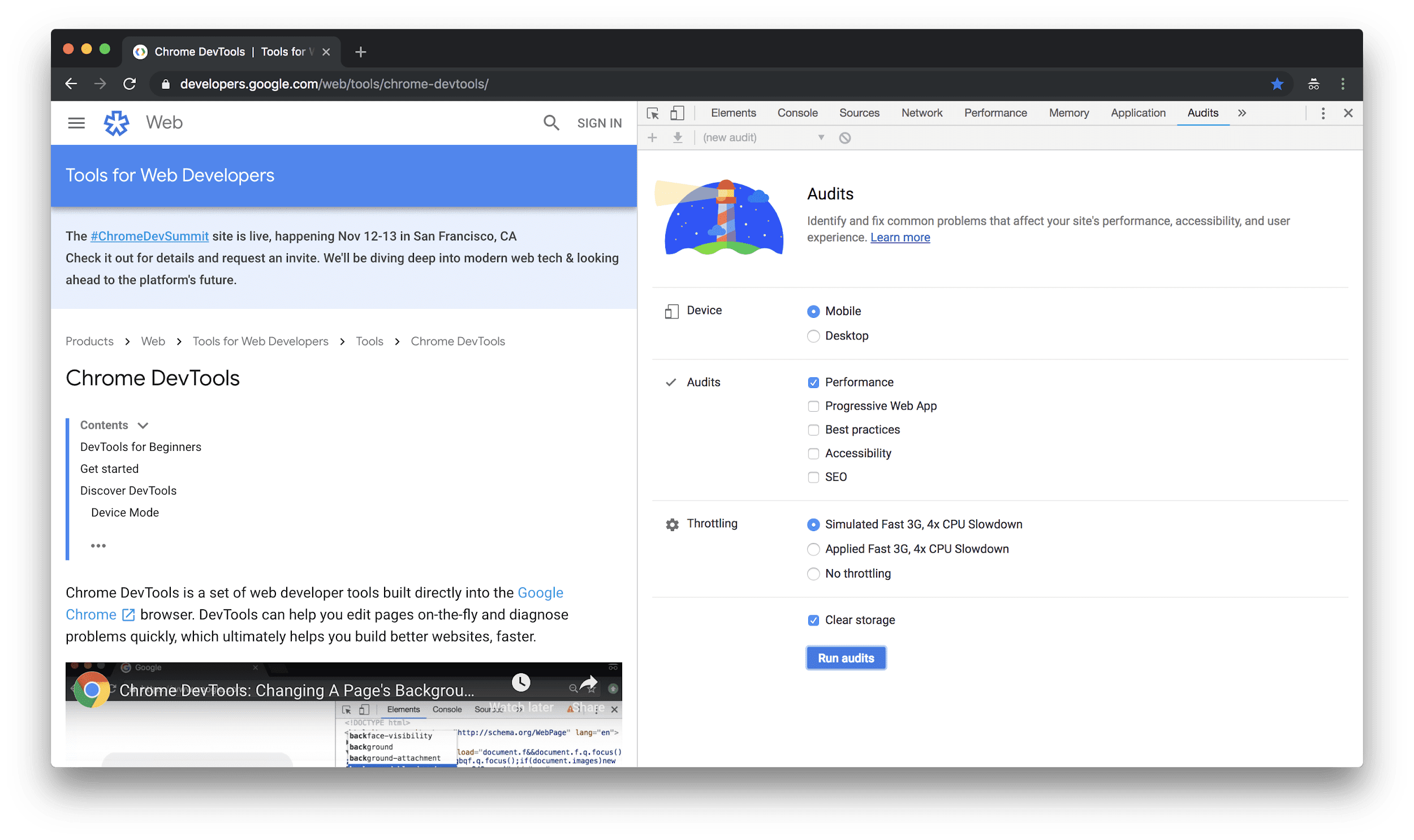
[監査] タブをクリックします。このタブが表示されない場合は、» 記号をクリックして、リストから [監査] を選択します。Lighthouse は、[監査] パネルの機能を強化するエンジンです。そのため、灯台の画像が表示されます。

- [モバイル] ラジオボタンが選択されていることを確認します。Lighthouse がページを監査する際、モバイル デバイスの viewport とユーザー エージェント文字列がシミュレートされます。
- [パフォーマンス] チェックボックスがオンになっていることを確認します。[監査] セクションの残りのチェックボックスは、オンまたはオフにできます。有効にすると、ページの他の側面を改善する方法に関する最適化案が多数表示されます。
- [Simulated Fast 3G, 4x CPU Slowdown] ラジオボタンが選択されていることを確認します。Lighthouse は、ページの読み込み中にネットワークや CPU を実際にスロットリングすることはありません。代わりに、通常の条件下でページの読み込みにかかった時間を調べ、マシンの 4 分の 1 の性能の CPU を搭載した高速 3G ネットワークで読み込みにかかる時間を推定します。
- [ストレージを消去] チェックボックスがオンになっていることを確認します。このオプションを使用すると、Lighthouse はすべてのページ リソースについてネットワークにアクセスします。これは、初めてサイトにアクセスしたユーザーがページを閲覧する際の動作と同じです。
- [監査を実行] をクリックします。5 ~ 10 秒後に、Lighthouse にレポートが表示されます。

たとえば、高速 3G のシミュレーションと CPU 4 倍減速のスロットリングを有効にして監査を実行し、別のタイミングでスロットリングを無効にして監査を実行すると、スロットリングを有効にした場合の指標スコアは大幅に低くなります。実際には構成だけが変更されたのに、ページの速度が遅くなった理由を突き止めようとして、多くの時間を費やしてしまう可能性があります。
レポートについて理解する
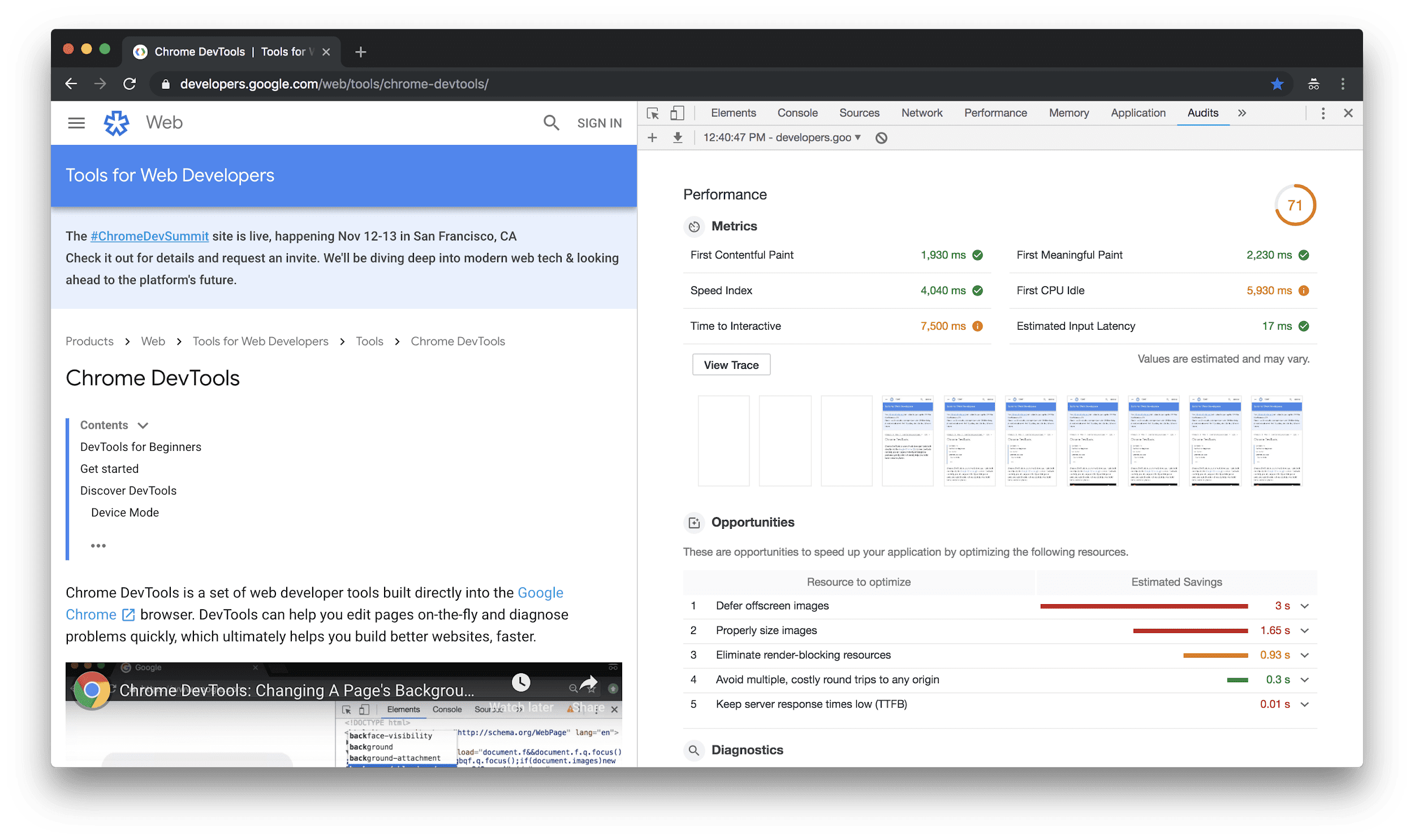
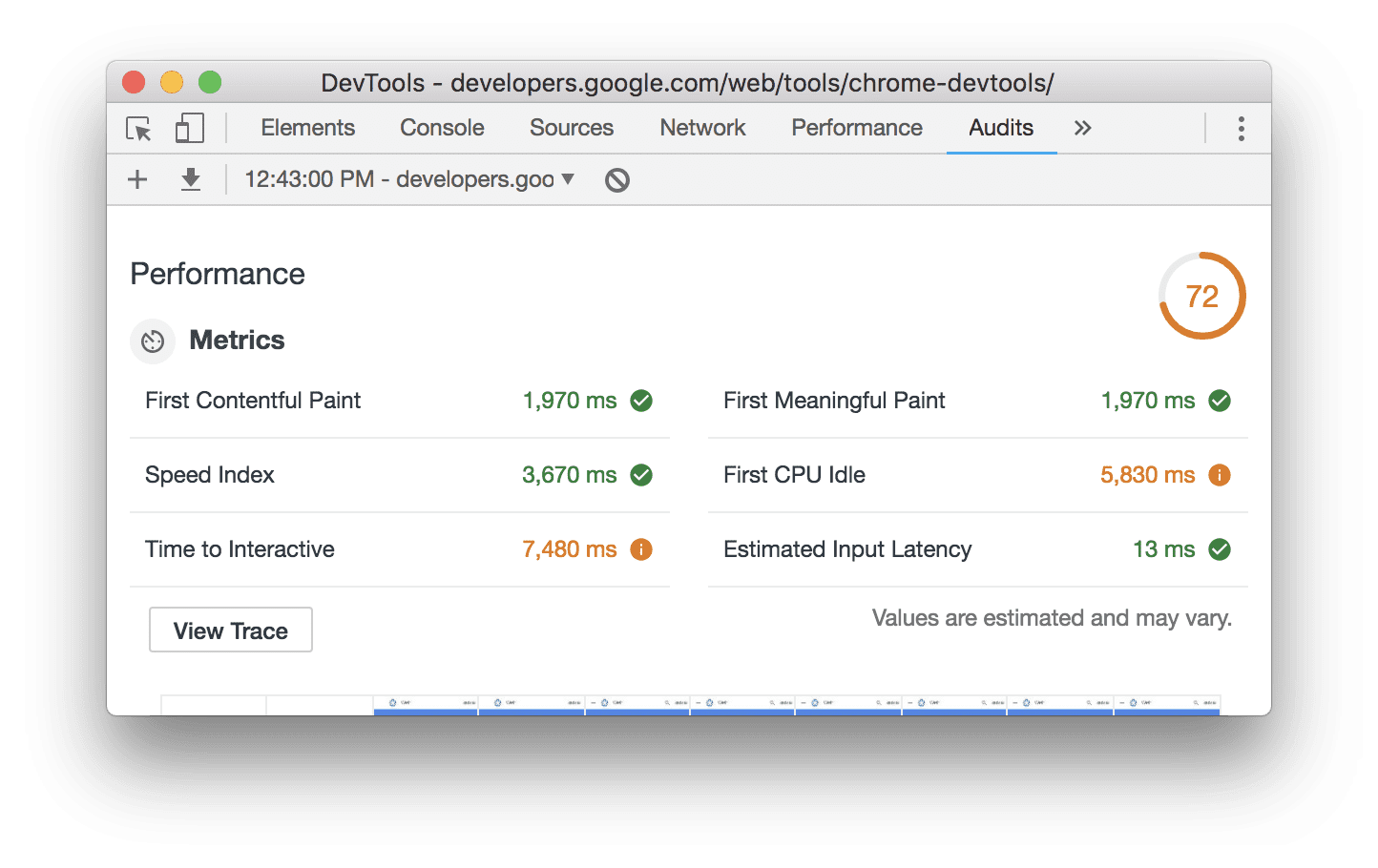
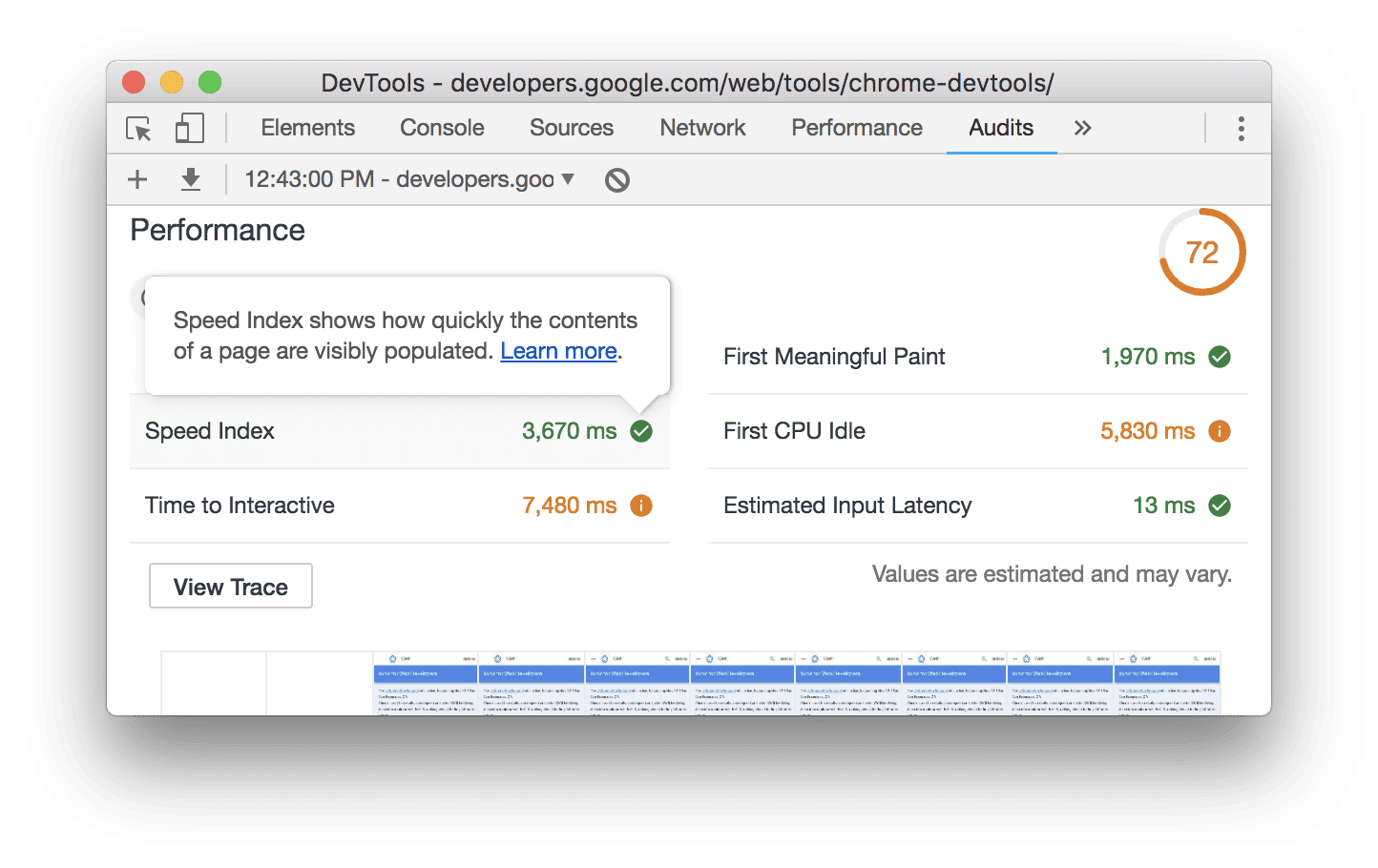
レポートの右上には、全体的なパフォーマンス スコアが表示されます。100 は完璧なスコアです。全体的なスコアの下には、指標のスコアが表示されます。Lighthouse v3 スコアリング ガイドでは、各指標のスコアが総合スコアにどのように影響するかについて説明しています。

指標にカーソルを合わせると、その指標の詳細が表示されます。[詳細] をクリックして、関連するドキュメントをご覧ください。

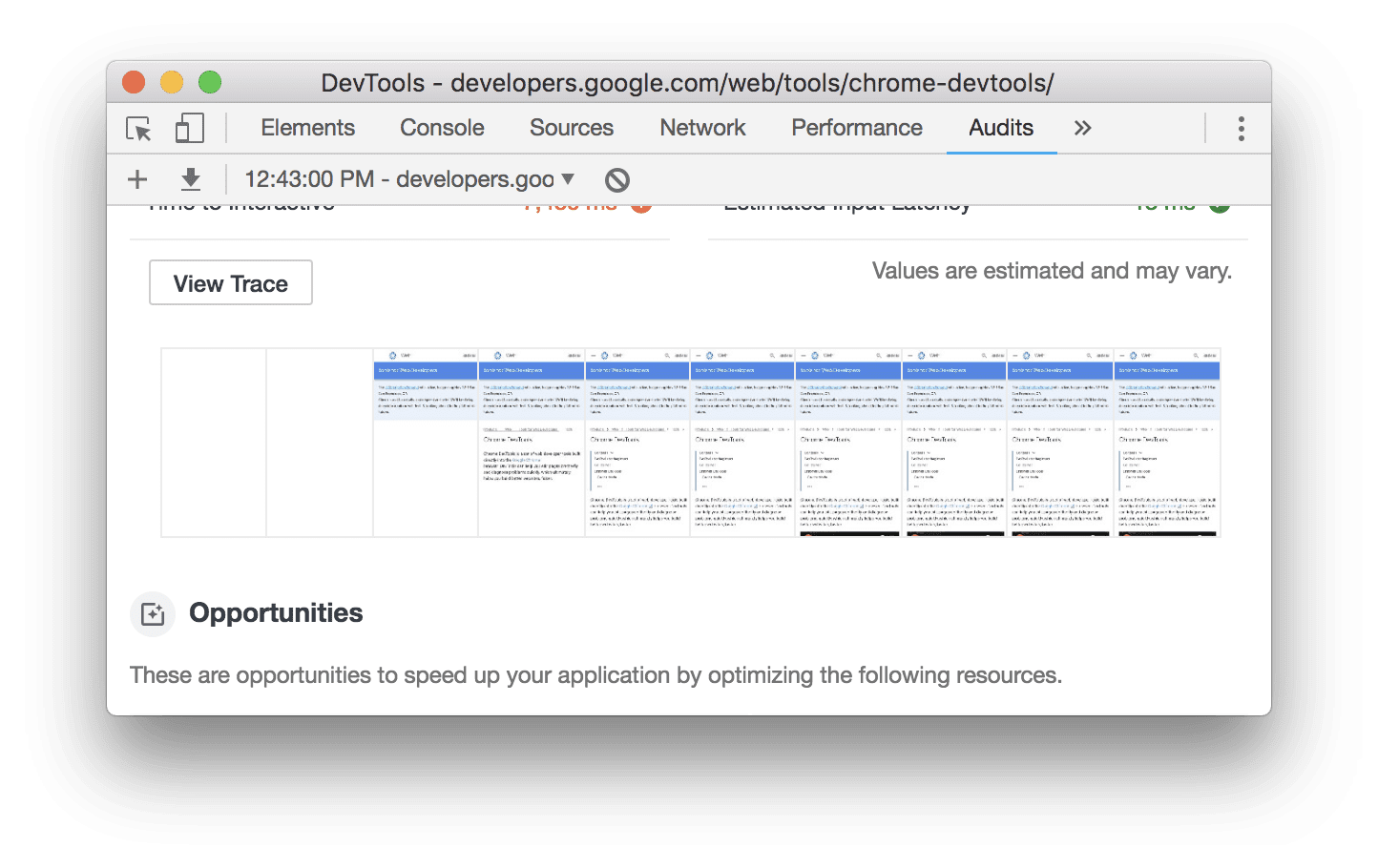
指標スコアの下には、ページの読み込み時のスクリーンショットが表示されます。

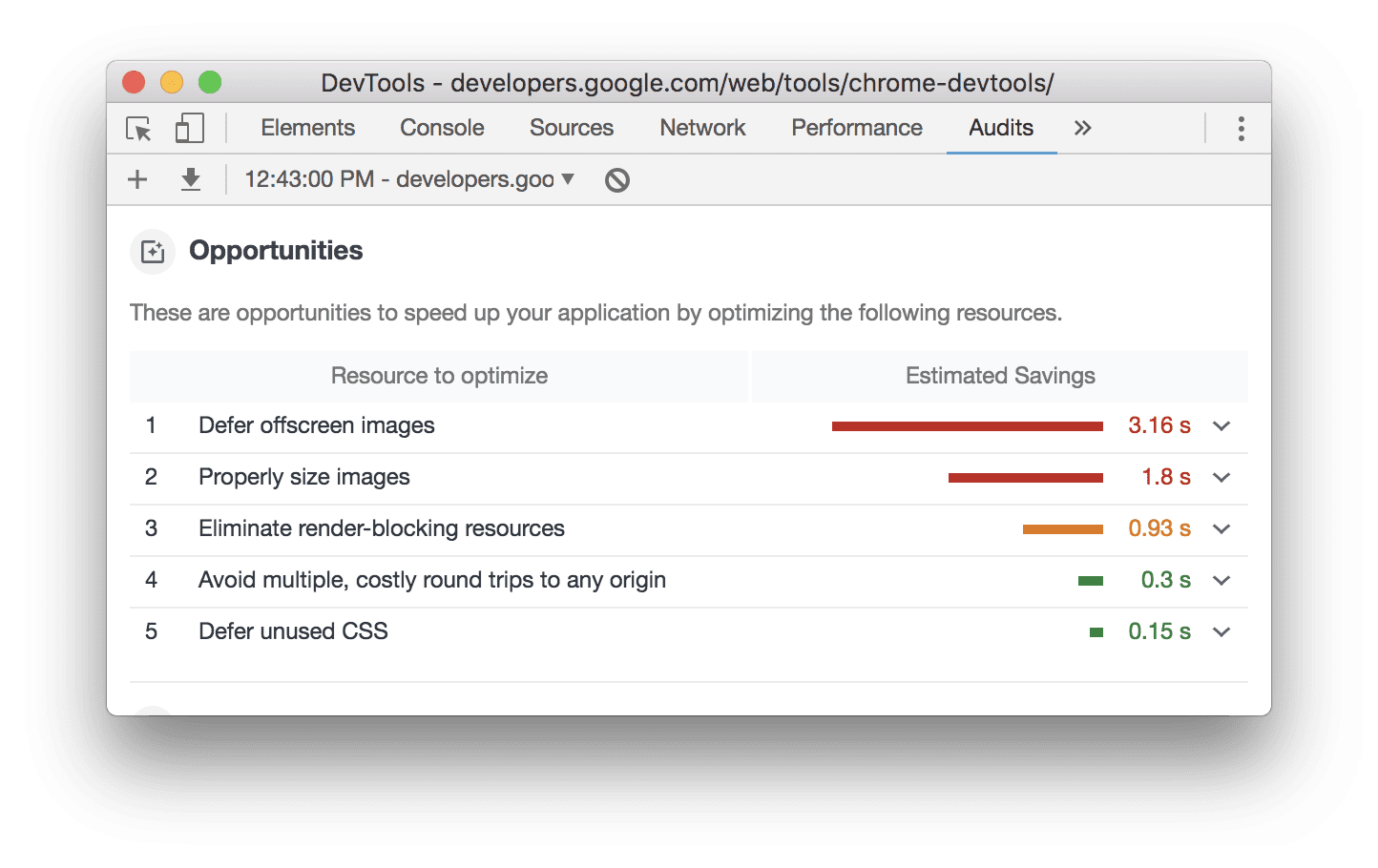
スクリーンショットの下には、ページのパフォーマンスを改善するための最適化案が表示されます。

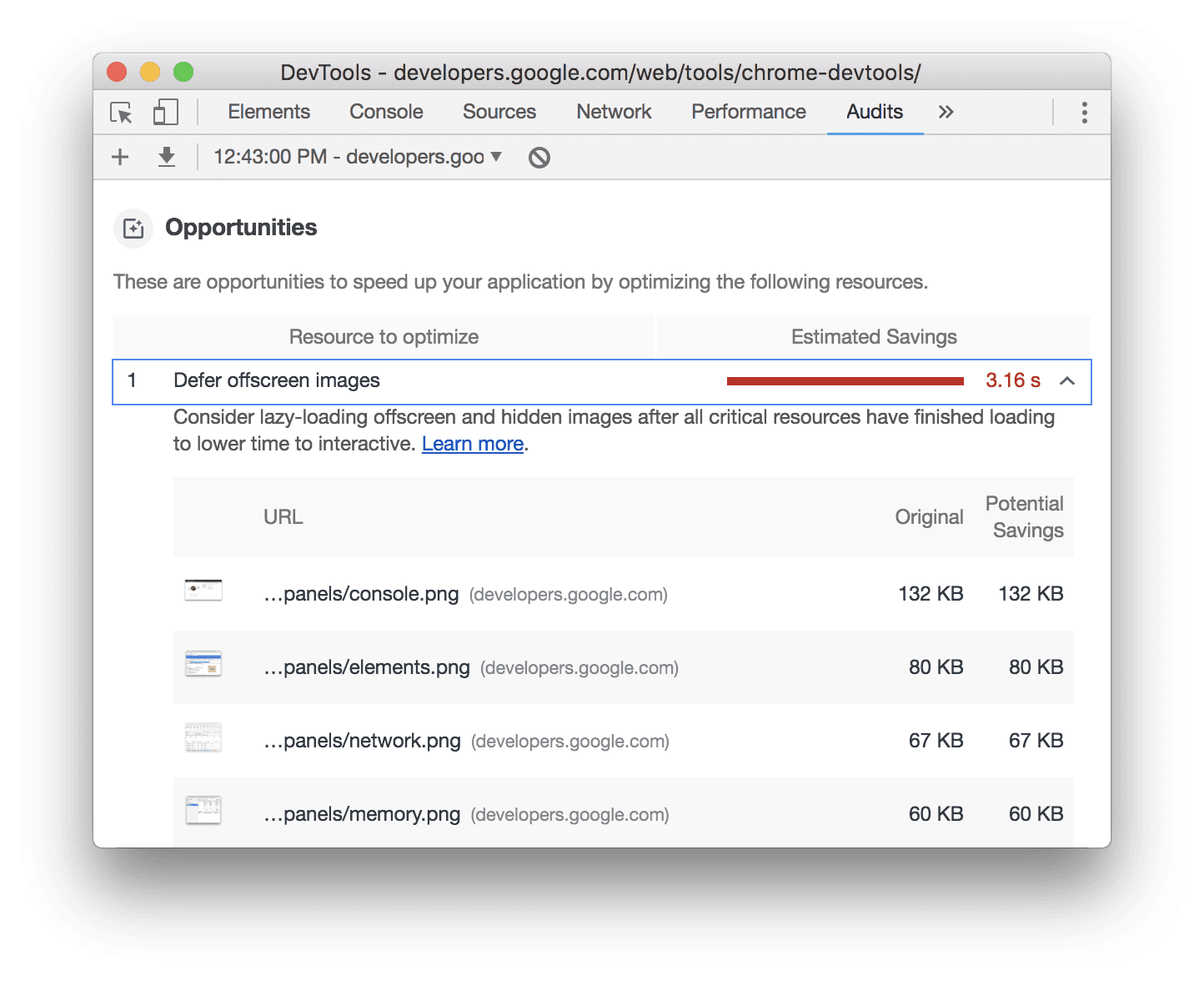
最適化案をクリックすると、詳細を確認できます。

次のステップ
Lighthouse を使用して、プロフィール ページまたは Chrome DevTools からページを監査してみてください。機会の 1 つを実装し、ページを再度監査して、変更がレポートにどのように影響したかを確認します。指標のスコアが少し改善され、Lighthouse でその機会が改善すべき項目として報告されなくなります。
Lighthouse を自分で実行することは、問題をスポットチェックするのに最適ですが、最終的には、サイトの健全性を維持するために継続的なモニタリングを設定する必要があります。Lighthouse の進捗状況を長期にわたって追跡するには、サイトをプロフィールに追加します。


